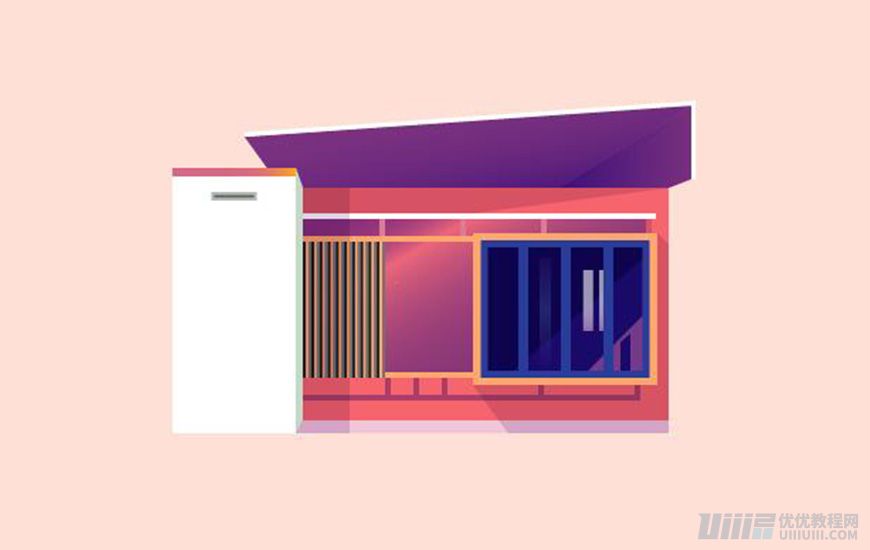
Illustrator繪制漸變風格的建筑場景插畫(5)
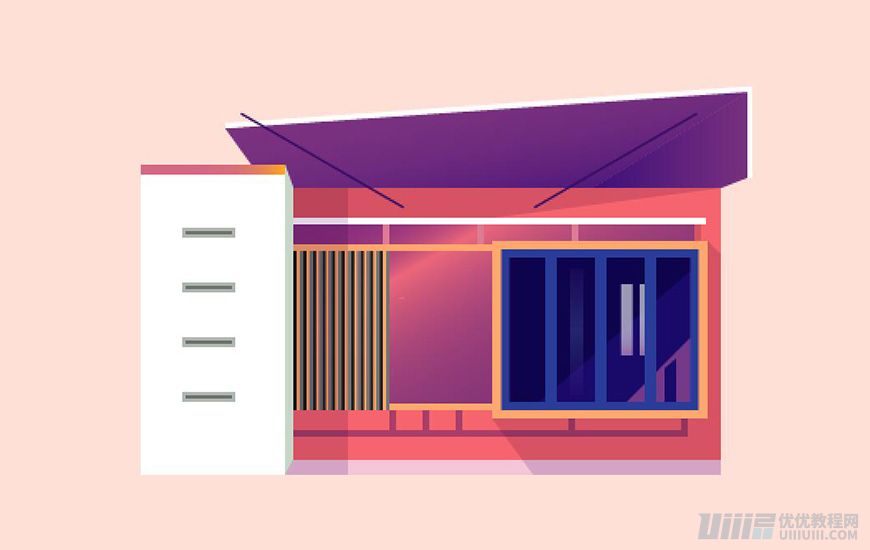
文章來源于 優設,感謝作者 大玲子 給我們帶來經精彩的文章!3.7.13 繪制完紅墻的陰影,進行編組;
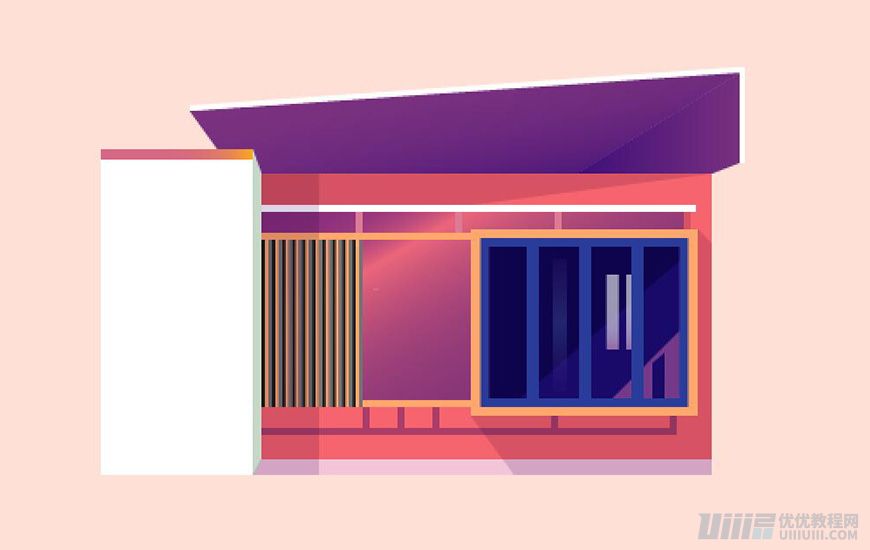
以上,紅墻內容制作完畢。
接下來,開始繪制白墻的墻面內容。
3.8 白墻的墻面內容
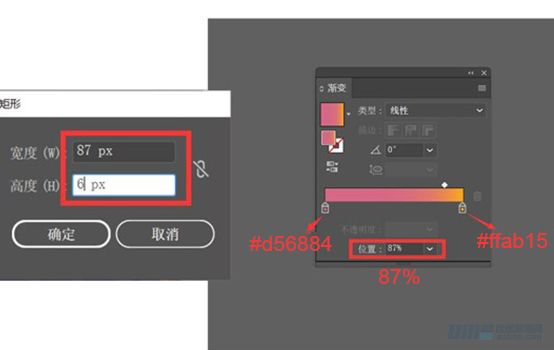
3.8.1 繪制一個長度為 87px ,高度為 6px 的矩形 1 ,填充顏色為【漸變】;
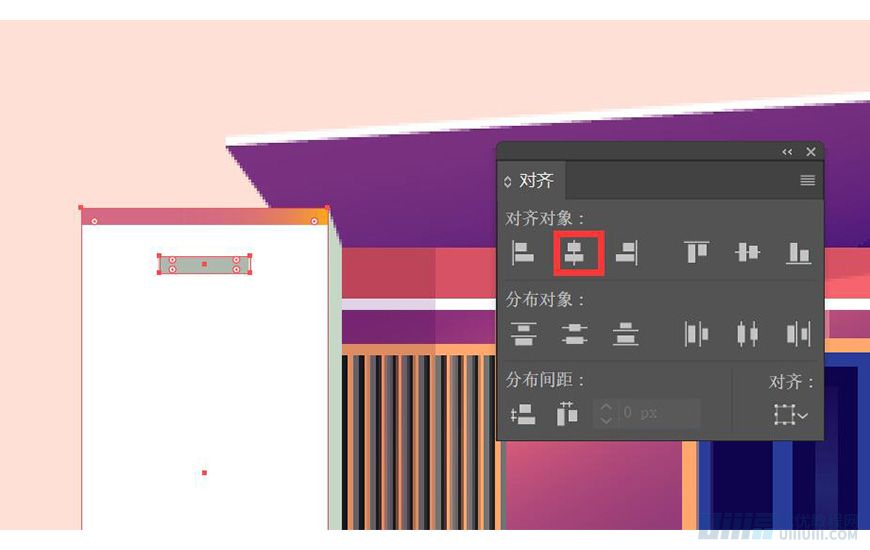
3.8.2調整矩形與白色墻面【頂端對齊】;


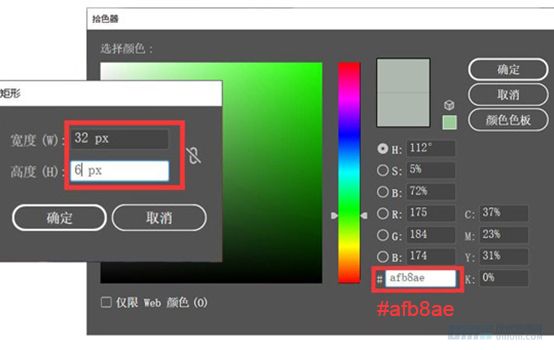
3.8.3繪制一個長度為 32px ,高度為 6px 的矩形 2 ,填充顏色為 #afb8ae ;


3.8.4對象–路徑–偏移路徑–偏移-2px,得到同心矩形 3 ,填充顏色 #6e726e ;


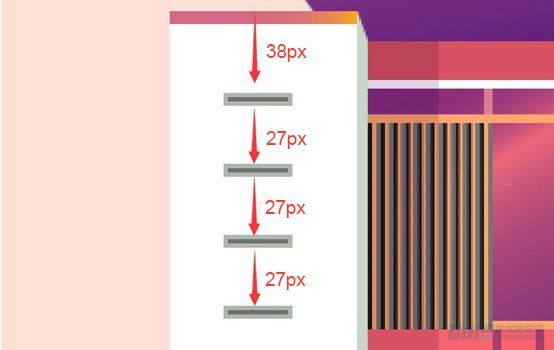
3.8.5此同心矩形離白色墻面頂部 38px ;
3.8.6 原位復制,將同心矩形下移 27px ,重復 4 次,得到效果圖;


3.8.7完成后進行編組;
3.8.8紅白墻面繪制完后,接下來開始做屋頂的細節.
3.9繪制屋頂細節
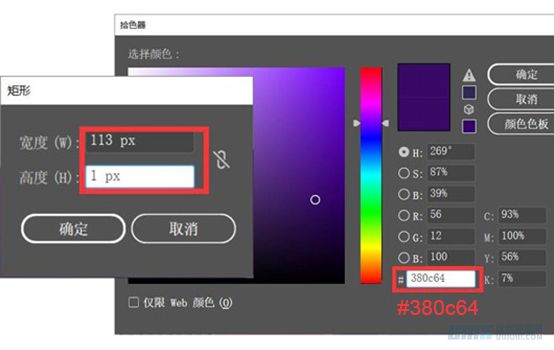
3.9.1 新建長度為 113px ,高度為 1px 的矩形 1 ,顏色填充 #380c64 ,

3.9.2復制矩形 1 ,得到矩形 2 ;

3.9.3將矩形 1 放置在紅色墻面,白色矩形上方 83px ,并旋轉 30° ;
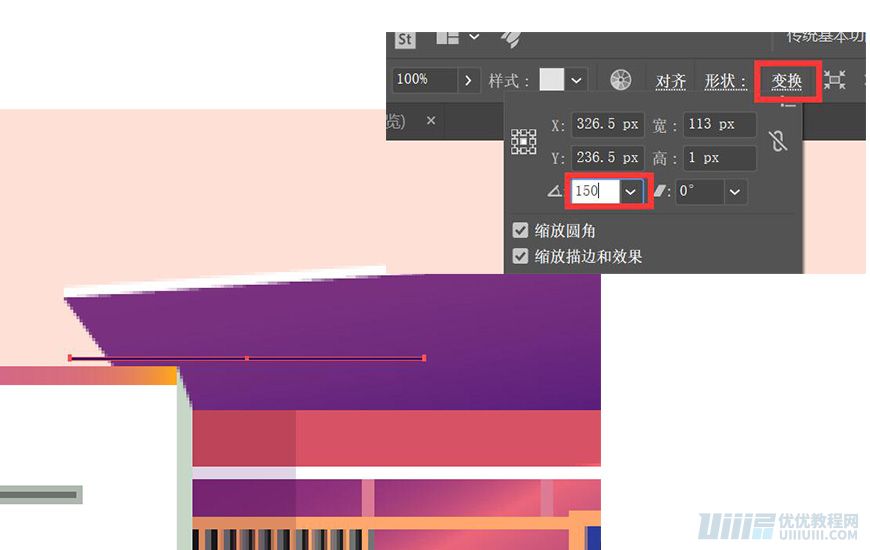
3.9.4將矩形 2 放置在屋檐的左側邊沿,矩形 1 矩形 2 在同一水平面上,并旋轉 150° ;


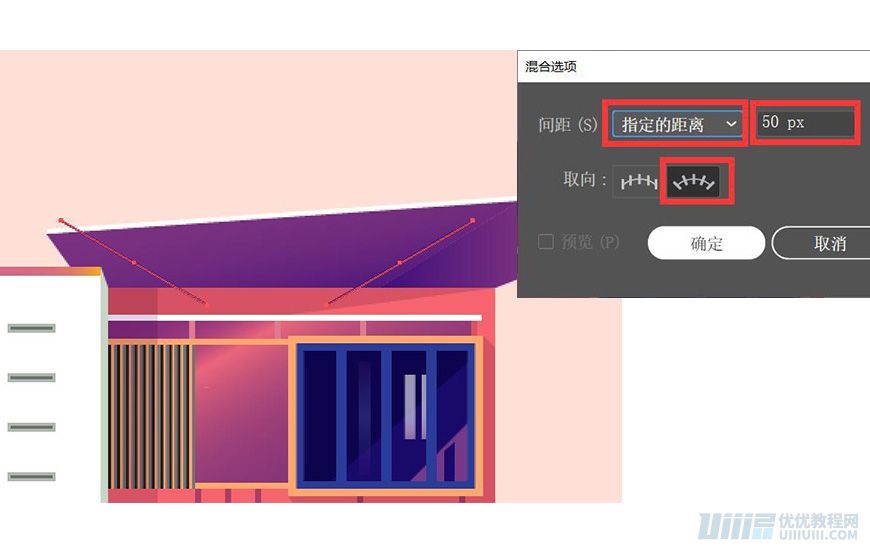
3.9.5選取矩形 1 矩形 2 ,對象–混合–混合選項–間距(指定的距離)50px ,然后對象–混合–建立,得到以下效果;


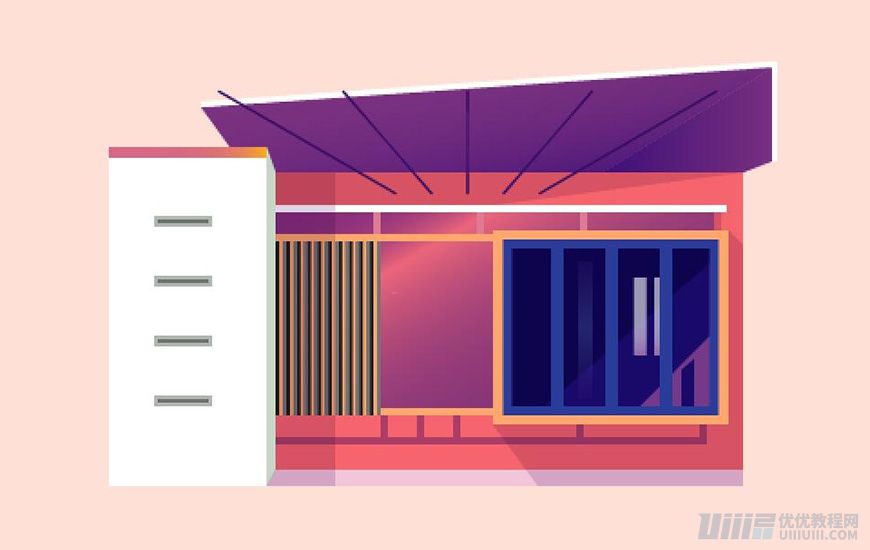
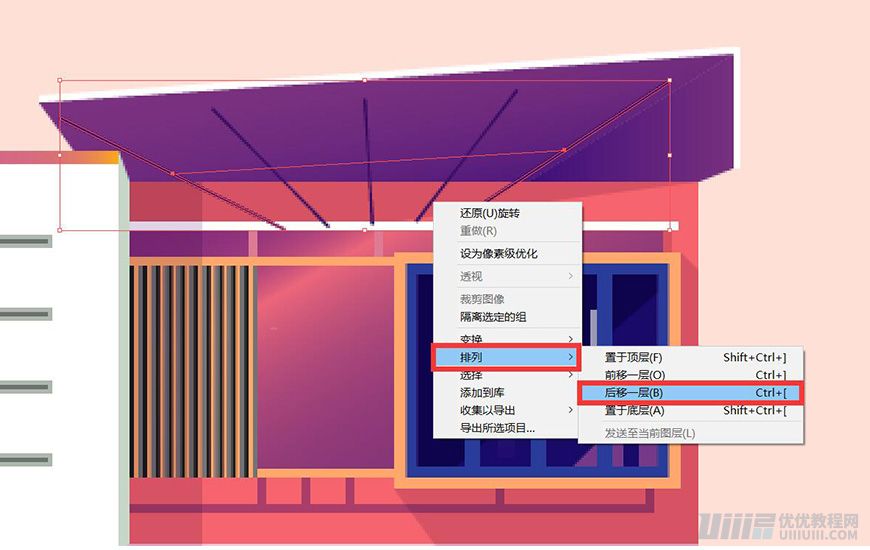
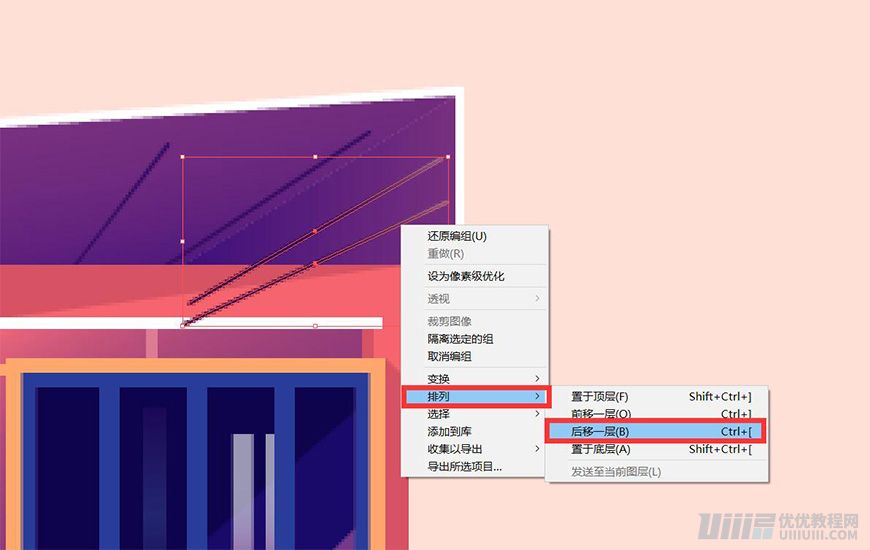
3.9.6選取得到的混合選項,調整形狀圖層順序,效果如圖;


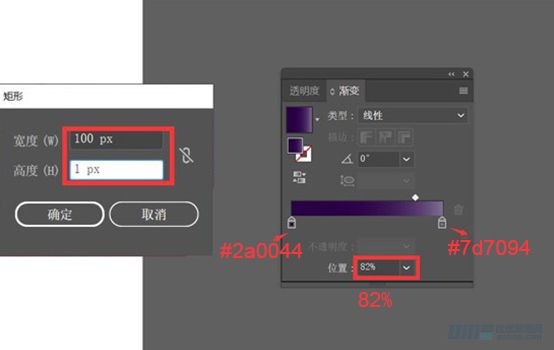
3.9.7新建寬度為 100px ,高度為 1px 的矩形 3 ,顏色填充為【漸變】,原位復制矩形 3 ,并向上移動得到矩形 4 ;


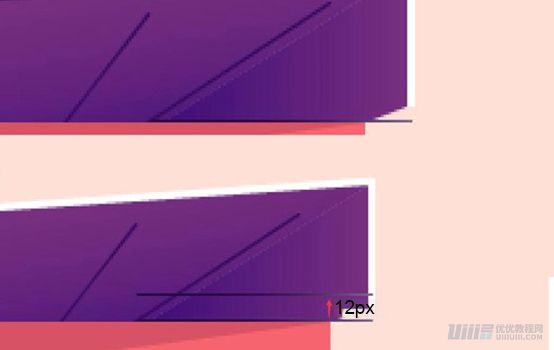
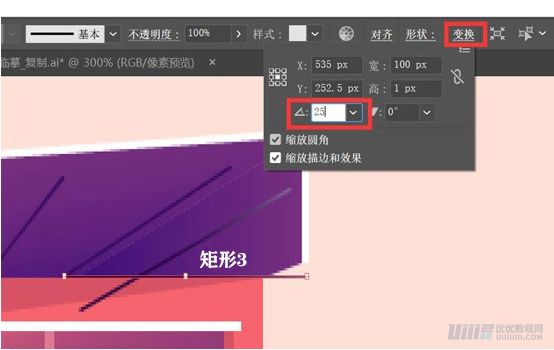
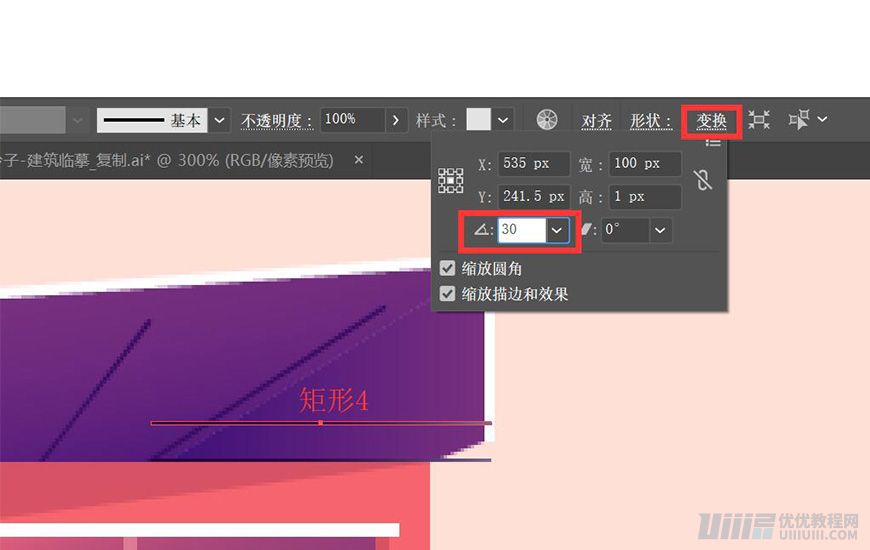
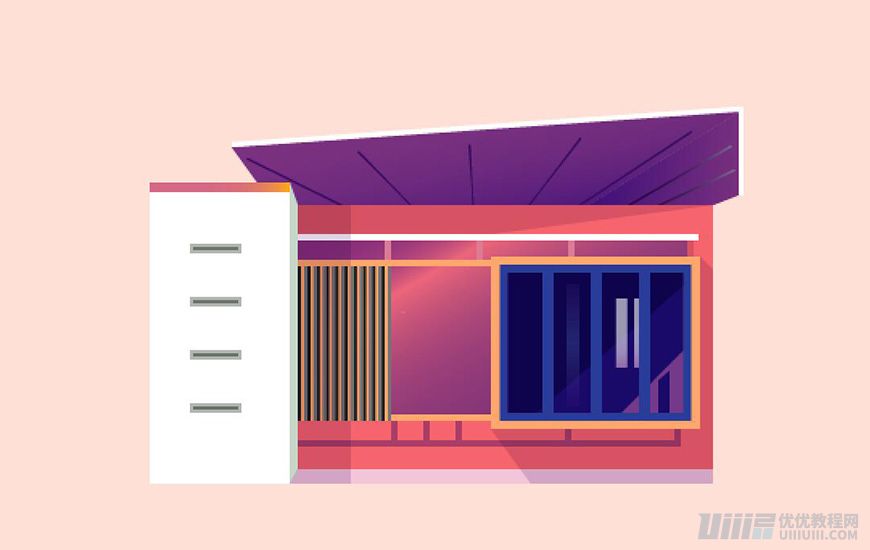
3.9.8將矩形 4 旋轉 25° ;矩形 3 旋轉旋轉 30° ;選取矩形 3 矩形 4 ,調整圖形順序,得到效果圖;




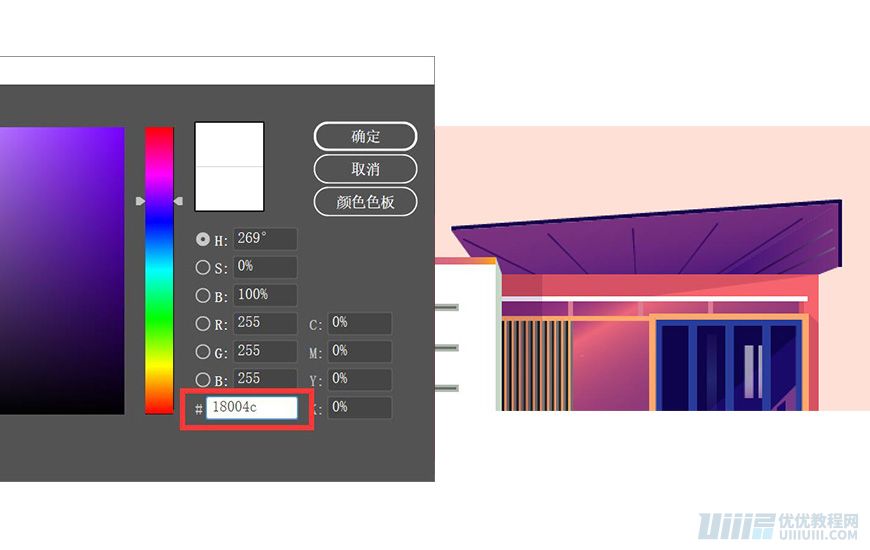
3.9.9原位復制屋頂白色邊沿,填充顏色 #18004c;


3.9.10沿屋檐結構線右平移 62px ;

3.9.11使用【直接選擇工具】,選取右下方兩個錨點,向上平移 29px ;

3.9.12選取左邊兩個錨點,向右平移 62px ;得到效果圖;


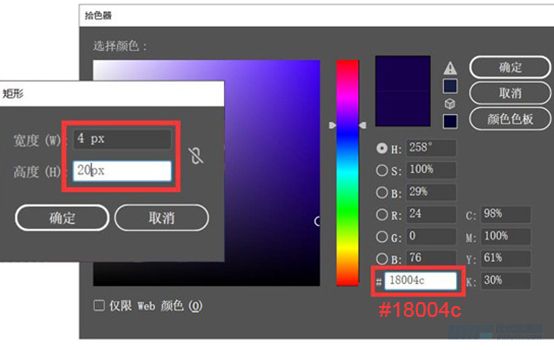
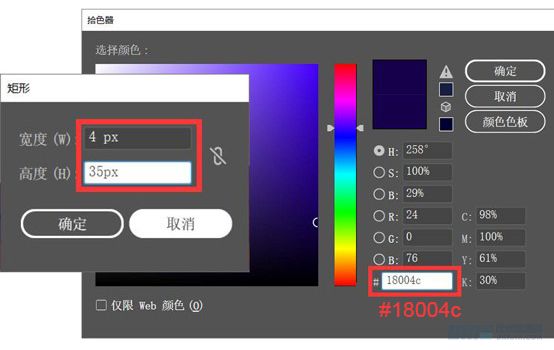
3.9.13繪制長度為 4px ,高度為 20px 的矩形 5 ,填充顏色為 #18004c ;

3.9.14距離紅墻左側邊沿50px,調整矩形位置在紅墻上方;

3.9.15繪制長度為4px,高度為35px的矩形6,填充顏色為#18004c;

3.9.16距離紅墻右側邊沿50px,調整矩形位置在紅墻上方,得到效果圖.


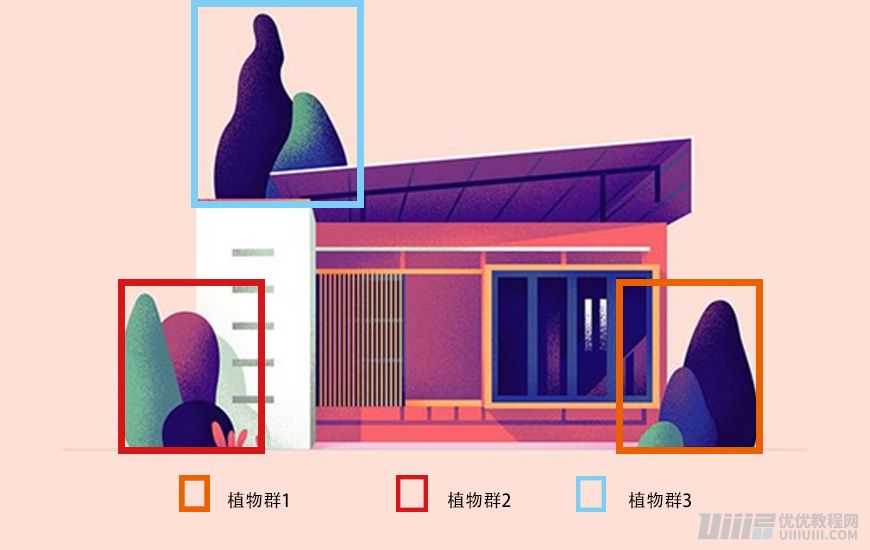
步驟四、添加植物裝飾
建筑部分繪制完后,開始繪制周圍植物

4.1制作植物群1
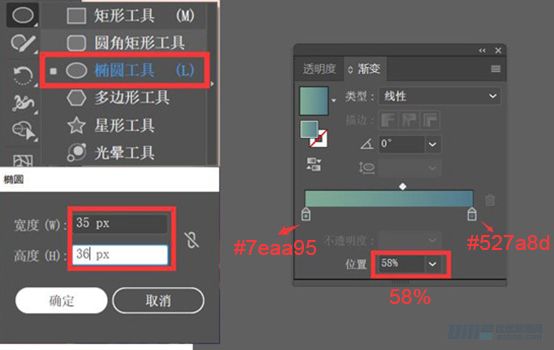
4.1.1 繪制一個寬度為35px,高度為36px的橢圓1,顏色填充為漸變;

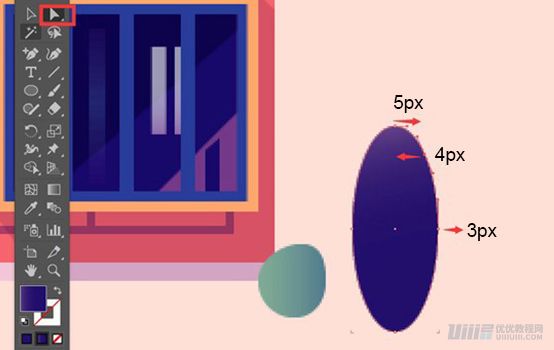
4.1.2 使用直接選擇工具,將上面的錨點右移4px,右錨點向左平移3px;


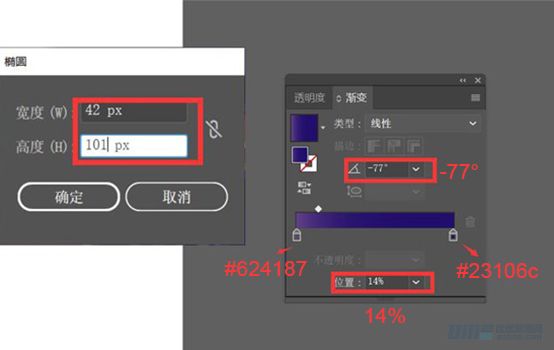
4.1.3 繪制寬度為42px,高度為101px的橢圓2,填充顏色為漸變;


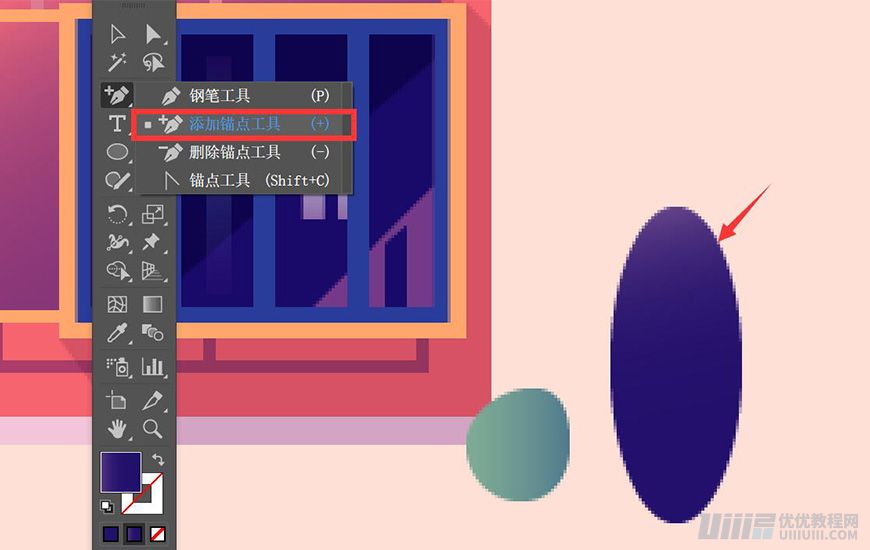
4.1.4 使用添加錨點工具,右上方添加錨點,使用直接選擇工具適當調整錨點;效果如圖:


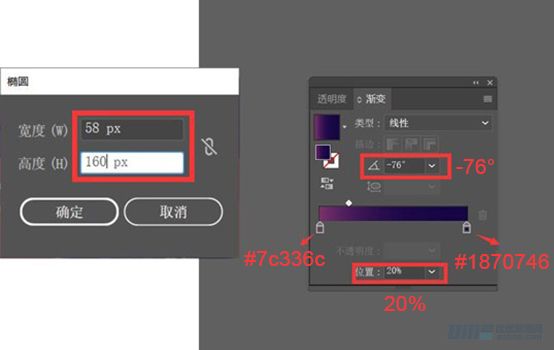
4.1.5 繪制寬度為58px,寬度為160px的橢圓3,填充顏色為漸變;


 情非得已
情非得已
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
-
 使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
-
 風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
-
 燈塔插畫:用AI制作描邊風格的燈塔插圖
相關文章17792019-03-19
燈塔插畫:用AI制作描邊風格的燈塔插圖
相關文章17792019-03-19
-
 矢量插畫:通過攝影作品學習AI插畫繪畫
相關文章7422019-03-14
矢量插畫:通過攝影作品學習AI插畫繪畫
相關文章7422019-03-14
-
 扁平化海報:用AI制作線性風格的插畫海報
相關文章7252019-03-14
扁平化海報:用AI制作線性風格的插畫海報
相關文章7252019-03-14
