Illustrator繪制漸變風格的建筑場景插畫(6)
文章來源于 優設,感謝作者 大玲子 給我們帶來經精彩的文章!
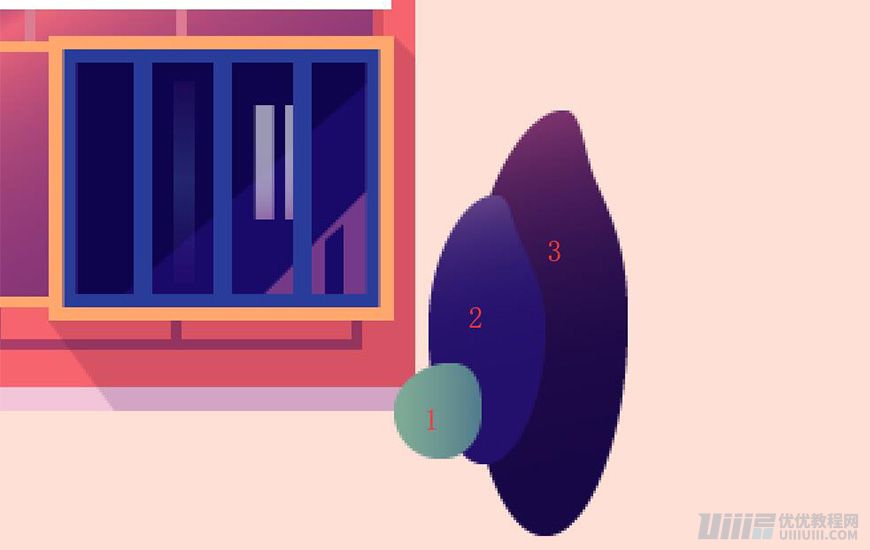
4.1.6 使用橢圓2同樣的方法,添加錨點,適當的調整錨點;


4.1.7 得到三個植物的造型,用排列調整三個圖形的前后關系

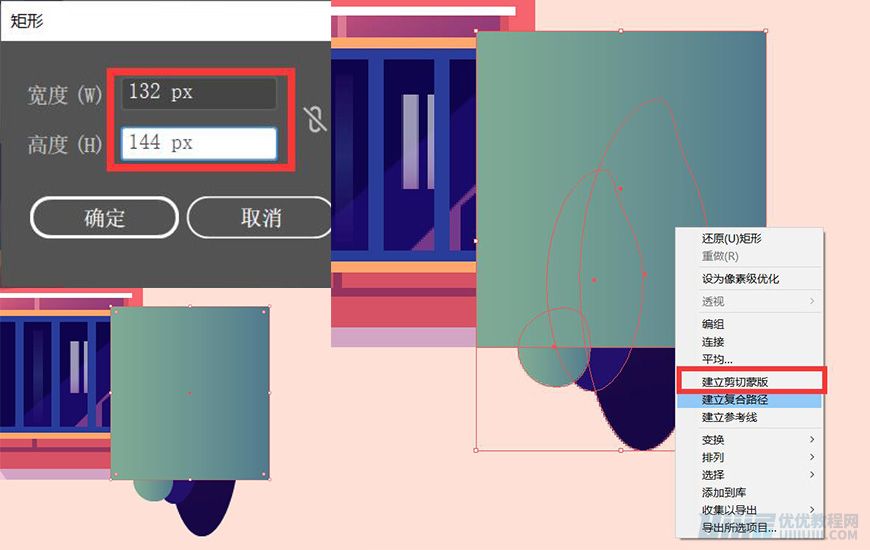
4.1.8 繪制一個寬度為132px,高度為144px的矩形,遮住植物顯露的部分
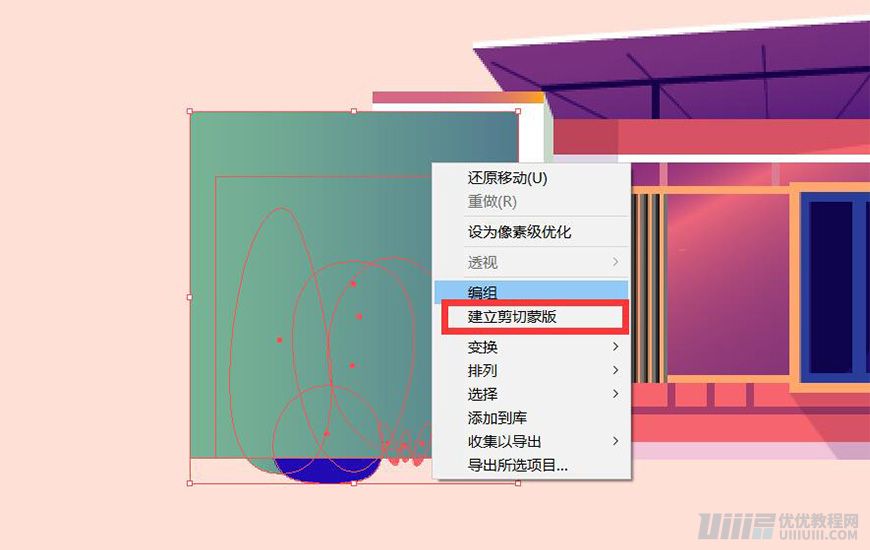
4.1.9 使用建立剪切蒙版,得到植物的效果圖

4.1.10 調整形狀順序

4.2制作植物群2
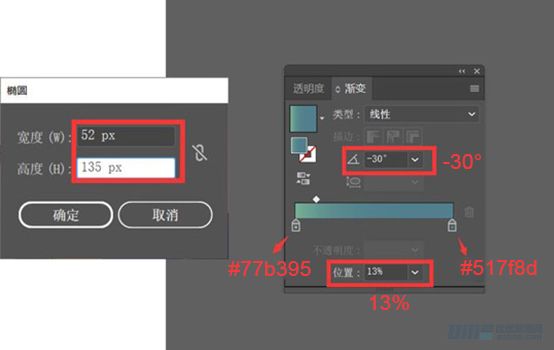
4.2.1 繪制寬度為52px,高度為135px的橢圓1,填充顏色為漸變,使用同樣的方法,添加錨點調整描點位置




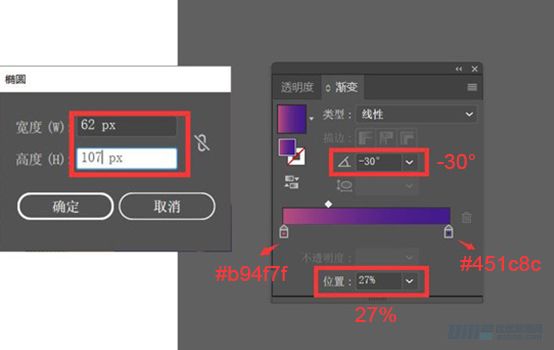
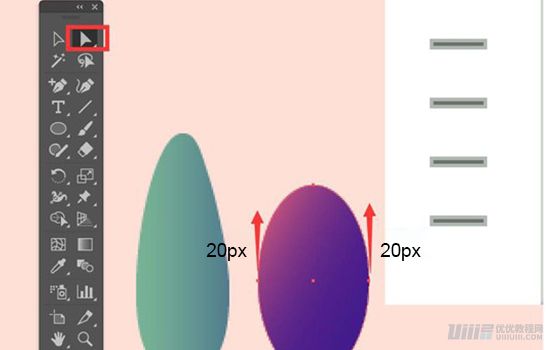
4.2.2 繪制一個寬度為62px,高度為107px的橢圓2;填充顏色為漸變,使用直接選擇工具,調正錨點的位置;



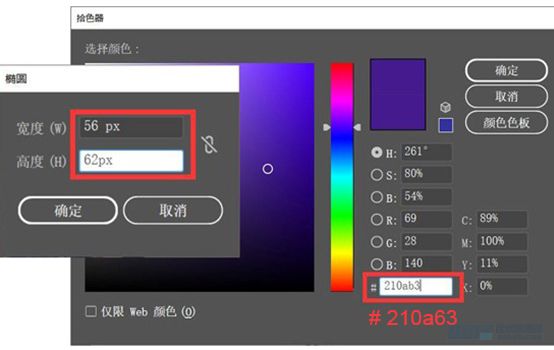
4.2.3 繪制一個寬度為56px,高度為62px的橢圓3,顏色填充為# 210a63;使用直接選擇工具調整錨點;



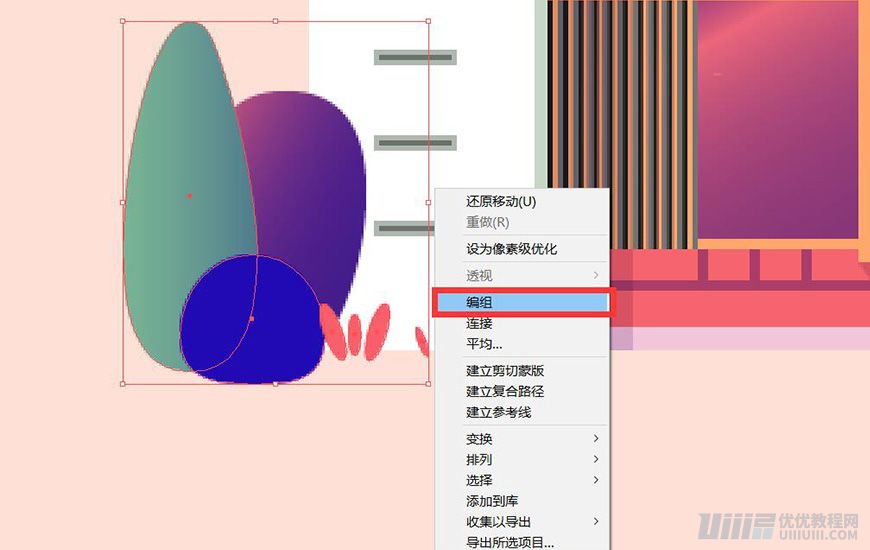
4.2.4 得到三個植物的造型,用排列調整三個圖形的前后關系;

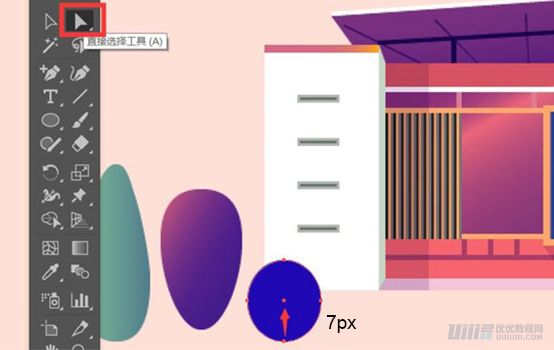
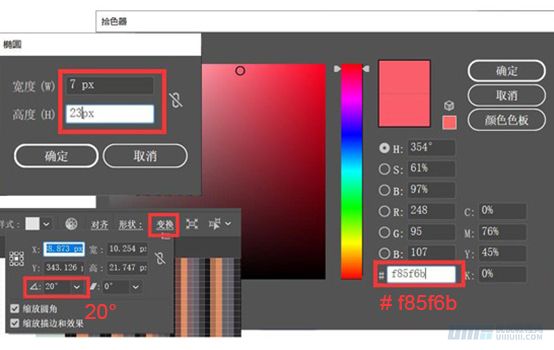
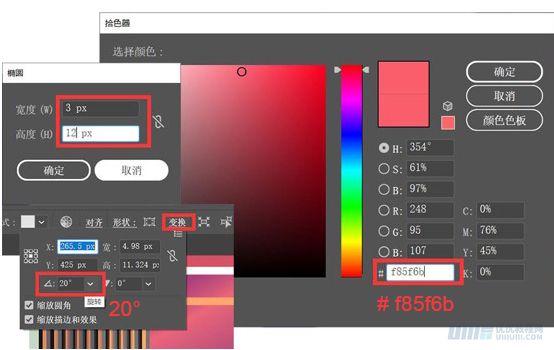
4.2.5 繪制一個寬度為7px,高度為23px的橢圓4,填充顏色為# f85f6b,旋轉20°;

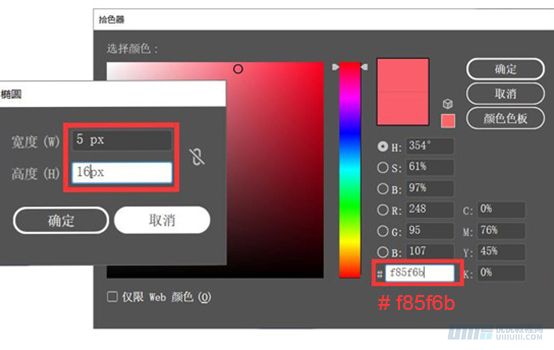
4.2.6 繪制一個寬度為5,高度為16px的橢圓5,填充顏色為# f85f6b;

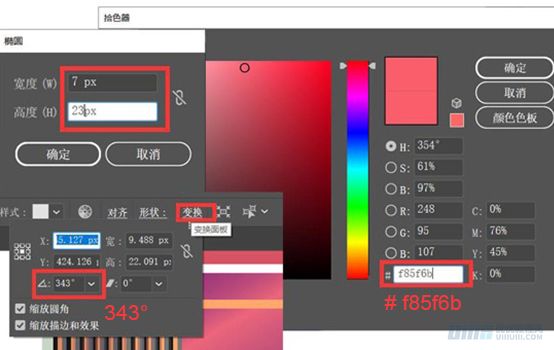
4.2.7 繪制一個寬度為7px,高度為23px的橢圓6,填充顏色為# f85f6b,旋轉343°;

4.2.8 繪制一個寬度為3,高度為12px的橢圓7,填充顏色為# f85f6b,旋轉20°;調整橢圓位置 ,并進行編組;



4.2.9 繪制植物群2的投影:
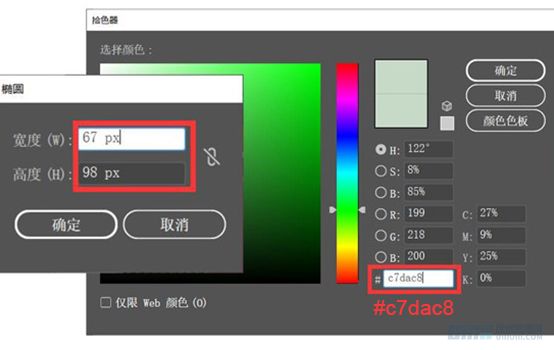
(1)繪制寬為67px,高度為98px的橢圓8,顏色填充為#c7dac8;

(2)繪制寬度為50px,高度為56px的橢圓9,顏色填充為#c7dac8;

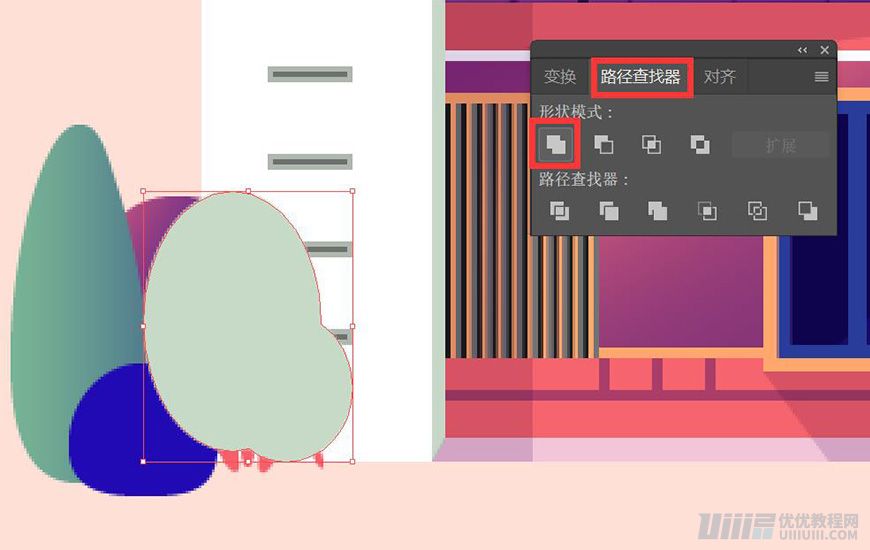
(3)調整適當的位置,選取橢圓8橢圓9,使用形狀模式聯集,得到陰影圖形;


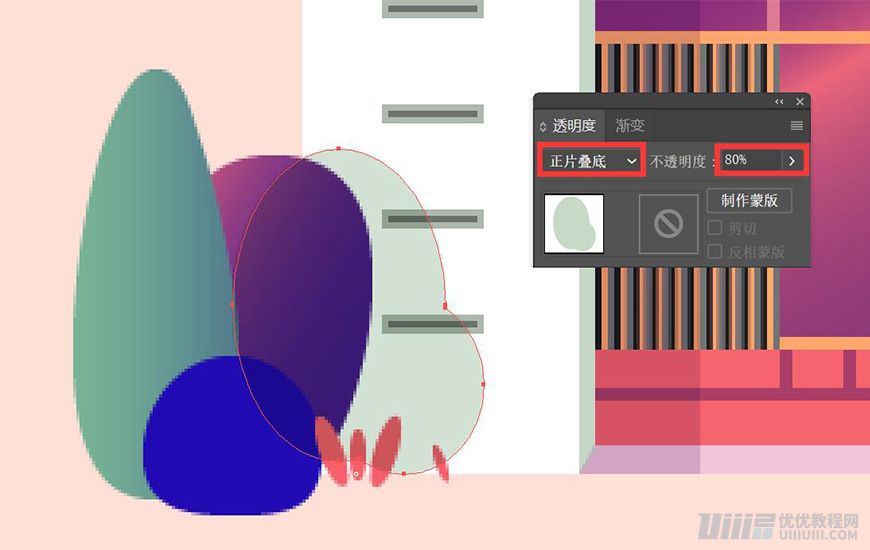
(4)調整圖形順序,設置圖形模式為正片疊底,透明度為80,得到效果圖;



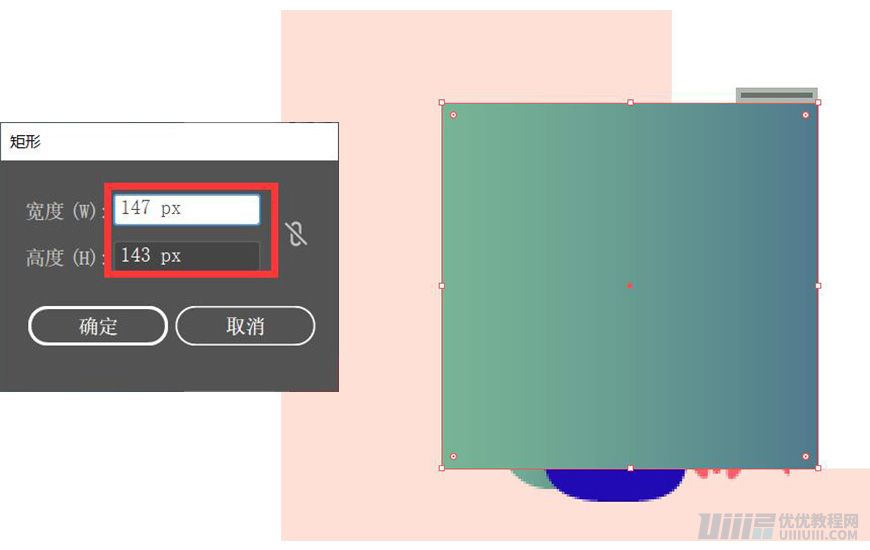
4.2.10 繪制寬度為147px,高度為143px的矩形,遮住植物群2;

4.2.11 選取植物群2和矩形,建立剪切蒙版,得到效果圖;


4.3制作植物群3
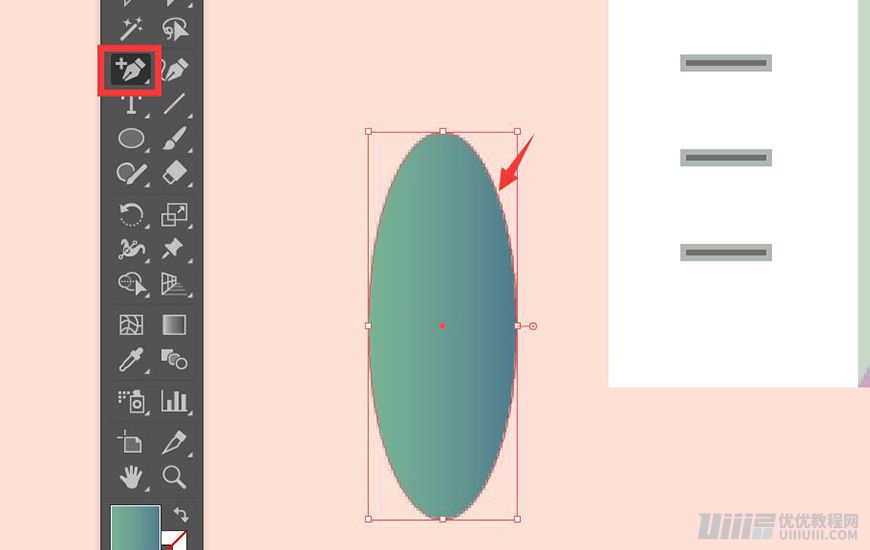
4.3.1 繪制寬度為70px,高度為230px的橢圓1
4.3.2 使用吸管工具吸取植物群1植物3的漸變顏色,調整漸變;


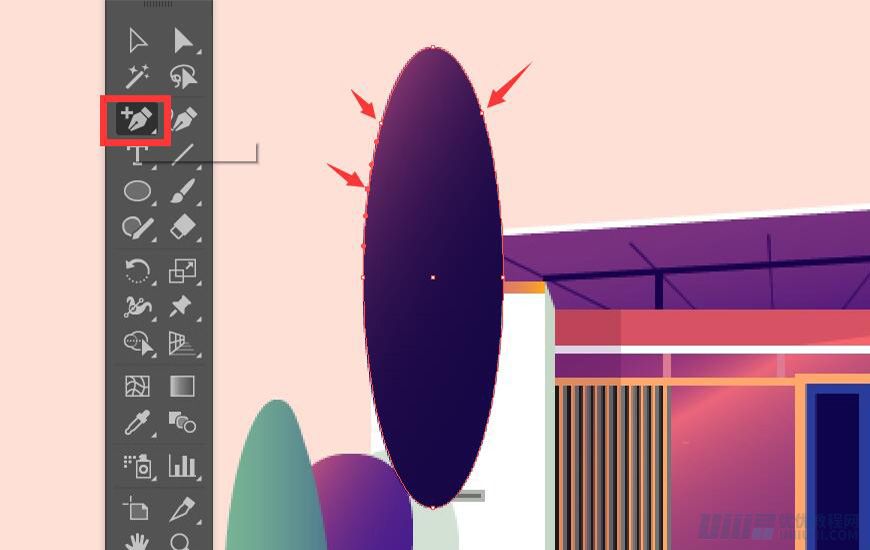
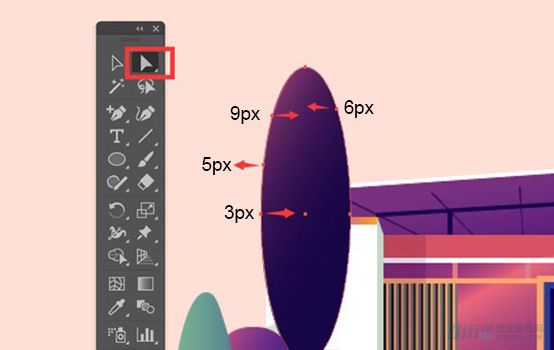
4.3.3 使用添加錨點工具,添加錨點;使用直接選擇工具調整錨點位置,得到植物1的效果圖



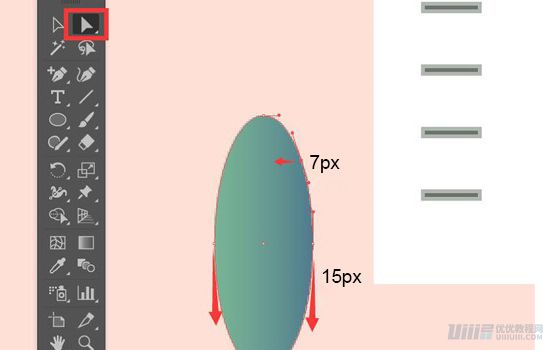
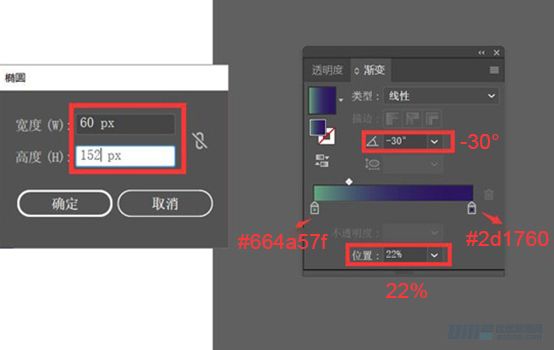
4.3.4 繪制寬度為60px,高度為152px的橢圓,顏色填充為漸變;


4.3.5 使用添加錨點工具,添加錨點;使用直接選擇工具調整錨點位置,得到植物2的效果圖



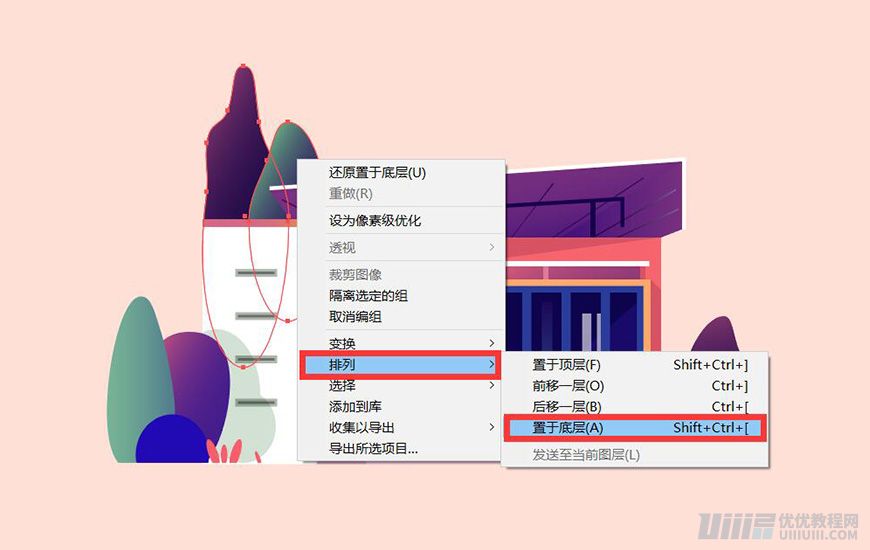
4.3.6 調整植物的位置,并進行編組,鼠標右鍵–排列–置于底層;



步驟五、調整與導出
5.1 新建一個長度為800px,高度為600px的矩形,對齊背景;
5.2 填充顏色為漸變;調整混合模式,調整不透明度;

5.3 新建矩形,漸變填充

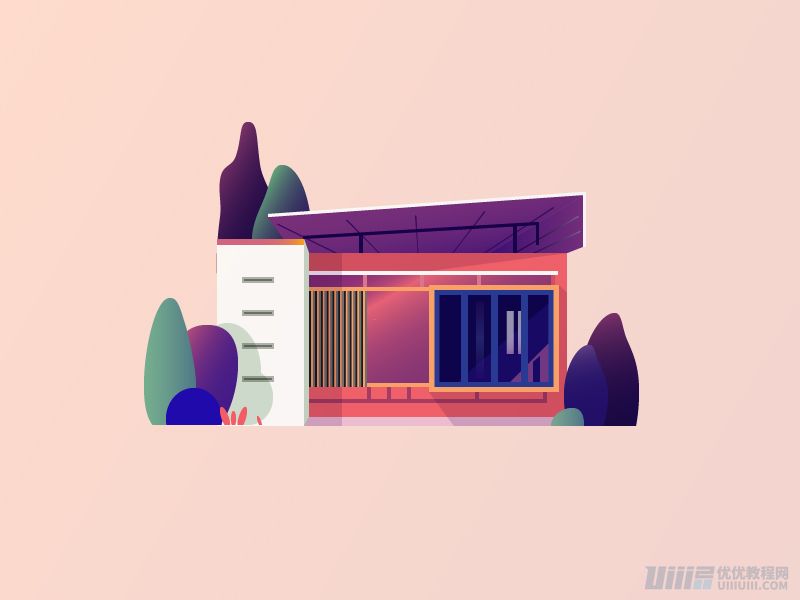
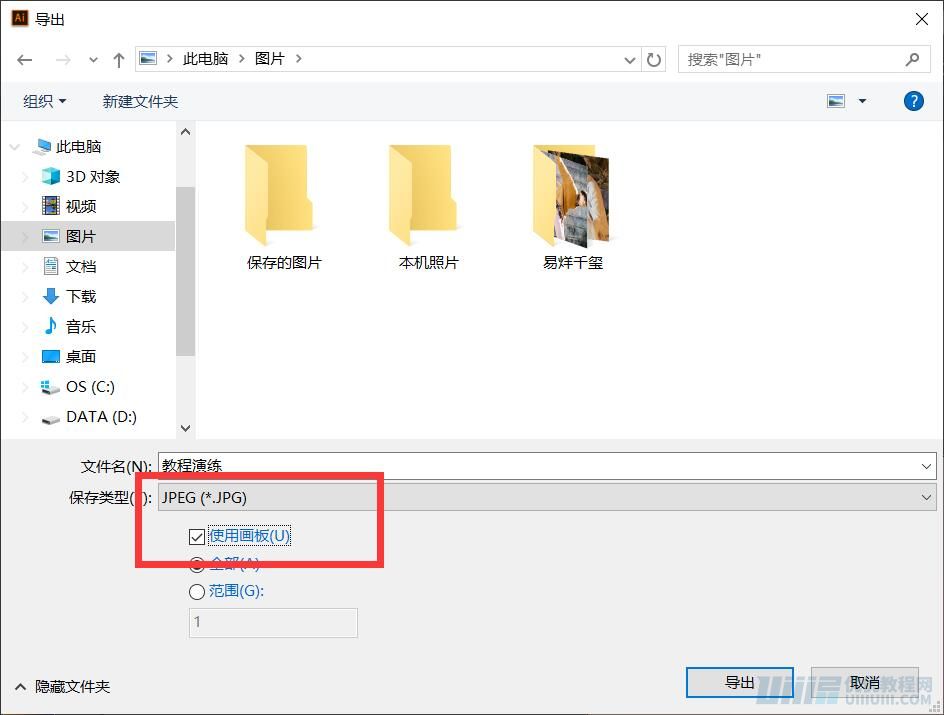
5.4 最后檢查一遍,文件–導出–導出為-jpeg格式–勾選使用畫板,導出

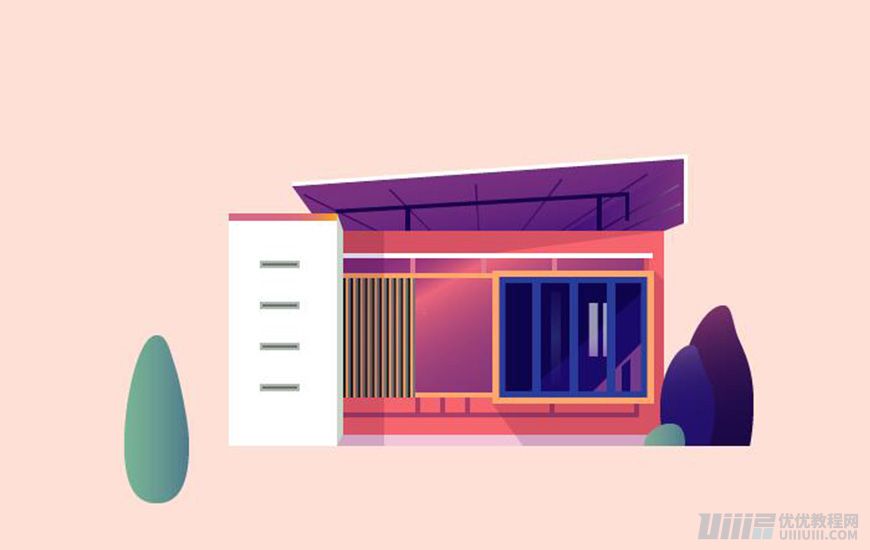
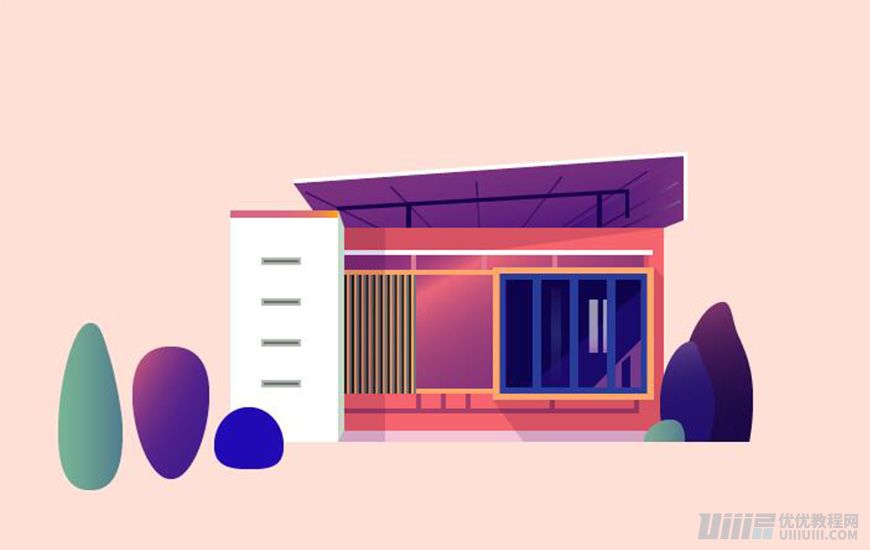
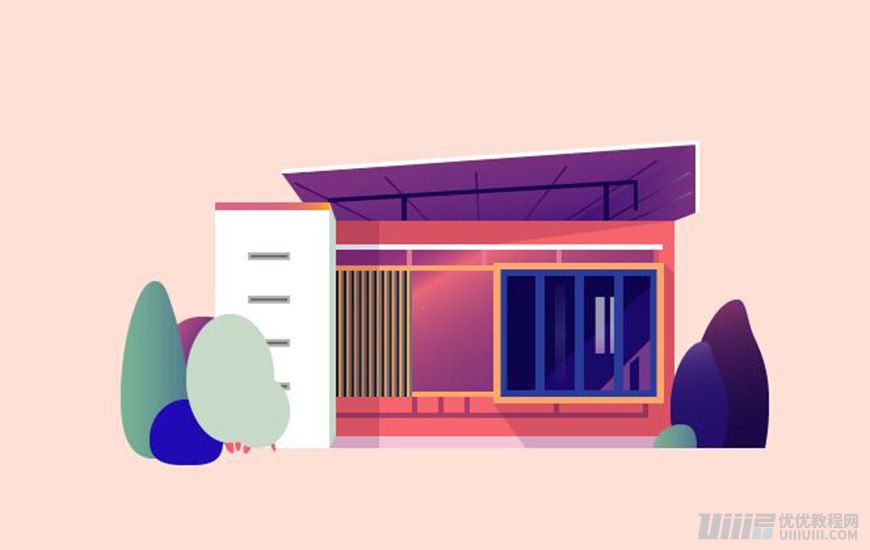
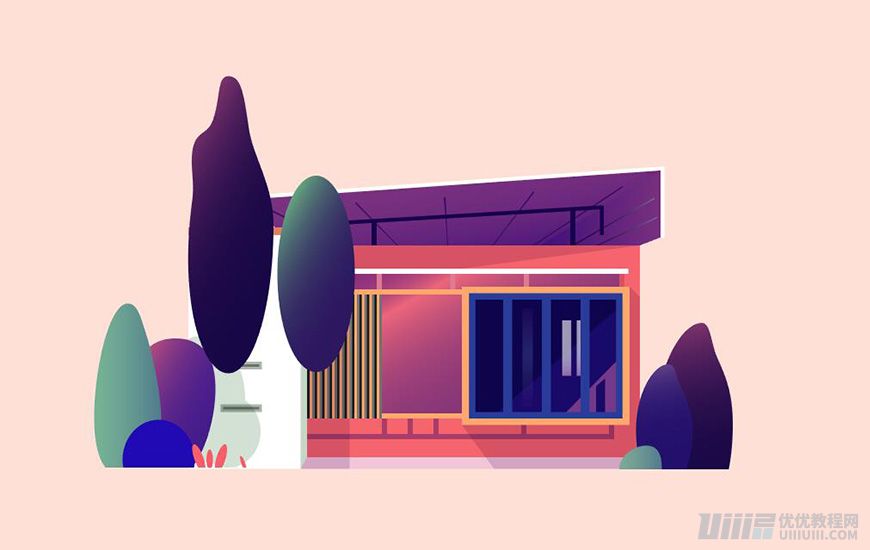
最終效果

 情非得已
情非得已
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
-
 使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
-
 風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
-
 燈塔插畫:用AI制作描邊風格的燈塔插圖
相關文章17792019-03-19
燈塔插畫:用AI制作描邊風格的燈塔插圖
相關文章17792019-03-19
-
 矢量插畫:通過攝影作品學習AI插畫繪畫
相關文章7422019-03-14
矢量插畫:通過攝影作品學習AI插畫繪畫
相關文章7422019-03-14
-
 扁平化海報:用AI制作線性風格的插畫海報
相關文章7252019-03-14
扁平化海報:用AI制作線性風格的插畫海報
相關文章7252019-03-14
