淺談WEB端布局框架的思考與設計(4)
文章來源于 站酷,感謝作者 滴滴出行CDX 給我們帶來經精彩的文章!二、項目分析與布局定義
魔方項目前期做了以下幾個方向的分析與研究:
1.同類產品分析
在魔方還只是紙面信息框架的時候,我們分析了各大同類網站,梳理出相應布局框架的特性和優缺點,也就有了本文上半部分的理論成果。
2.魔方產品分析
剛孵化的產品都會經歷從暗到明、從0到1的過程,魔方也不例外。最初產品形態并不清晰時,我們進行了多方面的自我分析:第一步思考整個魔方的定位、產品模式、設計目標以及目標用戶會如何理解魔方、使用魔方。第二步定義每一個子產品的項目目標,并分析其中展示信息內容及對應的功能需求。第三步再以組件化設計的思維方式對基礎功能進行梳理、拆解分類、歸納重組。
3.魔方布局的確定與總結
最終我們通過基礎模塊及分層邏輯相互組合嵌套的設計方法,使魔方布局數量和布局復雜程度被滿足。我們將可復用的功能模塊統一成基礎層,如全局一級導航模塊是為承載了所有子產品頁面的入口;而需要單獨定義的功能模塊被劃分成子產品的特殊功能,并一一整合到對應的布局模塊中,如規范庫中的電梯劃分成單獨的右內容模塊。
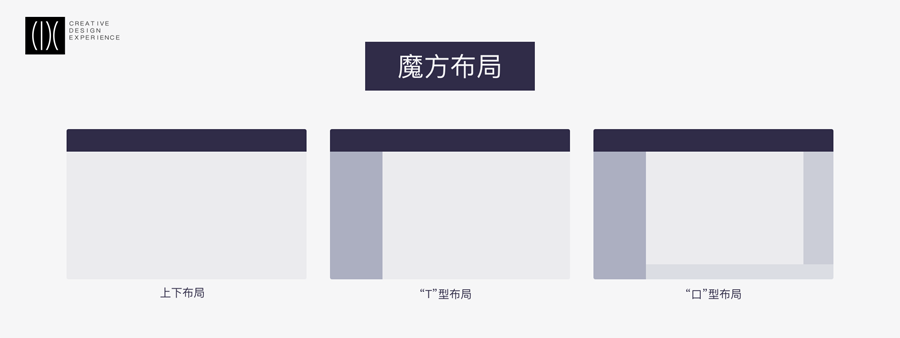
魔方網站采用了上下布局、“T”型布局及“口”型布局。

4.魔方布局的構成原則
在獲得這些成果后,我們再次回歸到根本的布局框架設計中,總結出以下構成原則:
1)組織原則——根據產品特性將功能點分解后重新劃分成組
2)隱藏原則——突出布局中的主要焦點信息并隱藏次要輔助信息
3)接近原則——將臨近的元素歸類為一個模式或整體
4)熟悉原則——按照熟悉的認知,把復雜對象簡單化,變成規則圖形

三、視覺風格探索與總結
1.視覺風格探索
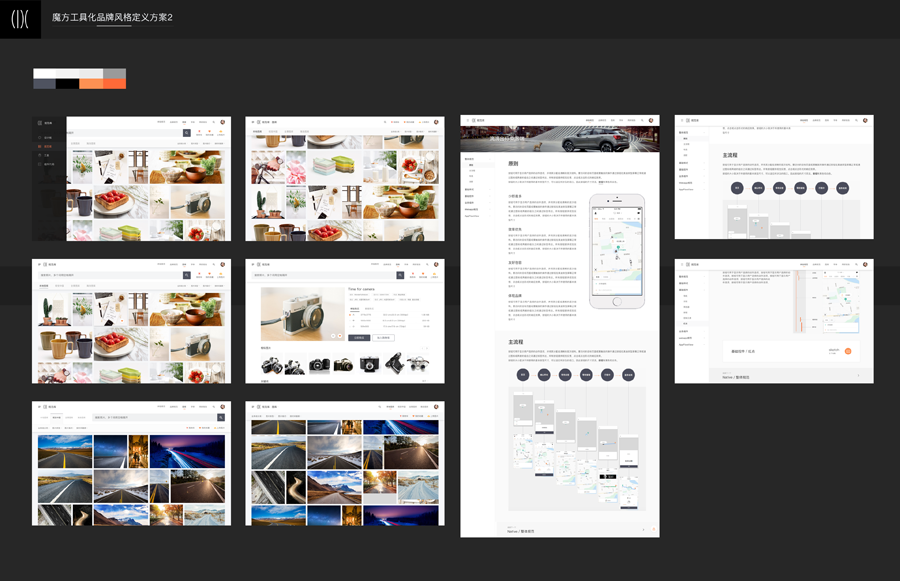
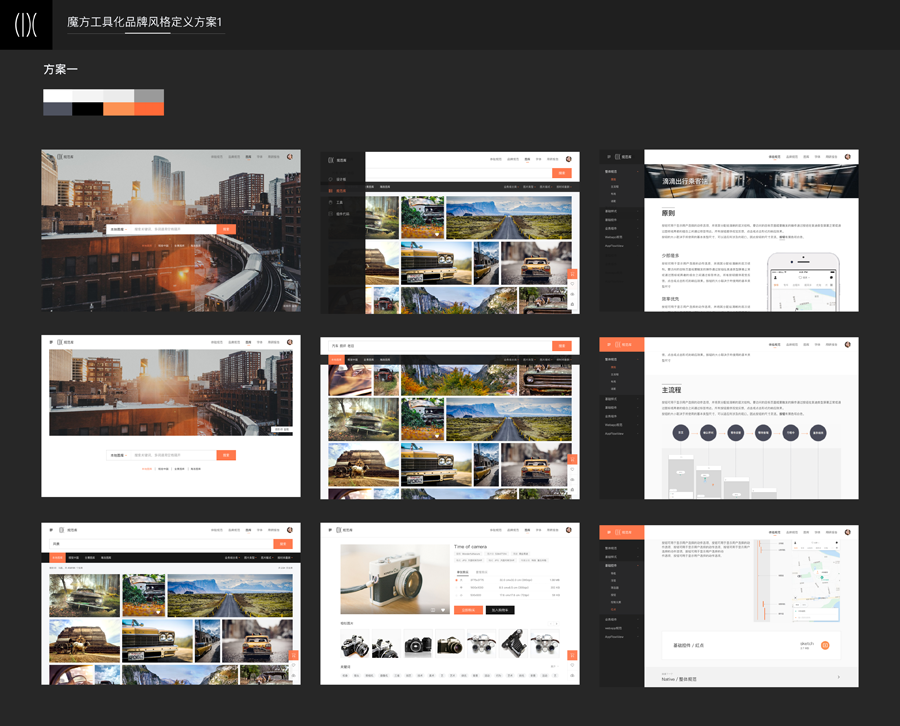
魔方的視覺風格與布局框架是同步進行探索的。在這個過程中,我們一邊考慮整體布局能否滿足魔方各個子產品,一邊思考視覺元素如何設計和呈現。從最基礎的品牌色定義、組件元素樣式,再到設計細節中字體的大小、按鈕在空間布局上的占比是否合理都要不斷打磨與調整,最后細化成成最和諧統一的視覺方案。


 愛你不要你
愛你不要你
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
