UI設計師需要學習的保存功能設計總結(2)
文章來源于 優(yōu)設,感謝作者 夏晨曦 給我們帶來經精彩的文章!與彈窗邏輯保持一致
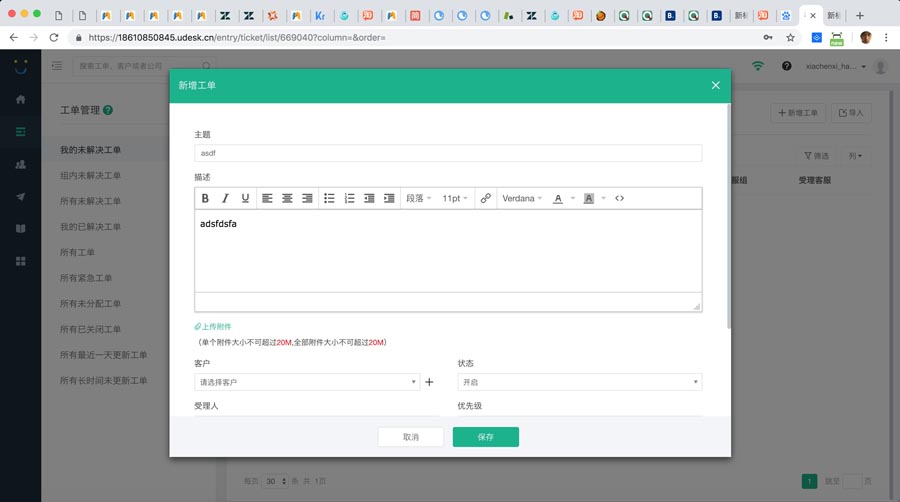
表單里很多彈窗的操作區(qū)域都是右下角,體現(xiàn)了一種從左上到右下的視覺動線。如果這種動線對于用戶成立,那么表單的操作按鈕在右下角也挺合理。從統(tǒng)一性的角度,按鈕在右下角與彈窗保持了一致,用戶的心智也比較統(tǒng)一。

個別表單的特殊性
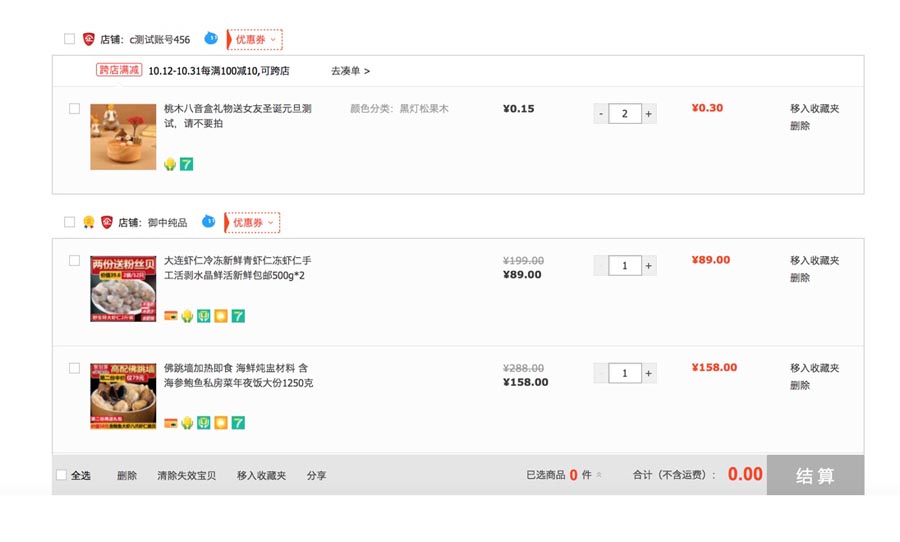
很多表單功能是更適合右對齊的。比如價格結算這樣的功能表格,核心數(shù)據(jù)(比如價格)都在右側展示,用戶的主要視線會從右側從上往下滑動。最終的提交按鈕也就自然地選擇在了右側。因此這些產品會考慮整體都將按鈕放于右側確保統(tǒng)一性。

居中對齊也是一種對齊方式,有些產品出于中立的角度選擇了居中的對齊方式,保持了視覺的對稱性,常用于彈窗。

關于對齊方式總結一下:設計師在設計對齊方式可以自行選擇對齊方式。但在設計中要盡可能考慮一致性和易用性。盡可能地用最少的對齊方式滿足用戶體驗和業(yè)務需求。
4. 按鈕的顏色大小
保存按鈕被忽視的另一個原因就是不夠明顯。除了明顯的顏色以外,按鈕也需要在規(guī)范允許的情況下盡可能的大而不易被遮擋。在客戶反饋中,我們遇到過按鈕固定底部且右對齊的時候,用戶的輸入法功能條擋住了按鈕的情況(就像下圖)。我們無法控制桌面系統(tǒng)插件的一些遮擋,所以我們需要將按鈕設計得盡可能明顯。

二、自動保存
自動保存,即用戶完成內容的輸入即完成了對內容的保存。當然,不是所有情況都適合使用自動保存。接下來我會討論兩種適用的場景。
1. 控件自動保存
有些控件獨立性較高,直接操作就生效可以提高操作效率而不會產生疑惑。實際上用得最多的就是開關(switch)。

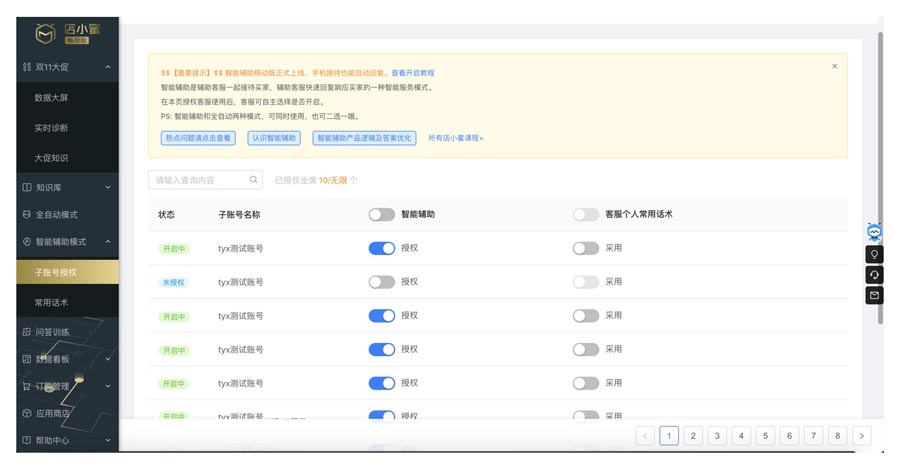
不管是無線端還是 PC端,越來越多的功能開啟或權限控制都在使用開關組件。當點擊開啟或關閉時,控件立即生效,并通過成功提示做出反饋。這也越來越成為趨勢。而且如果一個狀態(tài)控件需要保存才可以確認的話,那操作之后保存之前的時候用戶會被未保存的狀態(tài)所迷惑。
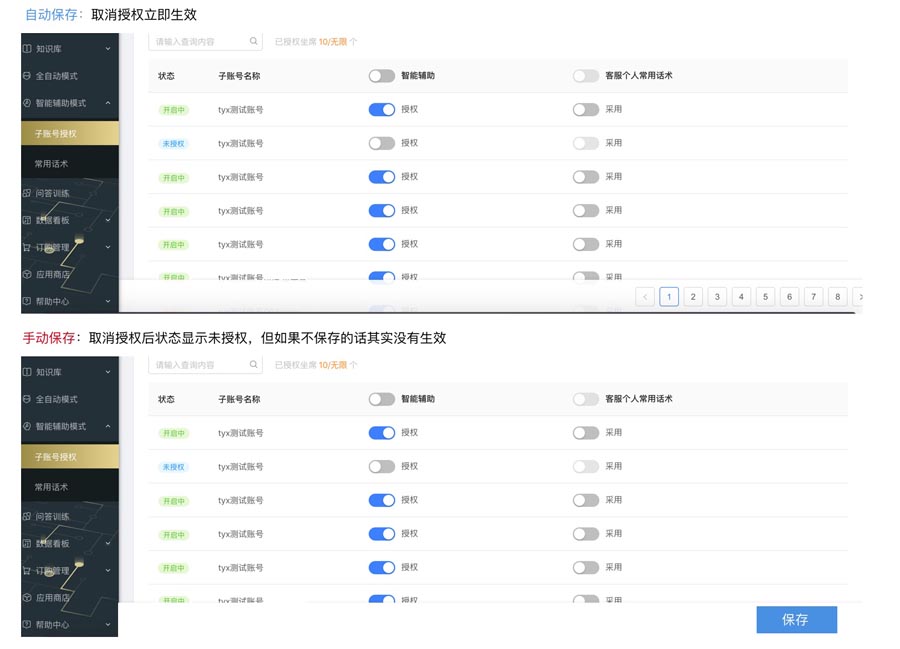
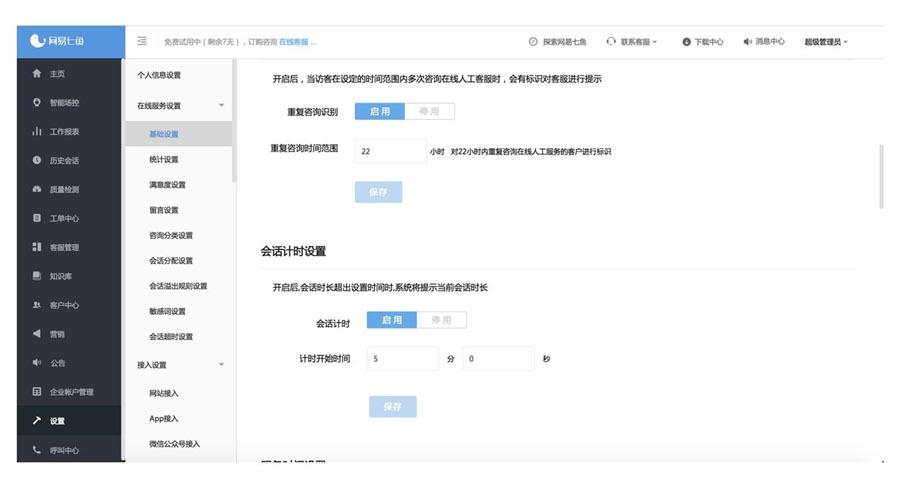
如果一個狀態(tài)控件需要保存才可以確認的話,那操作之后保存之前的時間段用戶會被未保存的狀態(tài)所迷惑,甚至會忘了點擊保存(如下圖)。所以自動保存對于開關組件非常重要。

有時候開關開啟后是需要配置內容的,這里的處理方式就會發(fā)生一些變化,一般有兩種情況(如下圖):
一種情況是開關附屬的配置內容有默認值,這樣開關和配置內容就可以分開保存。開關自動保存保留,編輯內容需要通過保存按鈕自行保存。
另一種情況就是開關和配置內容必須強綁定不能單獨生效的時候,比如配置內容無默認值,一定需要用戶輸入后才可正常開啟。此時開關需要和內容一同編輯保存,即開關無法自動保存,需要一并編輯完后點擊保存。

總結一下,開關在獨立無需編輯的情況下適合自動保存。其他情況則得考慮編輯保存了。
2. 全局自動保存
既然個別控件可以直接保存生效,那我們是不是可以想象一下全局自動保存呢?也就是說表單的每一內容都可以自動保存,這樣可行嗎?
筆者認為在絕大數(shù)情況下這種全局自動保存會有以下體驗上的風險:
有些組件很難定義何時自動保存。比如輸入框里,在編輯一大堆文字的時候,系統(tǒng)很難判斷何時用戶輸入完畢并做保存。
每做一步就生效,沒有容錯余地。假想每一個操作執(zhí)行就立即生效不能反悔,那你真的不敢輕易操作表單了。一個閃失造成錯誤或資損那可不是開玩笑的。
頻繁保存造成的干擾和系統(tǒng)壓力。每一步操作就保存生效必然帶來每一步保存成功的提醒。頻繁的成功提示真的會很干擾用戶的沉浸操作。另外如此頻繁的調用保存接口對于系統(tǒng)也有一定壓力。
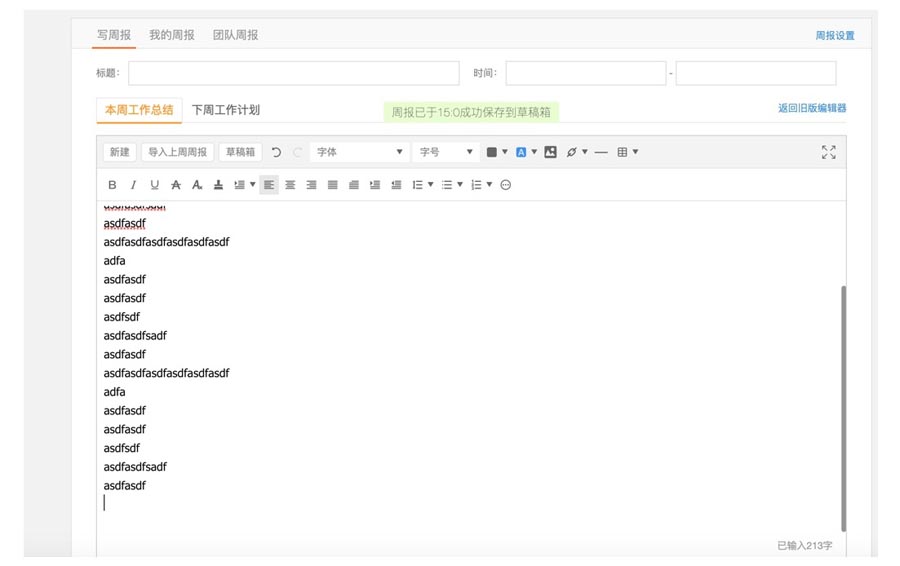
說完風險,我也總結了一些適合全局保存的情況:當你編輯的內容存在草稿狀態(tài),系統(tǒng)就可以隨時或過一段時間后自動為你保存草稿,但你還是需要有最終提交或生效的按鈕做最后的確認。像周報系統(tǒng)這種需要大量編輯的功能就適合自動保存。

三、保存兜底
當了解到了自動保存有自身的局限性后,我們也會發(fā)現(xiàn)大多數(shù)表單內容都還是需要手動保存的。既然是手動保存,就很難避免再怎么設計總有個別用戶還是會忘記保存。所以這時候你就需要一個兜底方案。
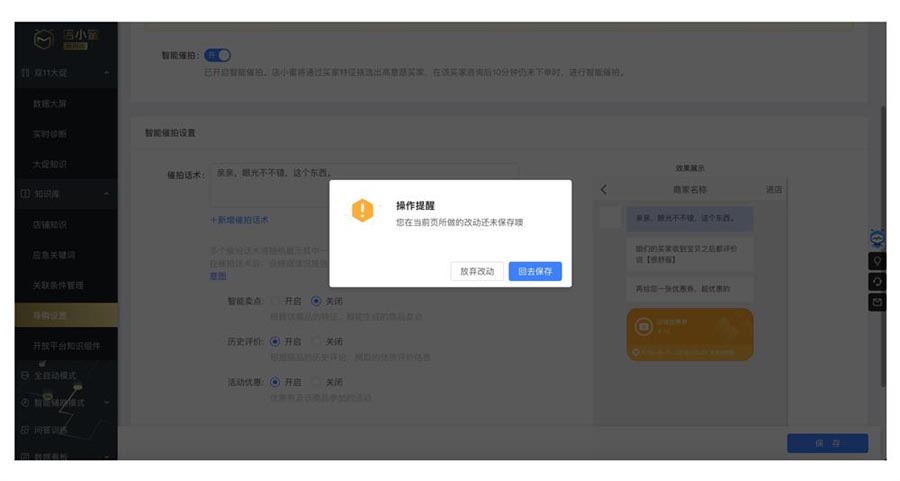
這個一勞永逸的辦法就是,當監(jiān)測到用戶有編輯行為但沒有保存就想跳轉或離開的時候彈出一個溫馨的提示:您是否需要保存呢?用戶可以選擇去保存或者直接離開。用兜底的辦法就可以基本杜絕。

總結
一個復雜表單的保存只有需要考慮到手動保存、自動保存和保存兜底三個機制,才可以讓功能體驗變得易用又統(tǒng)一。希望這份總結能幫助到你。
補充一點,很多表單組件可能你會覺得微不足道,但簡單的組件也會有很多體驗細節(jié)。我們在設計時需要結合用戶心智、產品特點、場景、統(tǒng)一性等綜合考慮。也許你會有設計規(guī)范,但當已有的組件影響到了用戶體驗和業(yè)務目標時,你要去判斷組件是否不合時宜。當答案是 YES 的時候請不要猶豫,更新?lián)Q掉它。
圖片素材作者:Thunder Rockets
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
-
 網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
-
 網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
-
 總結交互組件創(chuàng)新的四種方式2010-06-28
總結交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網(wǎng)頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網(wǎng)頁更出彩
相關文章10302018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網(wǎng)站設計實例解析網(wǎng)頁設計趨勢
相關文章4452018-11-29
5個網(wǎng)站設計實例解析網(wǎng)頁設計趨勢
相關文章4452018-11-29
-
 UI設計師必須要知道的平面設計基礎
相關文章4762018-11-29
UI設計師必須要知道的平面設計基礎
相關文章4762018-11-29
