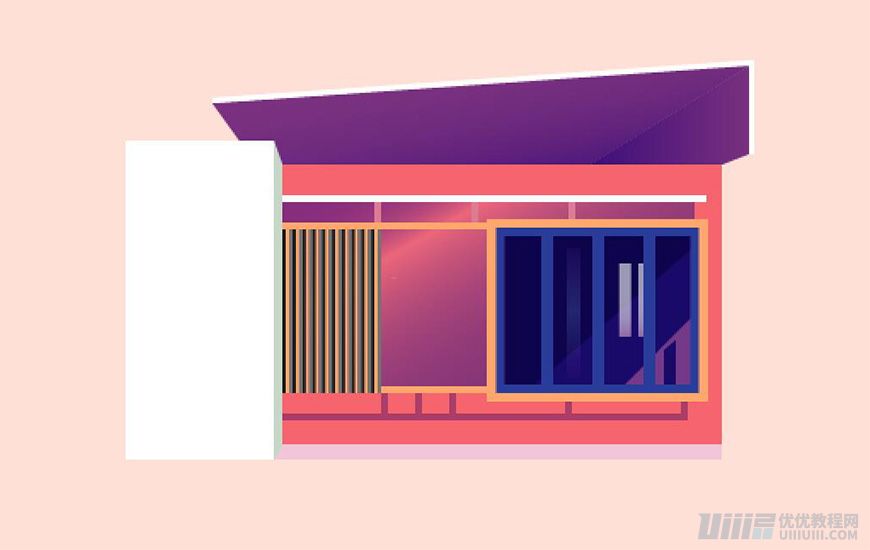
Illustrator繪制漸變風格的建筑場景插畫(3)
文章來源于 優設,感謝作者 大玲子 給我們帶來經精彩的文章!3.5.18 繪制一個長度為長度為 8px ,高度為 76px 的矩形 1 ,填充顏色為漸變;

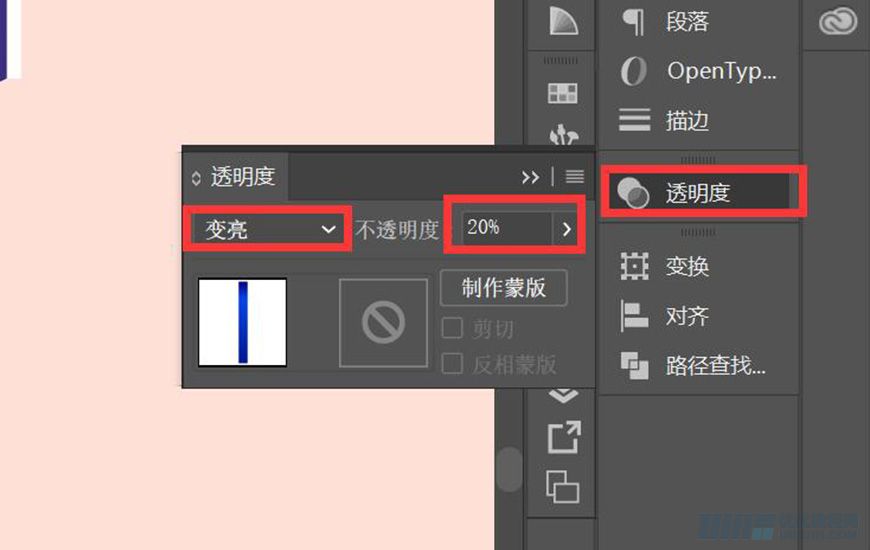
3.5.19 將矩形透明度–變亮–不透明度 20% ;


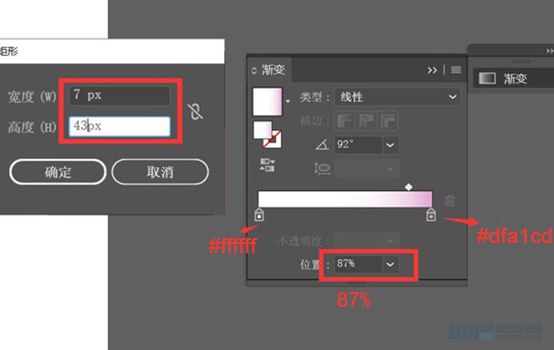
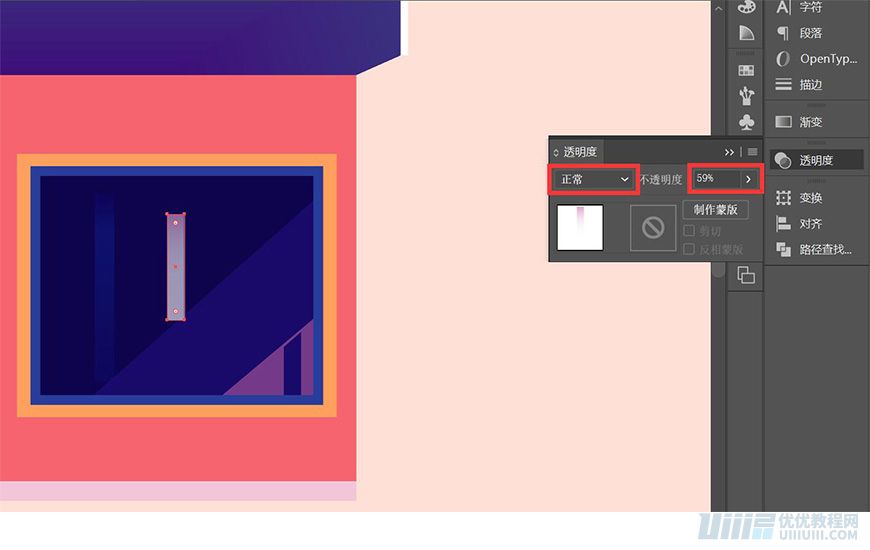
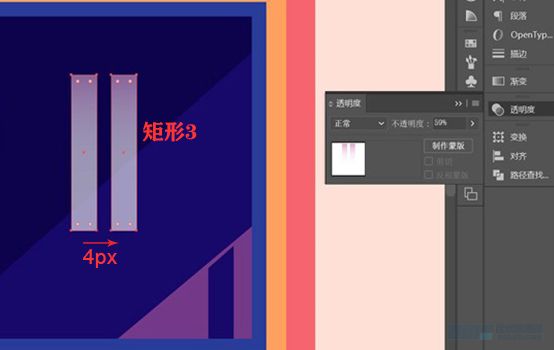
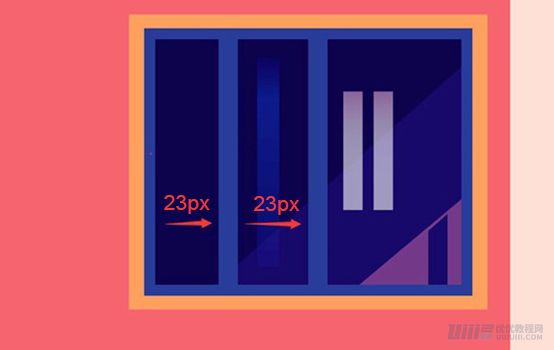
3.5.20 再繪制一個長度為 7px ,高度為 43px 的矩形 2 ,填充顏色為漸變,不透明度 59% ;


3.5.21 復制矩形 2 ,向右平移 4px ,得到矩形 3 ,

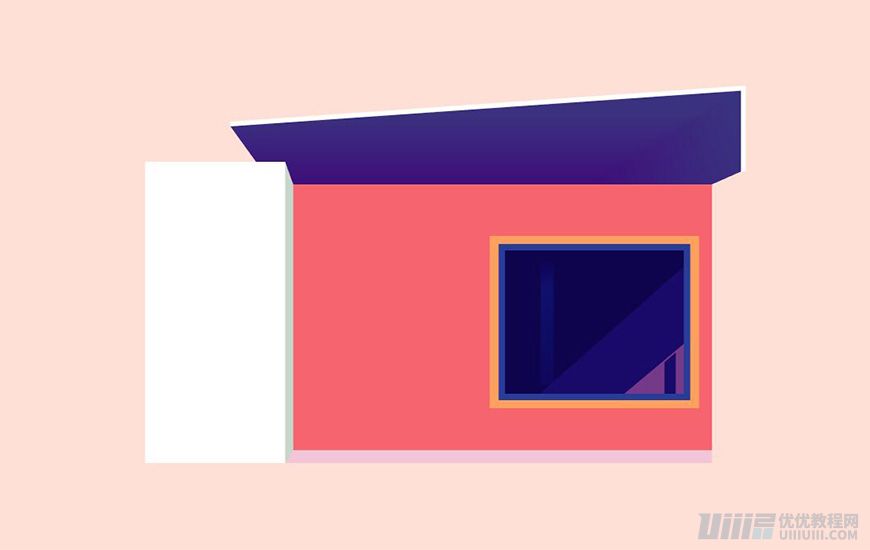
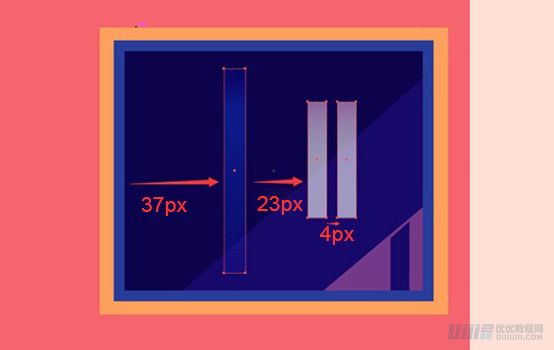
3.5.22 調整具體位置,具體參數如下


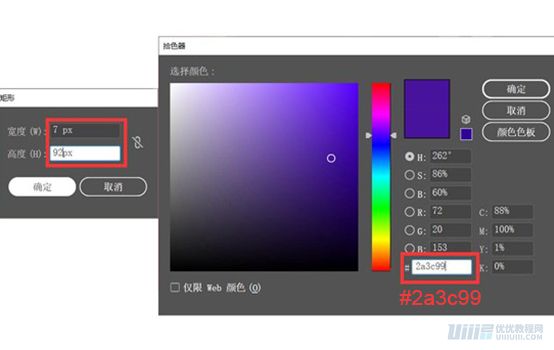
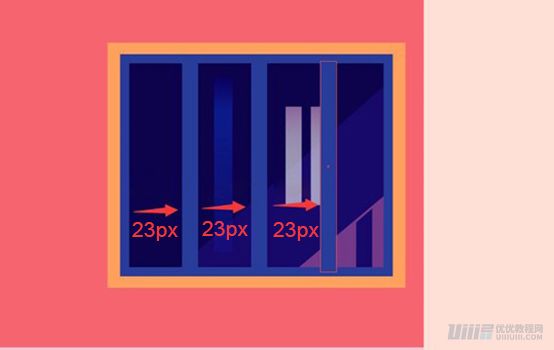
3.5.23 最后做窗戶的桿子:繪制一個長度為 7px ,高度為 92px 的矩形,填充顏色 #2a3c99 ,放置在合適的位置銜接窗戶;


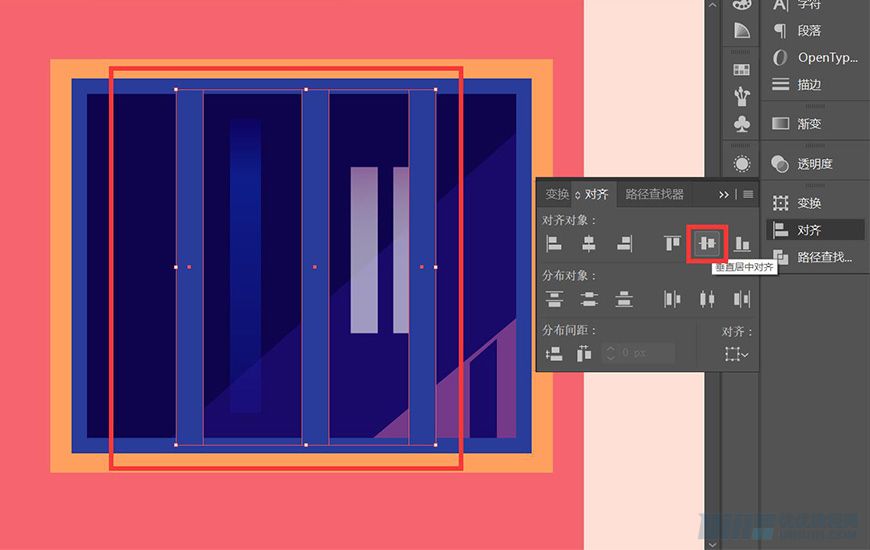
3.5.24 原位復制矩形,向右平移 23px ,重復這一步驟,選取三個矩形,【垂直居中對齊】;



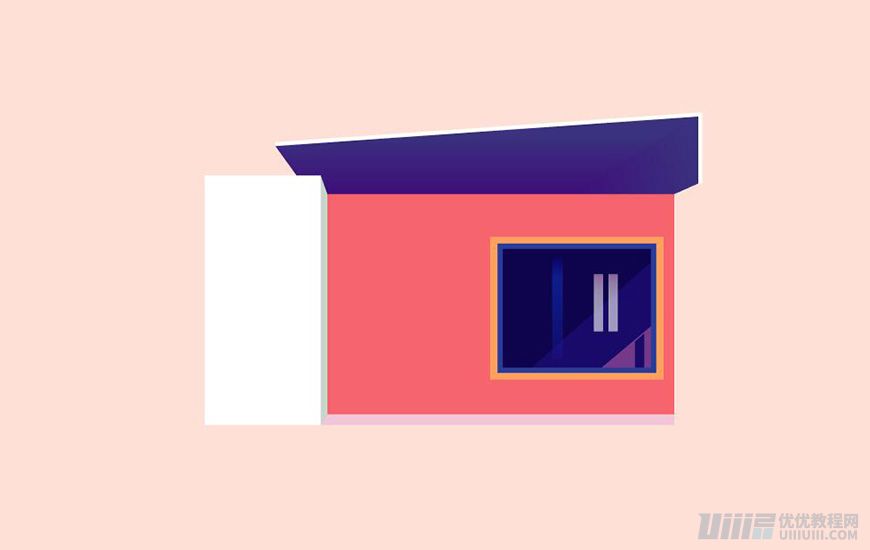
3.5.25 窗戶部分繪制完畢,選取窗戶部分,進行編組。

3.6 繪制紅色墻面紋理
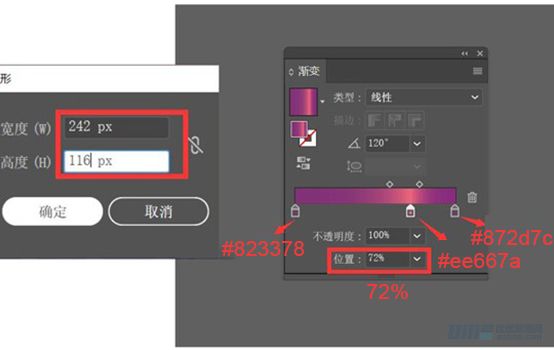
3.6.1 新建長度為 242px ,高度為 116px 的矩形,填充顏色漸變;

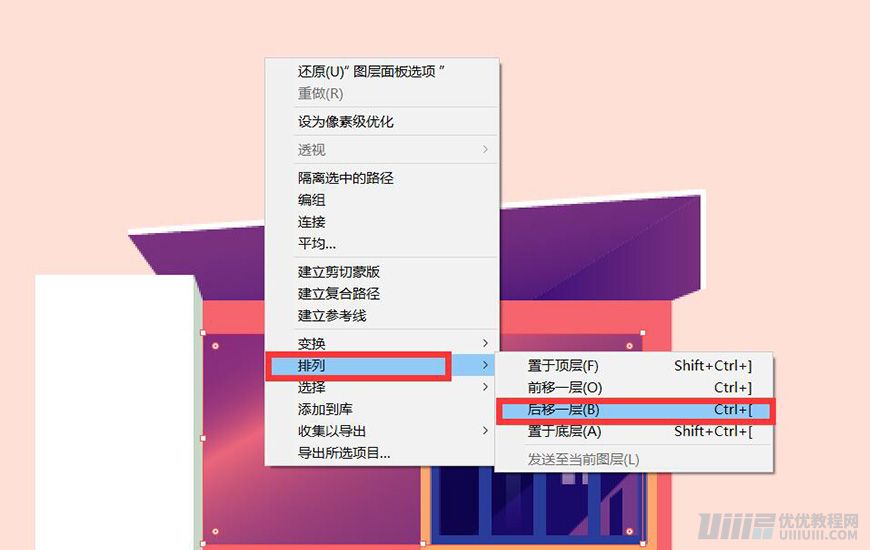
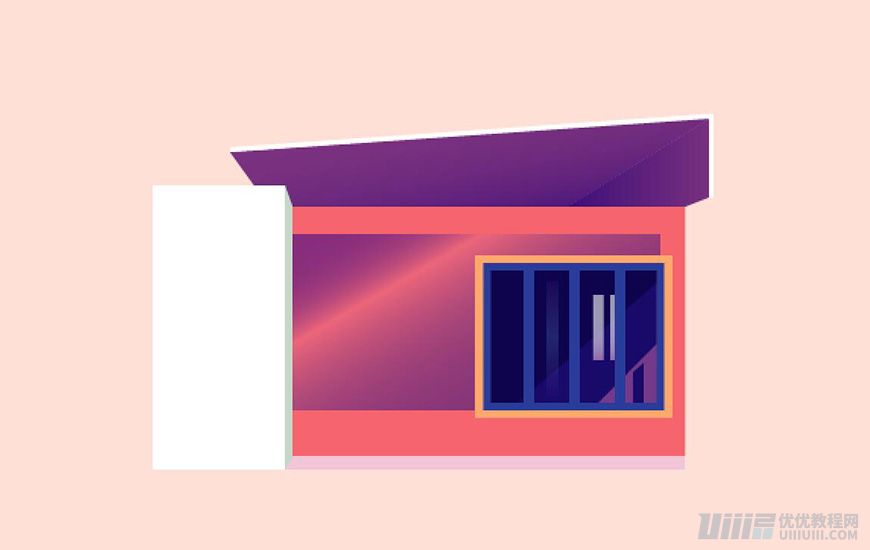
3.6.2 選取矩形,鼠標右鍵,【排列–后移一層】,重復步驟,將矩形放置在窗戶底,調整窗戶、墻面陰影的具體位置;



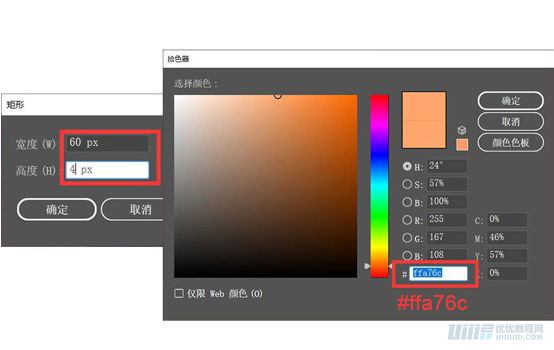
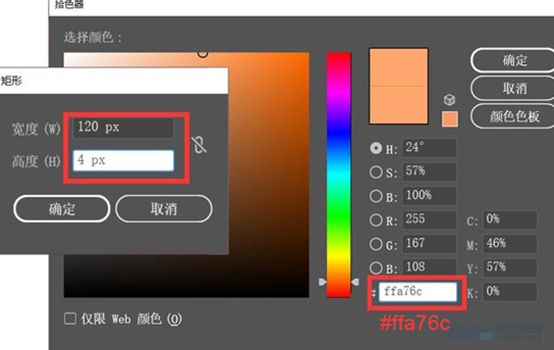
3.6.3繪制長度為 60px ,高度為 4px 的矩形 1 ,填充顏色 #ffa76c ;
3.6.4 與墻面陰影底部和窗戶邊沿對齊;


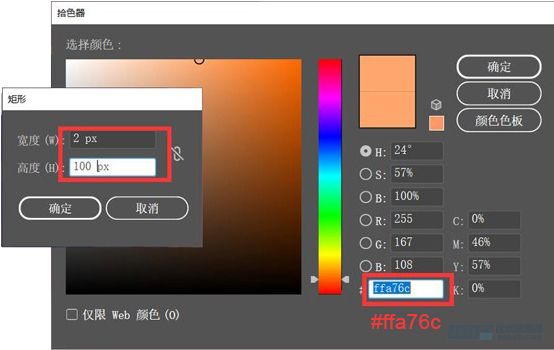
3.6.5 繪制長度為 2px ,高度為 100px 的矩形 2 ,填充顏色 #ffa76c ;

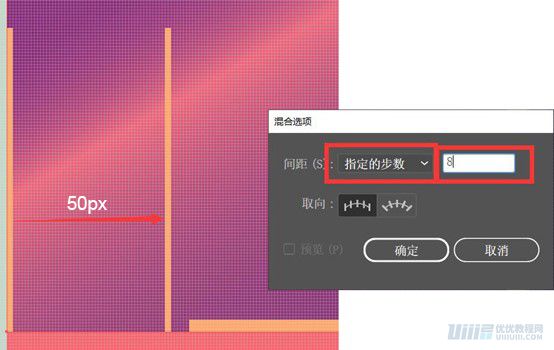
3.6.6 原位復制矩形,向右平移 50px ,選取兩個矩形對象–混合–混合選項–指定步數,然后建立混合選項 1 ;



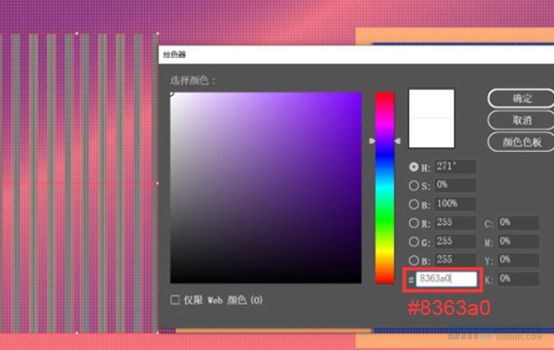
3.6.7原位復制混合選項,填充顏色 #8363a0 ,向右平移 2px ;得到混合選項 2;


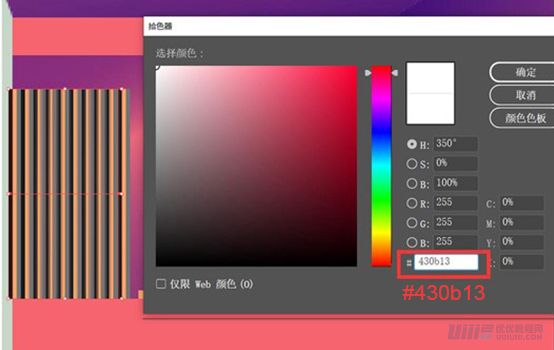
3.6.8 原位復制混合選項 1 ,填充顏色 #430b13 ,向左平移 2px ;得到混合選項 3;
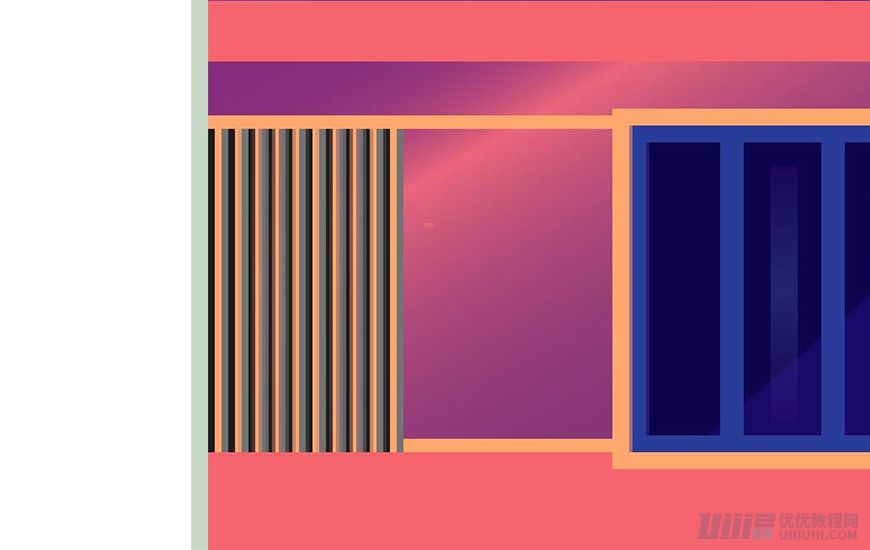
3.6.9得到效果圖,并調整位置,與墻面陰影左側貼合;


3.6.10 繪制一個長度為 120px ,高度為 4px 的矩形,填充顏色 #ffa76c ;


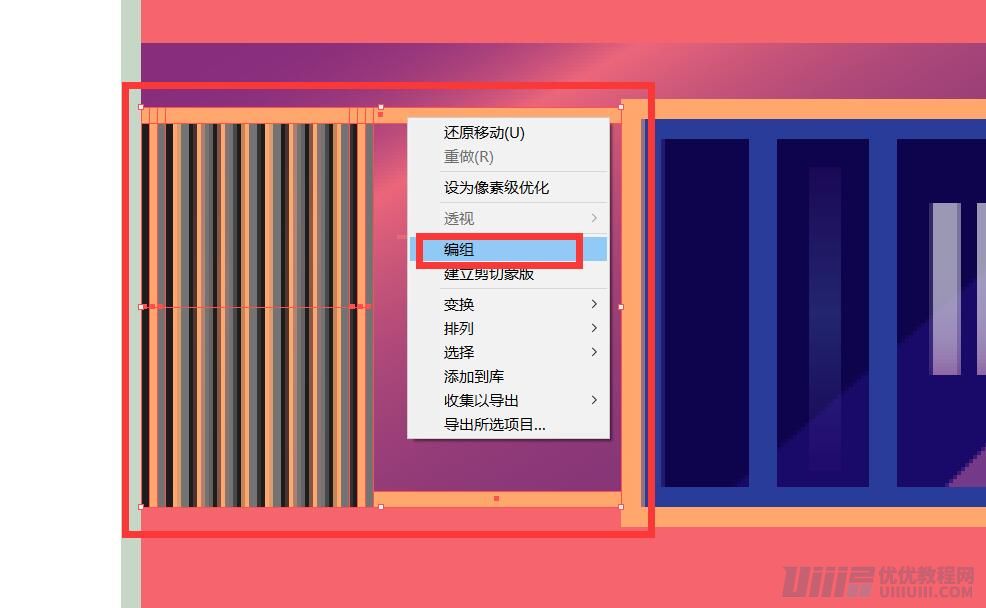
3.6.11 放置在混合選項【頂部對齊】,貼合窗邊,并將其進行編組;



3.6.12 繪制一個長度為 4px ,高度為 16px 的矩形,顏色填充 #ab3e68 ;


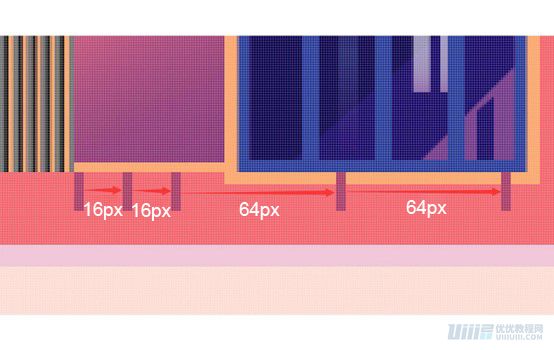
3.6.13 移動到底部黃色矩形【相交】,原位復制矩形,并平移到相應位置,平移4次;


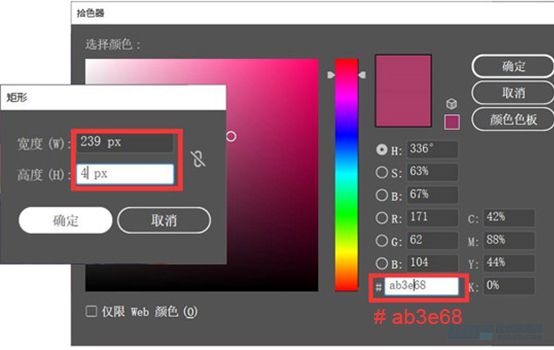
3.6.14 繪制一個長度為 239px ,高度為 4px 的矩形,顏色填充 #ab3e68 ;

3.6.15 調整位置,與五個矩形的底部重合
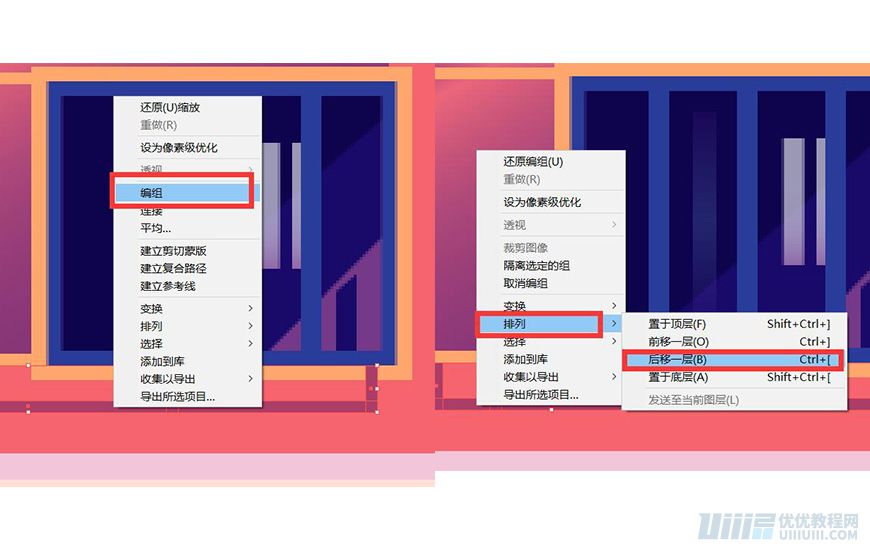
3.6.16 將以上矩形進行編組,鼠標右鍵–排列–向后一層(Ctrl+[)將其放置與窗戶底部;


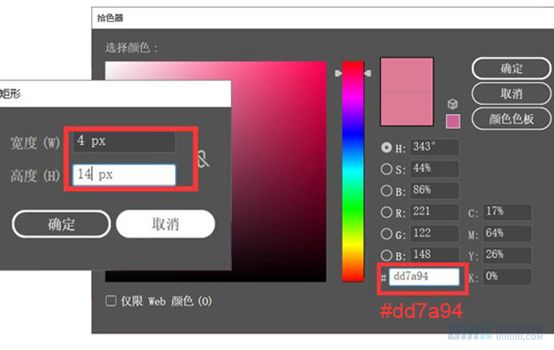
3.6.17 繪制一個長度為 4px ,高度為 14px 的矩形,顏色填充 #dd7a94 ;

3.6.18 移動到上方黃色矩形相交;

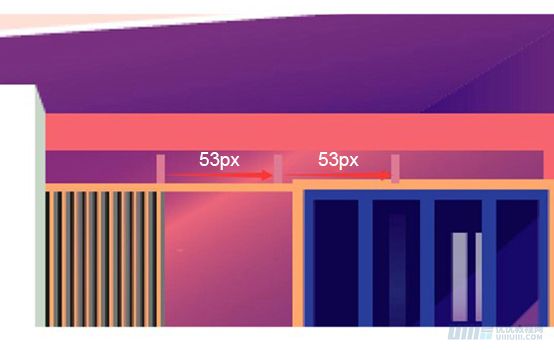
3.6.19 原位復制矩形,并向右平移 53px 到相應位置,平移 2 次;

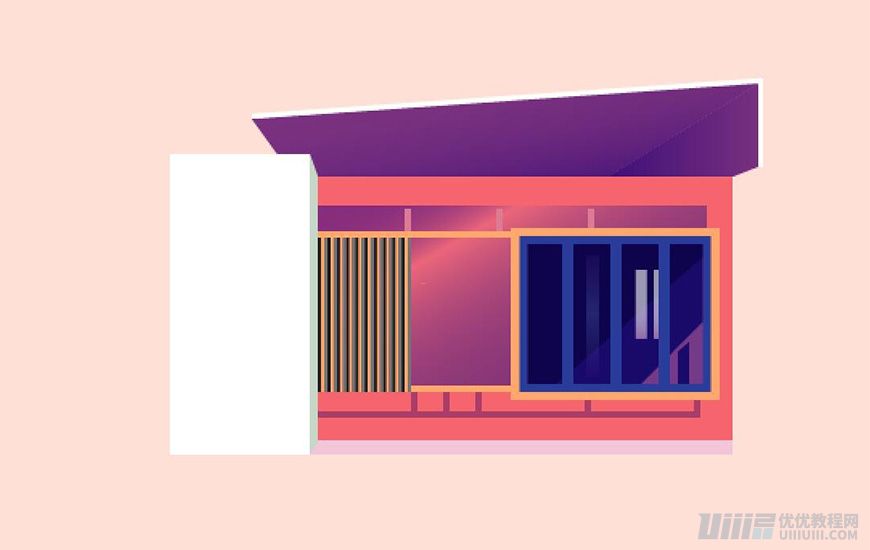
3.6.20 編組,鼠標右鍵–排列–向后一層(Ctrl+[)將其放置與窗戶底部;


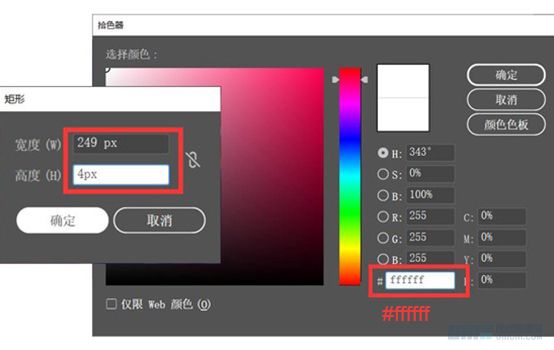
3.6.21 繪制一個長度為 249px ,高度為 4px 的矩形,顏色填充 #ffffff ;

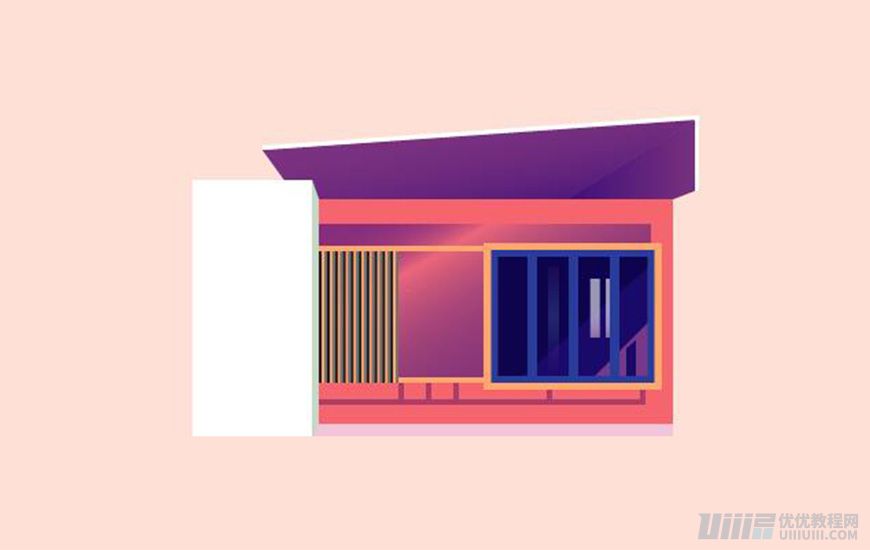
3.6.22 移動矩形位置,與底層漸變矩形上邊沿銜接;

3.7添加紅色墻面光影
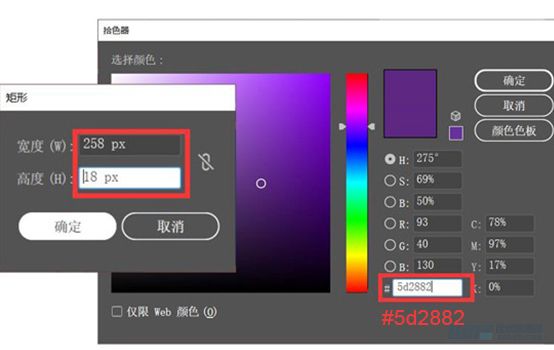
3.7.1 繪制一個長度為 258px ,高度為 18px 的矩形,顏色填充為 #5d2882 ;

3.7.2 將矩形移動到紅墻,與紅墻頂部對齊;

 情非得已
情非得已
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
-
 使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
-
 風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
-
 燈塔插畫:用AI制作描邊風格的燈塔插圖
相關文章17792019-03-19
燈塔插畫:用AI制作描邊風格的燈塔插圖
相關文章17792019-03-19
-
 矢量插畫:通過攝影作品學習AI插畫繪畫
相關文章7422019-03-14
矢量插畫:通過攝影作品學習AI插畫繪畫
相關文章7422019-03-14
-
 扁平化海報:用AI制作線性風格的插畫海報
相關文章7252019-03-14
扁平化海報:用AI制作線性風格的插畫海報
相關文章7252019-03-14
