詳解如何寫后臺系統UI設計規范
文章來源于 站酷,感謝作者 FM_Design 給我們帶來經精彩的文章!經過幾個后臺系統從無到有的設計,從前期的競品分析、設計規范與設計稿到開發最后產品落地。在整個過程中都會遇到很多需要反復思考,考慮實際情況調整設計方案、優化設計交互的過程。在這個過程中參與討論的有產品、設計及開發,三方并行參與最后落地一個可實施優于用戶體驗及視覺的方案。通過每一些細微的點的重復思考、探索慢慢的形成了一些可適用的大多數場景的可尋規律。文章中放入了一些自己項目中的內容作為示例。
設計規范存在的目的
1、多個設計師同步設計
大多數是因為同一個項目存在多個設計師橫向合作設計,以避免同一項目出現設計控件混亂問題。
方便把控視覺統一性,提高效率,減少返工率。

2、提高開發效率、減少返工率
以及縱向到前端開發他們有了規范的約束后,在開發項目中會大大提高設計稿的還原度,以及規范建立他們自己的控件庫,提高復用率,減少返工的成本,如果做了規范,程序員從視覺規范中了解到哪些控件是可以一次性寫好并能重復調用。在規范的輔助下,開發在搭建全局共用控件時規則更加清晰明了,如按鈕、行間距、字體大小、色值等等。

(網上截圖)
3、輔助設計及開發理解業務
如果產品經理在畫原型圖的時候能夠大概遵循設計規范的交互以及排版格式會減少開發再看原型圖和設計稿之間產生歧義,產品原型圖不需要精確,只需按照項目既定的規范排版即可,這樣既不會給產品造成過多的工作量,也方便了開發查看文檔(這個也看每個公司的合作方式,如果產品經理能夠在一定程度遵循設計規范對下游的工作都是有非常大的好處的)。

(公司的原型圖示例,為他們打電話)
4、方便產品迭代
產品在設計過程中,經常會得到經過市場檢驗或者由用戶反映體驗相關的一些問題,這時需要調整某些規范的控件交互或者顯示方式,有了設計規范開發可以快速定位控件位置,并根據新調整的樣式項目整體調整,大大提高了工作率。這樣統一修改的方式不錯出現,A頁面與B頁面統一控件用了兩種不同的顯示方式。

如何開始著手整理規范
對于我們設計師來說第一次在評審會上面對一個全新產品的時候是非常迷茫,聽著各種功能邏輯,各種解決方案。懵逼狀態(噓………)在項目還沒開始之前,大多數公司的設計是無法有機會和時間參與到前期的調研和競品分析工作中去的。這個時候我們就應該帶著自己更多的疑問去問我們的上游產品經理,我們的用戶群體是誰、年齡段的范圍、是什么樣的產品、解決用戶的什么問題等等。

對于落地實現我們需要清楚開發適配的分辨率是多少(后臺系統一般基于1920*1080尺寸做,然后適配1366*768的屏),對于某些行業還會考慮到用戶使用的顯示器(你永遠不知道你的甲方爸爸是在什么的環境和情況下使用),將我們能想到的各種因素都考慮進去,讓返工率降到最低。
在我們了解清楚項目的背景之后,就可以開始定位產品的設計風格,根據產品原型出幾張產品風格前期定位的示例設計稿,主要包括項目的主體界面風格包含顏色、按鈕、表格、表單、彈框等相關樣式的提現。出這些前期的示例頁面是為了方便組內討論以及跟領導展示到最后的敲定。
顏色
主色調的選擇,一般根據用戶群體、用戶使用場景以及產品的定位來進行思考和選取。當然對于后臺系統來說系統可做皮膚功能的擴展,給定用戶一個基礎的色調,然后做幾套配色好的皮膚,讓用戶可以自由選擇。對于公司來說一個項目可能會兼顧多個客戶,客戶都想要根據自己品牌色來做自己的系統,擁有多套可選擇的方案也給后續維護和銷售提供了便利。

標準字
后臺系統在字體選擇上都比較單一,中文:微軟雅黑、英文:Arial即可。只是注意在給前端開發培訓規范的時候重點提醒他們需要做字體樣式的重置,不然當你后期走查界面的時候一個頁面同時有宋體、有微軟雅黑強迫癥嚴重受不了啊,會非常影響看界面的心情。體會過走查這一步的設計師都懂。

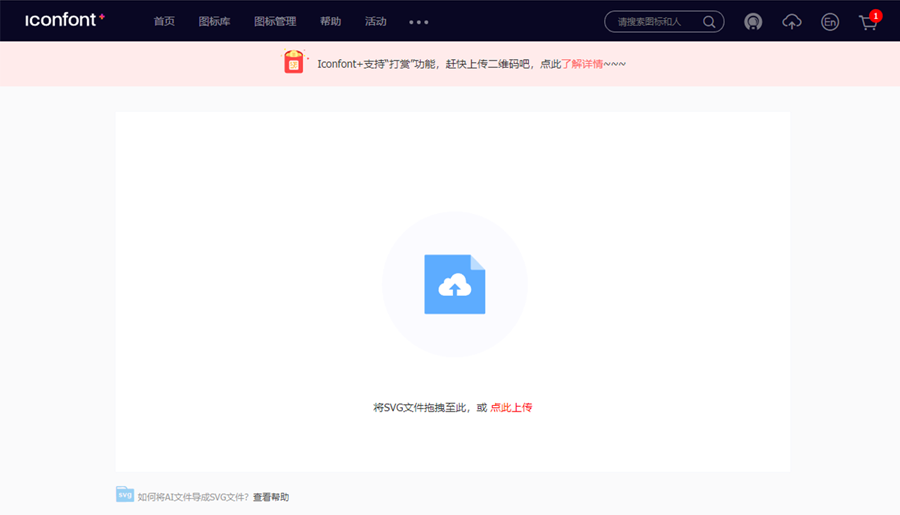
圖標
圖標現在幾乎不用切圖的方式去做了,都在是制作完成后上傳到阿里巴巴的字體圖標庫中。前端調用方便調整大小和顏色也方便,關鍵是怎么處理都不會失真。

頁面布局框架
我們在設計過程中,還需要考慮我們基于什么樣的尺寸進行基礎設計。劃分哪些區域需要固定尺寸、哪些需要做適配、菜單是否支持收縮功能等等。據統計,使用中系統的用戶的主流分辨率主要為 1920、1440 和 1366,個別系統還存在 1280 的顯示設備。具體適配最低和最高分辨率也可根據你的用戶使用情況來決定,我們一般基于1920設計,下限考慮1366的分辨率即可。頁面包括頂欄、頁簽、各應用左側菜單、主體內容等區域。各系統有部分差異根據自身情況來定。

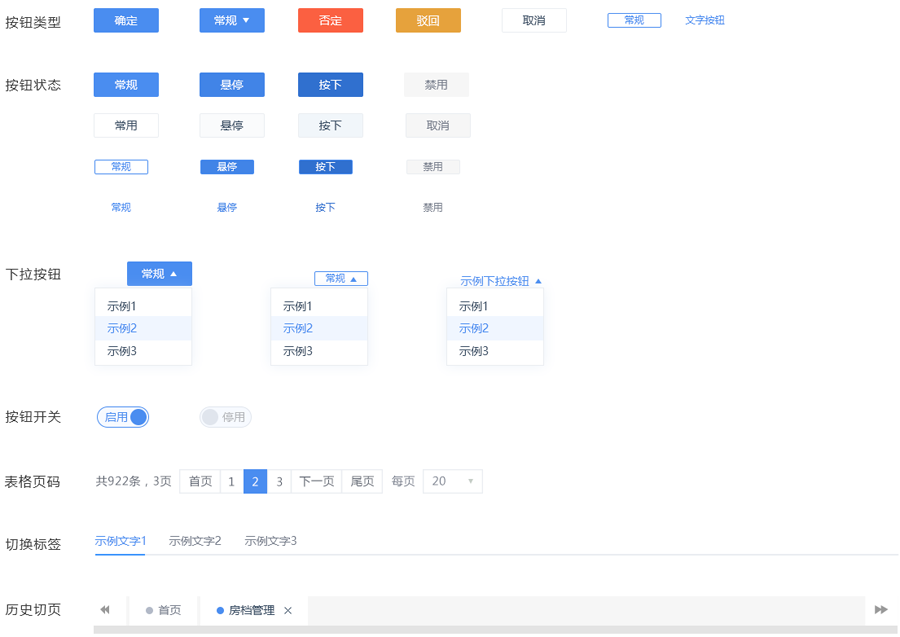
按鈕
最按鈕是交互設計中必備的元素,它在用戶和系統的交互中承擔著非常重要的作用。后臺中常見的按鈕類型分為線性按鈕、面狀按鈕、文字按鈕、圖標按鈕、文字+圖標按鈕。規范中要寫出按鈕的樣式包括寬高、圓角以及文字按鈕的字數一般限制6個以內(這個是給產品同事看,有時候會拿到原型一個按鈕字數特別長。想想看一個正常的按鈕字數太多了用戶都需要花很長時間去讀取這個按鈕的功能然后再操作,非常影響用戶體驗)。
按鈕的寬度給一個常規的寬度和高度,然后操作正常寬度文字離邊框的間間距是多少都需要寫清楚。
以及按鈕的各種狀態:默認狀態、鼠標懸停、焦點獲取、按住/激活、禁用

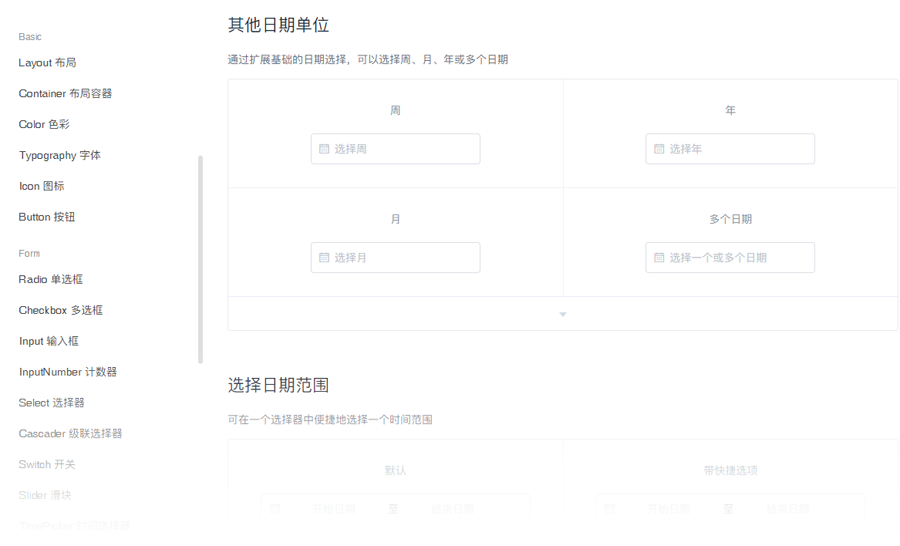
表單
常見表單是由多個列表項構成的。而每一個列表項都是由最基本的標簽(標題)和輸入框組成,常規的表單包括單選、多選、下拉選、輸入框、時間選擇、開關選擇、圖片附件上傳等眾多控件。
標簽與控件之前的對齊方式有左標簽、頂部標簽、行內標簽

 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
