UI設計師如何設計最常見的關閉按鈕
文章來源于 優設,感謝作者 彩云譯設計 給我們帶來經精彩的文章!讀完這篇文章你將會了解到:
關閉按鈕「x」的設計歷史
「x」設計的注意事項
關閉按鈕設計的最佳案例
「x」圖標在應用中是一個非常常見的交互暗示,可以將煩人的彈窗從內容上進行關閉。
無論是模態,對話框還是彈出窗口,都是內容交互中必要的操作元素,我們只需要建立合理的退出方式就好。
視覺設計
在ux通用設計模式中「退出」(e-x-iting)是非常簡單的,你們看到我在 exiting 這個單詞中刻意突出了「x」。
「x」這個符號的歷史可以追溯到20世紀70年代的計算機設計語言,它第一次出現可能是在 Atari TOS(譯者注:Atari TOS是雅達利電腦操作系統,在1993年就停產了)菜單中,「x」是退出的命令。
它后來被「NeXT」所使用,它為 Windows 的設計帶來了靈感,并在1995年隨著 Windows 全球大規模的使用而成為關閉的標準符號。講這段歷史,目的是為了說明,沒有必要重新造輪子,使用全世界每個人都能懂的符號更為合適。
1. 無障礙設計
我們應該在一些需要關閉的界面中始終提供「x」,即使用戶可以通過單擊背景,滑動,或者使用手機返回按鈕來關閉界面。

△ 圖標和字體
設計一個圖標,而不是使用一個字體,它應該被清晰的理解為是一個「x」,而不是模棱兩可。我個人更喜歡夾角是90度,并且四個角長度都相等的關閉圖標設計。

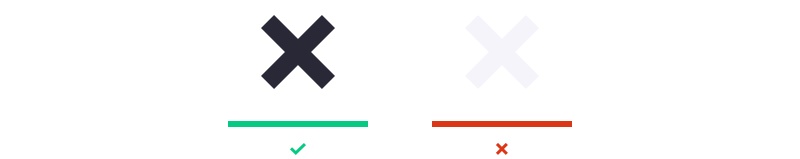
△ 高對比度和低對比度
它的顏色應該保持中立,符合a11y項目(譯者注:關于這個項目的具體細節可以自行google)推薦的4 : 1對比度。當然,當「x」幾乎做成灰白色時,對彈出框的視覺表現影響可能最小。
通過使得「x」幾乎不可見,變相強制和誘導用戶執行主要操作,這就是我們常說的設計陰暗面,這可能導致想關閉彈窗的用戶感到受挫,對體驗來說是不可取的。

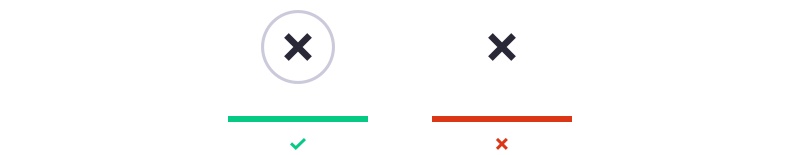
△ 帶外框和不帶外框
圖標應該最好包含外框以暗示可以點擊的目標相對大小,這樣也能將可交互圖標與不可交互的圖標區分開,尤其是在兩種圖標造型非常相似的情況下。
如果圖標和容器的尺寸小于最小點擊區域的大小(48x48dp/pt),則需要將點擊范圍設置為大于按鈕的視覺效果,并且不與其他交互元素重疊。
如果這個圖標是在一個可交互的導航欄中,比如標題導航,那么這個位置就已經為圖標創建了一個可點擊的空間,就無需另外再設計了。
位置
彈窗內容不應該成為阻礙用戶流程的攔路虎,關閉的操作應該足夠顯眼。雖然大多數 windows 軟件一直在右上角放置關閉操作,但今天 Apple 和 Google 的一些規范都把關閉圖標放在了左上角。
當涉及到模態時,這兩個系統都沒有太明確的方向。接下來,我會嘗試逐一分析模態彈窗的最佳設計。

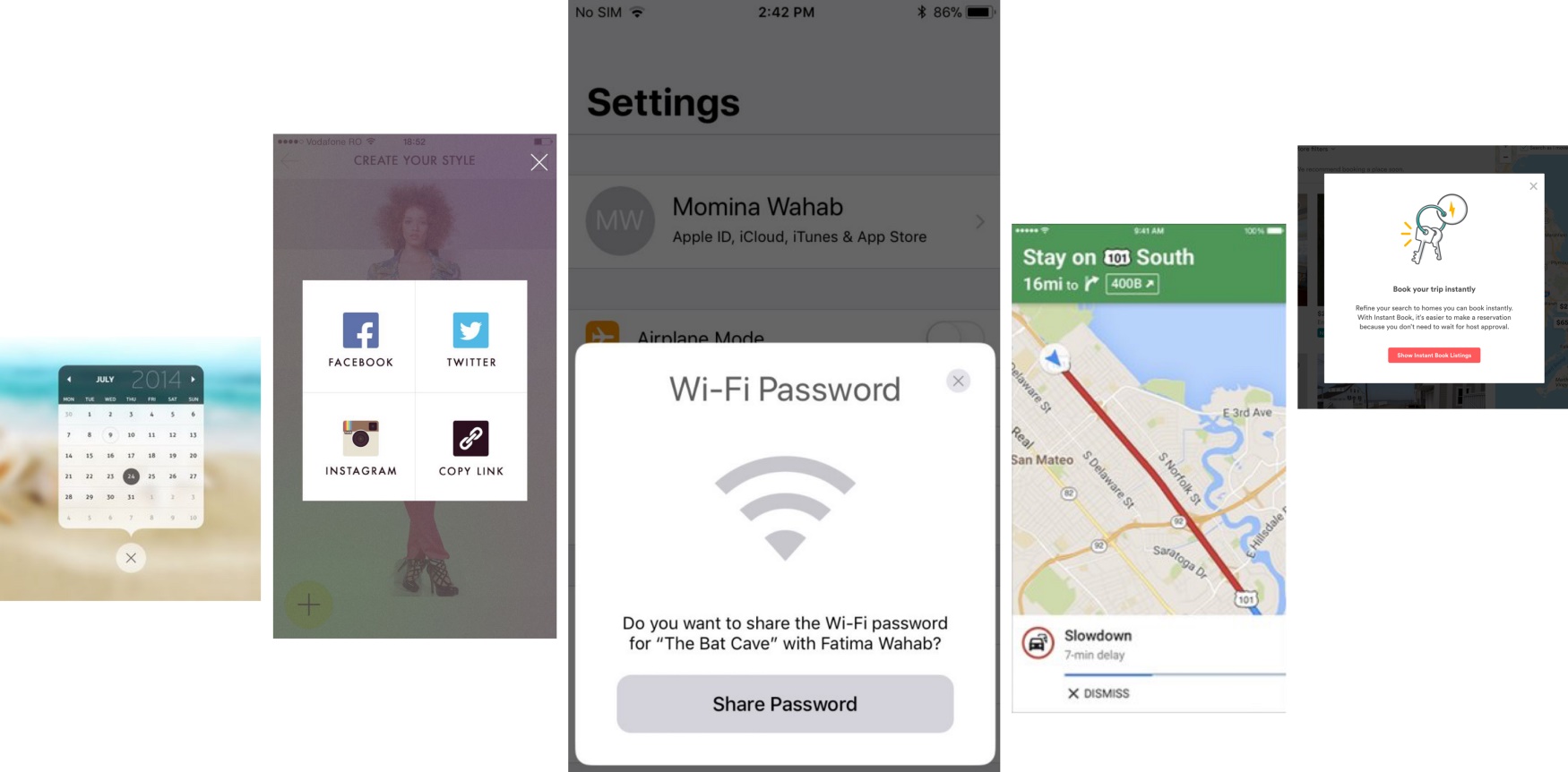
△ 模態界面圖標位置
1. 模態位置
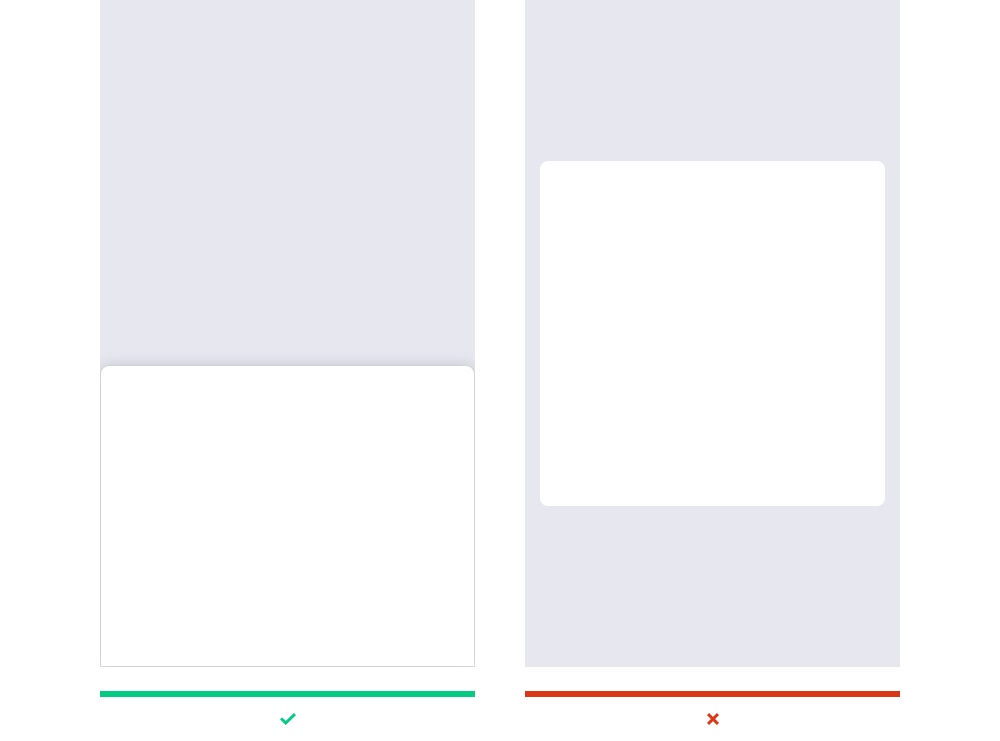
除了警告彈窗之外,大多數模態內容都是非必須的,因此它們可以適當弱化。雖然一般做法都是將模態彈窗直接出現在屏幕中間,但現在有一種新趨勢,通過將模態彈窗放在屏幕的底部,使他們看起來沒有那么強烈。

△ 底部vs中間
2. 「x」的擺放位置

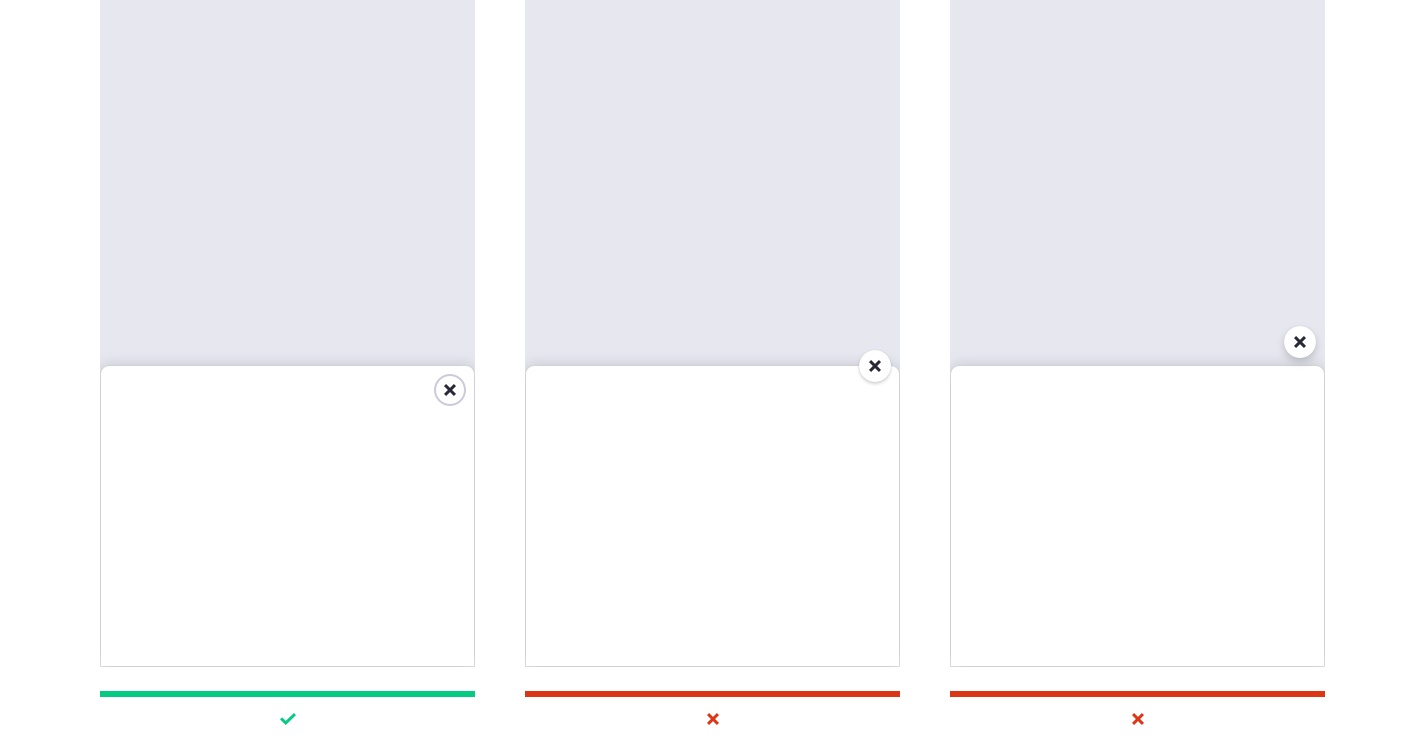
△ 內部vs交疊vs外部
內部:出現在模態彈窗的內部。這樣的擺放可以很清晰的與模態內容聯系在一起,從版式上來說也很美觀;缺點是它可能會增加模態中標題布局的復雜性。
交疊:出現在模態彈窗的邊緣。在連續的邊緣中間出現間斷最能引起人們對「x」圖標的注意,但它所具有的獨特視覺風格,增加了視覺復雜性,感覺也沒有那么精致。
外部:出現在模態彈窗之外。這樣使得模態窗口很整潔,但是關閉圖標可能會與下面的 UI 混淆在一起。

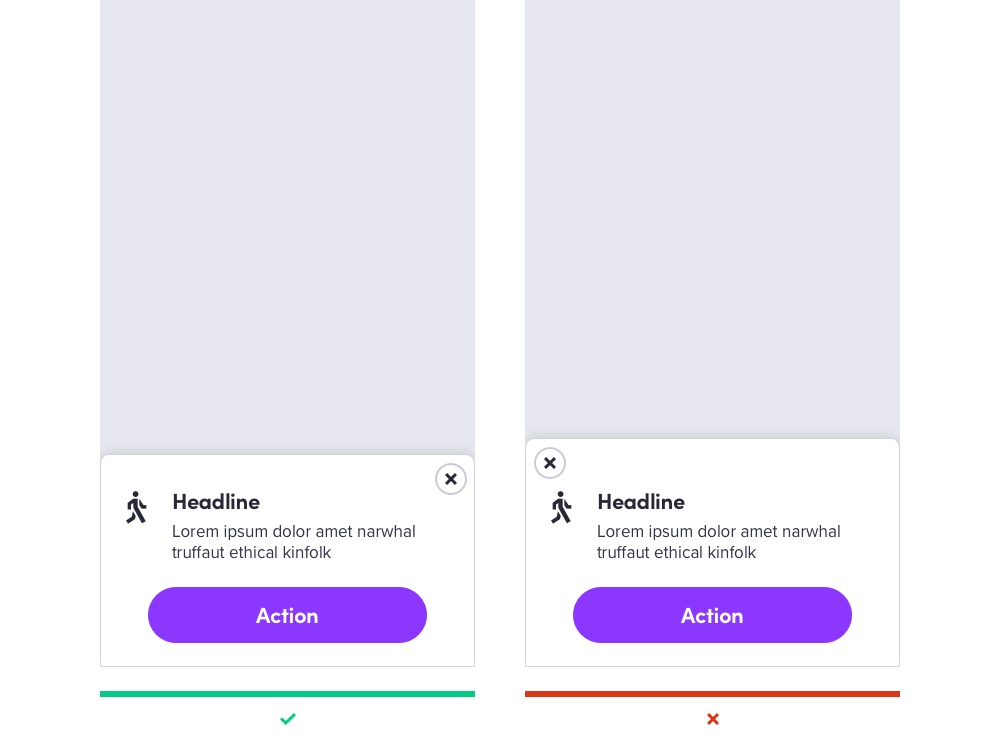
△ 右邊vs左邊。圖片來自于 Meg Robichaud
結束(右邊)將「x」放在右側會比放在左側更好,理由是對于人的右手拇指適應性更好,并且不會與左側的示意圖標相互沖突。
開始(左邊)將「x」放在左側時應該遵循當前的導航模式,但它增加了彈窗的垂直高度,因為不能太靠近示意圖標。
注:這是基于LTR語序來說的(譯者注:LTR在這里可以說是從左往右的閱讀語序),「開始」是用戶開始閱讀內容的地方,「結束」是用戶停止閱讀的地方。
最佳配置
現在把所有的東西都綜合在一起,一個對齊在底部的彈窗,包括一個在右上角的「x」圖標。

只有文字,圖片和圖標的三種情況。
總結
我必須承認,你其實也可以嘗試使用兩個文字按鈕,其中一個是「關閉」。這也是一個不錯的選擇,并且也被谷歌規范所推薦,但如果你不希望關閉那么突出,擔心會發生意外點擊或者遇到多語言問題,「x」按鈕就會是一個很好的通用解決方案。
歡迎關注譯者的微信公眾號:「彩云譯設計」

 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 詳解如何寫后臺系統UI設計規范
相關文章5412018-11-29
詳解如何寫后臺系統UI設計規范
相關文章5412018-11-29
-
 詳解表單設計的常見錯誤與解法
相關文章2272018-11-13
詳解表單設計的常見錯誤與解法
相關文章2272018-11-13
-
 5個作品集網站設計中常見的問題
相關文章3742018-05-10
5個作品集網站設計中常見的問題
相關文章3742018-05-10
-
 B端產品常用Web列表設計模式總結
相關文章3742018-04-06
B端產品常用Web列表設計模式總結
相關文章3742018-04-06
-
 詳細解析網頁按鈕位置與用戶體驗的關系
相關文章3142017-10-12
詳細解析網頁按鈕位置與用戶體驗的關系
相關文章3142017-10-12
-
 10個網頁設計中的常見錯誤及解決辦法
相關文章1822017-09-13
10個網頁設計中的常見錯誤及解決辦法
相關文章1822017-09-13
-
 詳解Web圖像的常見應用策略與技巧
相關文章2952017-05-02
詳解Web圖像的常見應用策略與技巧
相關文章2952017-05-02
