總結交互組件創新的四種方式
文章來源于 綠豆晶設計工作室,感謝作者 佚名 給我們帶來經精彩的文章!交互設計是一個創造性的工作,利用創新的方式漂亮地解決產品問題,是一個交互設計師價值的體現。當創新的交互設計被用戶認可、被業界同行學習,更是一種巨大 的職業滿足感。這種創新不一定是驚天地泣鬼神的革命性設計,一個小小的交互組件的創新就可以讓產品體驗增色不少。今天就通過一些案例聊聊交互組件創新的四 種常見方式,與大家共勉。
一、滾動條的創新【重構法】

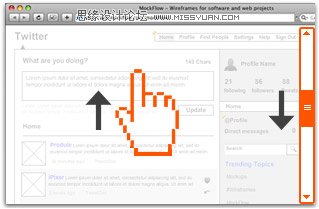
我們先來回想一下閱讀PDF文檔的兩種滾動方式:1、手型工具拖動 2、滾動條。
要翻看后面的信息,用手型工具向上拖動,用滾動條則是向下拖動,兩種操作方式的原理是什么呢?

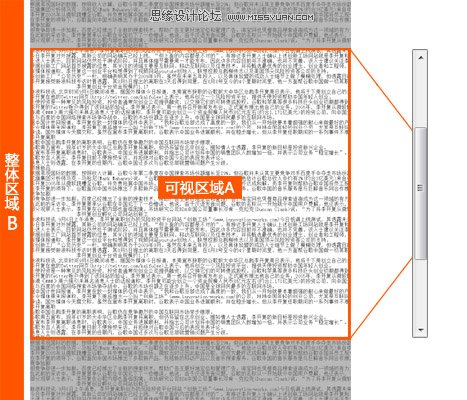
把文檔分成可視區域A和整體區域B。滾動條滑塊對應的是文檔的可視區域A。因此滾動條拖動的是可視區域A,而手型工具拖動的是整體區域B,兩種操作方式拖動的主體不一樣,所以方向恰好相反。

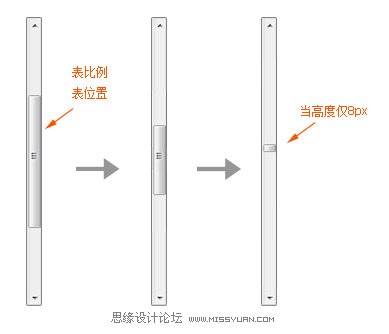
滾動條可以理解為文檔在垂直方向上的縮略圖,滑塊可以表示可視區域當前位置,可視區域占整體區域的比例。隨著文檔整體區域不斷增高,可視區域所占的 比例越小,因此滑塊高度不斷變小。統計過IE、FF、Office等常用軟件,一般滑塊高度到8px時就不再縮小。當滑塊高度只剩8px時,滾動條的拖動 體驗就相當的差。
Google wave對滾動條做了大膽的創新。

1、 上下按鈕與滑塊連在一起(好處:從滑塊到上下按鈕的鼠標運動距離變短;問題:點擊上下按鈕,滑塊無法跟隨運動)
2、 滾動條的滑塊高度固定不變(好處:解決了滑塊極小的問題;問題:無法表示可視區域的比例)
這兩處修改優化了傳統滾動條的問題,卻引發滾動條基本屬性(“位置”與“比例”)問題。為解決引發的新問題,google wave的滾動條引入了兩個新元素:
1、 半透明灰色塊 (點擊上下按鈕,滑塊無法跟隨運動,則半透明灰色塊運動——解決位置問題)
2、 終止條 (wave內容不斷增多,終止條位置不斷向下,用來表示內容整體高度——解決比例問題。可惜這個終止條視覺效果讓人以為是可拖動的,容易引起疑惑。)
Google Wave花了這么大心思創新滾動條,也面臨著滾動條復雜化后引發的用戶習慣問題。個人認為這個滾動條創新是因產品需要而做的,wave一個頁面可能同時存 在4個滾動條,當4個傳統滾動條同時出現在一個頁面上效果可想而知。Wave滾動條無論視覺還是交互上都是很“輕”的設計,與產品整體上還算貼切。
蘋果對滾動條的改進則簡單有效:加錨點。

mac官網: 加錨點橫向滾動條,點擊錨點,滑塊滾動到相應位置

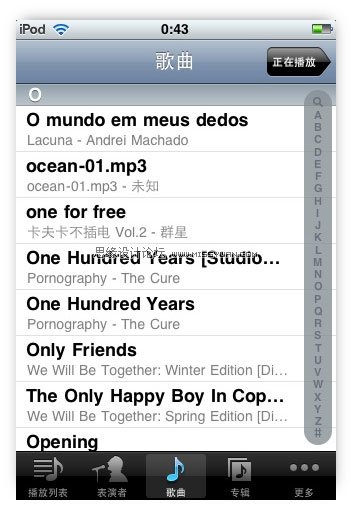
iphone音樂專輯列表:加錨點的滾動條,輕觸字母,列表滾動到相應位置
加錨點的方式讓滾動條增加了導航和準確定位功能,變得更加易用。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
-
 2018年10月份前端開發者干貨大合集
相關文章3152018-11-05
2018年10月份前端開發者干貨大合集
相關文章3152018-11-05
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 2017年12月超實用前端干貨素材合集
相關文章3432017-12-17
2017年12月超實用前端干貨素材合集
相關文章3432017-12-17
-
 5種方式提高網頁設計中的對比度
相關文章3182017-03-09
5種方式提高網頁設計中的對比度
相關文章3182017-03-09
-
 網頁設計師如何設計優質的Web表單技巧
相關文章2582016-01-11
網頁設計師如何設計優質的Web表單技巧
相關文章2582016-01-11
-
 詳細解析APP最常用的9種狀態設計分享
相關文章2772015-11-18
詳細解析APP最常用的9種狀態設計分享
相關文章2772015-11-18
-
 4種方式可以讓網站的登陸框更加時尚
相關文章1442015-04-13
4種方式可以讓網站的登陸框更加時尚
相關文章1442015-04-13
