淺談WEB端布局框架的思考與設(shè)計(3)
文章來源于 站酷,感謝作者 滴滴出行CDX 給我們帶來經(jīng)精彩的文章!3.“T”型布局
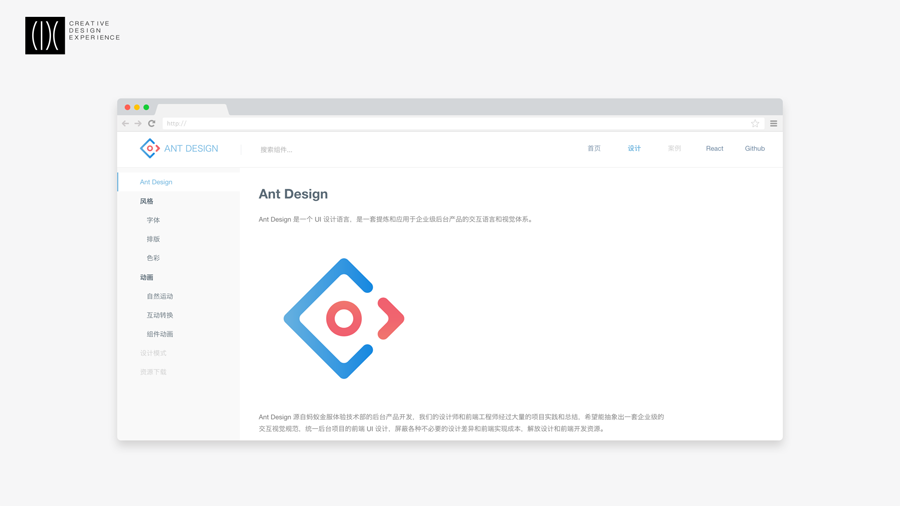
“T”型布局是Web端運(yùn)用最廣泛的布局方式之一,因布局效果酷似英文字母“T”而得名。優(yōu)點是頁面結(jié)構(gòu)清晰,主次分明;缺點是規(guī)矩呆板,如果不注意視覺元素的合理運(yùn)用及色彩細(xì)節(jié),很容易讓人“看之無味”。
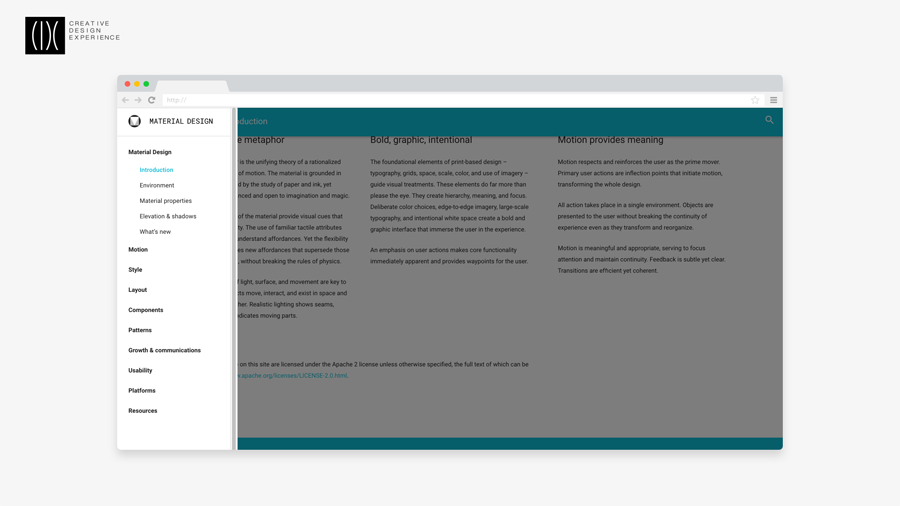
Ant Design是阿里螞蟻金服設(shè)計團(tuán)隊打造的工具型網(wǎng)站,用來落地支付寶公司旗下產(chǎn)品的設(shè)計語言、代碼工具等等。Ant Design正是采用了此布局,作為基礎(chǔ)層,頂部全局導(dǎo)航承接了所有子庫入口的功能,內(nèi)容區(qū)域再劃分成左側(cè)邊欄模塊及主內(nèi)容模塊兩部分,此框架布局既能滿足人們的“F”型瀏覽習(xí)慣又能解決信息層級過多的問題。

4.“C”型布局1&2
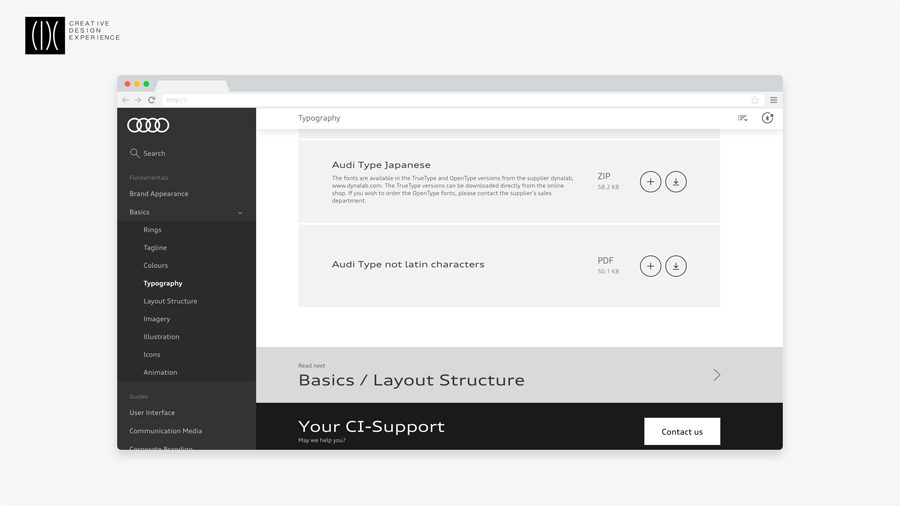
“C”型布局是在“T”型布局上的擴(kuò)展,增加的頁腳模塊可設(shè)置成基礎(chǔ)內(nèi)容區(qū)域或功能操作區(qū)。根據(jù)基礎(chǔ)模塊的不同可分為兩種“C”型結(jié)構(gòu)。
Audi.com是奧迪集團(tuán)多年設(shè)計成果展示的Web端入口。在整體布局框架中,左側(cè)欄導(dǎo)航模塊被定義成基礎(chǔ)層,頁面右邊被分為三塊內(nèi)容層模塊,分別為頁眉模塊(也就是頁面標(biāo)題欄)、主內(nèi)模塊板及頁腳模塊。設(shè)計風(fēng)格時尚大氣,色彩、圖形元素的和諧搭配使得頁面布局錯落有致,在交互操作體驗方面,讓用戶做到真正的“don’t make me think”。

5.“口”型布局
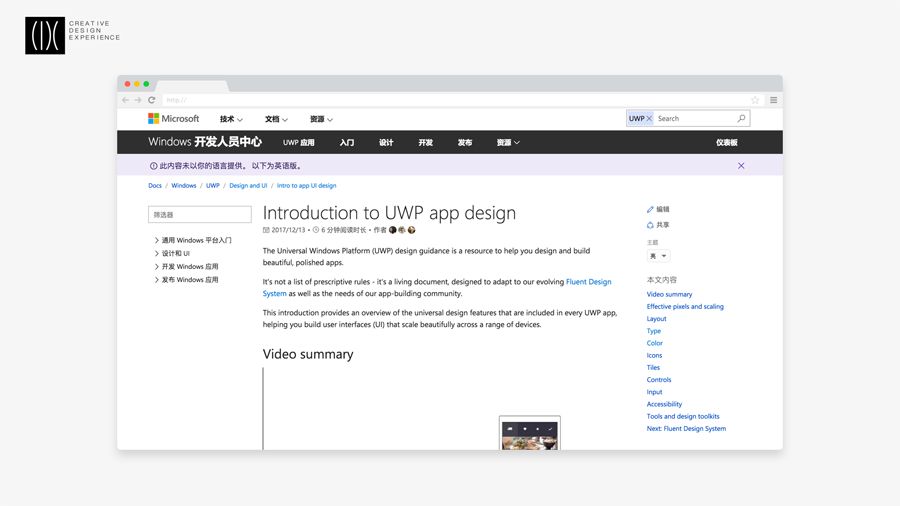
這是一個象形的說法。頁面頂部為基礎(chǔ)層的導(dǎo)航模塊,中間為左、中、右三塊內(nèi)容層模塊,底部再嵌套一個頁腳。這種布局的優(yōu)點是充分利用版面特性可承載最多的信息及功能,缺點是頁面擁擠,不夠靈活。
Microsoft 作為業(yè)內(nèi)老牌的互聯(lián)網(wǎng)公司,其官方網(wǎng)站承載了產(chǎn)品應(yīng)用、設(shè)計、開發(fā)等多類子項目,而內(nèi)容的復(fù)雜性使得微軟的設(shè)計師們在搭建此網(wǎng)站時考慮了“口”型布局。

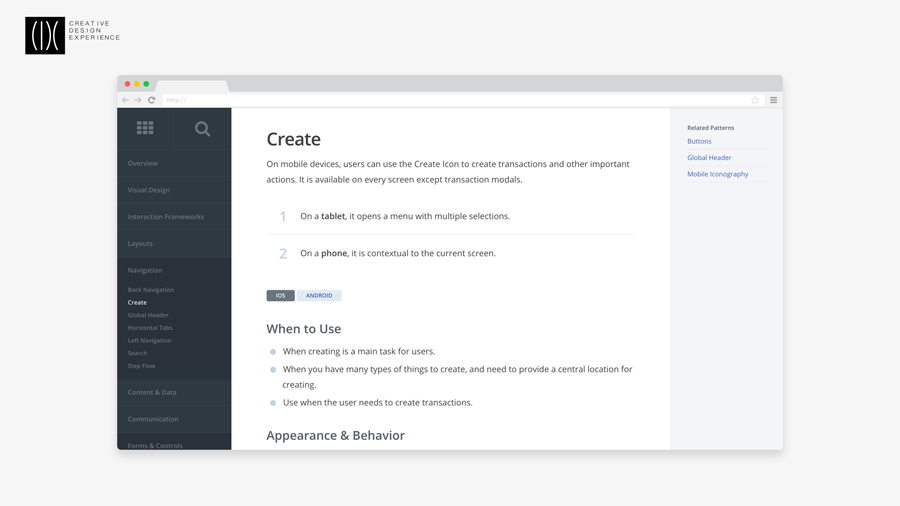
6.綜合型布局1&2
綜合型布局是統(tǒng)稱,原理就是遵循分層邏輯并在九種基礎(chǔ)模塊中自由組合、嵌套;是在簡單的基礎(chǔ)布局基礎(chǔ)上有更多模塊疊加的復(fù)雜布局。其差異就是布局模塊之間的數(shù)量及模塊擺放的具體位置不同。我們定義的綜合性布局1比綜合性布局2多一個右內(nèi)容面板。在此布局中,最重要的基礎(chǔ)層通常為左側(cè)欄導(dǎo)航模塊。綜合型布局1&2根據(jù)網(wǎng)站自身的產(chǎn)品規(guī)劃及功能定義可刪減右內(nèi)容模塊、頁腳等內(nèi)容層模塊。


以上是九種最常用的默認(rèn)布局,通過基礎(chǔ)模塊以及分層邏輯可以相互組合、嵌套的方法,可以總結(jié)出更多的Web端布局框架并落地到項目中。
「魔方網(wǎng)站布局的構(gòu)建與實現(xiàn)」
一、項目背景
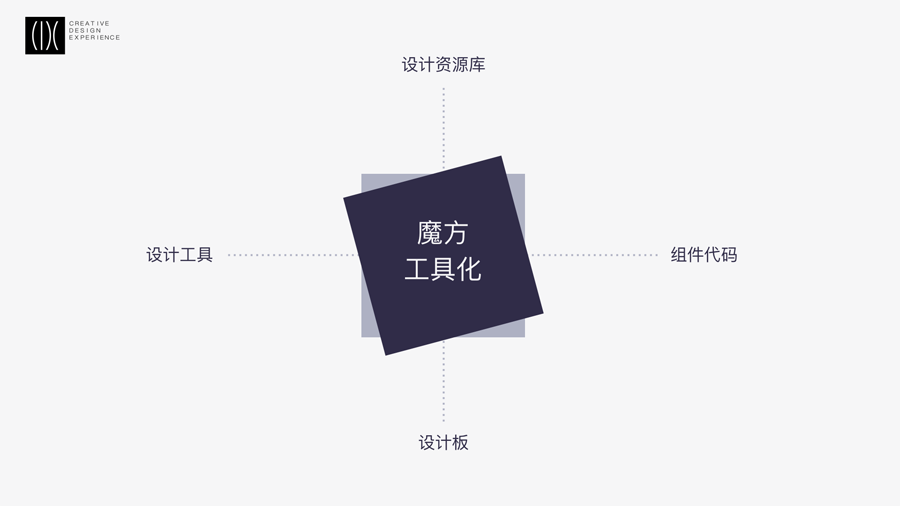
魔方是CDX創(chuàng)意設(shè)計中心發(fā)起的設(shè)計工具化平臺。項目初期規(guī)劃的子產(chǎn)品涉及了設(shè)計側(cè)及開發(fā)側(cè),包含了設(shè)計資源庫、設(shè)計工具、設(shè)計板、組件代碼等多維度不同類別的產(chǎn)品。作為最重要的多功能、多信息的載體,項目起步后,我們首先需要考慮的就是合理的布局框架,為將來高效、精準(zhǔn)的表達(dá)和流暢的體驗做好基礎(chǔ)。

 愛你不要你
愛你不要你
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實例教程:十步學(xué)會用CSS建站2011-10-05
CSS實例教程:十步學(xué)會用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計精確點滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計精確點滴2010-09-13
-
 網(wǎng)頁設(shè)計中的點滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計中的點滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計中搜索欄設(shè)計的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計中搜索欄設(shè)計的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 設(shè)計師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
設(shè)計師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計師需要學(xué)習(xí)的保存功能設(shè)計總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計師需要學(xué)習(xí)的保存功能設(shè)計總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計設(shè)計師方法提升表單體驗
相關(guān)文章5672018-12-07
7招表單設(shè)計設(shè)計師方法提升表單體驗
相關(guān)文章5672018-12-07
-
 UI設(shè)計師必學(xué)柵格設(shè)計原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計師必學(xué)柵格設(shè)計原理和技巧
相關(guān)文章4992018-11-29
-
 5個網(wǎng)站設(shè)計實例解析網(wǎng)頁設(shè)計趨勢
相關(guān)文章4452018-11-29
5個網(wǎng)站設(shè)計實例解析網(wǎng)頁設(shè)計趨勢
相關(guān)文章4452018-11-29
