Illustrator繪制漸變風(fēng)格的建筑場景插畫(2)
文章來源于 優(yōu)設(shè),感謝作者 大玲子 給我們帶來經(jīng)精彩的文章!3.3繪制屋頂暗部
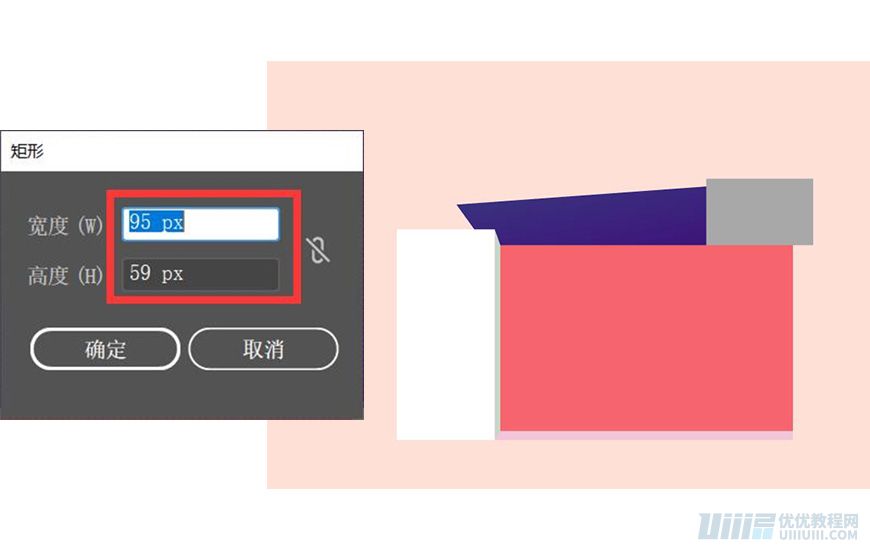
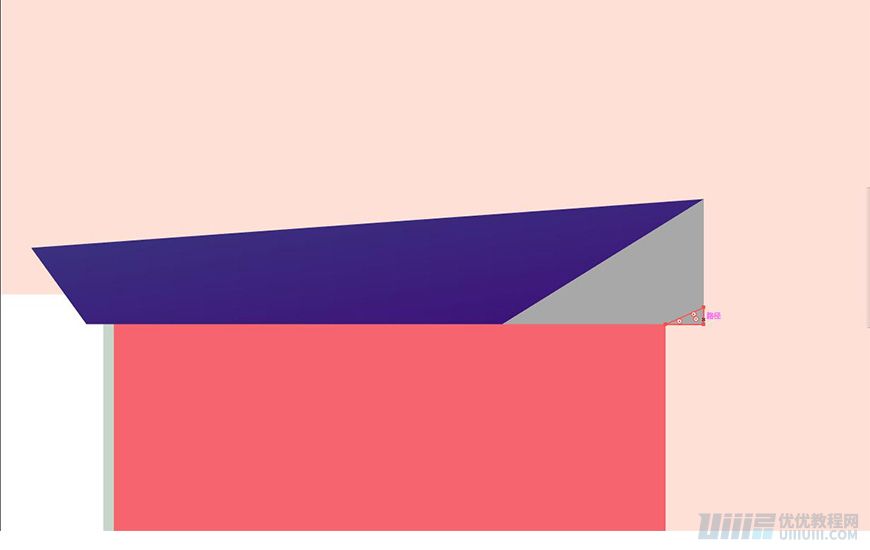
3.3.1 緊貼屋頂右側(cè)邊沿,繪制長為 95px ,高為 59px 的矩形,使用【直接選擇工具】,選擇最上方左側(cè)錨點(diǎn),刪除;


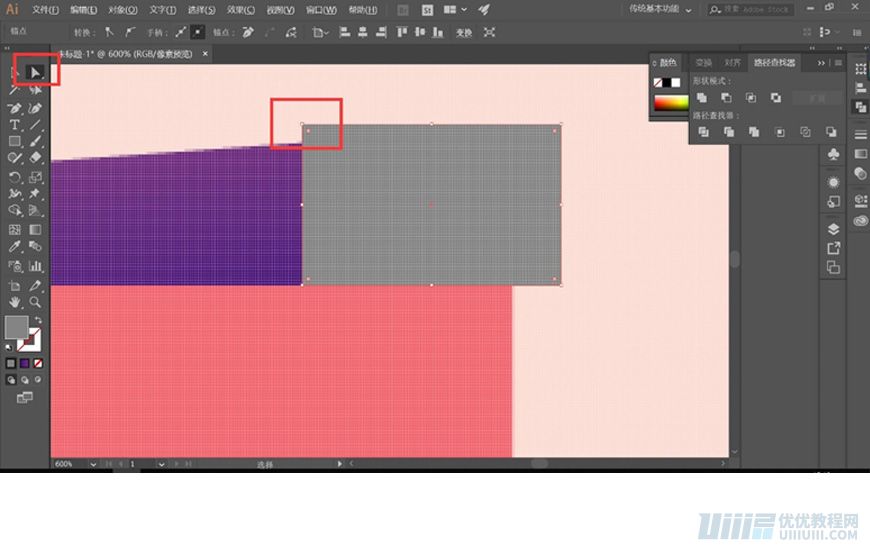
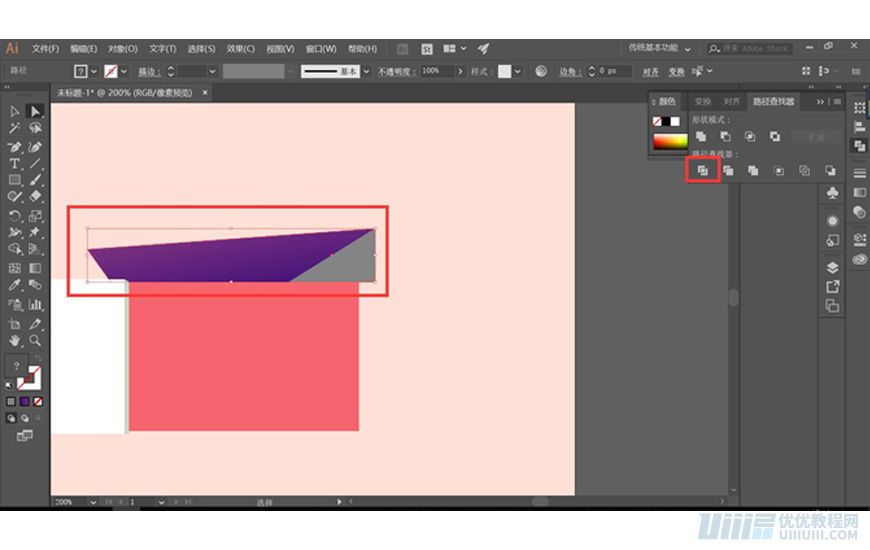
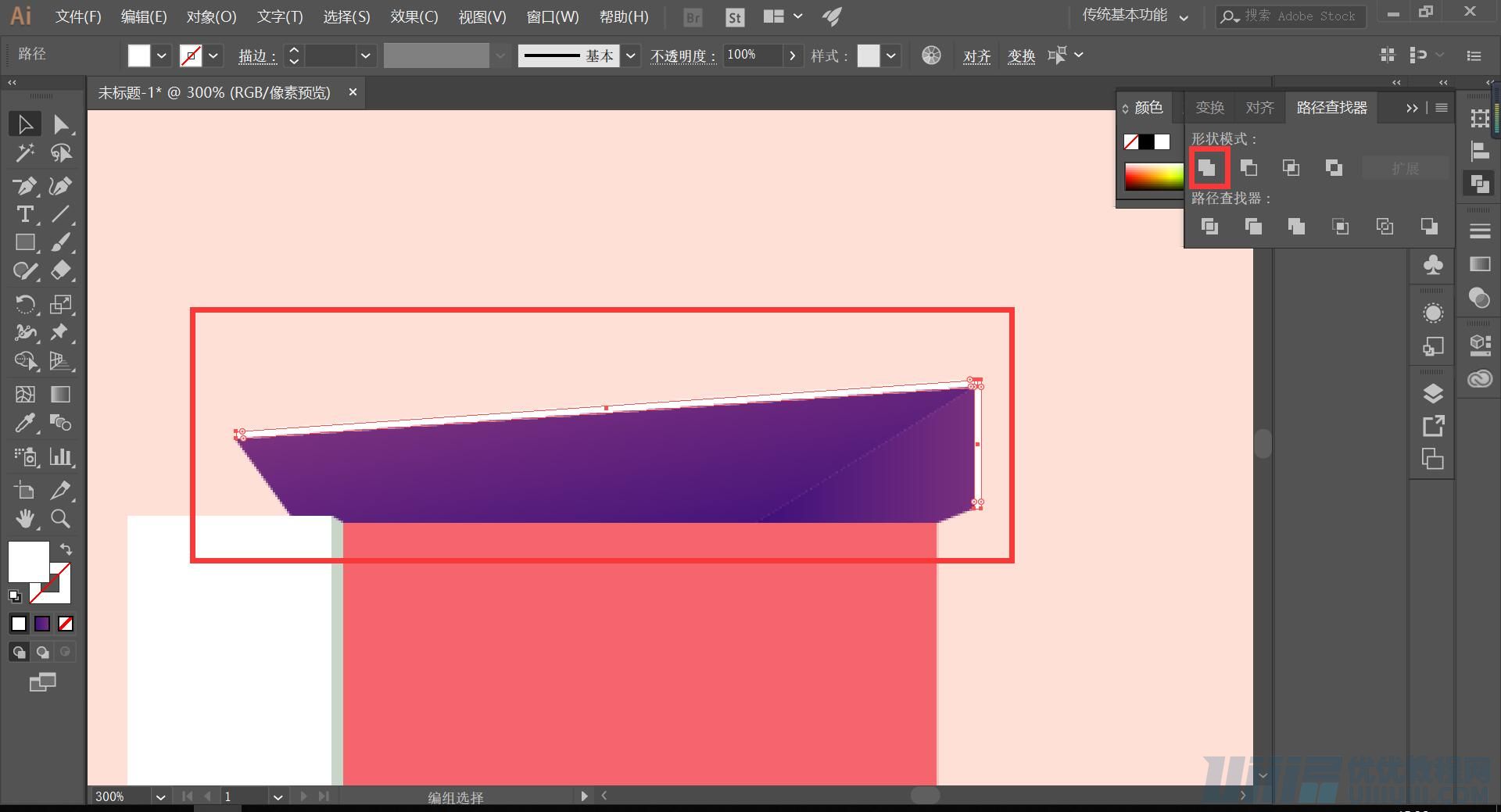
3.3.2 選擇屋頂和屋頂暗部,使用【路徑查找器】-【分割】;

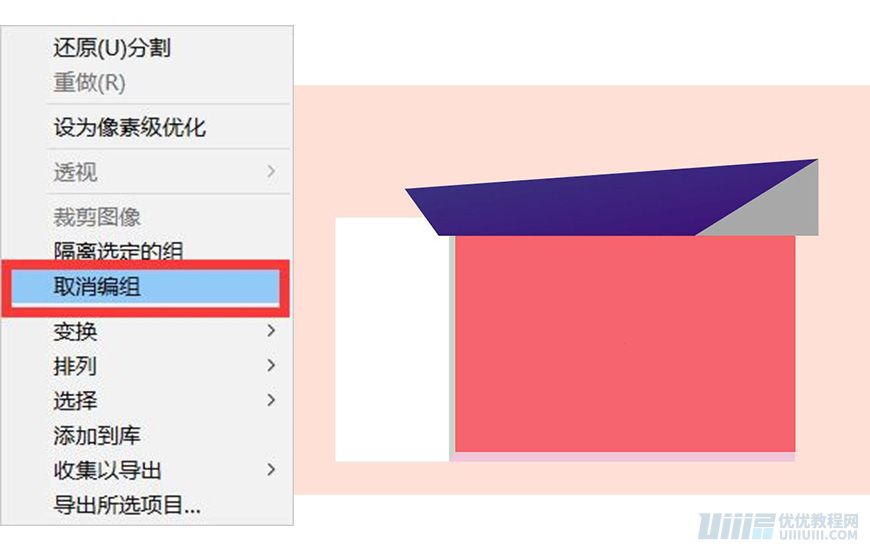
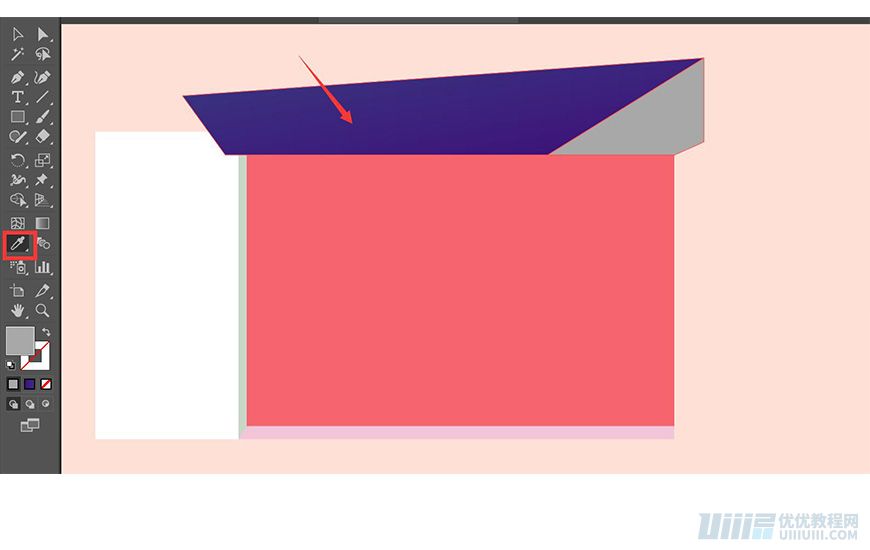
3.3.3 鼠標(biāo)右鍵取消編組,刪掉多余部分,【吸管工具】吸取屋頂漸變。




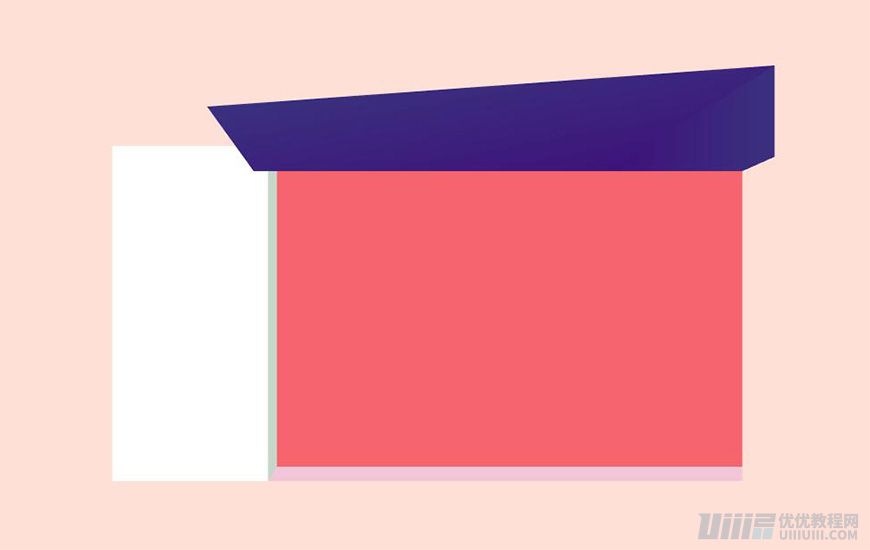
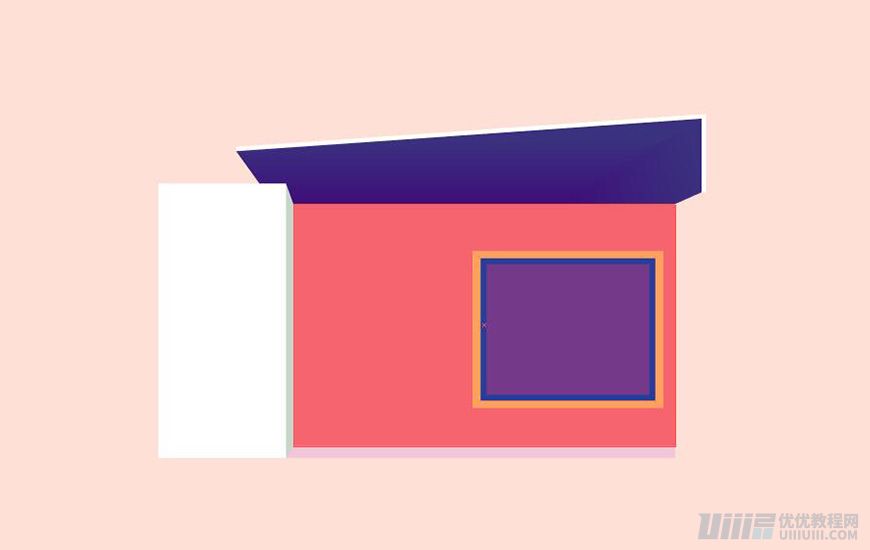
3.3.4 對屋頂兩個(gè)形狀進(jìn)行編組;鼠標(biāo)右鍵–排列–后移一層(Ctrl+[),后移到墻面后:


3.4繪制屋頂亮部屋檐
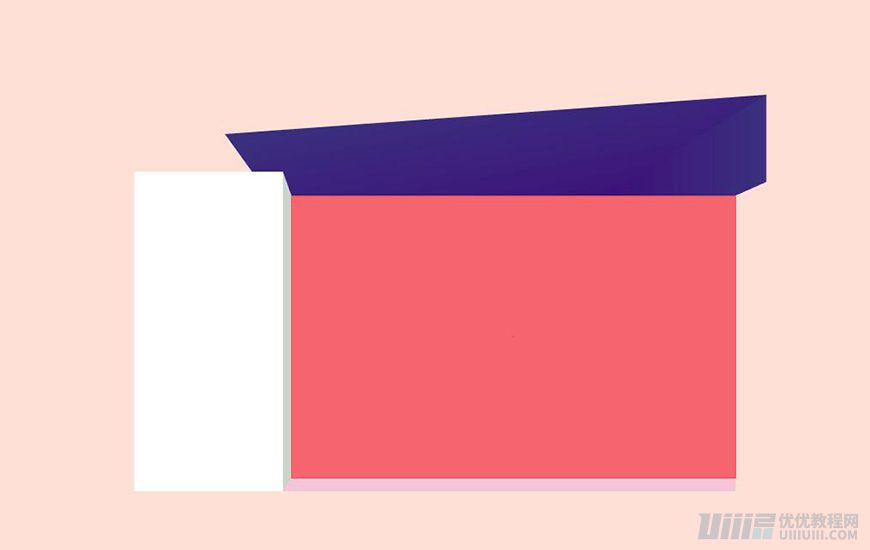
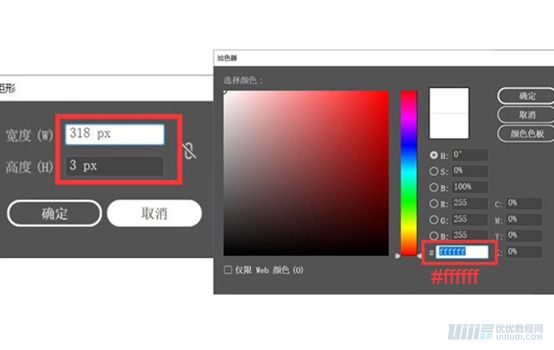
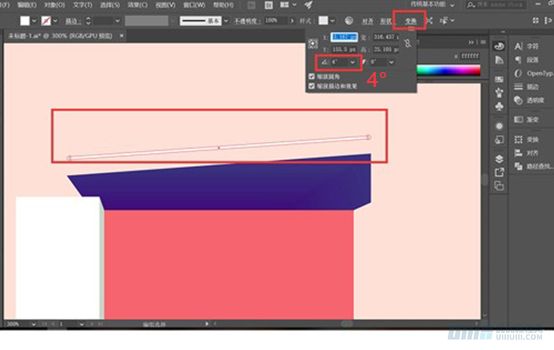
3.4.1 繪制長度為 318px ,高度為 3px 的矩形 1 ,顏色填充 #ffffff ;旋轉(zhuǎn) 4° ;



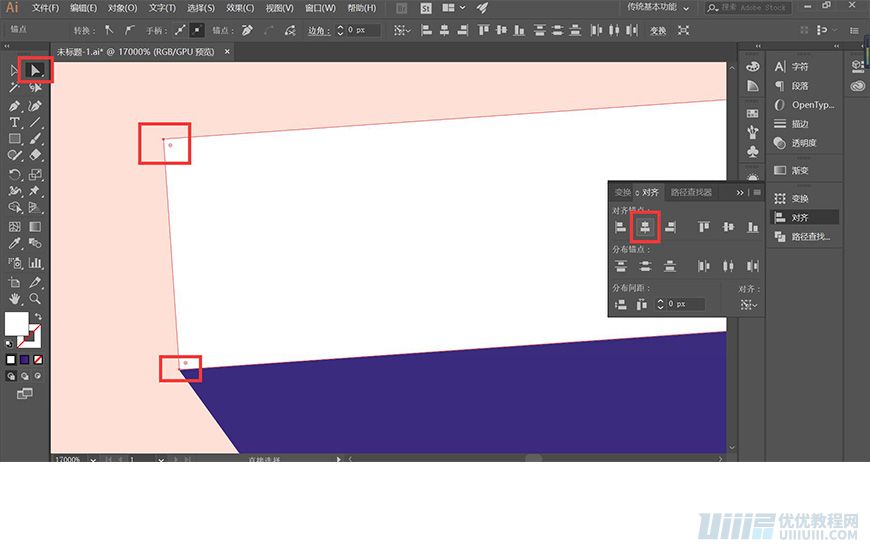
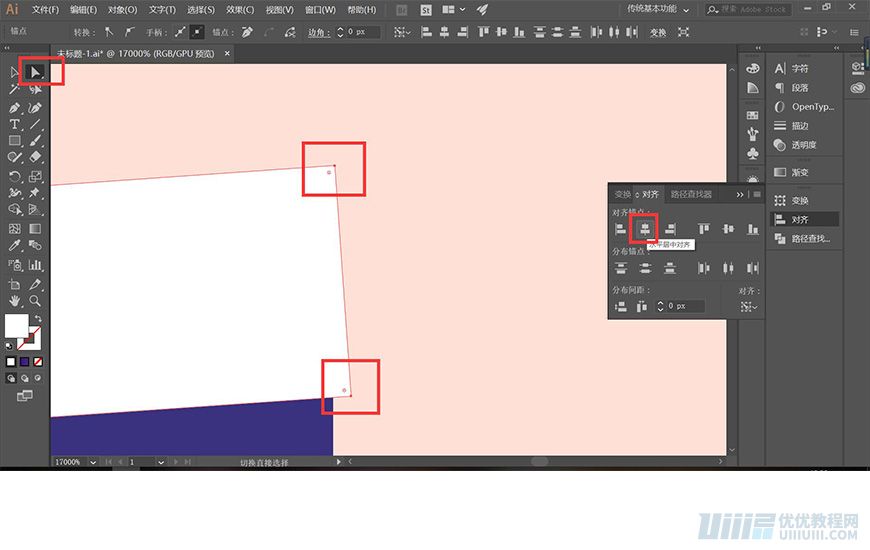
3.4.2 使用【直接選擇工具】,按住Shift,選擇左側(cè)兩點(diǎn),【水平居中對齊】;同樣選擇右側(cè)兩點(diǎn),【水平居中對齊】;



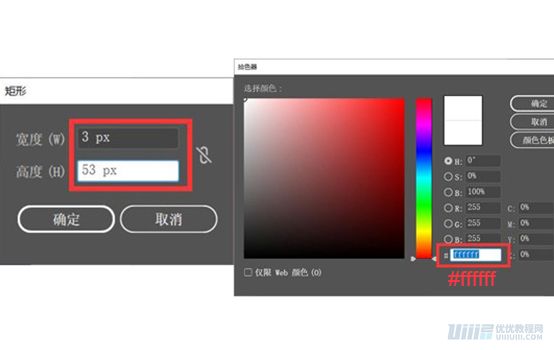
3.4.3 繪制長度為 3px ,高度為 53px 的矩形 2 ,顏色填充 #ffffff ;與上一個(gè)矩形【相交】,使用【路徑查找器–形狀模式-聯(lián)集】,


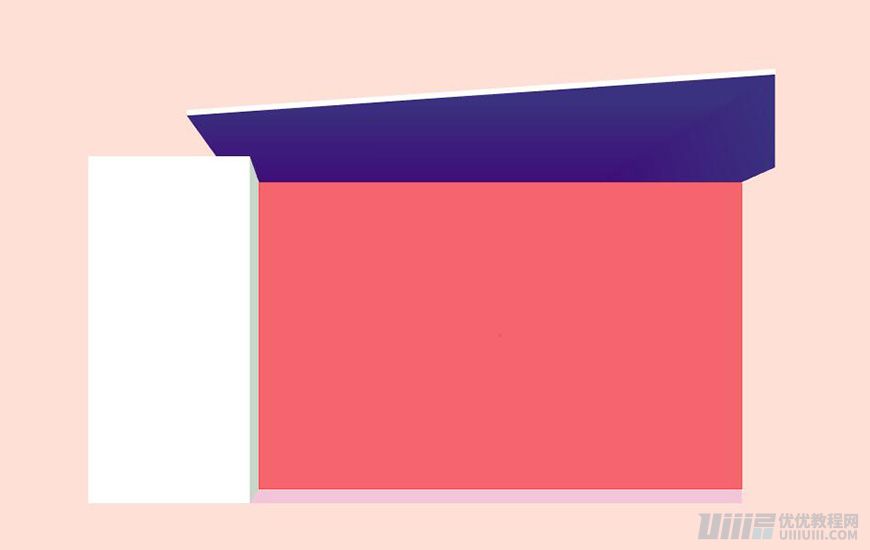
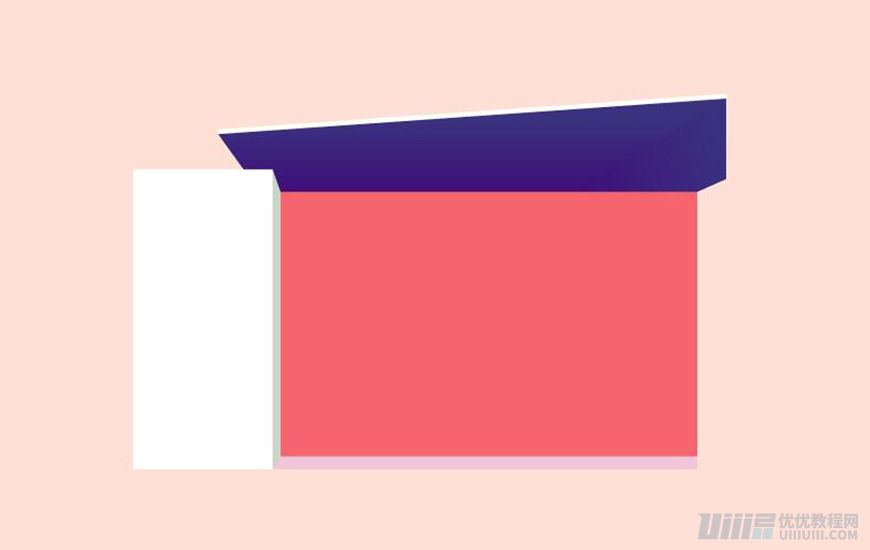
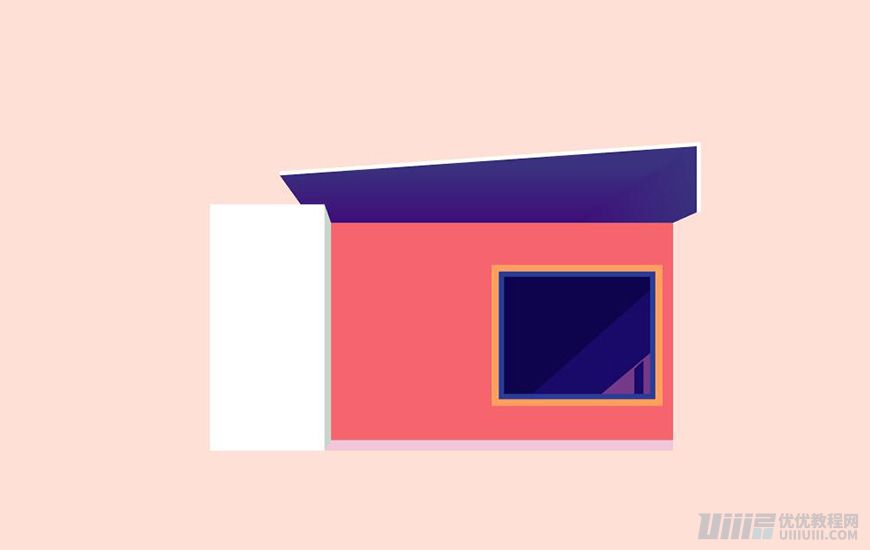
3.4.4 繪制好屋頂部分,選取屋頂部分,鼠標(biāo)右鍵進(jìn)行編組;
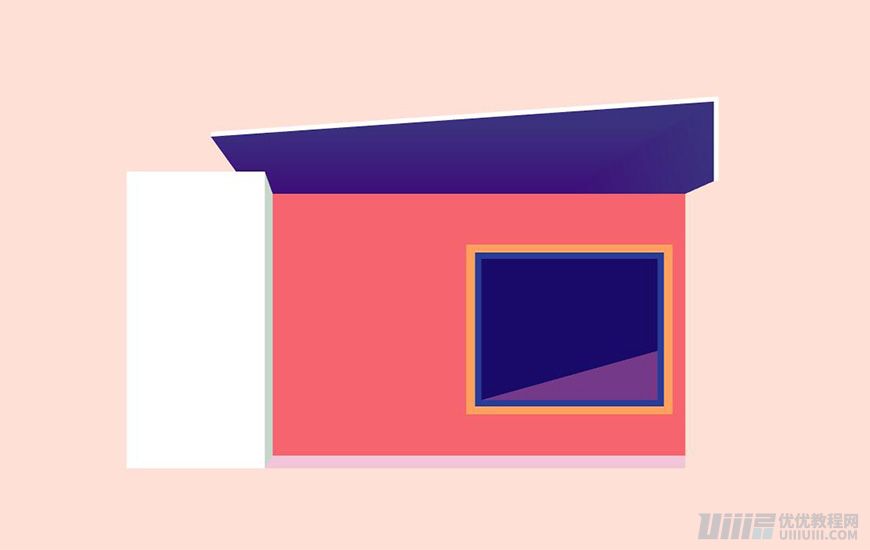
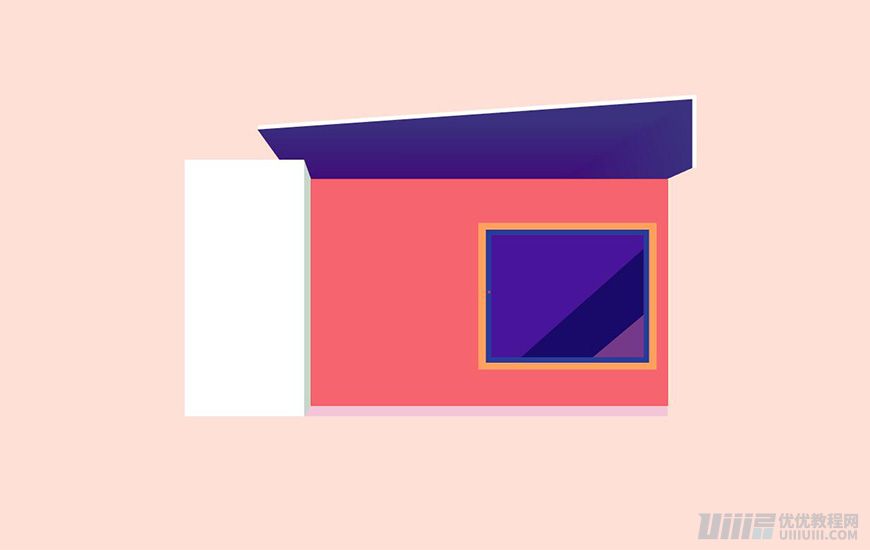
建筑的基礎(chǔ)造型,繪制完畢!

接下來開始豐富建筑的細(xì)節(jié),往下看哦!
3.5制作紅色墻面細(xì)節(jié)
分析:紅色墻面的細(xì)節(jié)比較多,主要分為「紅墻紋理」、「紅墻木框」、「紅墻窗戶」、「紅墻陰影」等四大部分。

3.5.1繪制紅墻窗戶
分析:紅墻的窗戶部分,分為窗戶的基本型、窗戶的內(nèi)部光影、以及窗戶的窗欄,三大部分;接下來一一繪制。

3.5.2 繪制窗戶的基本型;
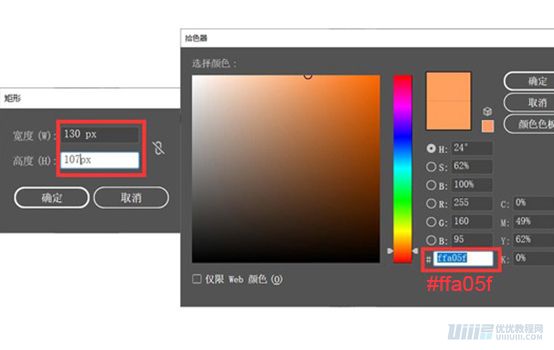
3.5.3 繪制長度為 130px ,高度為 107px 的矩形 1 ,填充顏色為 #ffa05f ;

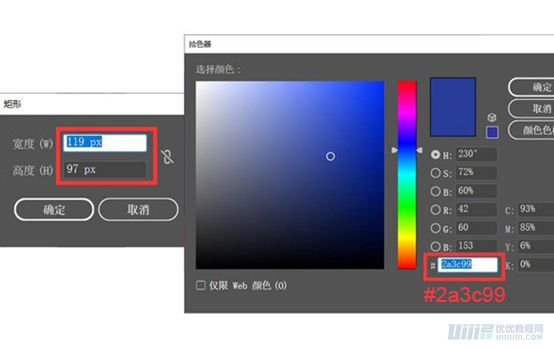
3.5.4 再繪制一個(gè)長度為 119px ,高度為 97px 的矩形 2 ,填充顏色 #2a3c99 ;

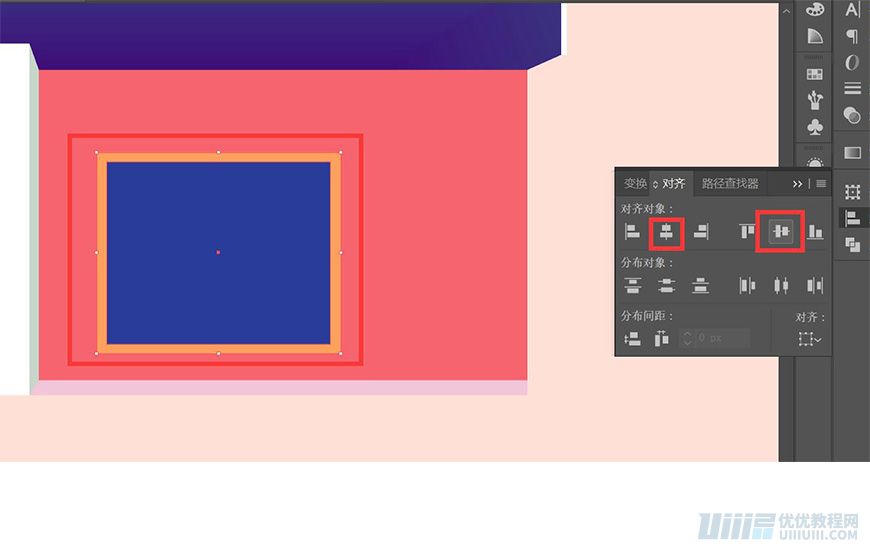
3.5.5 選取兩個(gè)矩形,【對齊–水平居中對齊–垂直居中對齊】;

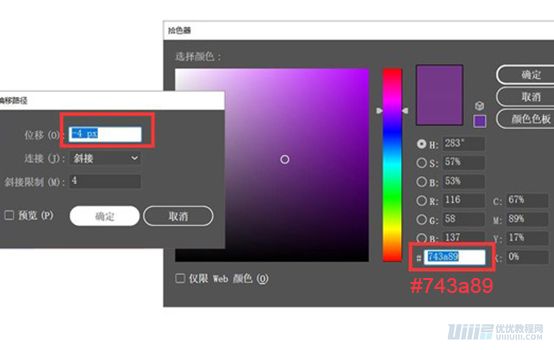
3.5.6 選取矩形2,【對象–路徑–偏移路徑】,偏移 -4px ,得到矩形 3 ,填充顏色 #743a89 ;


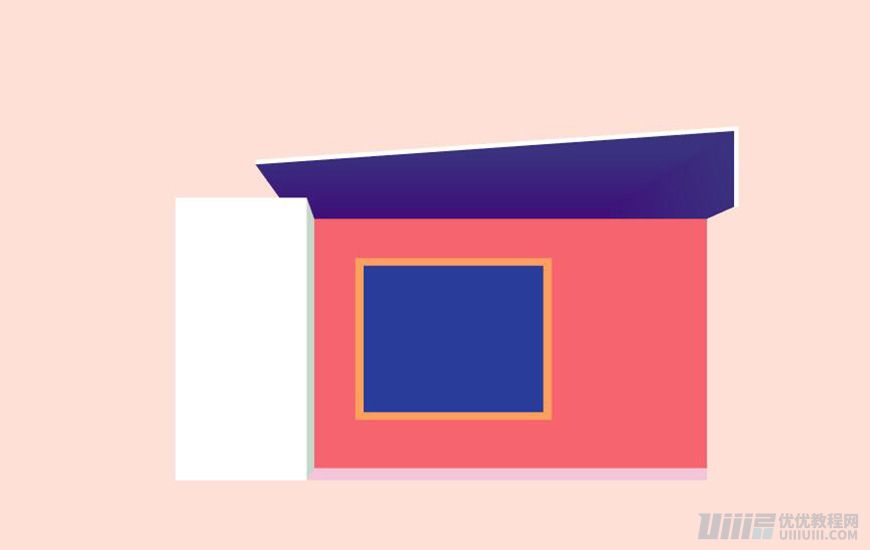
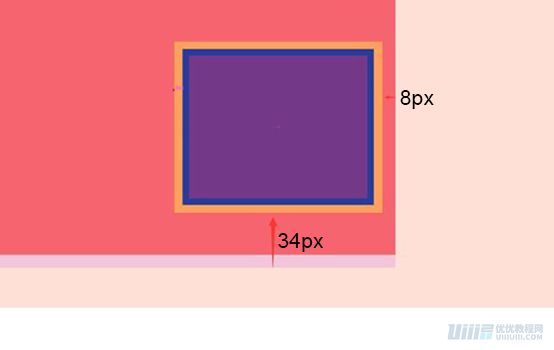
3.5.7 調(diào)整窗戶的位置:窗戶距離紅墻右邊沿 8px ,距離紅墻下邊沿 34px ;


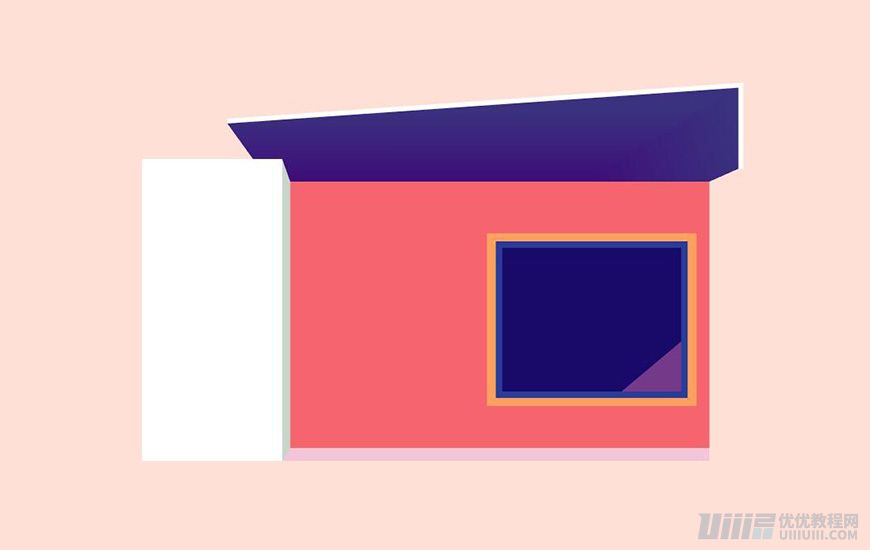
3.5.8 窗戶的基本型繪制好了,接下來開始繪制窗戶的內(nèi)部光影
3.5.9 繪制「窗戶內(nèi)部光陰」
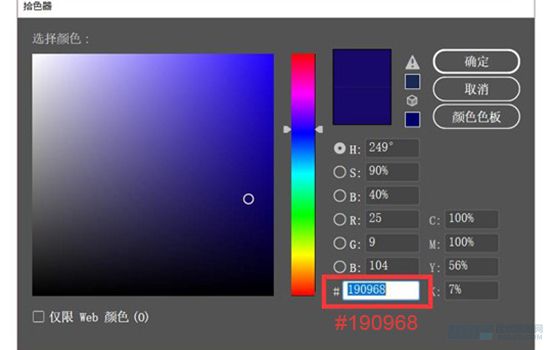
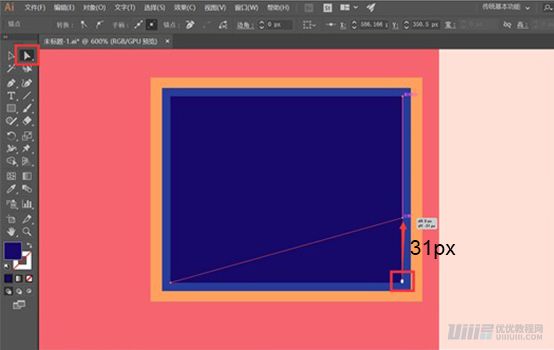
3.5.10 接著 Ctrl+C, Ctrl+F 原位復(fù)制偏移得到的矩形 3 ,填充顏色 #190968 ;

3.5.11使用【直接選擇工具】,將右下角錨點(diǎn)向上平移 31px ;


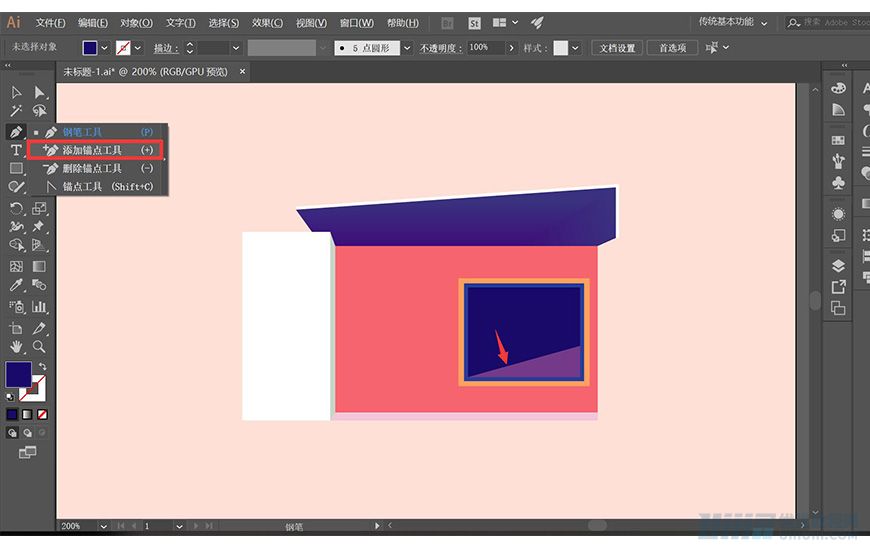
3.5.12使用【添加錨點(diǎn)工具】,在形狀的下邊沿添加一錨點(diǎn);使用【直接選擇工具】,將錨點(diǎn)移動重合矩形 2 的下邊沿;



3.5.13 Ctrl+C, Ctrl+F 原位復(fù)制圖形,填充顏色 #481499 ;


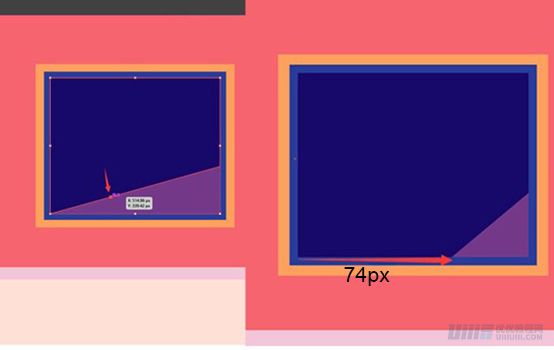
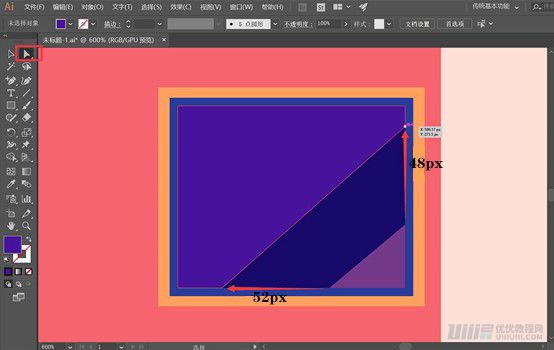
3.5.14 使用【直接選擇工具】,將右下角錨點(diǎn)向上平移 48px ,將左下角右側(cè)錨點(diǎn)向左平移 52px ;


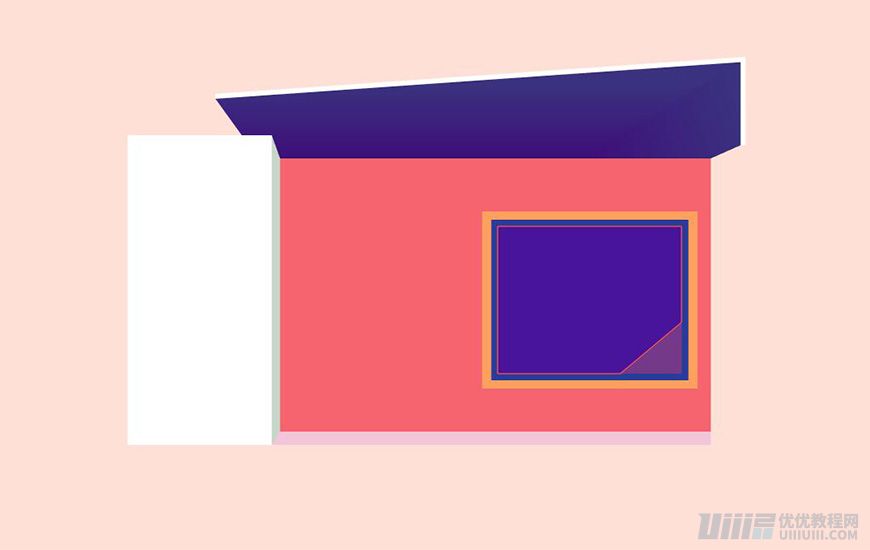
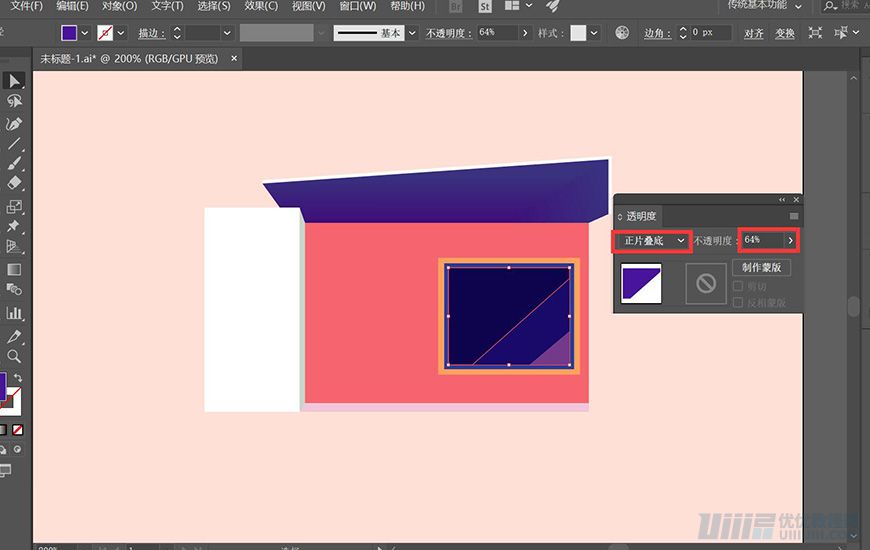
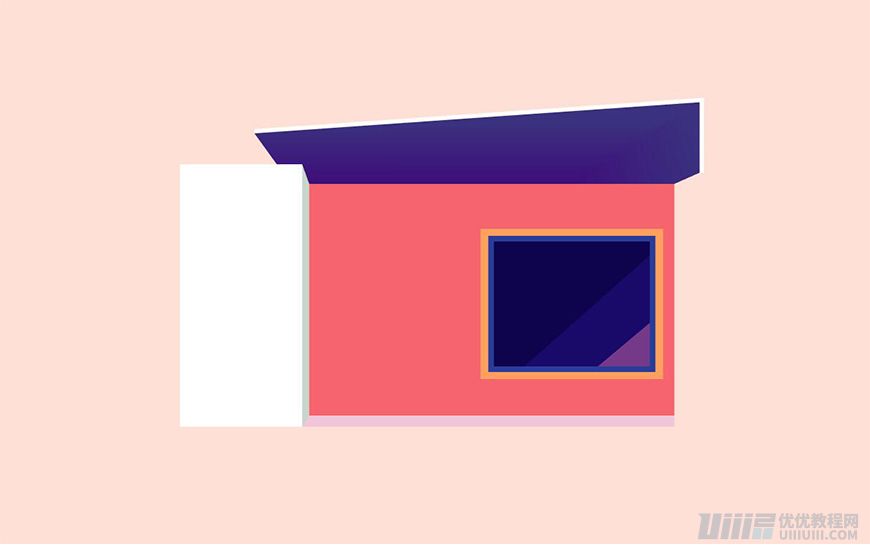
3.5.15 將形狀【混合模式–正片疊底】,改變形狀透明度為 64% ;得到如下圖形效果:


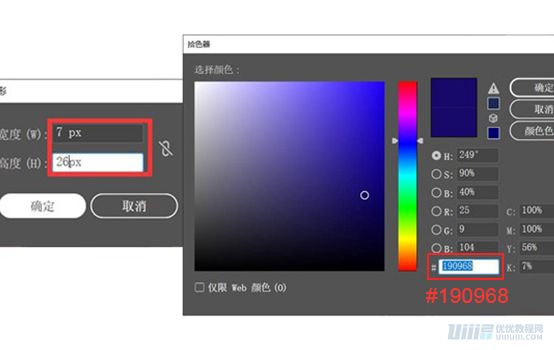
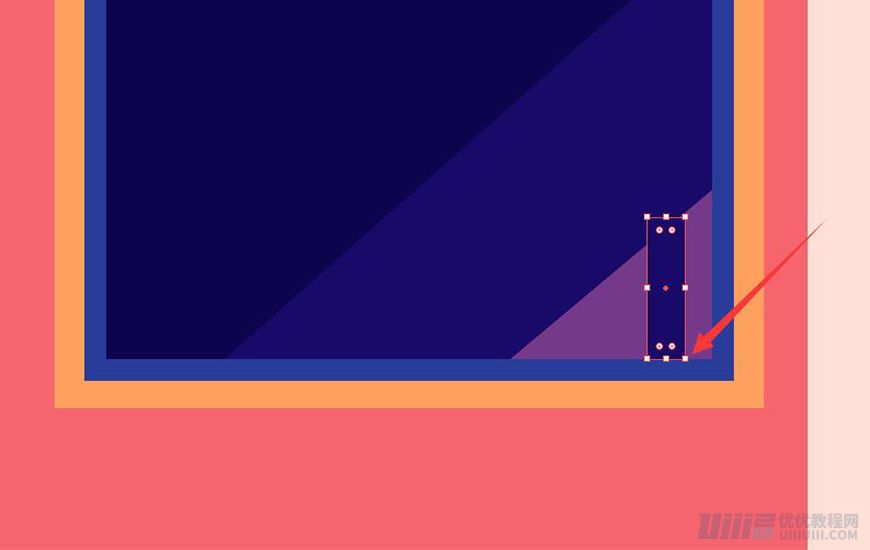
3.5.16 繪制一個(gè)長度為 7px ,高度為 26px 的矩形,填充顏色 #190968 ;


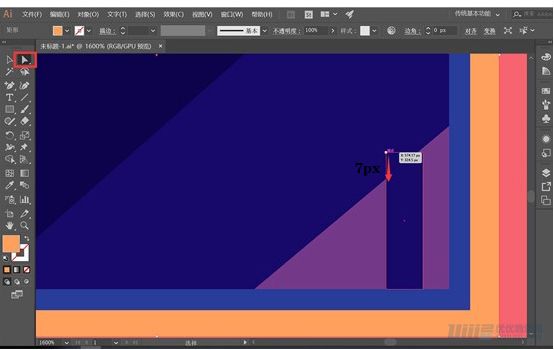
3.5.17 將矩形放置在窗內(nèi)對齊;使用直接選擇工具選擇矩形的左上錨點(diǎn),向下平移 7px ;


 情非得已
情非得已
-
 Illustrator繪制扁平化風(fēng)格的建筑圖2020-03-19
Illustrator繪制扁平化風(fēng)格的建筑圖2020-03-19
-
 Illustrator制作扁平化風(fēng)格的電視機(jī)2020-03-18
Illustrator制作扁平化風(fēng)格的電視機(jī)2020-03-18
-
 Illustrator繪制漸變風(fēng)格的建筑場景插畫2020-03-12
Illustrator繪制漸變風(fēng)格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風(fēng)格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風(fēng)格的小豬佩奇2019-02-26
-
 插畫設(shè)計(jì):AI繪制復(fù)古風(fēng)格的宇航員海報(bào)2019-01-24
插畫設(shè)計(jì):AI繪制復(fù)古風(fēng)格的宇航員海報(bào)2019-01-24
-
 房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風(fēng)格圣誕節(jié)插畫2019-01-21
圣誕插畫:AI繪制簡約風(fēng)格圣誕節(jié)插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時(shí)尚船錨:AI繪制鮮花裝飾的船錨圖標(biāo)2019-01-18
時(shí)尚船錨:AI繪制鮮花裝飾的船錨圖標(biāo)2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復(fù)古風(fēng)格的郵票效果2021-03-10
Illustrator制作復(fù)古風(fēng)格的郵票效果2021-03-10
-
 Illustrator繪制扁平化風(fēng)格的建筑圖
相關(guān)文章7132020-03-19
Illustrator繪制扁平化風(fēng)格的建筑圖
相關(guān)文章7132020-03-19
-
 Illustrator制作卡通風(fēng)格的法國建筑圖
相關(guān)文章6122020-03-18
Illustrator制作卡通風(fēng)格的法國建筑圖
相關(guān)文章6122020-03-18
-
 Illustrator繪制扁平化風(fēng)格的辦公室插畫
相關(guān)文章9502020-03-12
Illustrator繪制扁平化風(fēng)格的辦公室插畫
相關(guān)文章9502020-03-12
-
 使用七巧板法繪制簡約的插畫作品
相關(guān)文章4032019-08-29
使用七巧板法繪制簡約的插畫作品
相關(guān)文章4032019-08-29
-
 風(fēng)景插畫:用AI制作時(shí)尚的描邊風(fēng)景插畫
相關(guān)文章20422019-03-19
風(fēng)景插畫:用AI制作時(shí)尚的描邊風(fēng)景插畫
相關(guān)文章20422019-03-19
-
 燈塔插畫:用AI制作描邊風(fēng)格的燈塔插圖
相關(guān)文章17792019-03-19
燈塔插畫:用AI制作描邊風(fēng)格的燈塔插圖
相關(guān)文章17792019-03-19
-
 矢量插畫:通過攝影作品學(xué)習(xí)AI插畫繪畫
相關(guān)文章7422019-03-14
矢量插畫:通過攝影作品學(xué)習(xí)AI插畫繪畫
相關(guān)文章7422019-03-14
-
 扁平化海報(bào):用AI制作線性風(fēng)格的插畫海報(bào)
相關(guān)文章7252019-03-14
扁平化海報(bào):用AI制作線性風(fēng)格的插畫海報(bào)
相關(guān)文章7252019-03-14
