UI設計師必學柵格設計原理和技巧
文章來源于 優(yōu)設,感謝作者 馬小晴 給我們帶來經(jīng)精彩的文章!馬小晴:我們都知道在平面設計里,運用網(wǎng)格輔助設計,可以讓頁面富有統(tǒng)一的秩序感和韻律。在網(wǎng)頁設計里,我們也需要視覺表現(xiàn)出統(tǒng)一性和一致性,讓頁面更加專業(yè)和系統(tǒng)化;但同時,網(wǎng)頁設計相對于傳統(tǒng)平面設計也更強調(diào)動態(tài)化、體系化的思考。柵格系統(tǒng)可以輔助我們制定網(wǎng)頁設計的規(guī)則,了解柵格的基本原理和前端應用對于網(wǎng)頁設計來說就變得非常重要了。
一、網(wǎng)頁端柵格系統(tǒng)的必要性
1. 專業(yè)
制定一套頁面的基礎規(guī)則,可以保持整體設計的一致性、專業(yè)性;避免無效的設計嘗試,專注于有意義的設計方向。
2. 高效
遵循柵格系統(tǒng)的設計細節(jié),無論是元素、模塊或頁面,都有規(guī)律可循,減少設計決策的時間、減少外部的溝通損耗,提升工作效率。
3. 布局基礎
柵格系統(tǒng)的應用,可以作為響應式網(wǎng)頁布局的基礎。
二、柵格系統(tǒng)的基礎概念
網(wǎng)格(Gird):柵格系統(tǒng)的最小原子單位
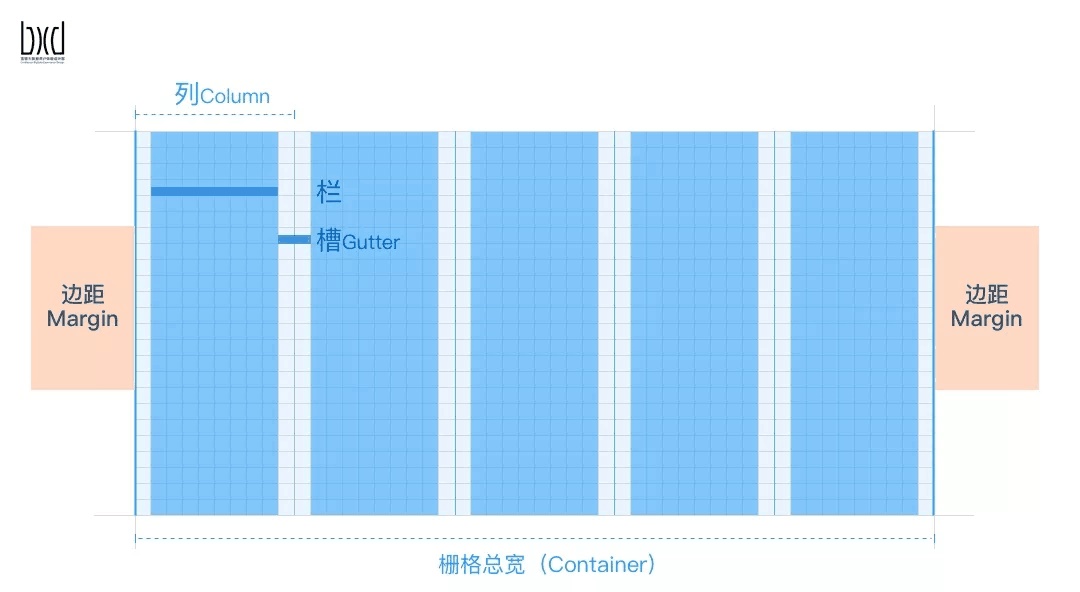
列、水槽(Column、Gutter)
柵格總寬(Container)
邊距(Margin)
盒子/區(qū)域(Col-n)
1. 網(wǎng)格:柵格系統(tǒng)的最小原子單位
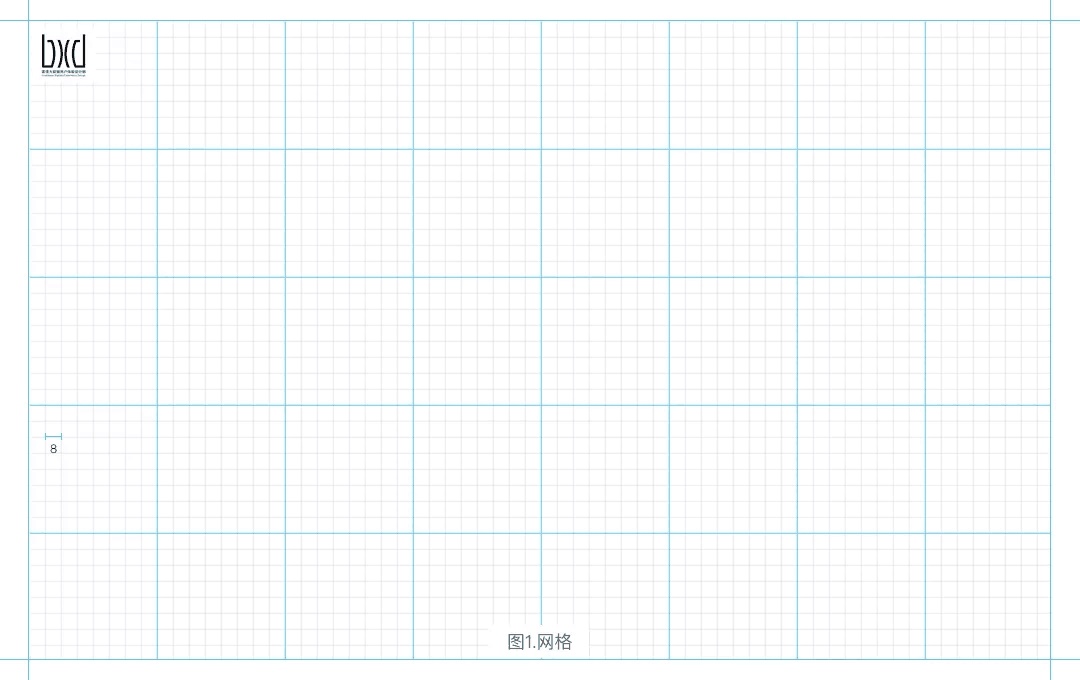
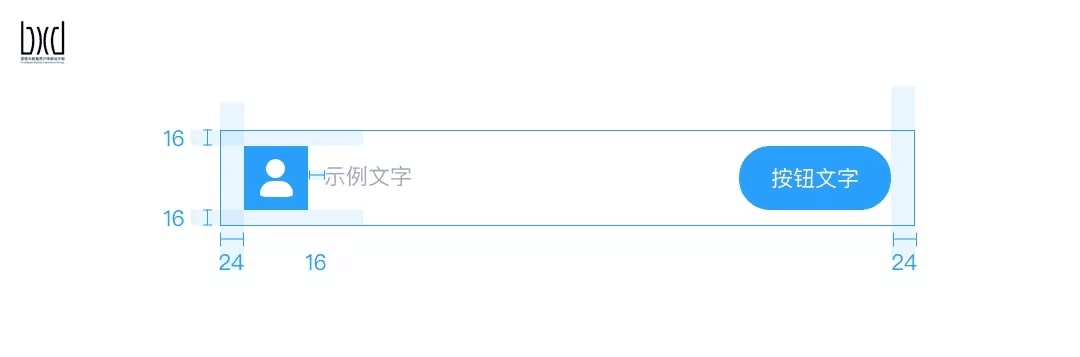
柵格是由一系列規(guī)律的小網(wǎng)格組成的網(wǎng)格系統(tǒng),網(wǎng)格構(gòu)成頁面的最小單位。通常,在網(wǎng)頁設計中經(jīng)常使用8作為柵格的最小步進單位,一些知名公司都以8為最小單位劃分網(wǎng)格,規(guī)范頁面秩序,比如:Ant Design、Matierial Design等。
編者注:設計規(guī)范官網(wǎng)匯總 → http://www.uisdc.com/design-specification-website

這樣做的好處有兩方面。
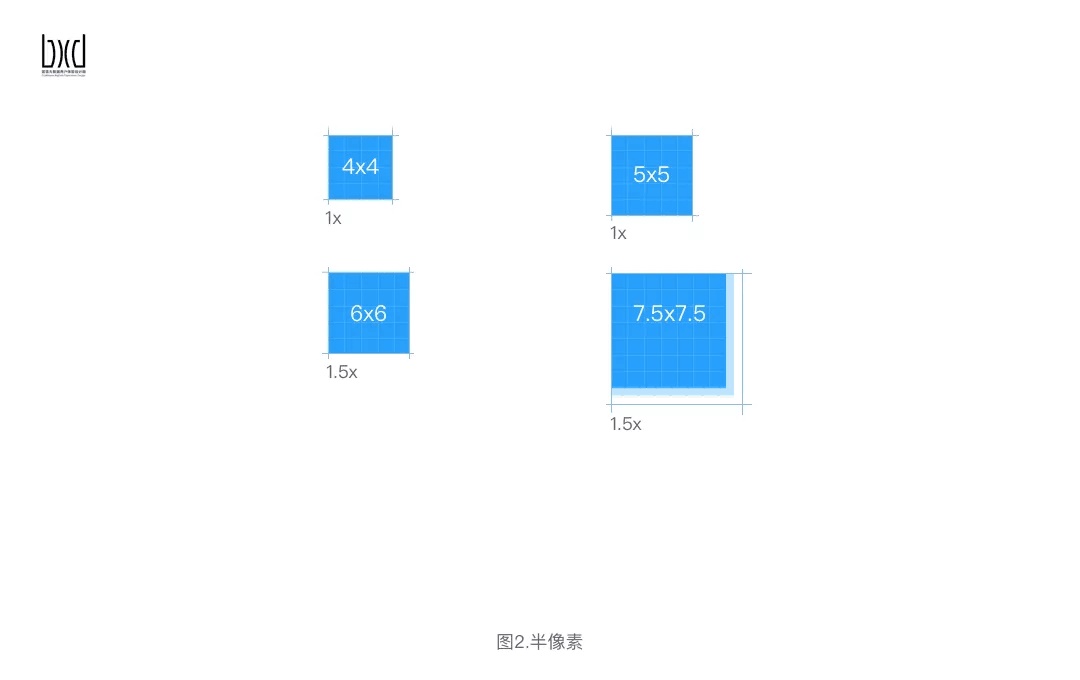
偶數(shù)思維:以8為基礎倍數(shù),元素大小可以被大多數(shù)瀏覽器識別并整除,最大程度避免出現(xiàn)半像素的情況。

規(guī)律性:所有元素以8像素為步進單位,元素大小、間距有規(guī)律可循。

為什么不是6、10或者其他?
以8為步進單位,進度合適,既不顯得過于瑣碎,也不會因為間隔太大而顯得內(nèi)容分散;眾多開源代碼都以8的倍數(shù)作為默認設計大小;已被多次論證,8點柵格甚至已經(jīng)形成了一套理論。
凡事沒有絕對,如果做固定結(jié)構(gòu)的網(wǎng)頁布局,不考慮響應式網(wǎng)頁設計,也可以自行根據(jù)實際情況以偶數(shù)作為最小單位來設計網(wǎng)格。
為什么強烈推薦「8點柵格」→ 《讓設計更高效!正式為大家安利這個好用的「8點柵格」》
2. 列+槽(Column+Gutter)

列(Column):列是柵格的數(shù)量單位,通常設定柵格數(shù)量說的就是列的數(shù)量,比如12柵格就有12個列、24柵格就有24個列。通過設定列的內(nèi)邊距(padding)來定制槽(Gutter)的大小,剩余的部分稱為欄。
槽(Gutter):頁面內(nèi)容的間距,槽的數(shù)值越大,頁面留白越多,視覺效果越松散;反之,頁面越緊湊。槽通常設為定值。
3. 柵格寬度(Container)
柵格寬度(Container):頁面柵格系統(tǒng)的總寬度。
4. 邊距(Margin)
邊距(Margin):柵格外邊距,與屏寬保持一定的安全距離.
行:柵格系統(tǒng)的橫向網(wǎng)格,與縱向網(wǎng)格的列成垂直狀態(tài),列和行交叉的區(qū)域形成頁面的內(nèi)容區(qū),由于目前網(wǎng)頁多采用瀑布流形式,上下滑動區(qū)域變得不受限制,隨意性很高,本文忽略這一部分。
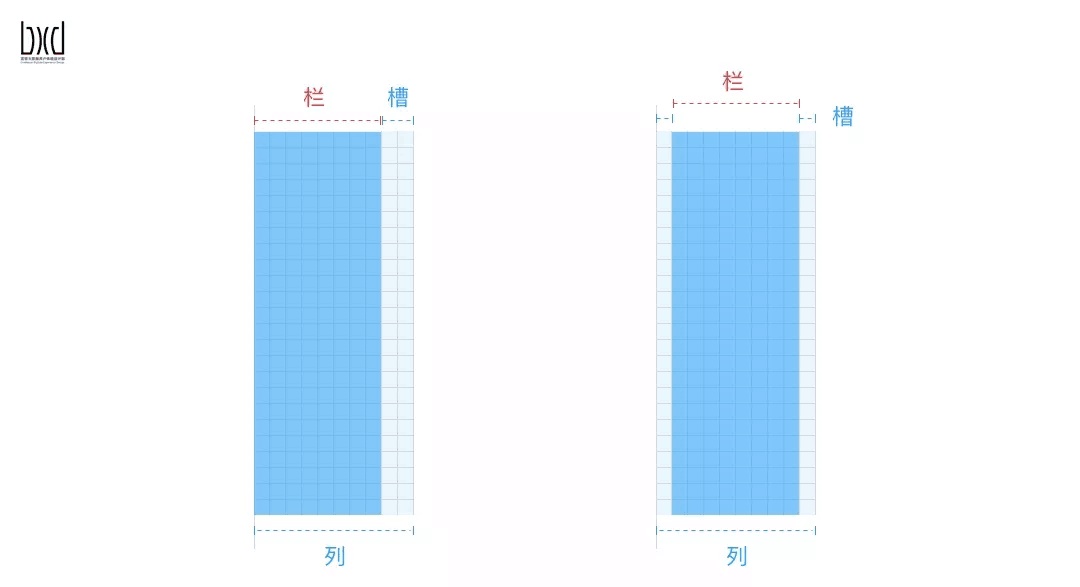
這里需要注意的是:我們把柵格的列(Column)看做是欄+槽的寬度,12柵格即是指12列。有一些文章對欄和槽的理解是下方左圖的樣子,而從開發(fā)角度來說,下方右圖是前端理解的柵格。我們用柵格來制定頁面視覺規(guī)則,同時也要理解開發(fā)怎樣實現(xiàn)柵格,才能在工作中減少不必要的溝通誤區(qū)。

5. 盒子/區(qū)域
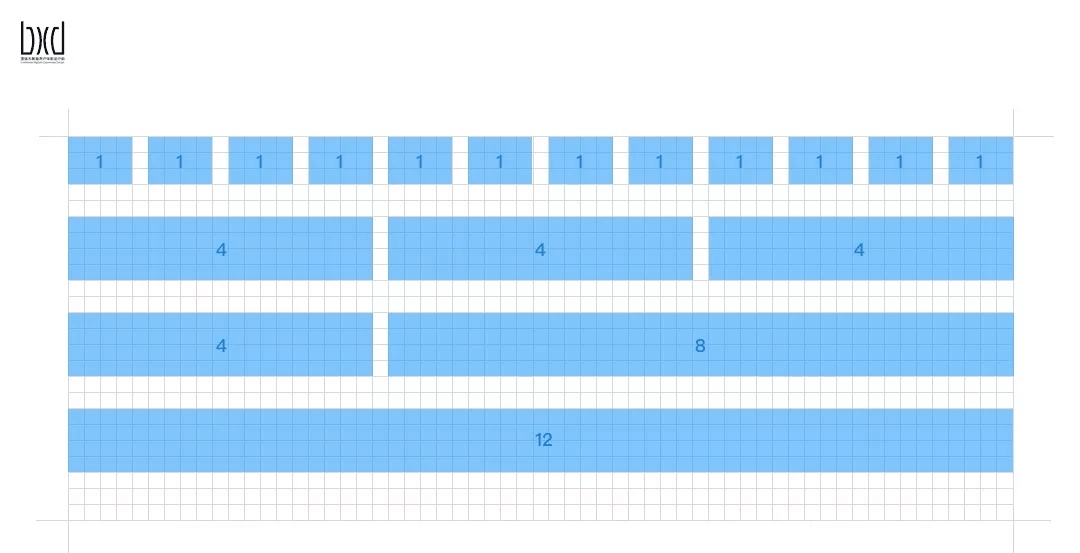
建立好基礎柵格之后,一塊內(nèi)容通常會占用幾個欄和列的寬度,我們把這個區(qū)域理解為內(nèi)容盒子,用于承載一個區(qū)域的內(nèi)容。

以上,柵格的基礎概念已經(jīng)清楚了,那怎樣著手給自己的項目建立柵格系統(tǒng)呢?
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
-
 網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
-
 網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關(guān)文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關(guān)文章6092019-03-31
-
 UI設計師如何設計最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設計師如何設計最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 21個Sketch實用高頻小技巧
相關(guān)文章6572019-02-15
21個Sketch實用高頻小技巧
相關(guān)文章6572019-02-15
-
 設計師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
設計師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結(jié)
相關(guān)文章3422018-12-07
UI設計師需要學習的保存功能設計總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關(guān)文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關(guān)文章5672018-12-07
-
 5個網(wǎng)站設計實例解析網(wǎng)頁設計趨勢
相關(guān)文章4452018-11-29
5個網(wǎng)站設計實例解析網(wǎng)頁設計趨勢
相關(guān)文章4452018-11-29
