淺談熟悉的圖標是否還需要標注上文字
文章來源于 優設,感謝作者 uxdesign.cc 給我們帶來經精彩的文章!新版Instagram 的UI去掉了圖標下面的文字,但去掉文字的圖標真的能帶來更好的用戶體驗么?今天這篇好文通過一個簡單的小實驗(附測試網址),幫這個一直爭議不休的話題蓋棺定論,順便聊聊圖標的作用以及未來圖標的發展,干貨豐富,建議閱讀。
作為一名用戶體驗行業的從業者,經常會碰到這樣的情景:當需要向客戶,同事,或朋友展示某個用戶體驗的概念時,比起在情感層面引發共鳴,更重要的是使對方快速準確的明了概念。
一個反復被爭論的觀點便是給圖標配上文字是否有必要。

有人說:“只要對圖標的熟悉程度夠高,圖標的含義便會烙印在用戶的記憶中。”
當然這個觀點已經引發了很多爭論。Zoltán Gócza和Zoltan Kollin就提供了一些有趣的研究來披露圖標增強易用性的奧秘,而Min Ming Lo則特別對共用圖標所面對的問題進行了輕松有趣的討論。
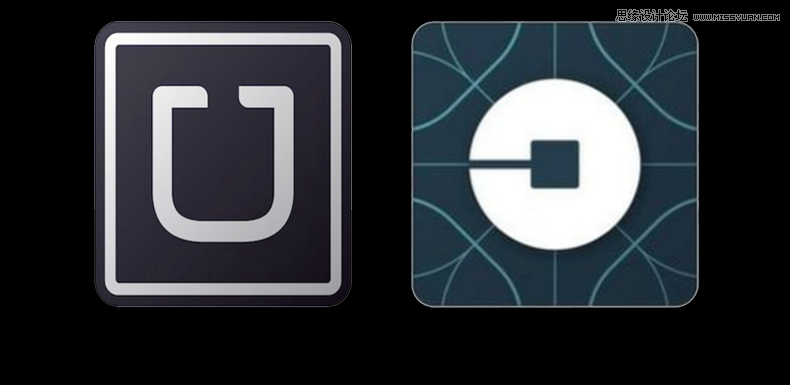
爭論已經超出了UI的范疇,影響到了一般意義上的品牌設計。例如Uber的應用圖標的重塑:

Uber以前的設計遵循硅谷的用品牌名字首字母構成圖標的原則。具體到這里,標示文字被精煉成單個字母,以一種安全的方式來強化商標的印象。
但是接下來的重塑也許是為了變得更引人入勝,圖標失去了部分的含義。標示文字被完全去除掉了,用戶無法直接讀取只能被迫解讀其含義。馬球鑄幣和阿茲特克背景想要告訴我們什么呢?

Flipbook, Medium, Facebook, Vine和Primer都將品牌/產品的首字母融入到圖標的設計中
當然,就像所有的變化一樣,長時間的使用可以使得客戶適應并熟悉這種新的樣式(過程不會輕松)。但是問題真的解決了嗎?!
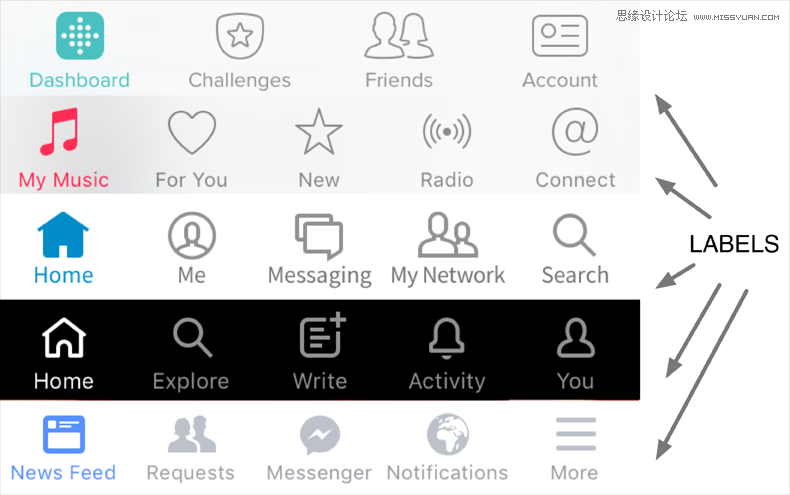
讓我們回歸到UI圖標這個寬泛的話題。一個好的用戶體驗可以被以多種方式衡量,其中之一便是能減少客戶的思索上所耗費的努力,就是Nielson Norman Group所定義的“交互成本”這一概念:
“交互成本是用戶在試圖與網站交互以達成他們目的時,所花費的精神和體力上的努力之總和。”
在精神方面消耗的成本很重要的一部分應該歸糾于對圖標含義的解讀和抉擇。在符號學中這被稱為符號。

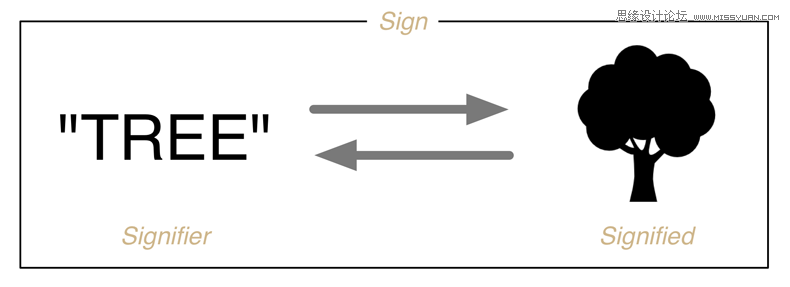
符號(Sign)由兩部分組成:意符/能指(Signifier)和意指/所指(Signified)。舉例來說,想象一扇上面掛著有“打烊”字樣的紅色標語牌的商店大門,這就是意符,它是存在于現實世界中的某種有形物。意指是抽象化,概念化的認知,而在這個例子中,意指就是對“商店已經打烊”這個含義的認知。意符和意指兩者共同構成了符號,使得符號的含義可以被用戶所解讀。
意符通常有多個元素構成,上述例子中的“打烊”標語牌,其視覺效果和適用場景對客戶解讀意指所給予的幫助,并不亞于其“打烊”的文字標示本身。一個有力的意符會盡可能多的囊括各種元素來減少用戶對其解讀所花費的“交互成本”。每減少一分元素,意符的效用便變減少一分,而對應的意指便變得更加模糊。但是……對“只要對圖標的熟悉程度夠高,圖標的含義便會烙印在用戶的記憶中”這一論調的爭議仍然沒有解決,所以讓我們來一探它的真偽。
測試
我想對這個理論進行測試,并根據“如果從常用的圖標中去除標示文字會給用戶正確匹配圖標造成麻煩”這一假設構建了一個測試。
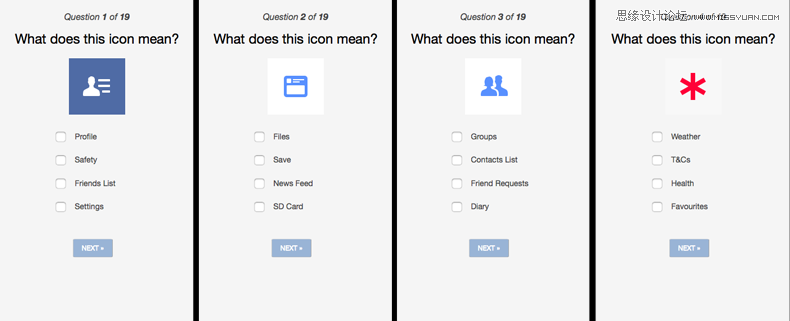
測試很簡單,題目類型是提供一個圖標對應4個選項,要求受測者找出正確的選項。總共有19個圖標,他們都是選自于流行的IOS應用(絕大部分來自于AppStore的Top20應用名單)。

△ 測試中的問題示例
把測試者拉出應用的上下文語境來測試圖標的含義顯然是不公平的,但是測試本身是多選的這一點足以彌補測試者的這種劣勢。如前所述,如果圖標對應的含義早已根植于老用戶的腦海中了,這些測試項應該只是小菜一碟。
想親身體驗下這項測試的難易的朋友們,可以來這里: http://www.motionbrothers.co.uk/signified/
結論
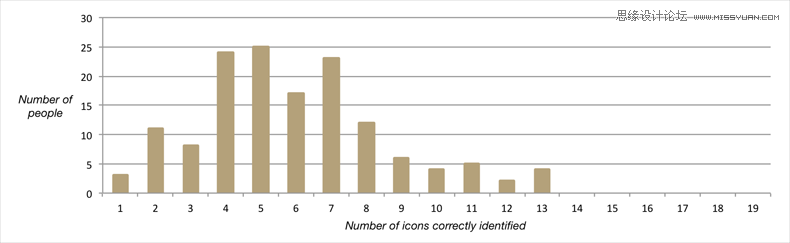
測試結果告訴我們,在受測的144人(截止本文作成之前)中,成功識別4-7枚圖標的占比61.81%,8-13枚的占比22.92%。但是無人可以識別到14枚及以上,更別提所有的19枚圖標了。

也許記憶19枚圖標實在是有點多了?然而在本文完成之前,僅僅Facebook的IOS端應用在其用戶界面上就包括了至少19枚圖標。
實踐
上面的測試也許難以稱得上科學。但它的確展示了大家有共鳴的一個觀點,用戶本身通過進行測試并迅速理解到用戶體驗指導原則應用的重要性和關聯性。概念的展示也許是用戶體驗從業者技能中最重要的一環。
如果用戶反饋能被加入在圖標設計中的話,我們就有機會提升用戶體驗。比如,我曾經服務的一名客戶,在他們移動端網頁的漢堡圖標下加入了菜單的標示性文字。因為變得更加可視化,結果這個小改動為這個圖標帶來了42.09%的點擊率提升。
標示文字的未來?
回到之前的論點:“只要對圖標的熟悉程度夠高,圖標的含義便會烙印在用戶的記憶中。”
公平的說,這個論點有合理的成分在其中。因為雖然數據表明,標示文字的加入對大多數用戶起了增強符號標示的作用,但是這里數據本身并沒有把不同用戶的熟練程度考量進去。
比如,用戶A一天打開應用4次并持續了快一年的時間,那么他將非常熟悉應用的布局和各種工作方式;而用戶B剛下載應用,并且從來沒有接觸過UI。那么用戶A的熟練程度就遠高于用戶B。
使用理論表明兼容用戶A,B的圖標設計的最好方法就是加入標示文字,因為這可以照顧到最低層次的用戶體驗需求。當然用戶體驗的最終目標是為了個性化的設計,只有那樣我們才能做到針對不同用戶的個性化體驗。
在Allan Grinshtein推薦的一篇文章中我首次接觸到了逐步減少的概念,概念本身足夠簡單。當用戶與UI打的交道越來越多,他對指示文字的依賴就越來越少。就好像初次逛超級大商場,我們也許需要向服務員咨詢不同分區的位置,而當逛了多次后所有的分區在哪也就了然于胸了。
當應用于數字產品的設計,逐步減少的方法體現在我們可以逐步去掉用戶已經其功能的按紐上的標示文字,這樣可以使得界面變得簡潔并將用戶的注意力轉到更加需要的地方。
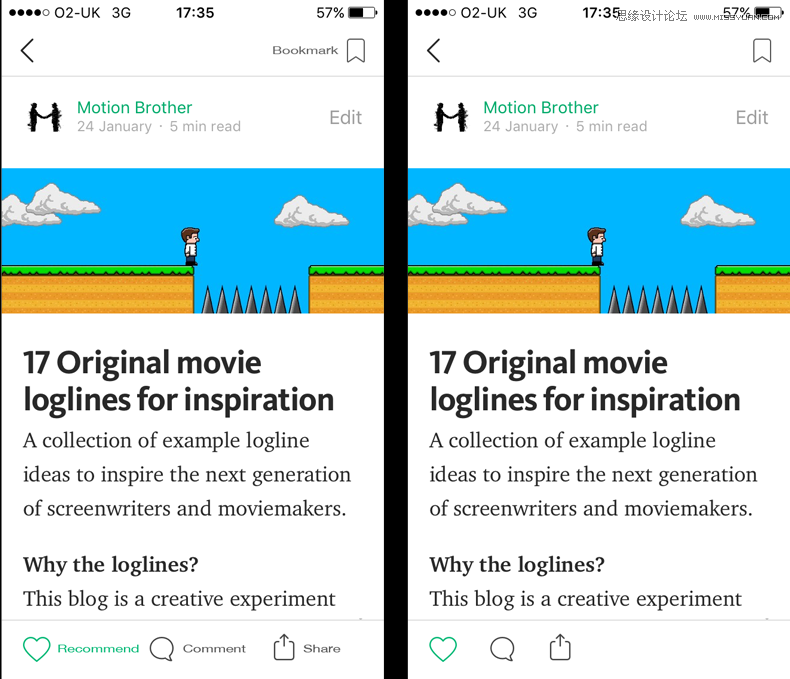
下例示范了Medium應用使用逐步減少方法,在用戶使用過一段時間后,去除他們熟悉了的圖標上的標示文字。

在最近的幾年中,網站/移動應用/產品設計的焦點在于適應性和響應性設計,以保證用戶的跨平臺體驗。現在我們有必要回歸到設計方法的起點,并將其應用到用戶體驗和內容消費的方式上。第一步便是理解我們所創造的符號的重要性和效能,只有這樣我們才能開始著手用戶體驗的優化和個性化,只有這樣我們才能開始試著去除文字標示。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 如何提高登錄注冊的提高用戶體驗
相關文章2902018-12-20
如何提高登錄注冊的提高用戶體驗
相關文章2902018-12-20
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
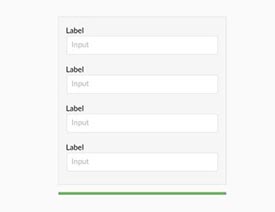
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必須要知道的平面設計基礎
相關文章4762018-11-29
UI設計師必須要知道的平面設計基礎
相關文章4762018-11-29
-
 詳解如何寫后臺系統UI設計規范
相關文章5412018-11-29
詳解如何寫后臺系統UI設計規范
相關文章5412018-11-29
-
 詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
-
 詳解表單設計的常見錯誤與解法
相關文章2272018-11-13
詳解表單設計的常見錯誤與解法
相關文章2272018-11-13
-
 詳細解析網頁正文字體應該選擇更大字體
相關文章1932017-09-04
詳細解析網頁正文字體應該選擇更大字體
相關文章1932017-09-04
