Illustrator制作扁平化風(fēng)格的電視機(jī)
文章來(lái)源于 優(yōu)設(shè),感謝作者 派派 給我們帶來(lái)經(jīng)精彩的文章!這里我的畢業(yè)作業(yè)選擇的是臨摹插畫,在 Dribbble 上看到的 Dom Designs 設(shè)計(jì)師繪制的電視機(jī)插畫,決定臨摹一下。
雖然簡(jiǎn)單,但是很適合學(xué)習(xí) ai 基礎(chǔ)的朋友們練習(xí)一下。
首先我們來(lái)分析這張電視機(jī)插畫,插畫是描邊風(fēng)格,插畫的主題是機(jī)身和屏幕部分,以及背景裝飾,主色與背景選擇橘色系。描邊與屏幕選擇則是藍(lán)色系。冷暖中和,所以整體這個(gè)插畫給人感覺(jué)是十分舒服的狀態(tài)。
接下來(lái),讓我們開(kāi)始繪制吧~現(xiàn)在來(lái)一步步詳細(xì)說(shuō)明:
先看看效果圖

教程步驟
步驟1:新建文檔
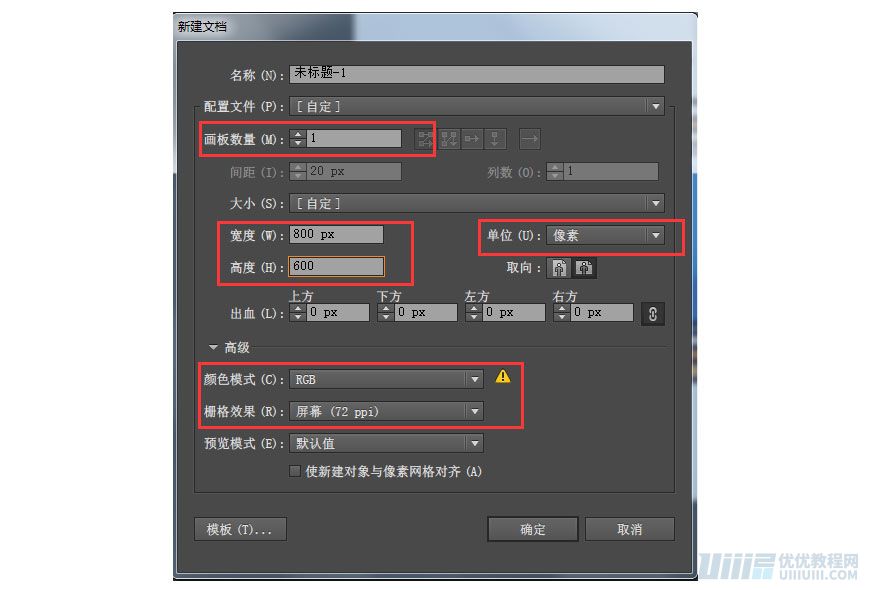
先打開(kāi)AI,點(diǎn)擊文件—>新建(Ctrl+N)創(chuàng)建一個(gè)新文檔,參數(shù)設(shè)置如下:

步驟2:創(chuàng)建背景
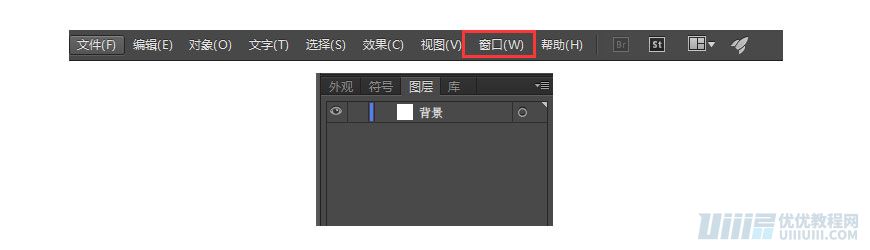
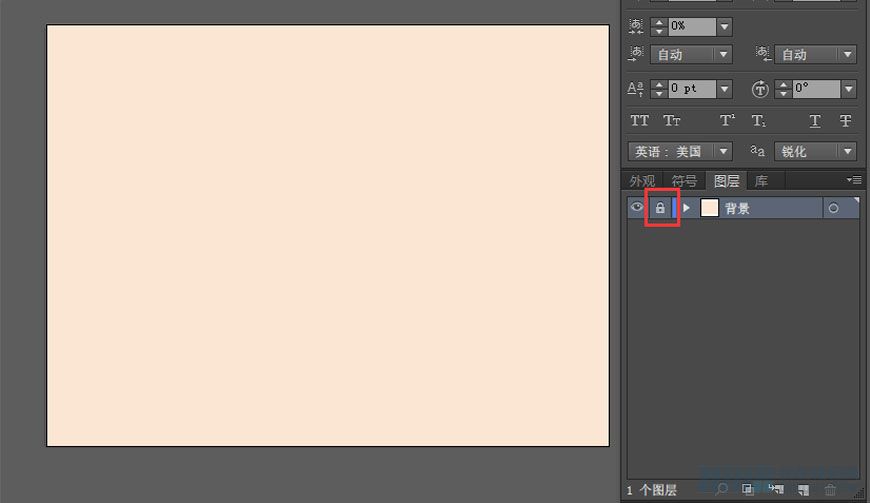
2.1找到AI的圖層面板(窗口–圖層),雙擊圖層名稱處,將名稱修改為“背景”:

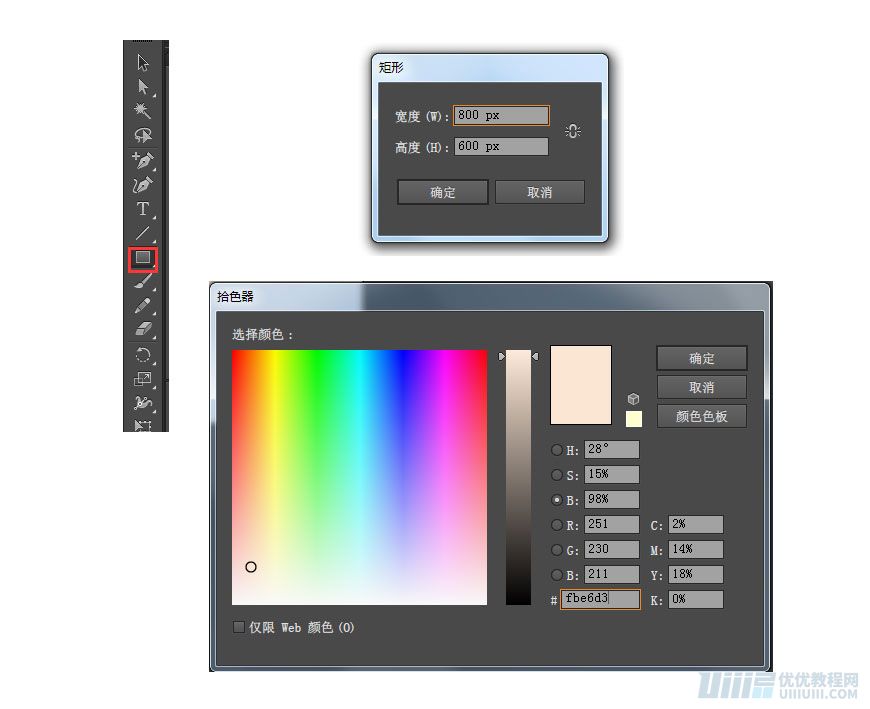
2.2 選中“背景”圖層,使用矩形工具(快捷鍵M),待鼠標(biāo)變?yōu)槭中魏螅诋嫲逯虚g點(diǎn)擊一下,如下圖,輸入數(shù)值,繪制一個(gè)800x600px的矩形,顏色填充為#fbe6d3

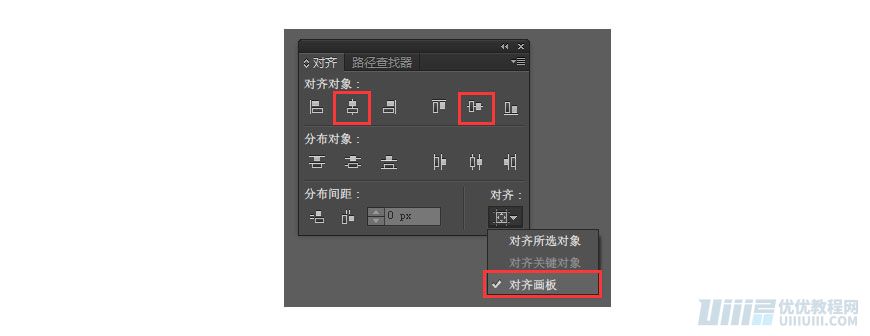
2.3 “窗口–對(duì)齊”面板,將對(duì)齊方式設(shè)置為“對(duì)齊畫板”,然后選中剛才繪制的矩形,分別點(diǎn)擊“水平居中對(duì)齊”和“垂直居中對(duì)齊”,將矩形與畫板居中對(duì)齊(新建的矩形與畫板上下左右完全重合,就是已經(jīng)對(duì)齊了):

2.4 完成這一步后,選中該矩形,在“背景”圖層里找到矩形,將前面的“小鎖”形狀點(diǎn)上,完成鎖定的操作,這樣接下來(lái),我們的其余操作就不會(huì)影響到背景層了:

 情非得已
情非得已
-
 Illustrator繪制扁平化風(fēng)格的建筑圖2020-03-19
Illustrator繪制扁平化風(fēng)格的建筑圖2020-03-19
-
 Illustrator制作扁平化風(fēng)格的電視機(jī)2020-03-18
Illustrator制作扁平化風(fēng)格的電視機(jī)2020-03-18
-
 Illustrator繪制漸變風(fēng)格的建筑場(chǎng)景插畫2020-03-12
Illustrator繪制漸變風(fēng)格的建筑場(chǎng)景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風(fēng)格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風(fēng)格的小豬佩奇2019-02-26
-
 插畫設(shè)計(jì):AI繪制復(fù)古風(fēng)格的宇航員海報(bào)2019-01-24
插畫設(shè)計(jì):AI繪制復(fù)古風(fēng)格的宇航員海報(bào)2019-01-24
-
 房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡(jiǎn)約風(fēng)格圣誕節(jié)插畫2019-01-21
圣誕插畫:AI繪制簡(jiǎn)約風(fēng)格圣誕節(jié)插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時(shí)尚船錨:AI繪制鮮花裝飾的船錨圖標(biāo)2019-01-18
時(shí)尚船錨:AI繪制鮮花裝飾的船錨圖標(biāo)2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見(jiàn)的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見(jiàn)的寶箱2019-01-18
-
 Illustrator制作復(fù)古風(fēng)格的郵票效果2021-03-10
Illustrator制作復(fù)古風(fēng)格的郵票效果2021-03-10
-
 Illustrator制作復(fù)古風(fēng)格的郵票效果
相關(guān)文章2112021-03-10
Illustrator制作復(fù)古風(fēng)格的郵票效果
相關(guān)文章2112021-03-10
-
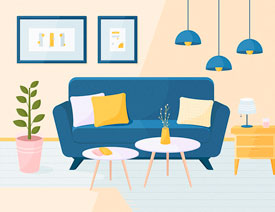
 Illustrator繪制扁平化風(fēng)格的室內(nèi)效果圖
相關(guān)文章15042020-03-19
Illustrator繪制扁平化風(fēng)格的室內(nèi)效果圖
相關(guān)文章15042020-03-19
-
 Illustrator繪制扁平化風(fēng)格的建筑圖
相關(guān)文章7132020-03-19
Illustrator繪制扁平化風(fēng)格的建筑圖
相關(guān)文章7132020-03-19
-
 Illustrator制作卡通風(fēng)格的法國(guó)建筑圖
相關(guān)文章6122020-03-18
Illustrator制作卡通風(fēng)格的法國(guó)建筑圖
相關(guān)文章6122020-03-18
-
 Illustrator繪制扁平化風(fēng)格的辦公室插畫
相關(guān)文章9502020-03-12
Illustrator繪制扁平化風(fēng)格的辦公室插畫
相關(guān)文章9502020-03-12
-
 Illustrator繪制漸變風(fēng)格的建筑場(chǎng)景插畫
相關(guān)文章2072020-03-12
Illustrator繪制漸變風(fēng)格的建筑場(chǎng)景插畫
相關(guān)文章2072020-03-12
-
 文字設(shè)計(jì):用AI制作趣味剪影文字效果
相關(guān)文章12412019-08-15
文字設(shè)計(jì):用AI制作趣味剪影文字效果
相關(guān)文章12412019-08-15
-
 霓虹文字:用AI制作立體燈管藝術(shù)字
相關(guān)文章17302019-08-15
霓虹文字:用AI制作立體燈管藝術(shù)字
相關(guān)文章17302019-08-15
