Illustrator繪制漸變風格的建筑場景插畫
文章來源于 優設,感謝作者 大玲子 給我們帶來經精彩的文章!先看看效果圖

教程步驟
首先我們來分析這張建筑風景插畫,插畫的主體是有紅色墻、白色墻、屋頂等三部分組成的建筑房子,以及房子周圍的三個樹叢等裝飾物。
所以繪制時,我們將按照5個步驟來進行,分別是
1.新建文檔->2.創建背景->3.繪制建筑物->4.添加植物裝飾->5.調整和導出,現在來一步步詳細說明:
步驟一、新建文檔
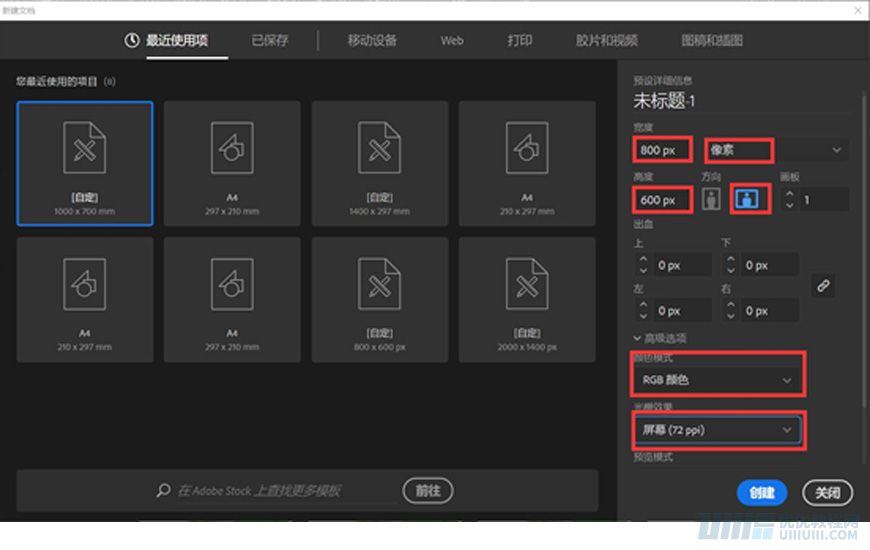
1.1打開Adobe Illustrator,點擊文件->新建(快捷鍵Ctrl+N)創建一個新文件,參數設置如下:

步驟二、創建背景
2.1 在繪制前,首先確定已在菜單欄->視圖中開啟了“對齊網格”功能。

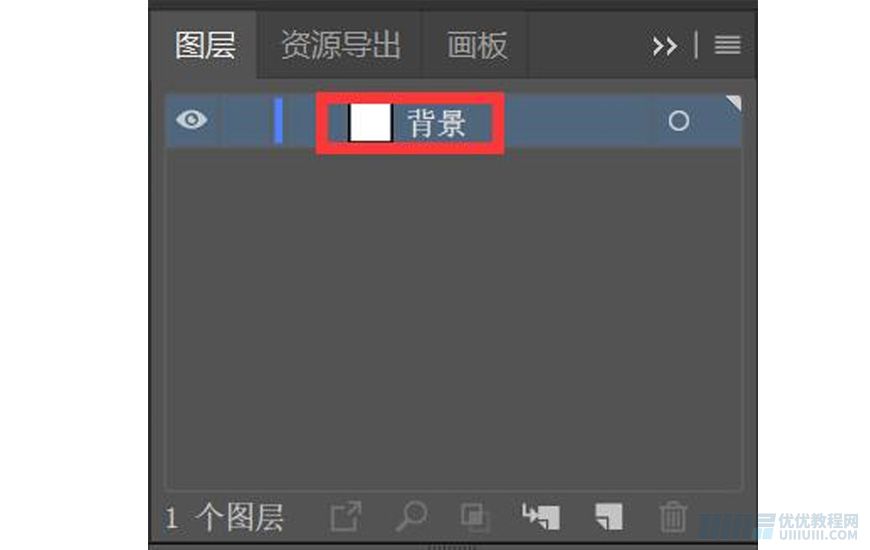
2.2 找到 AI 的圖層面板,雙擊圖層名稱處,將名稱修改為【背景】。

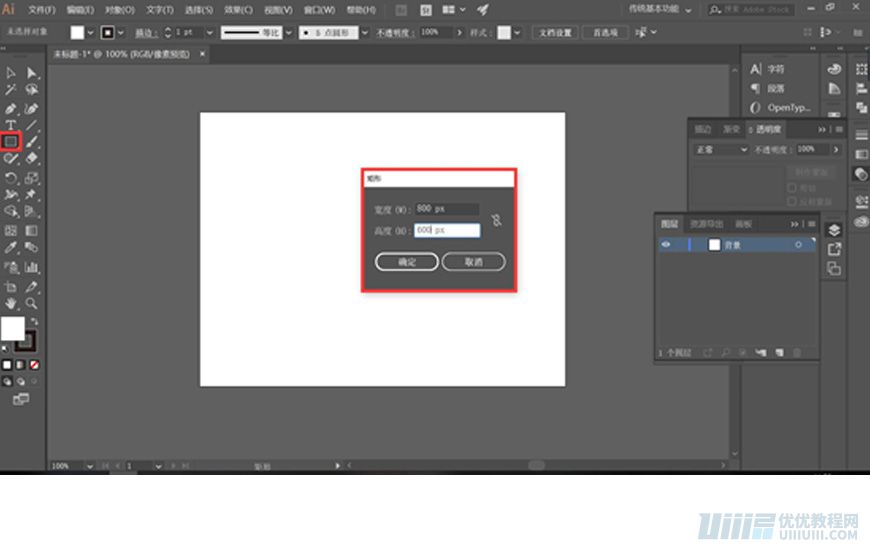
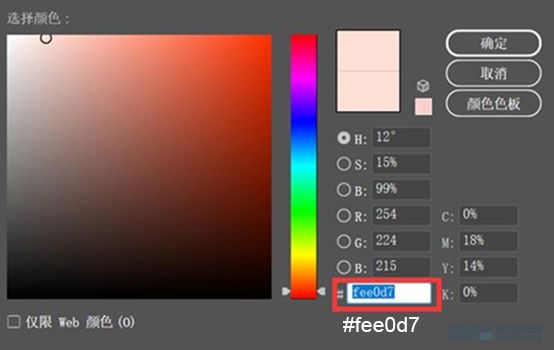
2.3 選中【背景】圖層,使用矩形工具(快捷鍵M),繪制 800*600px 的矩形,顏色填充為 #fee0d7 。


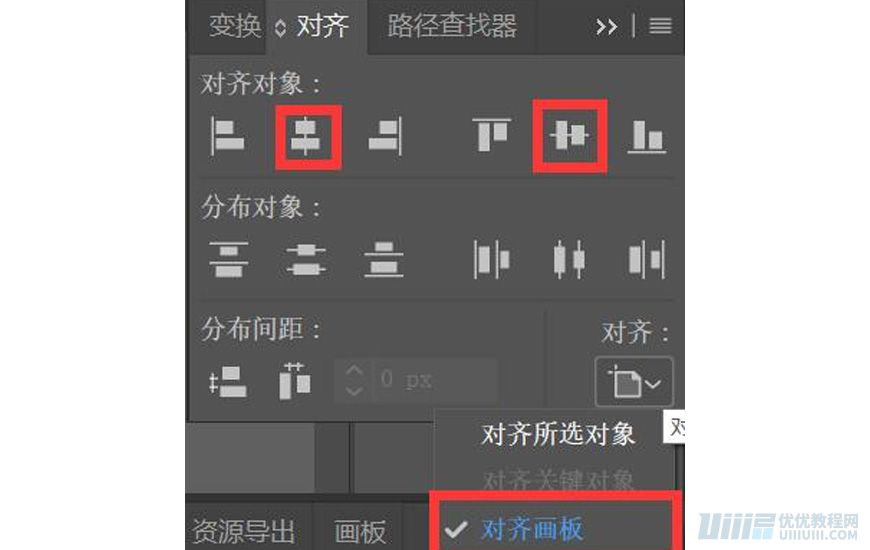
2.4 找到【對齊】面板,將對齊方式設置為【對齊畫板】,然后選中剛才繪制的矩形,分別點擊【水平左對齊】和【垂直頂對齊】,將矩形與畫板居中對齊(新建的矩形與畫板上下左右完全重合,就是已經對齊了)。


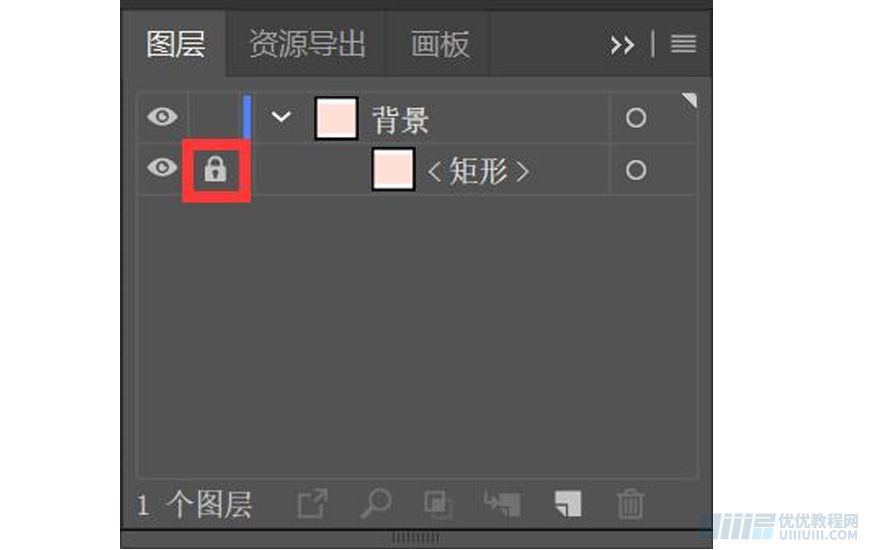
2.5 接著,選中該矩形,按 Ctrl+2 將矩形鎖定,這樣,我們接下來的操作就不會影響到背景層了。

步驟三、繪制建筑物
建筑物由【紅色墻】、【白色墻】、【屋頂】等三部分組成,主要使用「建立矩形」、「顏色填充」,「物體對齊」等方法。

3.1繪制房子主要墻體
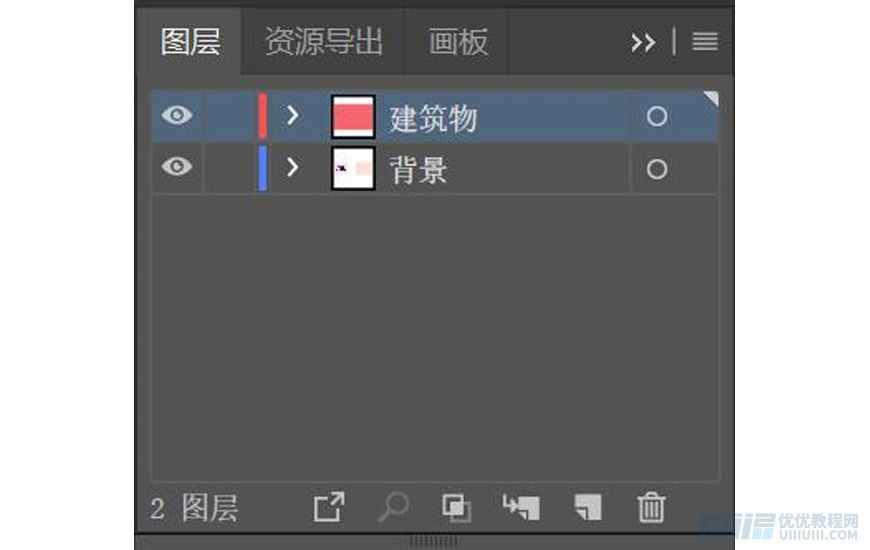
3.1.1 新建圖層,命名為【建筑物】,并將該圖層放在【背景】圖層上方。

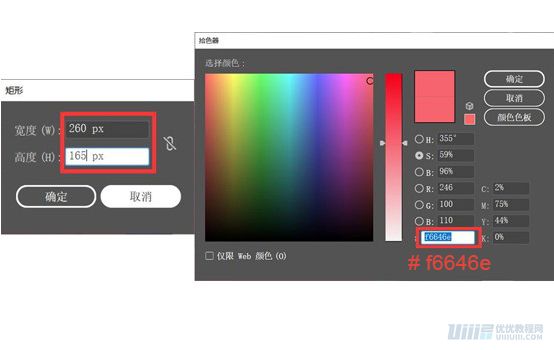
3.1.2 選中【建筑物】圖層,繪制第1個矩形「紅色墻面」,寬度為 260px ,高度為 165px ,填充顏色為 # f6646e ;

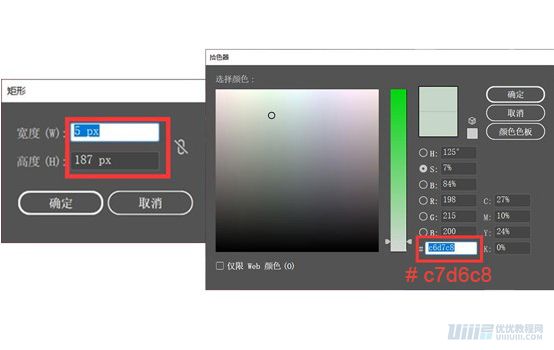
3.1.3緊貼「紅色墻面」左側繪制第 2 個矩形「透視面」,寬度為 5px ,高度為 187px ,填充顏色為 #c7d6c8 ;


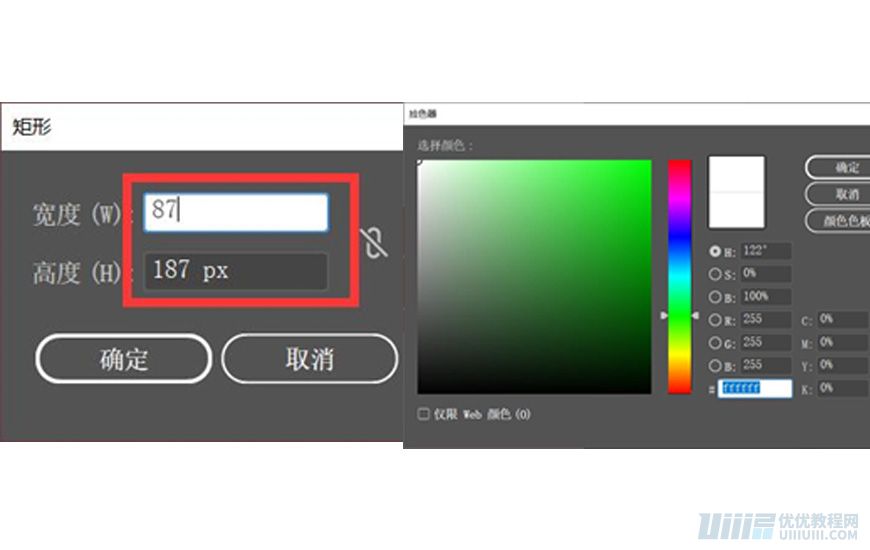
3.1.4 緊貼「透視面」左側,繪制第 3 個矩形,寬度為 87px ,高度為 187px ,填充顏色為 #ffffff ;

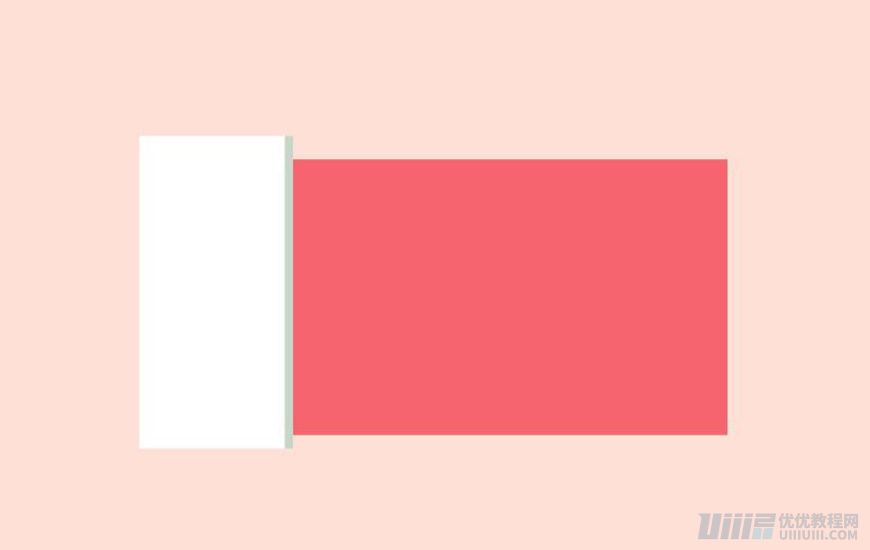
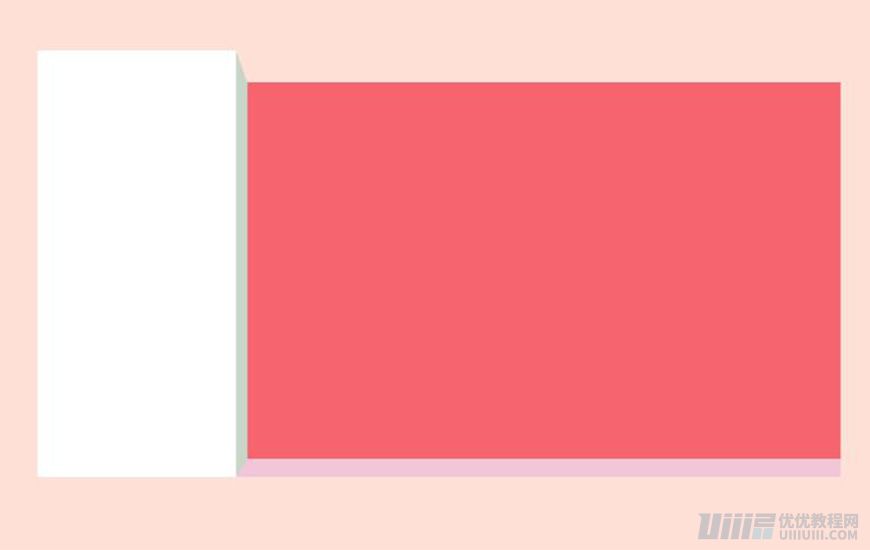
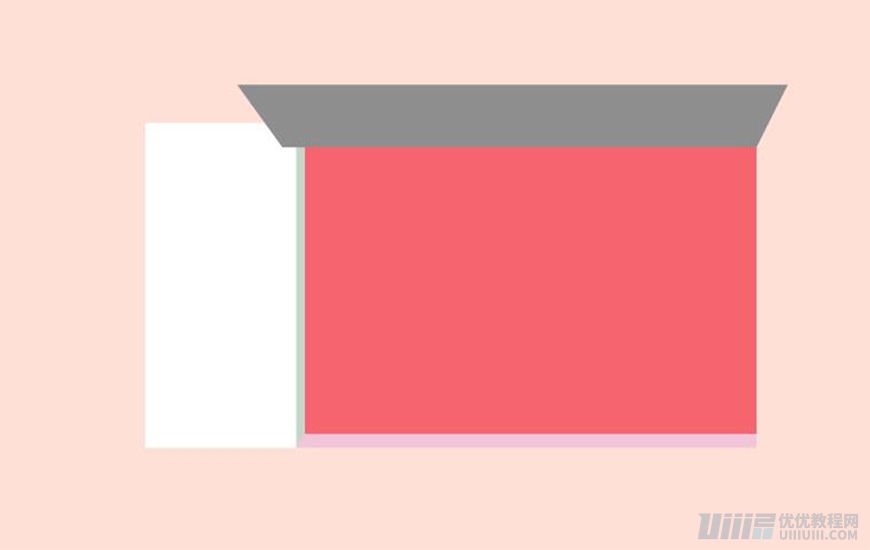
3.1.5 完成后調整三個矩形的位置關系,如下圖:

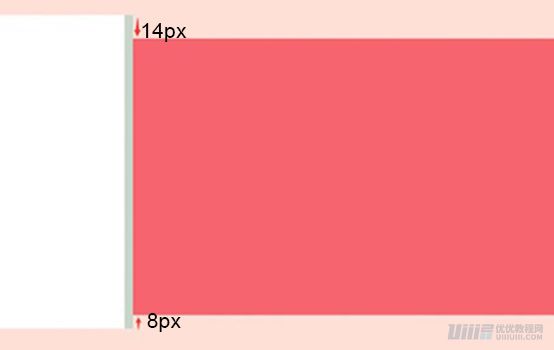
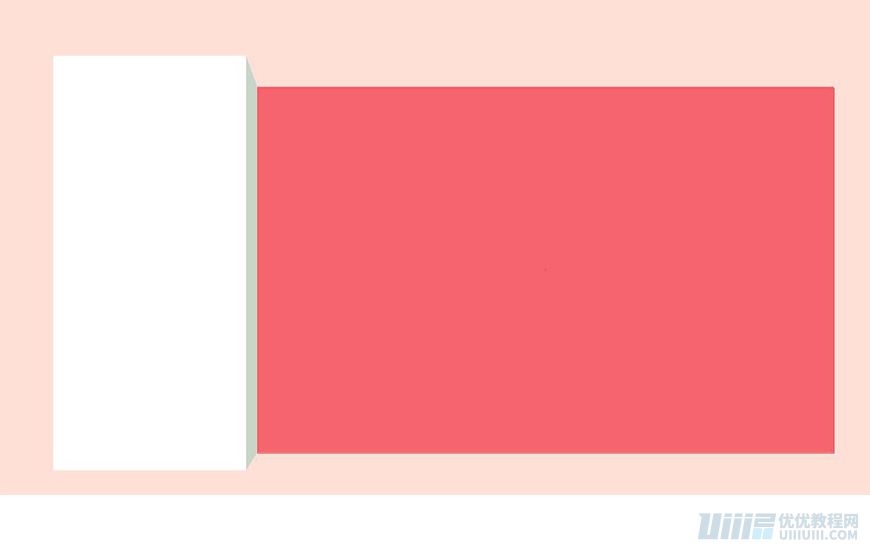
3.1.6 使用直接選擇工具,點擊矩形 2 右上方錨點,下移 14px ;點擊矩形 3 右下方錨點,上移 8px ,形成透視面;



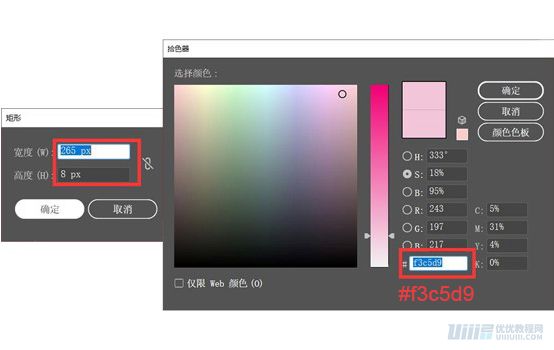
3.1.7 緊貼「紅色墻面」的下方,繪制矩形 4 ,寬度為 265px ,高度為 8px ,填充顏色為 #f3c5d9 ;


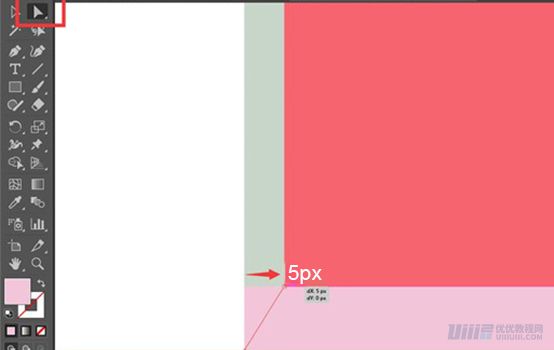
3.1.8 使用【直接選擇工具】,點擊矩形 4 左上角錨點,向右平移 5px ;


3.1.9 選取4個矩形,鼠標右鍵進行編組;
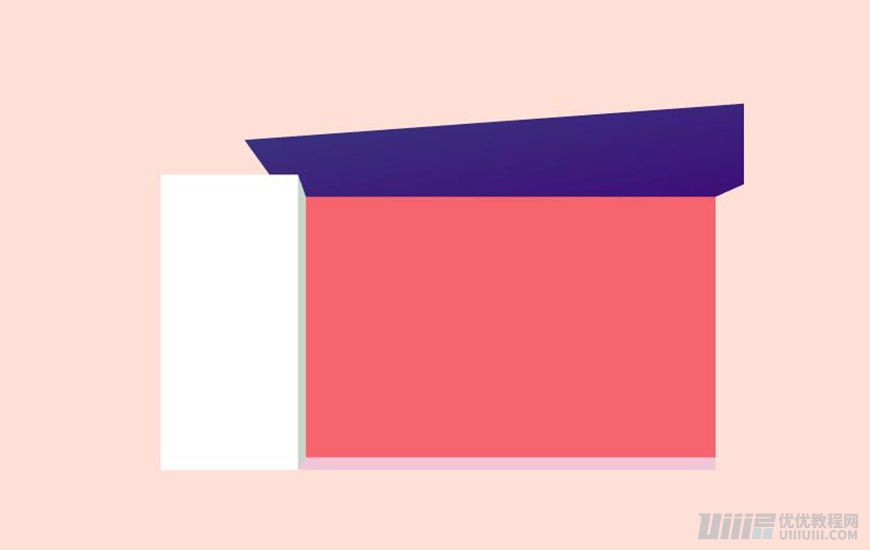
3.2繪制屋頂的形狀
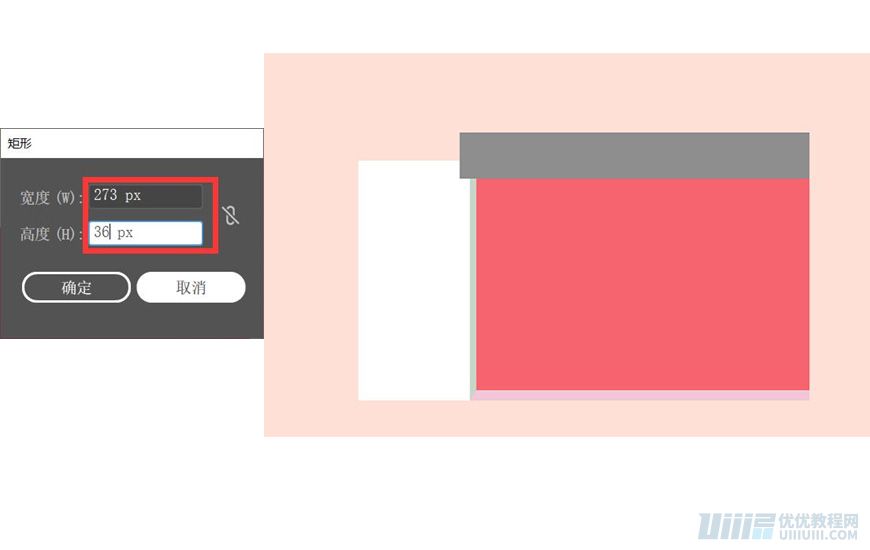
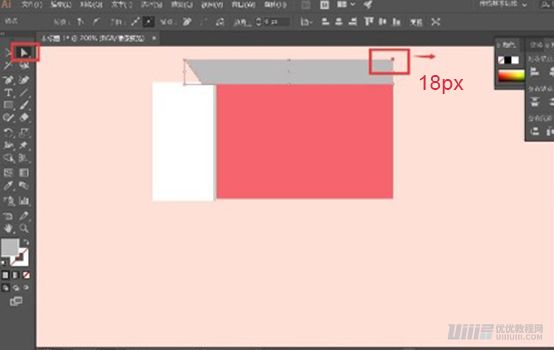
3.2.1 緊貼「紅色墻面」的上方,繪制一個新的矩形 1 ,寬度為 273px ,高度為 36px ,填充顏色可默認狀態;

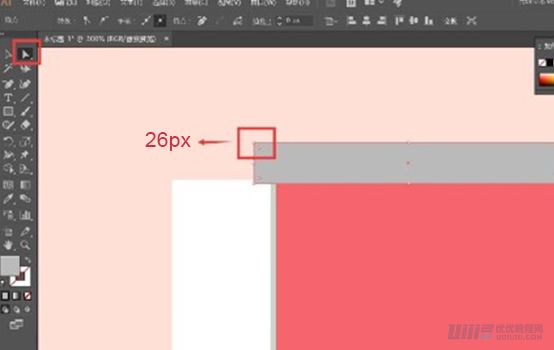
3.2.2 使用【直接選擇工具】選中矩形最上方左側點,將點向左平移 26px ,選中最上方右側點,將點向右平移 18px ;



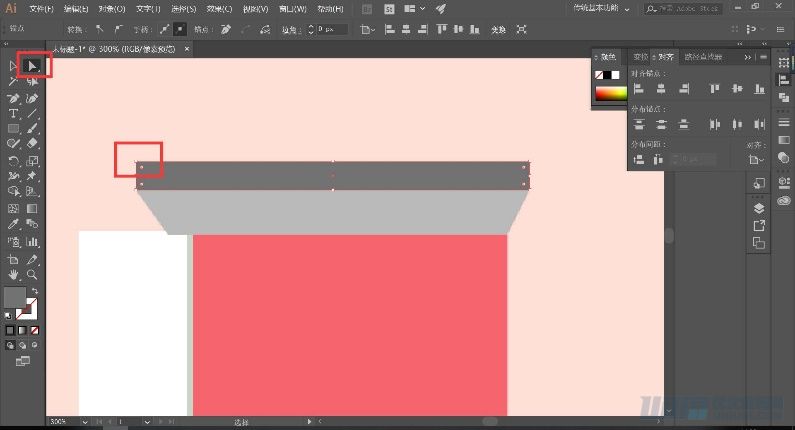
3.2.3 緊貼矩形1繪制一個長為317px,高為23px的新的矩形2,使用【直接選擇工具】,刪除最上面左側的錨點;

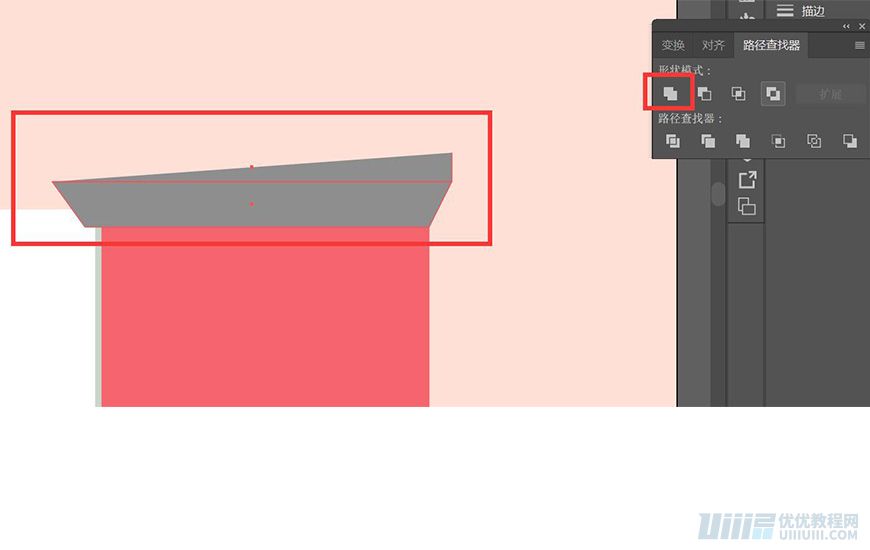
3.2.4 選擇矩形1和矩形2,進行【形狀合并】;

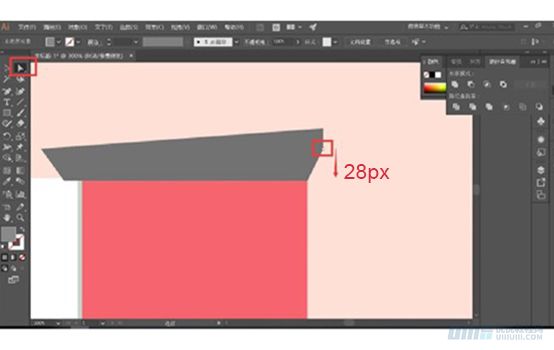
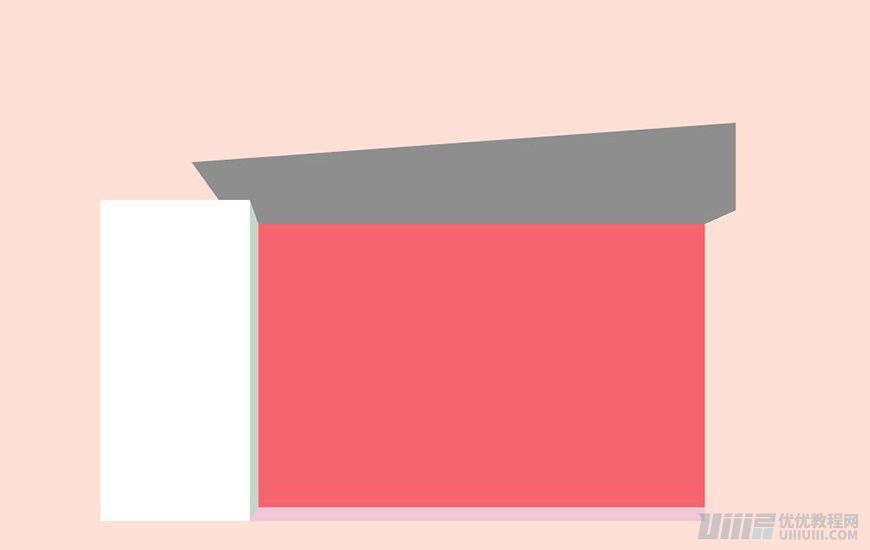
3.2.5 使用【直接選擇工具】,選擇最右邊下方錨點,下移 28px ;鼠標右鍵,調整圖形順序:排列–置于底層;




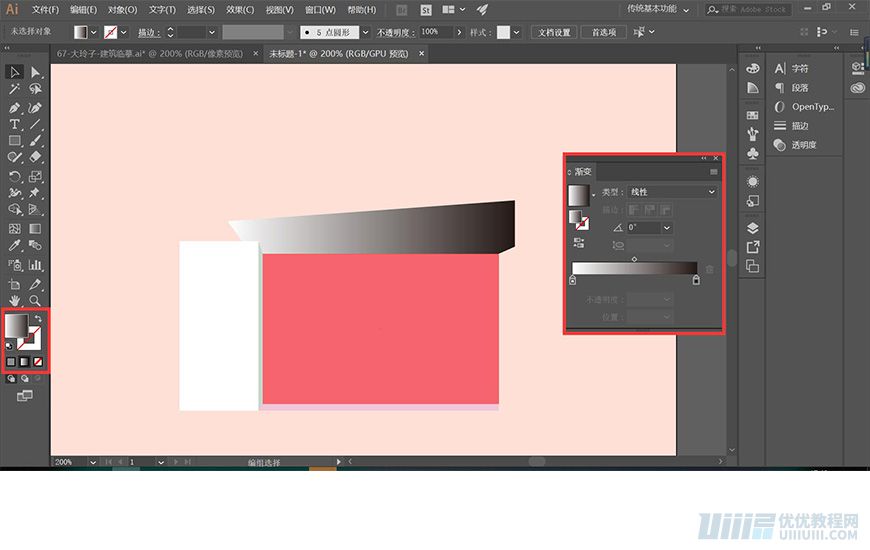
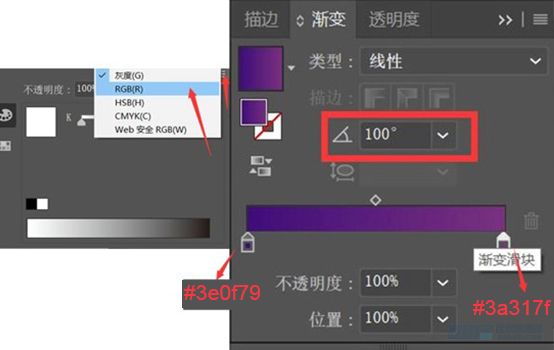
3.2.6 完成后【漸變】填充:



 情非得已
情非得已
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
-
 使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
-
 風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
-
 燈塔插畫:用AI制作描邊風格的燈塔插圖
相關文章17792019-03-19
燈塔插畫:用AI制作描邊風格的燈塔插圖
相關文章17792019-03-19
-
 矢量插畫:通過攝影作品學習AI插畫繪畫
相關文章7422019-03-14
矢量插畫:通過攝影作品學習AI插畫繪畫
相關文章7422019-03-14
-
 扁平化海報:用AI制作線性風格的插畫海報
相關文章7252019-03-14
扁平化海報:用AI制作線性風格的插畫海報
相關文章7252019-03-14
