Ԕ��(x��)����UI�O(sh��)Ӌ(j��)���������O(sh��)Ӌ(j��)�ļ���
����Դ�� ��(y��u)�O(sh��)�����x���� �����O(sh��)Ӌ(j��) �o�҂�������(j��ng)���ʵ����£���һ��(g��)��(n��i)���͵�APP�У��������ܿ����f�ǘ�(bi��o)�䡣���Ǿ��������ڣ�ͬ�r(sh��)�ֳ��d���a(ch��n)Ʒ�\(y��n)�I�������������������JOOX�������ă�(y��u)������C(j��)������һ���P(gu��n)�������O(sh��)Ӌ(j��)�Ďׂ�(g��)Ҫ�c(di��n)��
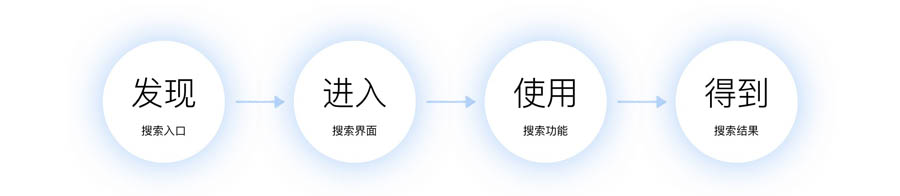
����(j��)�Ñ��Č�(sh��)�Hʹ���О飬�҂����������@��(g��)���������Ñ��О�·����(ji��)�c(di��n)�֞�l(f��)�F(xi��n) – �M(j��n)�� – ʹ�� – �õ�4��(g��)���֡�
�l(f��)�F(xi��n)�������
�M(j��n)����������
ʹ����������
�õ������Y(ji��)��

�l(f��)�F(xi��n)���
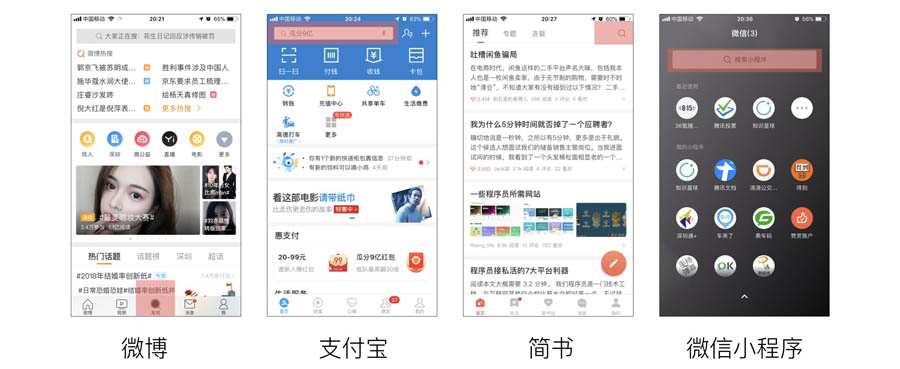
����������һ���ЎN��һ��(j��)tab������������icon���[��ʽ������Փ�ηN��ʽ����ѭ���������ԭ�t���ǃɂ�(g��)�c(di��n)�����ٰl(f��)�F(xi��n)�������R(sh��)�e��

1. ���ٰl(f��)�F(xi��n)
�Ñ������������(hu��)���F(xi��n)�ڃɂ�(g��)�r(sh��)�g�c(di��n)��һ������Ŀ�����_�����_App����Ҫʹ�ã���һ��(g��)�r(sh��)�g�c(di��n)����ʹ��App���^���Юa(ch��n)�����������@��(g��)�����҂����y�_���Ñ��ڈ�(zh��)��ʲô������������Ҫ����(j��)��漰�a(ch��n)Ʒ����M(j��n)���O(sh��)Ӌ(j��)��
���Դ_�����ǣ��ɷN����r(sh��)�̶�Ҫ���҂��Įa(ch��n)Ʒ���Կ����Ñ��ҵ��������ܲ�ʹ�ã������������ܵ�λ�÷dz���Ҫ����(d��ng)ǰ�^��App���������ܶ����������픲�������������ߡ��Ŵ��R���Ę�ʽ���ڣ��Ñ��ѽ�(j��ng)�B(y��ng)������(x��)�T����(d��ng)��Ҫʹ���������ܕr(sh��)���ȕ�(hu��)��������픲�λ�á�
�����(sh��)��(n��i)���͵Įa(ch��n)Ʒ��(hu��)���v���������Ñ��ڞg�[��(n��i)�ݵ��^�����S�r(sh��)���҃�(n��i)�ݡ�Ҳ�Юa(ch��n)Ʒ�O(sh��)Ӌ(j��)�ճɞ�һ��(g��) icon ��̶���ijһλ�ã���������(n��i)�ݵ�չʾ��(ji��)ʡ�����g������õ�APP�����@�����ġ�
�ٶ��ƱP������������滬��(d��ng)�r(sh��)��(hu��)�S��滬�ߣ����ĹP�ߵ�ʹ����(x��)�T���v���������܌�(du��)���ƱP���f�Ǻ���Ҫ�Ĺ��ܣ������@����w�(y��n)�д�������

2. �����R(sh��)�e
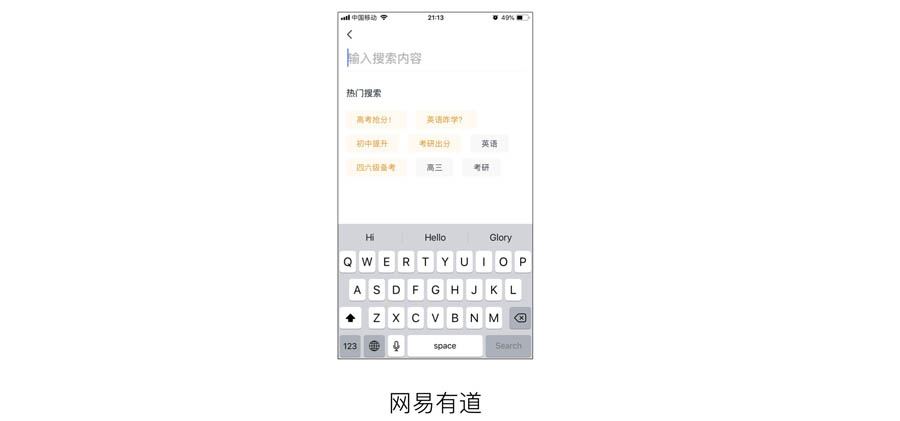
���Ñ������R(sh��)��λ���з����������ܣ�߀��һ��(g��)Ҫ���ǽ����Ñ����R(sh��)�e�ɱ����Ñ�һ�۾��ܿ������������ܣ������ý�(j��ng)�^�Дࡣ��(d��ng)ǰ�Ҋ�ľ�����������ߡ��Ŵ��R��icon ��ʽ�ɷN���Ñ�����Ҫ�Д�����R(sh��)�eԓ���ܞ��������ܡ�
������Ę�ʽ���ā��f�о��κ͈A�ǃɷN����σ�(n��i)��Ĭ�J(r��n)�İ����ж�N�M�ϡ�

Ҳ��һЩ���^�����������ʽ�����磺�W(w��ng)���е����g�о�Ʒ�n�����������M(j��n)�����µćLԇ(�@���䌍(sh��)���M(j��n)�����������)�������Ñ����ܳɱ����^�ߣ���̫���h�p�ׇLԇ��

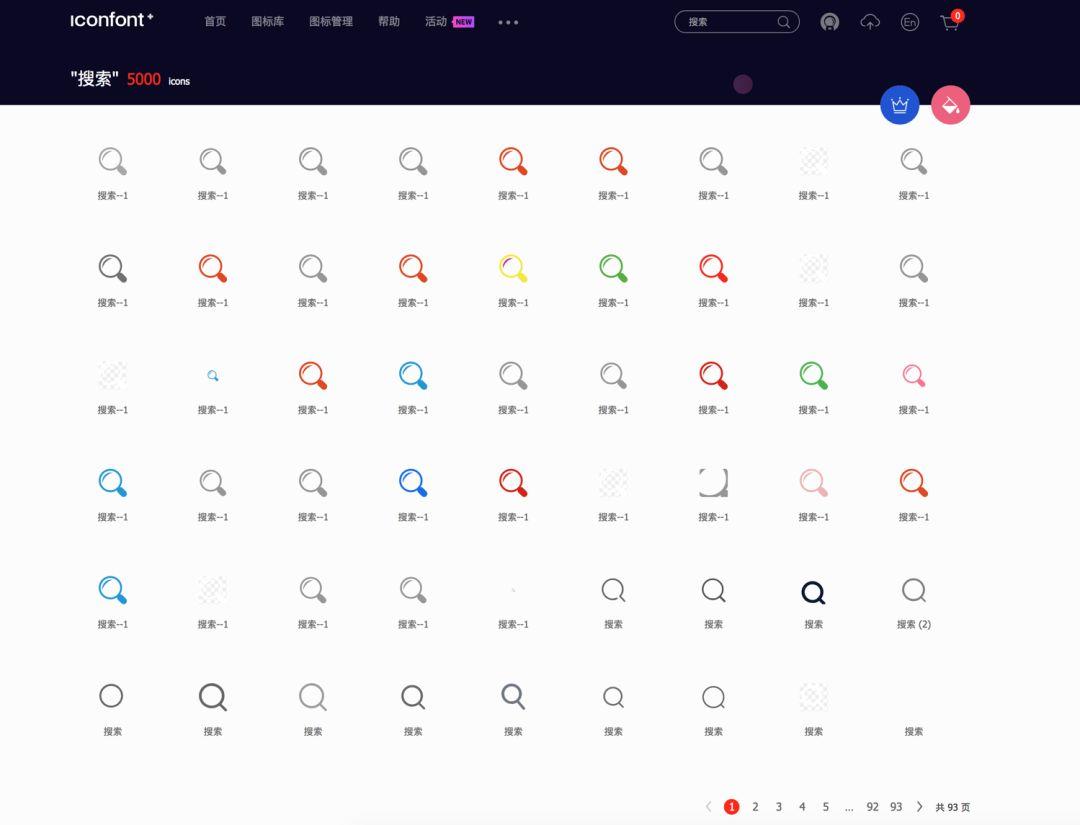
icon ��ʽÿ��(g��)��˾���O(sh��)Ӌ(j��)����Ʒ�������^(q��)�e���ұM���ܵ�������ɫ�����ǏĮa(ch��n)Ʒ�ĽǶȁ��f�����Ŵ��R��icon �ļ�(x��)��(ji��)Խ�٣��R(sh��)�e��Խ�ߣ���Ҫ�^�ȵ��O(sh��)Ӌ(j��)��

�� ��Դ��iconfont
�M(j��n)������
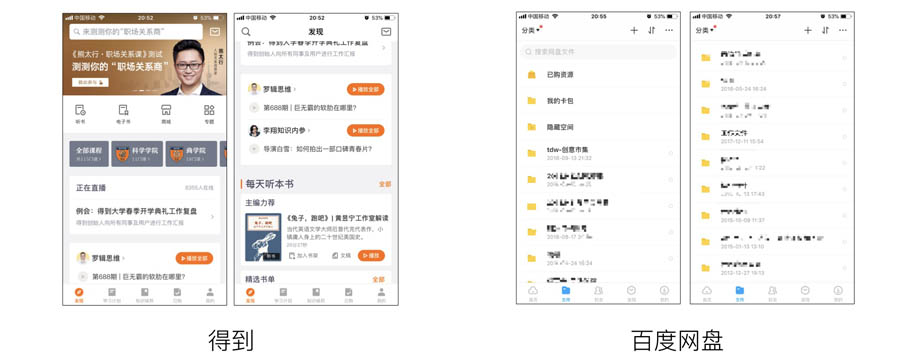
�M(j��n)������������Ҫָ�����Ñ��l(f��)�F(xi��n)���c(di��n)���������ܺ�Ľ�������棬�mȻ���N��͵�App�����^(q��)�e��
���Ǵ���Ҳ�֞����N��
�ڮ�(d��ng)ǰ����M(j��n)������;
�M(j��n)���µ���沢�����I�P;
���M(j��n)��һ��(g��)���]퓣����M(j��n)������퓲������I�P��
1. ��(d��ng)ǰ����M(j��n)������
�ڮ�(d��ng)ǰ����M(j��n)��������������?y��n)���Ϣ���Úw����^���[˽���o������(sh��)��(j��)̎����Ҳ���F(xi��n)���������܌�(du��)��(d��ng)ǰ�����������ʹ���l�ʲ��ߡ�
���磺iPhone�֙C(j��)���ŵ��������ܣ��mȻ������һ��(g��)픲��ڣ������c�ڮ�(d��ng)ǰ����M(j��n)�������o����ֻ�Ǐ�ҕ�X���M(j��n)�����O(sh��)Ӌ(j��)��

2. �M(j��n)���µ���沢�����I�P
�M(j��n)���µ���棬��������?y��n)��������ܺ���Ҫ��Ҫչʾ����Ϣ̫�࣬��Ҫ��һ��(g��)�Ϊ�(d��)�����ȥ���d���@�Ǯ�(d��ng)ǰ�Ҋ��һ�N��ʽ��
��������п���չʾ�����~�Z�����\(y��n)�I��Ҫչʾ�����P(gu��n)��Ϣ��Ҳ����չʾ�Ñ������vʷ�ȣ��M(j��n)һ�������Ñ�ʹ���������ܵijɱ���
3. �M(j��n)�����]퓣����M(j��n)������퓲������I�P
���σɷN�M(j��n)����r���ǰ��S���I�P������(d��ng)���ġ����Ԟ��˸��õ،�(du��)���]��(n��i)���M(j��n)�г��չʾ����Щ app ��(hu��)�x�����M(j��n)��һ��(g��)���]����棬���A(y��)�Ã�(n��i)���ع�o�Ñ����Ñ��ٴ��c(di��n)��������r(sh��)�����I�Pݔ�롣
���磺�����������O(sh��)Ӌ(j��)�����@�ӵģ��@�����ஔ(d��ng)������չ����һ��(g��)�µ���棬�Á����d�S�������]��(n��i)�ݡ���ȱ�c(di��n)���Ñ�����·��׃�L����һ������ʧ�L(f��ng)�U(xi��n)��

���˜p���M(j��n)�������������У��҂��������D(zhu��n)��(ch��ng)��(d��ng)Ч������(y��u)�������c(di��n)���M(j��n)���������r(sh��)���Ñ����X��Ȼ���ڮ�(d��ng)ǰ��档

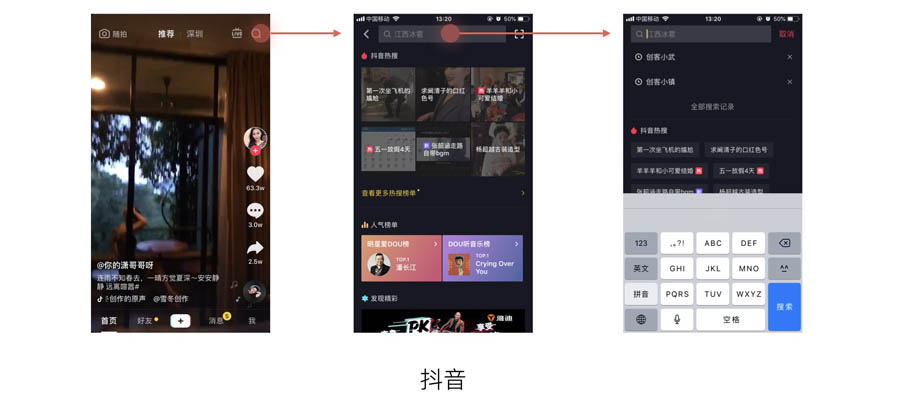
�� JOOX����
�ܶ�App�����ij�ʼ��B(t��i)�r(sh��)���������Ǻ����@�ģ�����ռ��һ��������λ�ã��������Ñ���������������r�£��������ܵ�ҕ�D��(hu��)�l(f��)����(du��)��(y��ng)��׃����
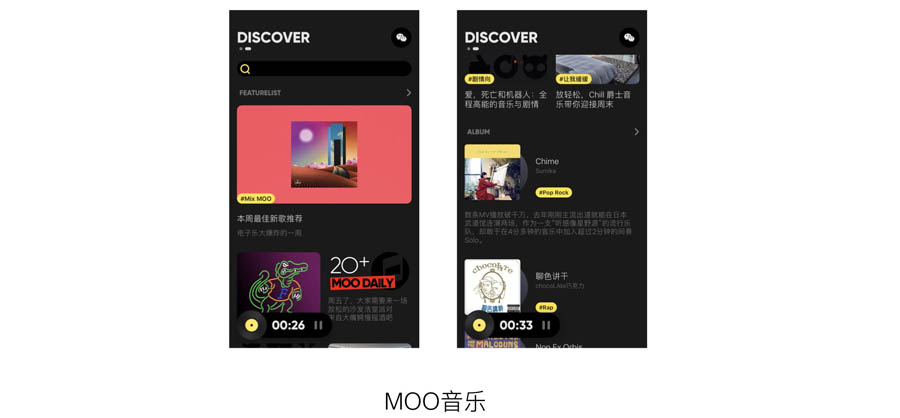
MOO�����l(f��)�F(xi��n)퓵����������ڳ�ʼλ�Õr(sh��)�����?sh��)ģ����Ǯ?d��ng)�Ñ��ϻ����r(sh��)����(hu��)�l(f��)��픲��������[�ر���Q�����»����֏�(f��)������Ľ���Ч����
��?y��n)�ԓ�����Ҫ�����]��������(d��ng)�Ñ��ϻ����r(sh��)���������ܵ������������[�ؿ�����������@ʾ�ă�(n��i)�ݣ������˿����Ñ����ٵ��M(j��n)���������ܣ�ֻҪ��(zh��)���»���棬�͕�(hu��)�֏�(f��)�������ܡ�

 ��ǵ���
��ǵ���
-
 21��(g��)Sketch��(sh��)�ø��lС����2019-02-15
21��(g��)Sketch��(sh��)�ø��lС����2019-02-15
-
 25��ֵ���ղصă�(y��u)��W(w��ng)վģ�����M(f��i)���d2015-09-16
25��ֵ���ղصă�(y��u)��W(w��ng)վģ�����M(f��i)���d2015-09-16
-
 20���|(zh��)�������M(f��i)�W(w��ng)�ģ��PSD�ز�2013-09-02
20���|(zh��)�������M(f��i)�W(w��ng)�ģ��PSD�ز�2013-09-02
-
 20�����r(sh��)�д��İ��o�_�P(gu��n)PSD�ز����d2013-07-31
20�����r(sh��)�д��İ��o�_�P(gu��n)PSD�ز����d2013-07-31
-
 CSS��(sh��)���̳̣�ʮ���W(xu��)��(hu��)��CSS��վ2011-10-05
CSS��(sh��)���̳̣�ʮ���W(xu��)��(hu��)��CSS��վ2011-10-05
-
 �W(w��ng)��O(sh��)Ӌ(j��)�����\���W(w��ng)�BANNER�O(sh��)Ӌ(j��)2010-09-27
�W(w��ng)��O(sh��)Ӌ(j��)�����\���W(w��ng)�BANNER�O(sh��)Ӌ(j��)2010-09-27
-
 �W(w��ng)퓼�(x��)��(ji��)�̳̣�WEB�O(sh��)Ӌ(j��)���_�c(di��n)��2010-09-13
�W(w��ng)퓼�(x��)��(ji��)�̳̣�WEB�O(sh��)Ӌ(j��)���_�c(di��n)��2010-09-13
-
 �W(w��ng)��O(sh��)Ӌ(j��)�е��c(di��n)�μ�(x��)��(ji��)����2010-09-01
�W(w��ng)��O(sh��)Ӌ(j��)�е��c(di��n)�μ�(x��)��(ji��)����2010-09-01
-
 ���Y(ji��)�����M����(chu��ng)�µ��ķN��ʽ2010-06-28
���Y(ji��)�����M����(chu��ng)�µ��ķN��ʽ2010-06-28
-
 ��ȫ�ć�������̄�(w��)CSSģ�����d2010-06-18
��ȫ�ć�������̄�(w��)CSSģ�����d2010-06-18
-
 ��(sh��)������3�N�ęn�����m�䷽��
���P(gu��n)����2632020-03-09
��(sh��)������3�N�ęn�����m�䷽��
���P(gu��n)����2632020-03-09
-
![UI�O(sh��)Ӌ(j��)������O(sh��)Ӌ(j��)�Ҋ���P(gu��n)�]���o](/uploads/allimg/190224/1-1Z2241123200-L.jpg) UI�O(sh��)Ӌ(j��)������O(sh��)Ӌ(j��)�Ҋ���P(gu��n)�]���o
���P(gu��n)����4042019-02-24
UI�O(sh��)Ӌ(j��)������O(sh��)Ӌ(j��)�Ҋ���P(gu��n)�]���o
���P(gu��n)����4042019-02-24
-
 21��(g��)Sketch��(sh��)�ø��lС����
���P(gu��n)����6572019-02-15
21��(g��)Sketch��(sh��)�ø��lС����
���P(gu��n)����6572019-02-15
-
 �O(sh��)Ӌ(j��)�����x�����ƽ�ľW(w��ng)퓸�����
���P(gu��n)����10302018-12-07
�O(sh��)Ӌ(j��)�����x�����ƽ�ľW(w��ng)퓸�����
���P(gu��n)����10302018-12-07
-
 UI�O(sh��)Ӌ(j��)����Ҫ�W(xu��)��(x��)�ı��湦���O(sh��)Ӌ(j��)���Y(ji��)
���P(gu��n)����3422018-12-07
UI�O(sh��)Ӌ(j��)����Ҫ�W(xu��)��(x��)�ı��湦���O(sh��)Ӌ(j��)���Y(ji��)
���P(gu��n)����3422018-12-07
-
 7�б���O(sh��)Ӌ(j��)�O(sh��)Ӌ(j��)��������������w�(y��n)
���P(gu��n)����5672018-12-07
7�б���O(sh��)Ӌ(j��)�O(sh��)Ӌ(j��)��������������w�(y��n)
���P(gu��n)����5672018-12-07
-
 UI�O(sh��)Ӌ(j��)���،W(xu��)�Ÿ��O(sh��)Ӌ(j��)ԭ���ͼ���
���P(gu��n)����4992018-11-29
UI�O(sh��)Ӌ(j��)���،W(xu��)�Ÿ��O(sh��)Ӌ(j��)ԭ���ͼ���
���P(gu��n)����4992018-11-29
-
 5��(g��)�W(w��ng)վ�O(sh��)Ӌ(j��)��(sh��)�������W(w��ng)��O(sh��)Ӌ(j��)څ��(sh��)
���P(gu��n)����4452018-11-29
5��(g��)�W(w��ng)վ�O(sh��)Ӌ(j��)��(sh��)�������W(w��ng)��O(sh��)Ӌ(j��)څ��(sh��)
���P(gu��n)����4452018-11-29
