Illustrator制作卡通風(fēng)格的法國建筑圖
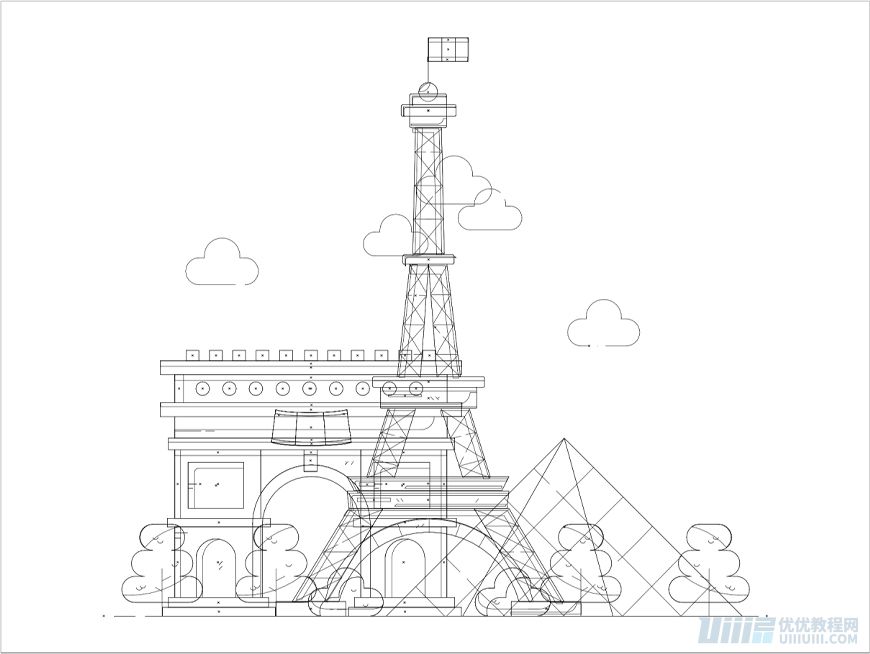
文章來源于 優(yōu)設(shè),感謝作者 小朱 給我們帶來經(jīng)精彩的文章!先看看效果圖

首先我們來分析這張建筑風(fēng)景插畫,插畫的主體是米色的埃菲爾鐵塔、褐色的凱旋門和盧浮宮,以及上部的云彩和下部的樹木做裝飾。
所以繪圖我們先思考我們的繪圖順序應(yīng)該是背景–建筑–點(diǎn)綴。建筑又是以鐵塔為前置景物最為突出且復(fù)雜所以我們按照鐵塔–凱旋門–盧浮宮的順序去完成,最后在完成最簡單的部分。
這張圖最重要的一點(diǎn)在于分層一定要清晰,每個建筑的內(nèi)部都要去注意分層,這樣我們在最后整理的時候才不會亂,特別是鐵塔,中間的線段非常的多且復(fù)雜,顏色的堆疊很容易出錯,只要掌握了鐵塔的顏色堆疊就很容易往下去做了。

你也想做出這么漂亮的插畫嗎?戳鏈接讓包大手把手教你→ 點(diǎn)我學(xué)習(xí)制作AI插畫
想要來「優(yōu)優(yōu)交流群」和其他小伙伴一起學(xué)習(xí)分享嗎?搜索 QQ 群:1078133504進(jìn)群暗號:優(yōu)優(yōu)的忠實(shí)觀眾
教程步驟
步驟1:新建文檔
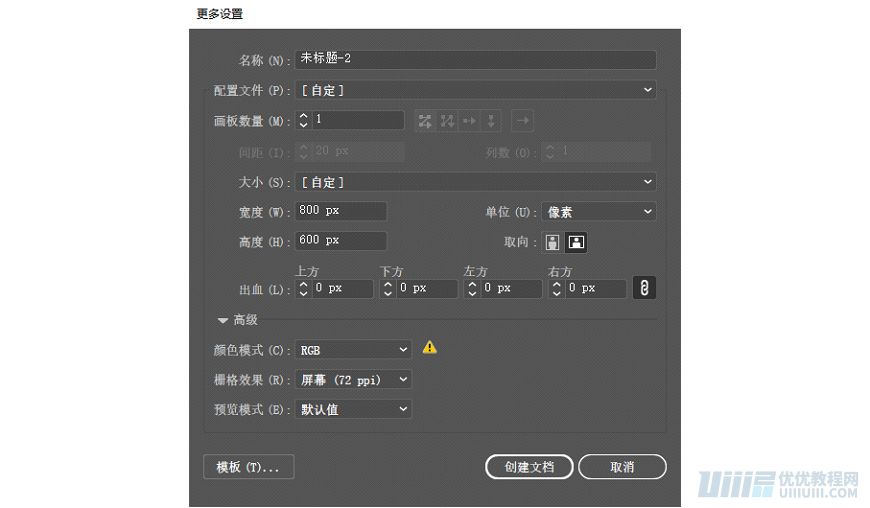
打開Adobe Illustrator, 點(diǎn)擊文件→新建(快捷鍵Ctrl+N)創(chuàng)建一個新文件,參數(shù)設(shè)置如下:

步驟2:創(chuàng)建背景
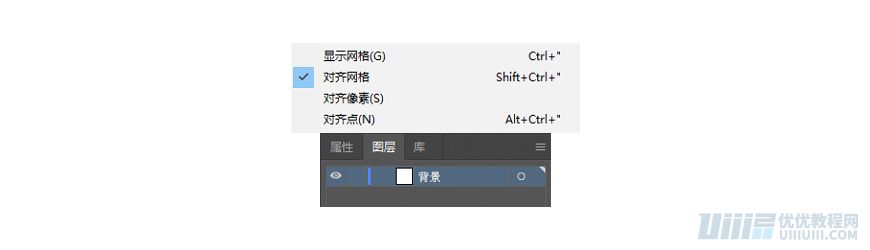
2.1 在繪制前,首先確定已在菜單欄→視圖中開啟了“對齊網(wǎng)格”功能,找到AI的圖層面板,雙擊圖層名稱處,將名稱修改為“背景”:

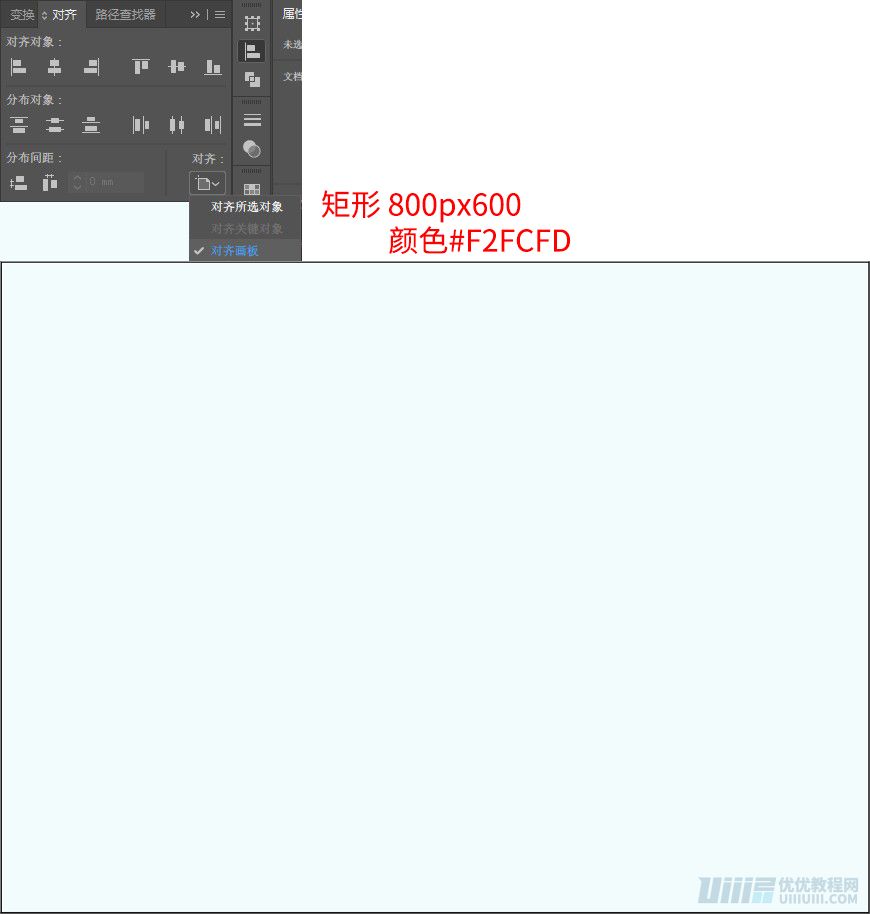
2.2選中“背景”圖層,使用矩形工具(快捷鍵M),將鼠標(biāo)變?yōu)槭中魏螅诋嫲逯虚g點(diǎn)擊一下,如下圖輸入數(shù)值,繪制一個800x600px的矩形,顏色填充#F2FCFD

2.3找到“對齊”面板,將對其方式設(shè)置為“對齊畫板”,然后選中剛才繪制的矩形,分別點(diǎn)擊“水平居中對齊”和“垂直居中對齊”,將矩形與畫板居中對齊:

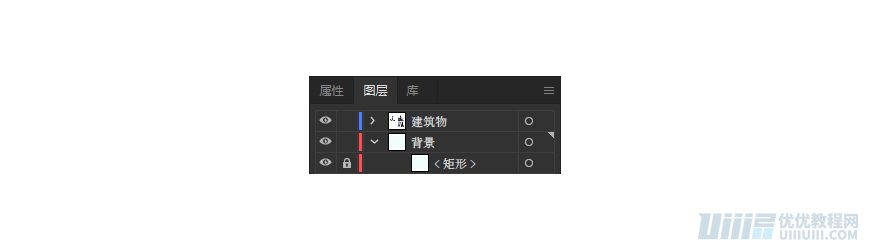
2.4完成這一步后,選中該矩形,按Ctrl+2將矩形鎖定,或在“背景”圖層里找到矩形,將前面的“小鎖”形狀點(diǎn)上,完成鎖定的操作,這樣接下來,我們的其余操作就不會影響到背景層了:

步驟3:繪制建筑
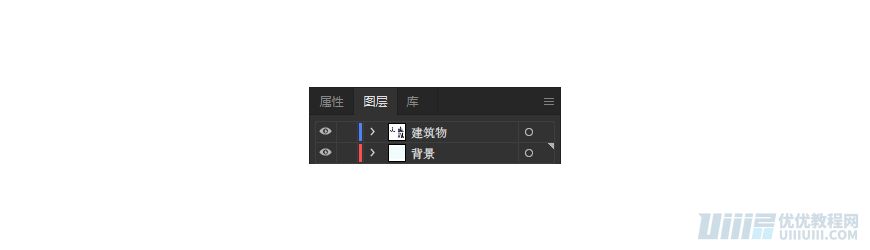
3.1首先我們繪制鐵塔的主要輪廓。新建圖層,將圖層命名為“建筑物”,并將該圖層放在“背景”圖層上面,這樣接下來繪制出來的形狀,將全部在背景層的上方。

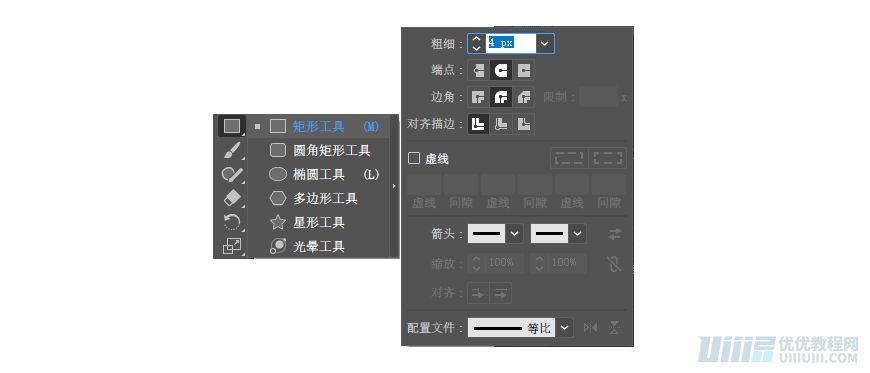
3.2選中“建筑物”圖層,首先繪制鐵塔頂部的旗幟。使用矩形工具(M),在“外觀”面板點(diǎn)擊“描邊”-端點(diǎn)–圓頭端點(diǎn);“邊角”-圓角–圓角連接(這里注意我們接下來要繪制的所有的圖行描邊都要照此設(shè)置)

 情非得已
情非得已
-
 Illustrator繪制扁平化風(fēng)格的建筑圖2020-03-19
Illustrator繪制扁平化風(fēng)格的建筑圖2020-03-19
-
 Illustrator制作扁平化風(fēng)格的電視機(jī)2020-03-18
Illustrator制作扁平化風(fēng)格的電視機(jī)2020-03-18
-
 Illustrator繪制漸變風(fēng)格的建筑場景插畫2020-03-12
Illustrator繪制漸變風(fēng)格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風(fēng)格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風(fēng)格的小豬佩奇2019-02-26
-
 插畫設(shè)計(jì):AI繪制復(fù)古風(fēng)格的宇航員海報2019-01-24
插畫設(shè)計(jì):AI繪制復(fù)古風(fēng)格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風(fēng)格圣誕節(jié)插畫2019-01-21
圣誕插畫:AI繪制簡約風(fēng)格圣誕節(jié)插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標(biāo)2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標(biāo)2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復(fù)古風(fēng)格的郵票效果2021-03-10
Illustrator制作復(fù)古風(fēng)格的郵票效果2021-03-10
-
 Illustrator制作復(fù)古風(fēng)格的郵票效果
相關(guān)文章2112021-03-10
Illustrator制作復(fù)古風(fēng)格的郵票效果
相關(guān)文章2112021-03-10
-
 Illustrator設(shè)計(jì)簡潔的乒乓球主題頁面
相關(guān)文章8532020-09-28
Illustrator設(shè)計(jì)簡潔的乒乓球主題頁面
相關(guān)文章8532020-09-28
-
 Illustrator繪制扁平化風(fēng)格的室內(nèi)效果圖
相關(guān)文章15042020-03-19
Illustrator繪制扁平化風(fēng)格的室內(nèi)效果圖
相關(guān)文章15042020-03-19
-
 Illustrator繪制扁平化風(fēng)格的建筑圖
相關(guān)文章7132020-03-19
Illustrator繪制扁平化風(fēng)格的建筑圖
相關(guān)文章7132020-03-19
-
 Illustrator快速的設(shè)計(jì)復(fù)雜的箭頭
相關(guān)文章2542020-03-19
Illustrator快速的設(shè)計(jì)復(fù)雜的箭頭
相關(guān)文章2542020-03-19
-
 Illustrator設(shè)計(jì)紫色立體效果的企業(yè)LOGO
相關(guān)文章9252020-03-19
Illustrator設(shè)計(jì)紫色立體效果的企業(yè)LOGO
相關(guān)文章9252020-03-19
-
 Illustrator繪制以手為裝飾的字體海報
相關(guān)文章2722020-03-18
Illustrator繪制以手為裝飾的字體海報
相關(guān)文章2722020-03-18
-
 Illustrator繪制扁平化風(fēng)格的辦公室插畫
相關(guān)文章9502020-03-12
Illustrator繪制扁平化風(fēng)格的辦公室插畫
相關(guān)文章9502020-03-12
