詳解網(wǎng)頁(yè)圖文組合的三種布局方式
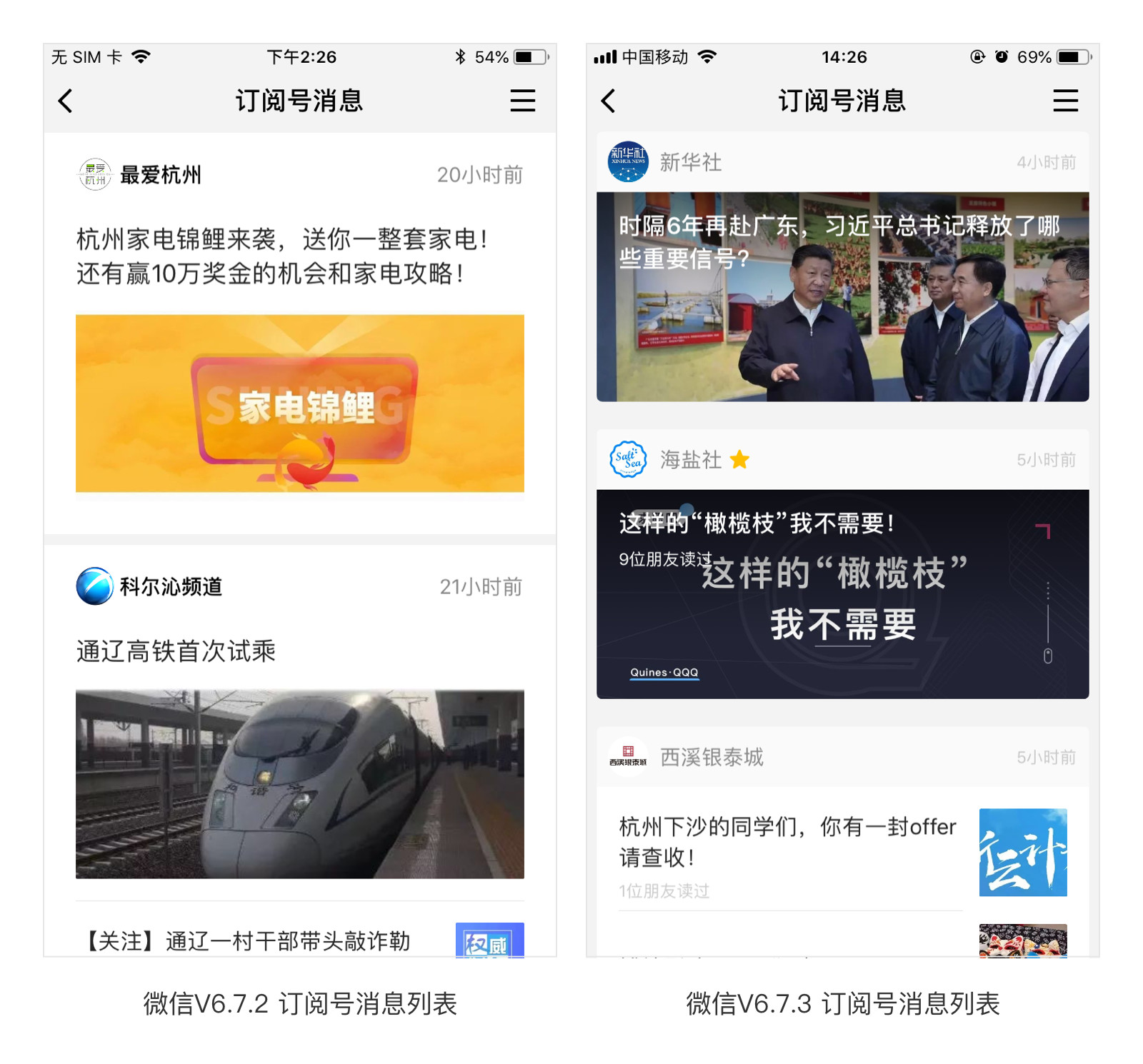
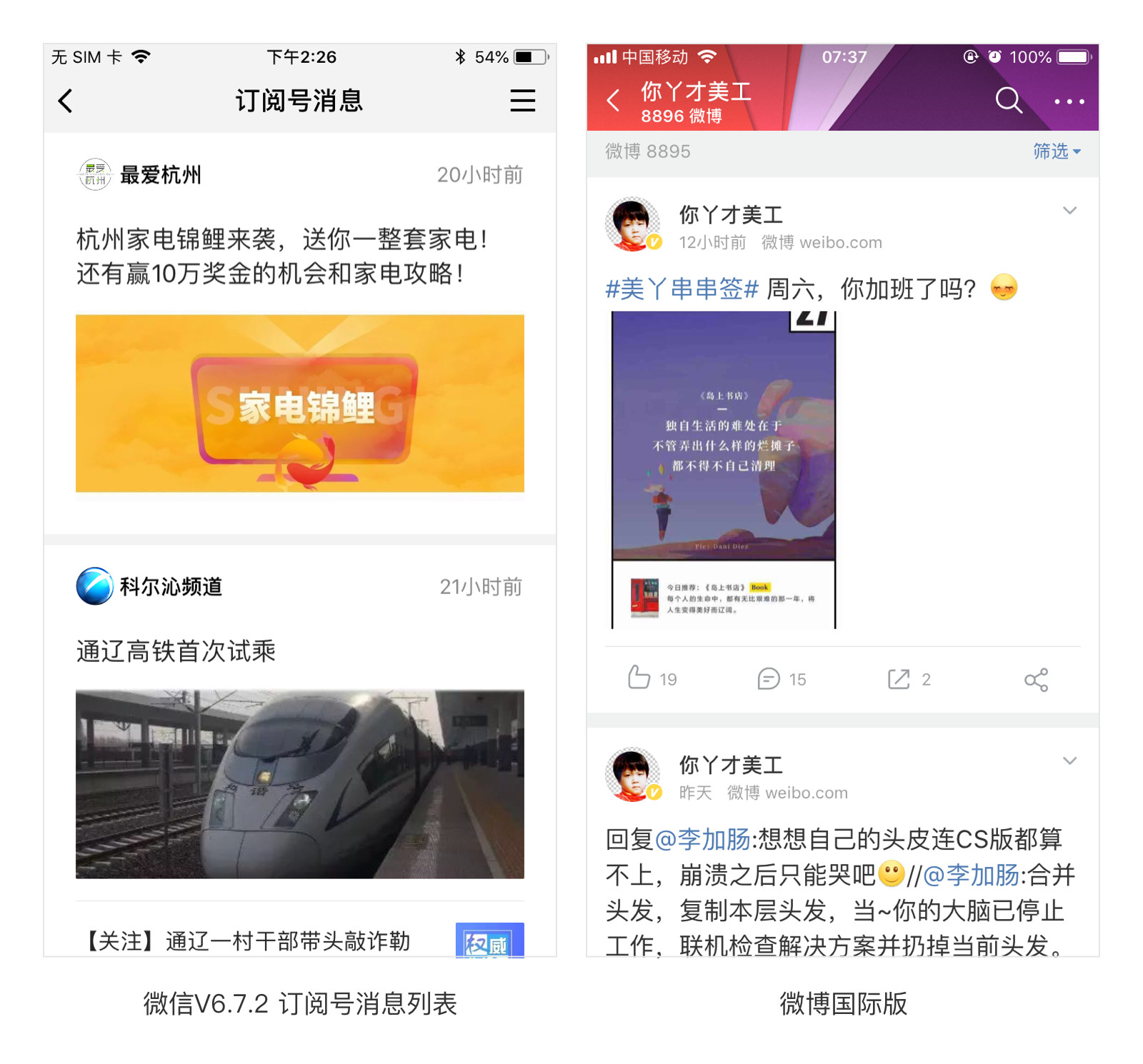
文章來源于 海鹽社,感謝作者 海舟 給我們帶來經(jīng)精彩的文章!今年6月份的那次微信大改版相信大家都還記得,訂閱號(hào)的消息可以直接通過消息列表來進(jìn)行瀏覽,而不再需要進(jìn)入訂閱號(hào)里面了,如下圖(左)。那次改版讓好多做公眾號(hào)的可是叫苦連天,一不小心自己的文章就被別的公號(hào)頂了,流量受到了很大的影響。可能是收到了公眾號(hào)用戶的反饋,微信又在9月的一次改版中“偷偷摸摸”的把訂閱號(hào)列表的樣式改了,如下圖(右)。雖然沒有改回以前的樣式(因?yàn)橹边_(dá)閱讀對(duì)于讀者來講太方便了),但可以看出通過對(duì)圖文組合的布局優(yōu)化,一屏可以多顯示一條消息了,公號(hào)內(nèi)容也就多了一次被閱讀的機(jī)會(huì)。那今天我們暫且不討論微信的第一次改版是否合理,我們就第二次改版的圖文布局優(yōu)化來講一講,不同的圖文布局方式各有什么優(yōu)劣,該如何選擇。

圖文組合的布局大致可歸納為三類,即上下排列、左右排列、以及圖文混排。由于各個(gè)產(chǎn)品中業(yè)務(wù)的訴求不同,所以用戶所關(guān)注的內(nèi)容也不同,這就決定了信息的優(yōu)先級(jí)排布也不盡相同。所以沒有通用的布局,只有適合的布局。下面我們就三種布局方式與大家簡(jiǎn)單分析一下。
目錄
一. 上下排列
二. 左右排列
三. 圖文混排
上下排列
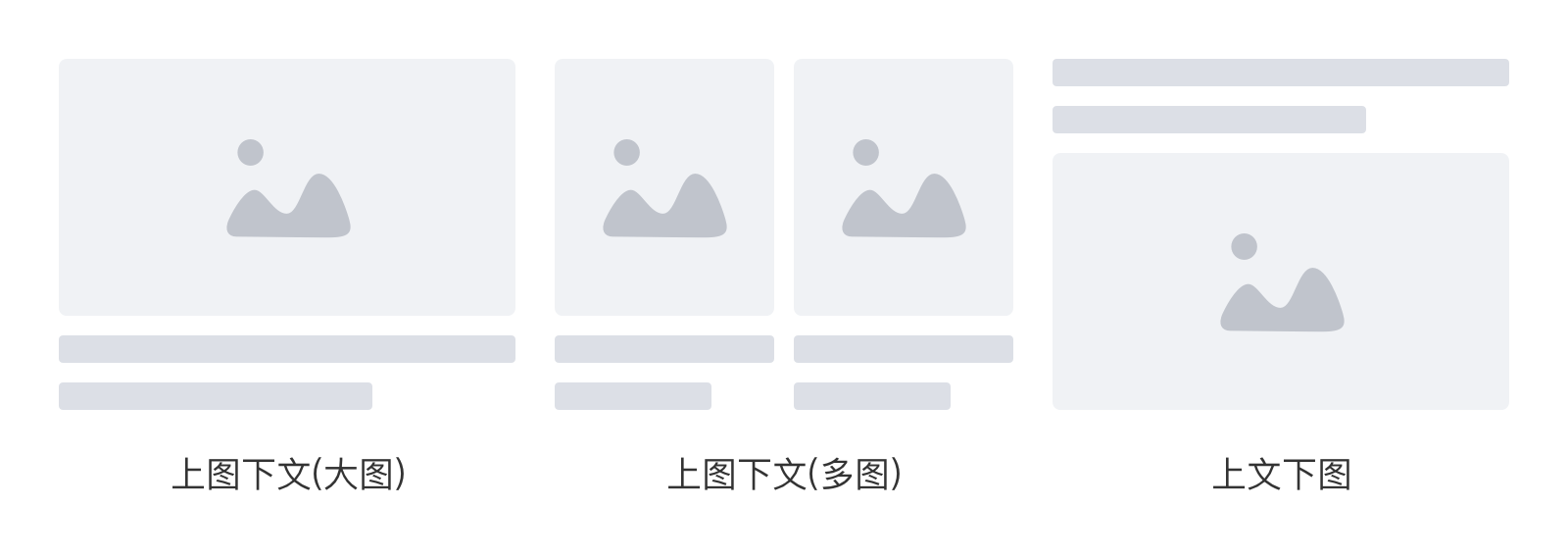
上下排列就是指圖片和文字在垂直方向上排列,其中比較常見的有上圖下文(大圖)、上圖下文(多圖)以及上文下圖。

1、上圖下文(大圖)
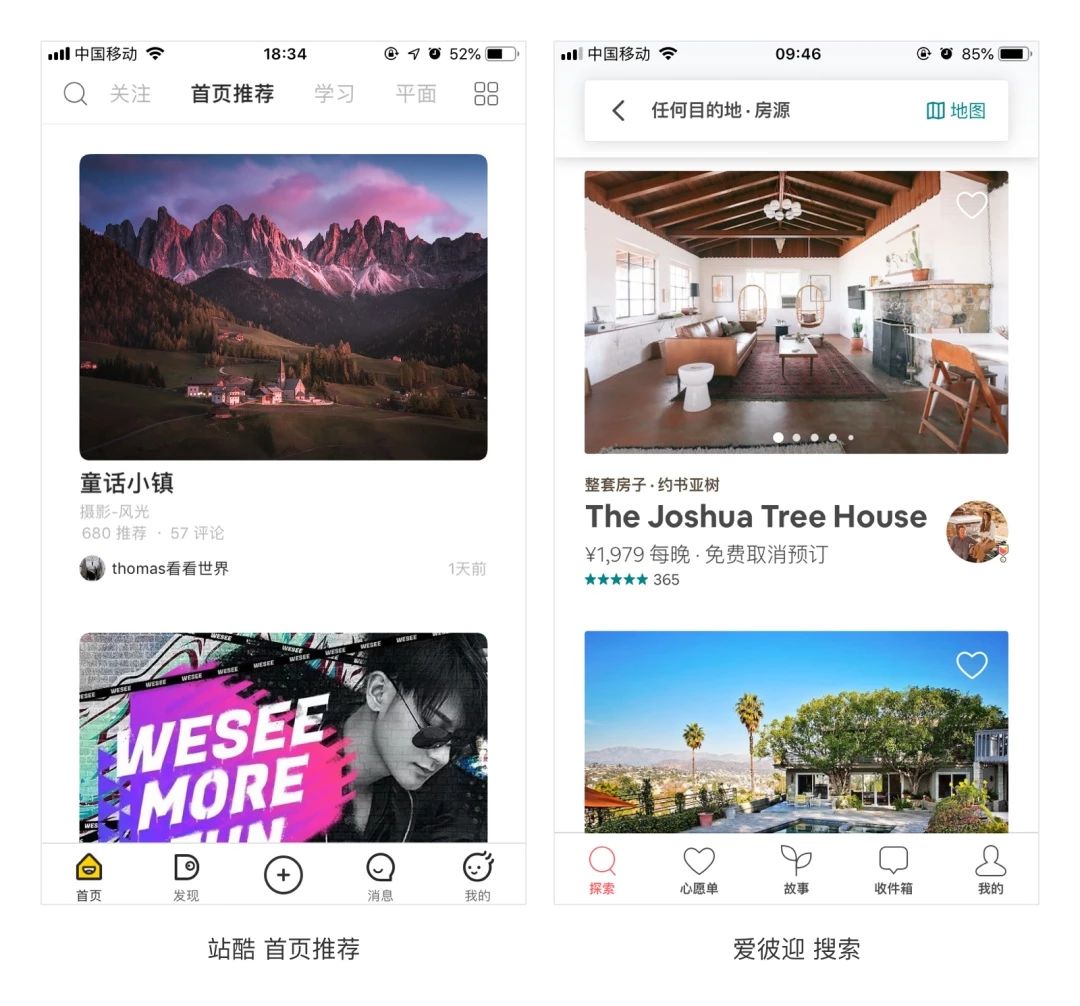
大圖模式下的上圖下文更強(qiáng)調(diào)了圖片的重要性。首先大面積圖片本身的視覺沖擊力就大于文字信息,再者根據(jù)從上至下的瀏覽習(xí)慣圖片也是先于文字展現(xiàn)在用戶眼前。正因?yàn)槿绱耍@對(duì)于圖片質(zhì)量的要求也就更高了,如果無法保證圖片的質(zhì)量,會(huì)大大影響整個(gè)頁(yè)面的美觀,從而影響到用戶對(duì)產(chǎn)品的定位。如下圖,站酷的首頁(yè)推薦,作為一個(gè)設(shè)計(jì)平臺(tái)的作品展示頁(yè)面,圖片的重要程度自然不言而喻。而這些作品的封面都有站酷小編參與把控,所以也不需要擔(dān)心圖片質(zhì)量無法保證。

而愛彼迎的房源我們可以把它當(dāng)作是“住宿”商品,圖片對(duì)于用戶來說可是商品最直觀的印象。
另外,因?yàn)檫@種布局方式下文字信息是與圖片同寬的,有足夠的展示區(qū)域,所以也不用擔(dān)心文字信息的完整度受到影響。倒是版面效率是值得注意的地方,大圖展示勢(shì)必帶來信息條數(shù)的減少,因此,圖片的高度不宜太高,寬高比控制在4:3至2:1之間較為合理。上面兩個(gè)例子中,站酷的圖片比例是4:3,愛彼迎的圖片比例是3:2,在750*1334的屏幕下可以看到第二條信息的大部分圖片。如果對(duì)一屏信息展示率有嚴(yán)格要求的產(chǎn)品,不建議采用這種布局方式,可以考慮我們接下來講的多圖模式。
2、上圖下文(多圖)
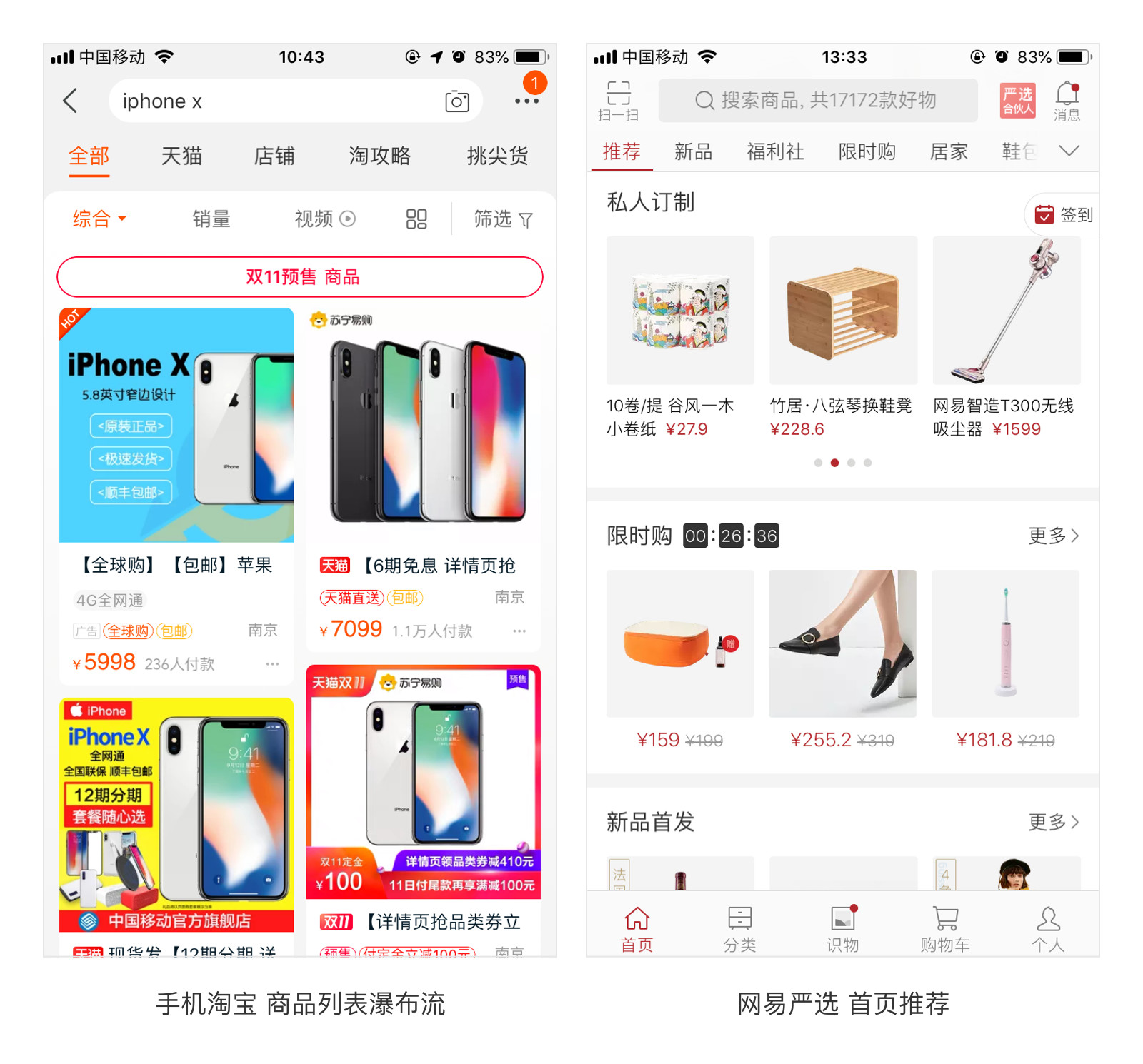
多圖模式是指一行展示2-3張圖片,常見于視頻、電商類的產(chǎn)品。在分析過大圖模式之后,多圖模式與之的區(qū)別也就顯而易見了。隨著圖片的變小嚴(yán)重影響了文字信息的完整度,我們之前說過,文字信息一般與圖片寬度(也就是內(nèi)容模塊寬度)相等,在單行字?jǐn)?shù)較少的情況下,過多的行數(shù)是不利于閱讀的,因此所能展示的文字信息也就變少了。為了能夠傳達(dá)足夠的信息,就需要一目了然的圖片,或者在圖片中加上文字信息,無論哪種都對(duì)圖片質(zhì)量有很高的要求(注意:這兒的圖片質(zhì)量要求,不僅僅是指精美程度,還包括定制化的程度)。最后,也是最重要的一點(diǎn)區(qū)別就是多圖模式下,版面效率至少提高了一倍。如下圖:

可以看到在手淘的瀑布流布局下,文字信息缺失的較多,不得不通過在圖片中放置更多的文字信息來彌補(bǔ);而網(wǎng)易嚴(yán)選則是用一目了然的商品圖來傳達(dá)信息。這種布局方式下,可以展示更多的信息條數(shù),版面效率相比于大圖模式提高了不少。電商類產(chǎn)品需要通過更多的對(duì)比來讓用戶挑選自己需要的商品,所以這種布局方式非常適用。
3、上文下圖
上文下圖相比于之前的兩種布局方式,則是提高了文字信息的重要程度。當(dāng)然,由于圖片的視覺沖擊力依然存在,所以只能說是圖文同樣重要。上文下圖常見于資訊、個(gè)人動(dòng)態(tài)的頁(yè)面中,圖片多是采用文中配圖或是用戶上傳,所以圖片的質(zhì)量也就無法保證。而文字信息完整度則由于這種布局方式下文字的重要度決定了它的完整度幾乎不可能缺失。在版面效率上,資訊類頁(yè)面依然由圖片的寬高比所決定,個(gè)人動(dòng)態(tài)類頁(yè)面則由文字內(nèi)容的長(zhǎng)短和圖片的高度共同決定。如下圖:

無論是微信的訂閱號(hào)消息還是微博,圖文同時(shí)存在的時(shí)候,文字的重要程度都不會(huì)低于圖片。
左右排列
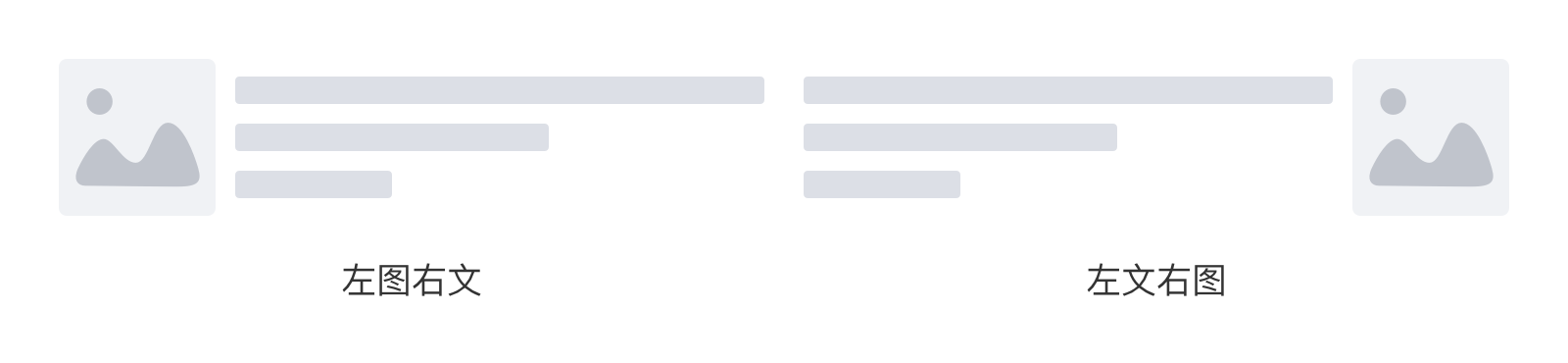
左右排列是指圖片和文字在水平方向上排列,其中有左圖右文和左文右圖兩種布局方式。

1、左圖右文
左圖右文同樣因?yàn)閳D片的視覺沖擊力和從左至右的瀏覽習(xí)慣,強(qiáng)調(diào)了圖片的重要性。但相比于大圖模式的上圖下文,由于圖片的變小,版面效率有所提高。而相比于多圖模式的上圖下文,同樣因?yàn)閳D片的變小變窄使得文字信息有了更多的展示空間,能夠更有效的傳達(dá)信息,也因此對(duì)圖片的質(zhì)量要求沒有那么高了。如下圖:

同樣是手機(jī)淘寶的商品列表,左圖右文可以展示更多的商品描述信息。此外,我們還可以發(fā)現(xiàn),在圖片大小差不多的情況下,左右排列沒有多圖模式的上下排列展示的信息條目數(shù)多。也就是說,如果不縮小圖片,左右排列的版面效率并不算很高。
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 10種網(wǎng)頁(yè)設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
10種網(wǎng)頁(yè)設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
-
 淺談WEB端布局框架的思考與設(shè)計(jì)
相關(guān)文章4912018-01-10
淺談WEB端布局框架的思考與設(shè)計(jì)
相關(guān)文章4912018-01-10
-
 2017年下半年最流行的3個(gè)設(shè)計(jì)風(fēng)格
相關(guān)文章3722017-09-14
2017年下半年最流行的3個(gè)設(shè)計(jì)風(fēng)格
相關(guān)文章3722017-09-14
-
 5種方式提高網(wǎng)頁(yè)設(shè)計(jì)中的對(duì)比度
相關(guān)文章3182017-03-09
5種方式提高網(wǎng)頁(yè)設(shè)計(jì)中的對(duì)比度
相關(guān)文章3182017-03-09
-
 詳細(xì)解析交互設(shè)計(jì)三要素之細(xì)節(jié)設(shè)計(jì)
相關(guān)文章2282016-09-09
詳細(xì)解析交互設(shè)計(jì)三要素之細(xì)節(jié)設(shè)計(jì)
相關(guān)文章2282016-09-09
-
 如何從五種經(jīng)典網(wǎng)頁(yè)布局開始設(shè)計(jì)網(wǎng)頁(yè)
相關(guān)文章4462016-09-09
如何從五種經(jīng)典網(wǎng)頁(yè)布局開始設(shè)計(jì)網(wǎng)頁(yè)
相關(guān)文章4462016-09-09
-
 詳細(xì)解析方塊堆疊式排版布局的網(wǎng)頁(yè)分享
相關(guān)文章2722016-05-07
詳細(xì)解析方塊堆疊式排版布局的網(wǎng)頁(yè)分享
相關(guān)文章2722016-05-07
-
 幫你搞定復(fù)雜網(wǎng)頁(yè)布局的Flexbox相關(guān)工具
相關(guān)文章2402016-04-21
幫你搞定復(fù)雜網(wǎng)頁(yè)布局的Flexbox相關(guān)工具
相關(guān)文章2402016-04-21
