扁平化海報:用AI制作線性風格的插畫海報
文章來源于 Ifeiwu.com,感謝作者 飛屋睿 給我們帶來經精彩的文章!扁平風格的插畫可以是采用線來表現,這和大部分線性圖標的制作方法類似,所不同的是,圖標的規模明顯小一些,所要兼顧的圖形也要少得多。線是一種值得我們探索的圖形表現方式。無論是否將其進行填色,我們都能被線條所牽引進入到圖形本身,這給了我在設計產品海報時一些靈感。今天我們就和大家一起來制作這個由線條來作為主元素的圖形海報。
靈感來源
1、圖案的參考是來自 pinterest 上瀏覽到的線體插畫,基本是延續這個風格,只是改變了線條表現方式,稍后我們在過程中再重點提示。
2、整個海報的概念是起源我們在做 pagepan 這個產品所產生的「積木」的聯想,這時選用了樂高積木來作為主要的創作重心。
學習建議
這篇文章適合那些已經有軟件基礎想要進階扁平線體插畫的小伙伴~
工具
Adobe Illustrator CC (2019)
我已經習慣用AI來畫線條的圖案,其他軟件不熟悉也沒有深入了解。
草圖過程
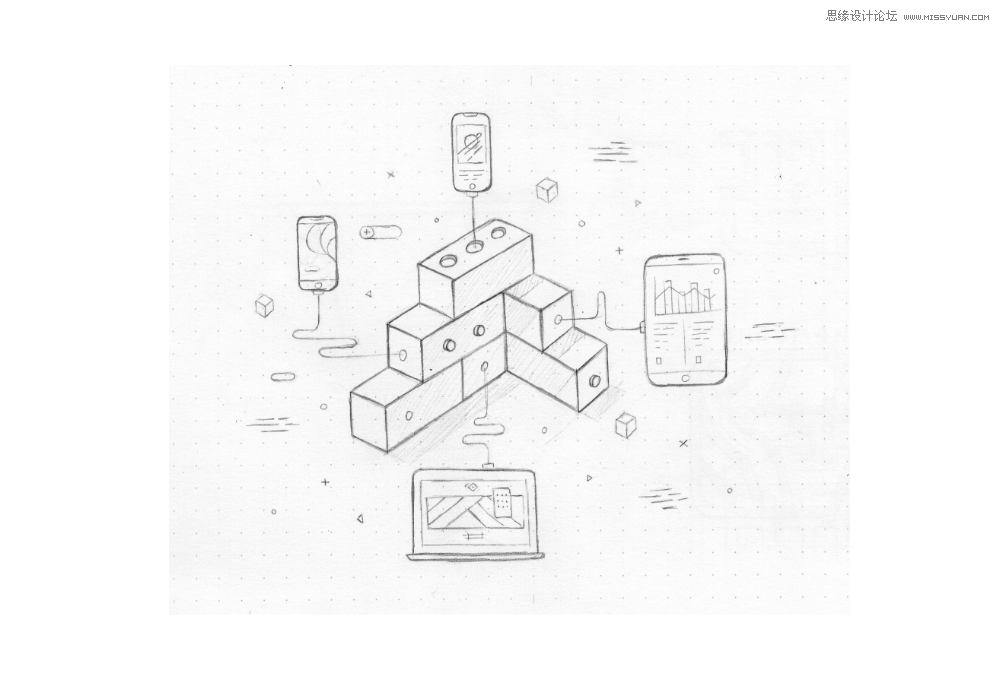
草圖是一個非常非常重要的過程,甚至它是后面所有工作的基礎。鑒于我們大部分人包括我自己都沒有好好對待過,所以這一次我們來彌補這一環節。草圖我畫了三次,每次都作部分優化,最后成品如下。
毫不夸張,只有認真對待草圖的創作過程,才是真正享受到設計的樂趣。

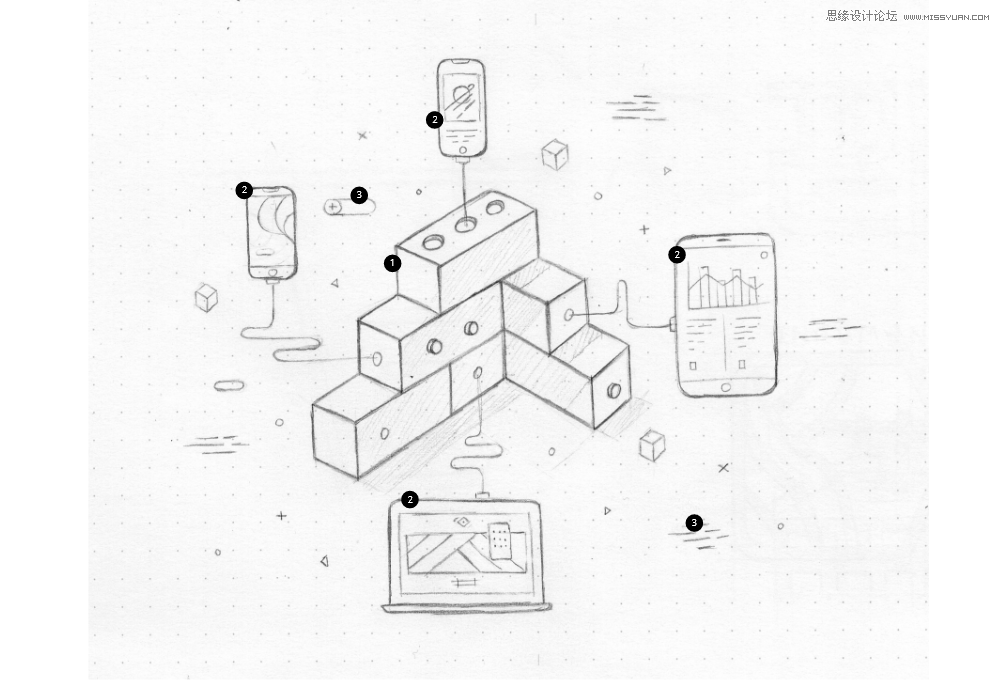
畫好草圖后,大家最好能從草圖進入對圖案實現的分析。我們把實現整個圖案大致分為三個部分:

① 立體式的積木
② 設備部分
③ 背景裝飾
接下我們就分步驟來完成這些不同的圖形,要知道它是如何制作出來的。
生成立方體
這里積木的表現最重要的一個表現是:立體,并且是大家平時最常見的等距立體風格。等距立體風格,我們曾經在用AI繪制3D等距立體夢幻風格插畫中講過其畫法以及在開始繪制前的準備工作,那么這篇文章里我們就省略分步驟的講解。
STEP 01
打開AI,新建一個1200px*850px的文檔,然后再在這個新文檔中建立起等距立體風格所需要準備的參考線。有人問參考線用處大不大?說實話,因為AI當中有默認的等距立體的3D轉換設置,因此基本不會差多少,主要是調整細節的時候用得上。
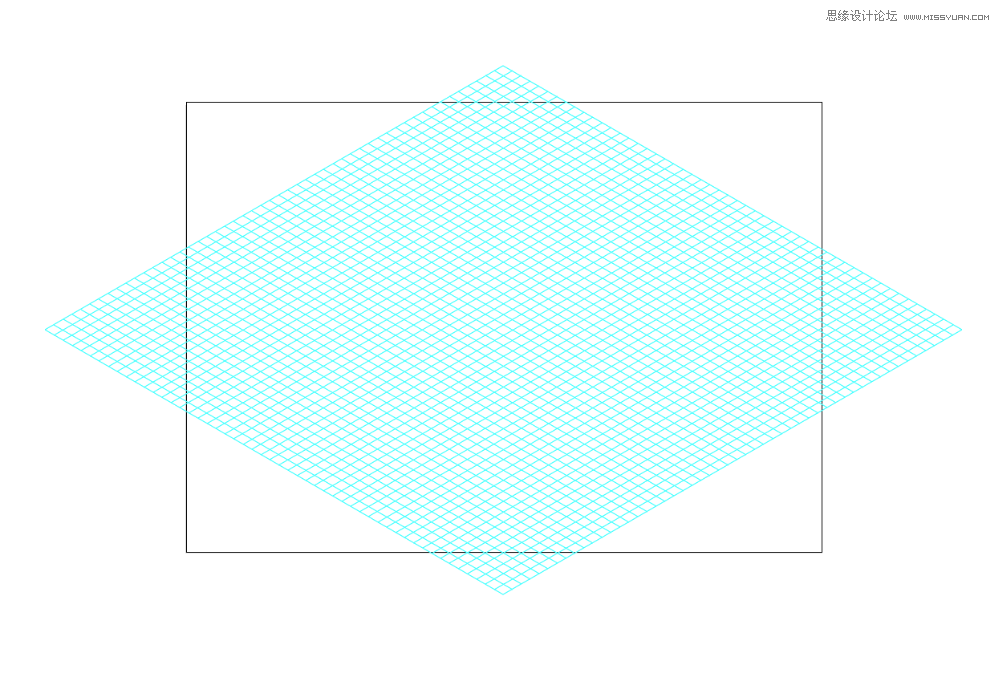
準備好的參考線如下圖:

你可以按以下的提示操作,更詳細可以進入用AI繪制3D等距立體夢幻風格插畫中查看。
利用【矩形網格工具】,寬度/高度設置為1000,水平/垂直設置為:50
選中網格,鼠標右鍵,進入【變換>縮放】,不等比的參數設置為,水平:100%,垂直:86.602%
【變換>傾斜】,傾斜角度參數:30
【變換>旋轉】,旋轉角度參數:-30
【視圖>參考線>建立參考線】
STEP 02
要畫線體圖案,首先大家要把形體畫出來,形體是非線體的,這方便塑形,一旦形體外輪廓確定,就可以通過填充轉線條的方式做出線條圖案。
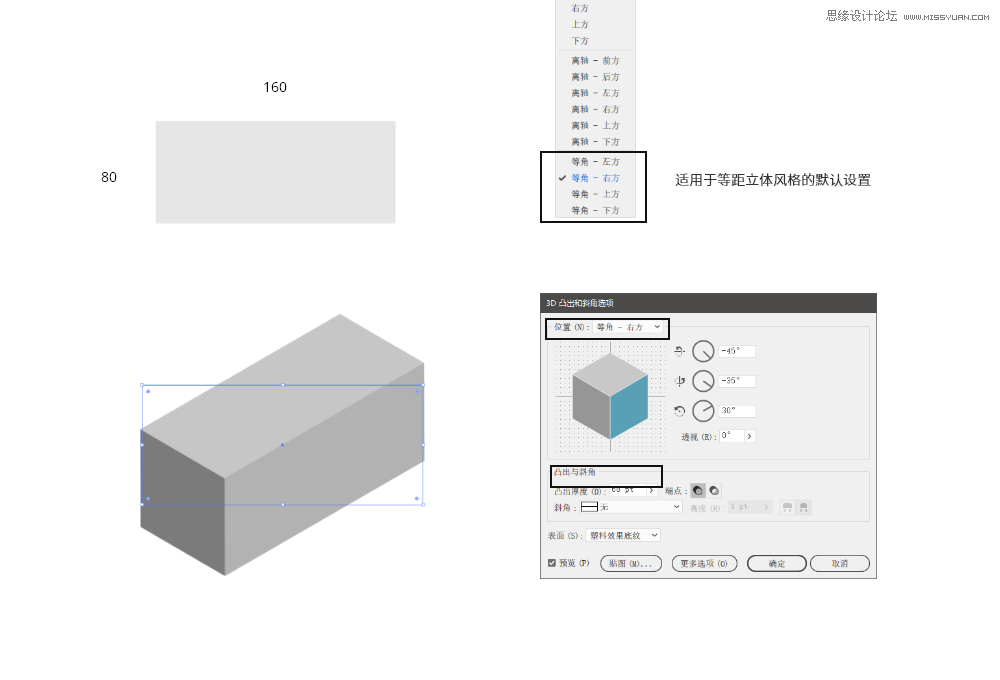
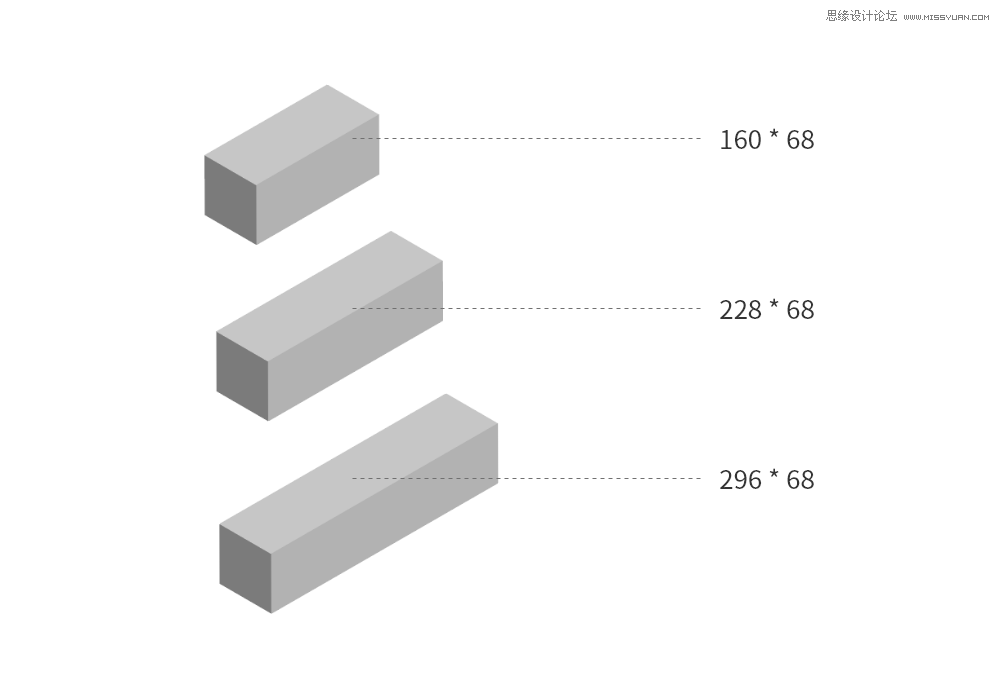
以上的思路確定好后,我們就要開始繪制立方體。第一步,我們先畫出一個尺寸為160*68的矩形。矩形填充為灰色,關閉描邊。
對于這個尺寸我建議大家最好和我的設置相同,并且記錄一下,等下我會告訴大家為什么要這樣做。
然后選中這個矩形,進入到【效果>3D>凸出與斜角】,將其轉為立方體。你需要改變這兩個參數設置:
位置:等角-右方
凸出厚度:68 (這個數值和你的矩形的高度一致)

位置一欄下拉選框里的「等角」開頭的選項,都是適用于等距立體風格的。
STEP 03
接下復制上一步所做的立方體,雖說我們現在稱這個對象為立方體,其實它的本質還是一個平面矩形(因為還沒擴展對象),所以我們繼續改變這個平面矩形的尺寸,改變它的寬度,將其寬度從原來的160改變為228。
這就是要求你要記住第一個矩形尺寸的原因,因為228是從160+68得到的。由于我們這里會畫出三個等高而不等長的矩形,但是我們希望它們表現是逐級等距增大,所以需要一個參數。有人問這里不需要這樣計算行不行?就是看著好看但不需要數學計算可不可以,我的答案是當然可以,但是數字的確是一個便捷控制形體的工具。
當你把尺寸改變后,整個立方體也就是延長了。用相同的方法,復制第三個,也是在228基礎上增加68,第三個矩形的寬度增加到296。于是我們得到想要的三個立方體如下:

STEP 04
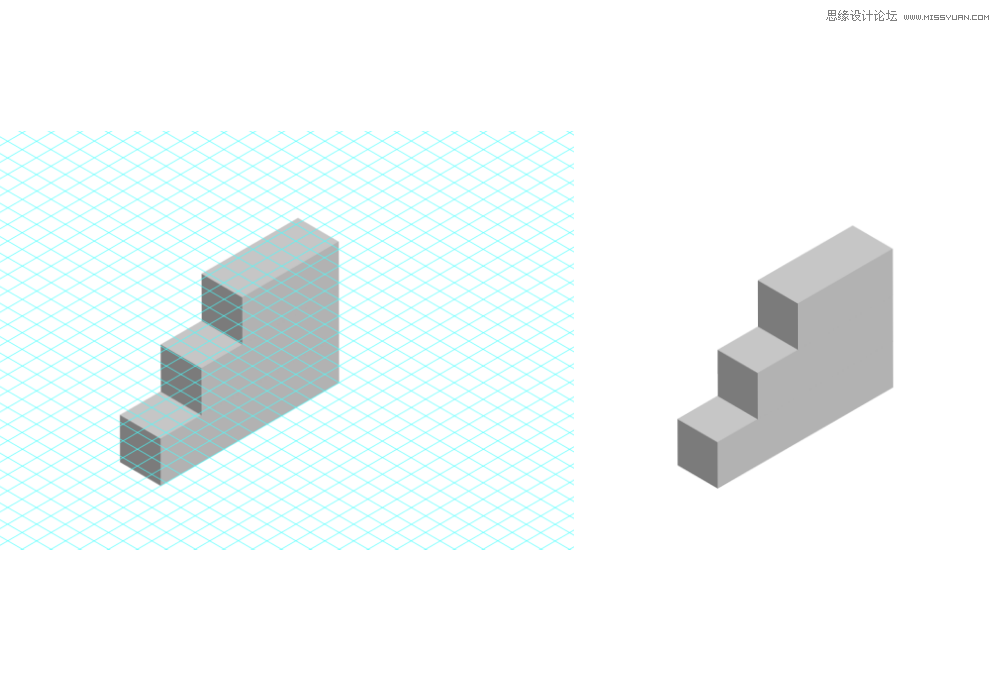
將已有的立方體的位置進行調整,這時需要打開參考線,輔助將其排列成一下的樣式:

 情非得已
情非得已
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
-
 Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
-
 Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
