淺談WEB端布局框架的思考與設計(5)
文章來源于 站酷,感謝作者 滴滴出行CDX 給我們帶來經精彩的文章!2.魔方視覺的設計原則
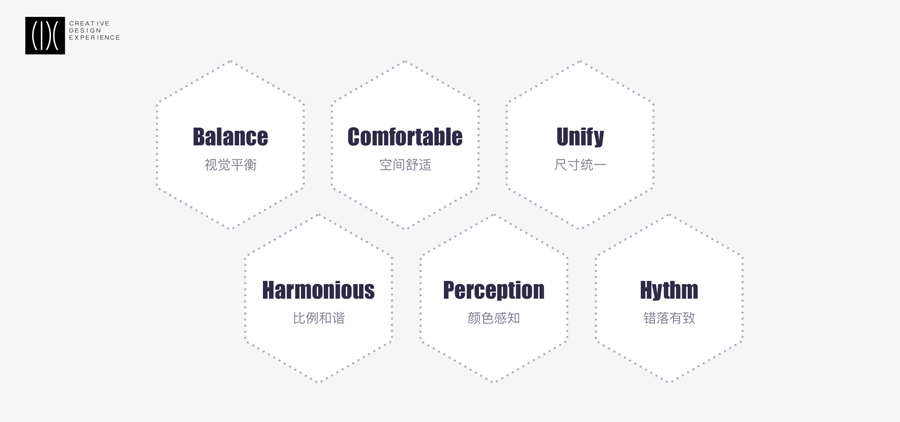
在歷經了多輪方案稿產出、視覺評審后,魔方最終的視覺風格在布局框架基礎上確定了。其中我們總結出幾點魔方網站視覺的設計原則:
1.視覺平衡——頁面信息要素的位置及分布需要和諧穩定的平衡感
2.空間舒適——整體頁面留白空間要均勻、視覺感知需要舒適、有親和力
3.尺寸統一——不同頁面采用的版心要統一、不同組件大小要一致
4.比例和諧——信息要素排布比例要合適,突出焦點信息弱化輔助信息
5.顏色感知——品牌顏色三原色要與滴滴出行有最強品牌鏈接及視覺感知,用色比例要均勻
6.錯落有致——事物的布局雖然參差不齊,但卻極有情趣,使人看了有好感

四、布局框架的運用及落地
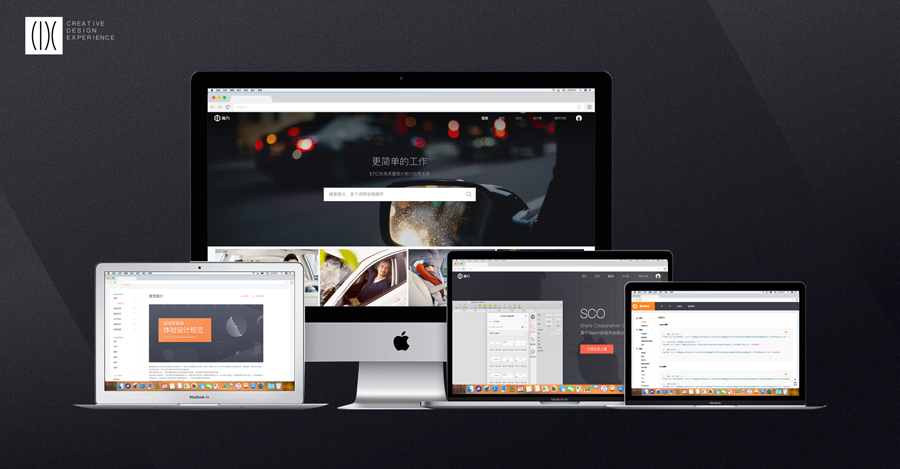
從2017年4月底至今,魔方已完成了平臺化的一期搭建,上線了滴滴資源庫中的圖庫和規范庫、設計工具SCO主頁、組建代碼等產品。

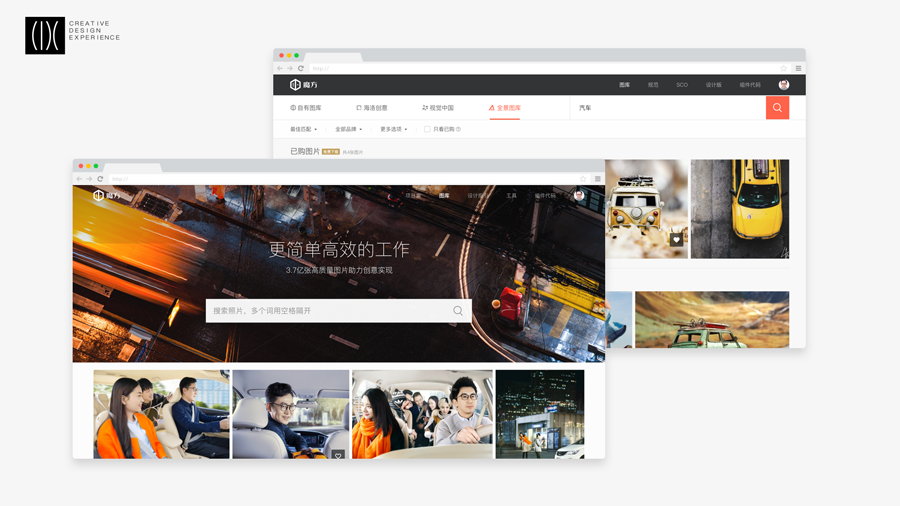
1.魔方上下布局的運用
縱觀全局,魔方采用上下布局方案。一級導航為頁面中信息層級最重的組成部分,用色冷靜而有力的品牌黑加強了頁面的視覺重心,舒適的導航高度產生自然的視覺方向感,如此的全局一級導航能夠幫助用戶更便捷快速地抵達相應的子產品頁面。
在魔方圖庫列表頁中,二、三級導航相連一級全局導航為完整的頂部導航模塊,在視覺表現方面,我們通過顏色的對比、陰影的距離與高度讓模塊之間具有“深度”的層次關系。白色的導航模塊在頂部,而內容模塊是在更低的層級,合理的頂部模塊陰影作為必不可少的細節元素提升了頁面高度,這樣能讓導航模塊與內容模塊分離出來但又不會造成生硬的距離感。

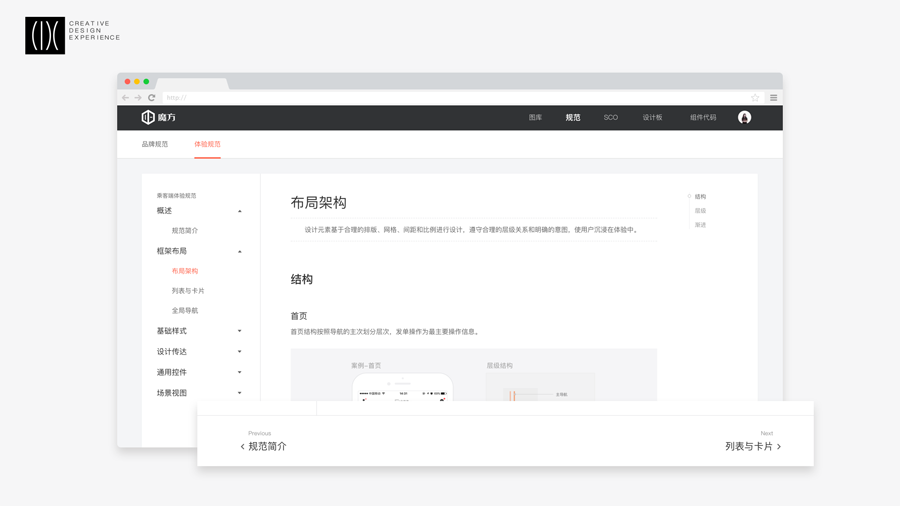
2.魔方“口”型布局的運用
魔方規范庫中采用的是“口”型布局。為了方便用戶在線閱讀滴滴出行相關的設計語言與規范,我們從交互角度建立了幾大塊功能模塊,如左側導航模塊,幫助用戶篩選相應的規范子頁面;右側內容模塊承載了快捷電梯導航;還有底部的頁腳模塊被規劃成上下頁轉跳功能按鈕區域。這樣清晰的視覺層級及功能結構能讓用戶更好更快獲取信息。
視覺層面,在滿足產品功能性和可用性的前提下,信息元素排布比例大小錯落有致,子頁面的大部分留白與輕松活波的品牌桔產生對比,塑造了簡潔有親和力的視覺美感。

「結尾」
萬丈高樓平地起,回顧項目就像是蓋一座摩天大樓一樣,首先要搭建好地基框架后,再往上一層一層增磚添瓦,最后大樓才能又高又穩又好看。
在經歷了以上林林總總的認知與實踐后,我們充分了解布局框架要素指南特性,將理論運用到實踐項目中,提供最佳的魔方設計方案,還能舉一反三將布局框架理論應用到其他屏幕產品中。
本文中還有很多值得推敲和學習的地方,自己能想到悟到的也只是九牛一毛,希望能與大家多多交流和學習。
 愛你不要你
愛你不要你
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
