詳解表單設計的常見錯誤與解法
文章來源于 知乎,感謝作者 Z Yuhan 給我們帶來經精彩的文章!設計教程/前端設計/前端設計2018-11-13
無論是連貫試、分布式,亦或是單調的數據輸入界面,表單都是數碼產品的重要組成部分。這篇文章聚焦在表單設計中常見的該做和不再做的點上。這些都是通用的設計指南,但每條規則都肯定是有不適用的特殊情況的。
無論是連貫試、分布式,亦或是單調的數據輸入界面,表單都是數碼產品的重要組成部分。這篇文章聚焦在表單設計中常見的該做和不再做的點上。這些都是通用的設計指南,但每條規則都肯定是有不適用的特殊情況的。
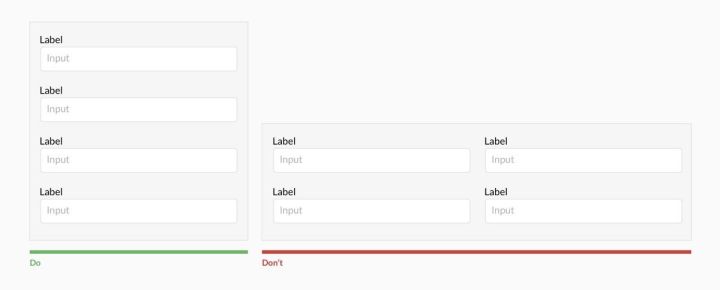
最好單列排布

多列會打擾用戶的縱向動勢【Z Yuhan:如果數量太多,雙列并不是不可以】
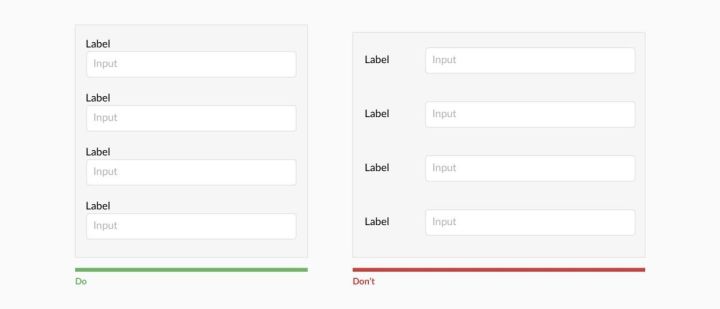
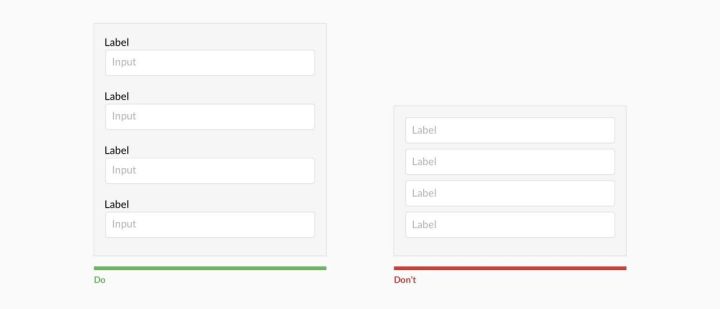
左對齊

用戶完成左對齊的表單的效率比左右分布式的要快很多。
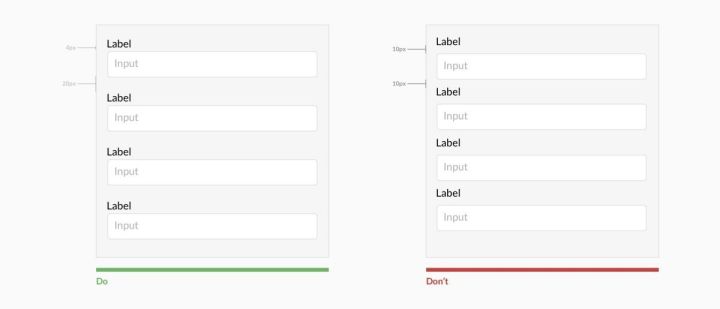
左對齊的形式要將不同的區域分離

將文字說明和輸入框靠近,確保高度間距足夠,不會讓用戶困惑
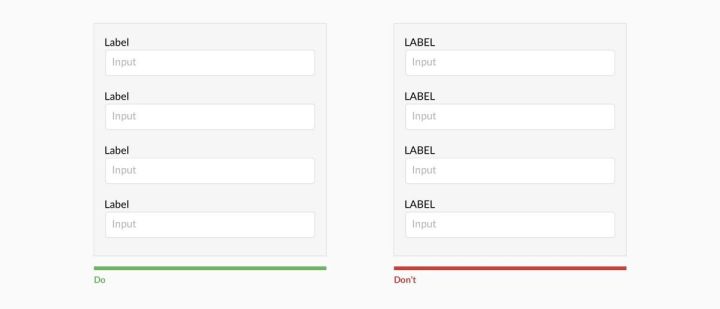
英文避免完全大寫

因為大寫更難閱讀和掃視
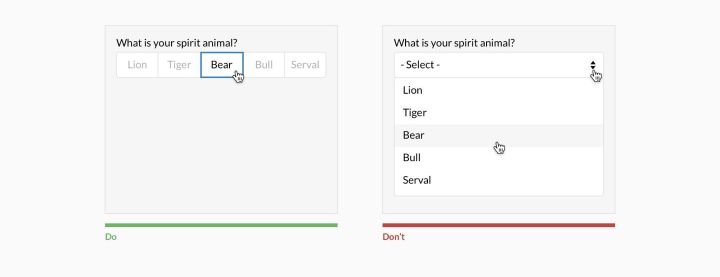
選項少于6個時全部展示

下拉框至少需要用戶點兩次,并且還將選項藏起來了。所以在選項達到6個或以上時才使用下拉框。當選項超過25個時需要加入搜索功能【Z Yuhan:這個數量也要看選項之間的關聯,用戶的熟悉情況等】
最好不要將默認文本當作說明文字使用

用默認文本當作文字說明使用能節省空間,這一點的確很吸引人。但是這樣會導致很多可用性問題。這些問題 Nielsen Norman Group 的 Katie Sherwin已經整理過了
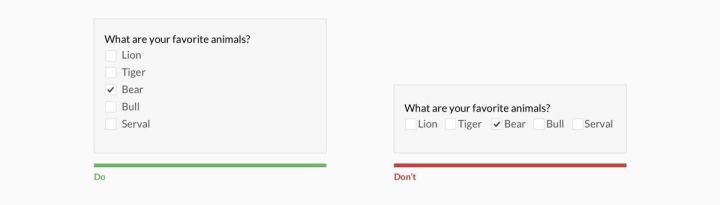
單選/復選框最好垂直排布

 情非得已
情非得已
推薦文章
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
熱門文章
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
