淺談日本設計師對招聘網站的優化技巧
文章來源于 優設,感謝作者 佚名 給我們帶來經精彩的文章!昨天推薦了一款熱點圖神器,今天繼續拿一個日本招聘網站開刀,從實戰角度給同學們演示如何全方位優化整個網站,改善思路同樣非常值得借鑒,滿滿當當的干貨趕緊來收。
本案例所需數據都通過國外免費試用工具Ptengine采集。
工具地址:www.ptengine.com
分析網站:www.hoiku-shigoto.com/
(數據采集時間段:2014年6月16日~6月22日)

一、首頁的主頁按鈕
該網站設置了主頁按鈕。即使處在主頁頁面,主頁按鈕上也有很多點擊。

[改善對策]
有可能是用戶不理解當前所處的是什么頁面。讓用戶清晰容易知道當前所在什么頁面的體現(表達)是有非常有必要的。當前用戶可能還沒有把當前頁面理解為主頁。主頁是含有信息很多,如同起到敞開大門一樣引導用戶瀏覽整個網站。
需要提供更多特殊信息、使之在視覺上體現得更像主頁,并從各個方面著手來突出主頁,這樣才會得到改善。
二、第一個條幅廣告的點擊
第一個條幅的banner被點擊。

點擊熱點集中在banner的左側。但是左側沒有鏈接,只有文字展示。相反,右側有注冊按鈕但卻幾乎沒有點擊熱點。由于注冊按鈕是轉化的入口,所以作為網站來說,是必須進行改善的部分。預測的原因詳見下面所述。
- 嘗試著點擊左側,由于沒有跳轉鏈接,就認為右側也沒有,所以就沒有點擊注冊按鈕。
- 作為招聘網站,一般的流程是先進行職位檢索、招聘信息確認、為應聘職位才會進行注冊的。初次訪問網站不確認招聘信息就注冊,這種情況本來也是很少見的。
- 鼠標懸浮在banner右側的注冊按鈕上時,才會發現該處有跳轉鏈接。若不是鼠標放到按鈕的位置上,在界面上就根本看不出來該處設置了跳轉鏈接。另外,作為按鈕的外形設計,又大又圓按鈕比較少見、不認為有跳轉鏈接的人會很多。
[改善對策]
對banner左側的文字感興趣的用戶在頁面左側進行了點擊。這些用戶沒有立即進行職位檢索,他們對這個網站能做什么、是什么概念等等還抱有疑問。也就是說「適合自己的工作」是指的什么還不清晰。按照文字的介紹內容,把用戶引導到相關的內容頁是上佳修改選擇。另外,關于注冊按鈕做的更像按鈕的感覺,在視覺上讓用戶一眼就看出來點擊此處會跳轉到注冊頁面。
三、未被閱覽的部分
提取一周的點擊數據也發現是幾乎沒有點擊,右側欄幾乎未被閱覽。

[改善對策]
- 沒有點擊的原因可能是
- 導航欄本來就沒有被人關注過。
- 對內容不感興趣
- 有潛在的感興趣的內容,但是創意或標題有問題,沒有達到良好的引導作用。
如果是沒有足夠引起用戶關注的話,將主要欄目或右側欄本身移動到左側欄去,讓更多的人看到。之后如果還是沒有什么變化的話,那就是對內容不感興趣 或者 創意/標題有問題。這時可以使用A/B測試進行對比觀察。即便這樣還是沒有什么反應的話,那就是內容的質量問題,需要更換內容了。
四、向“常見提問”的跳轉鏈接

頁面底部的“常見提問“處產生了很多熱點。通過分析滾動到底部的用戶大部分都點擊了該項。
雖然被點擊了很多次,但是通往“常見問題”頁面的入口卻只有1處。滾動到達率為17%,這說明除此之外的用戶都離開此頁面了,或者說沒有滾動瀏覽到這里跳轉到其他的頁面去了。
[改善對策]
可以在第一條幅的導航欄中展示“常見問題”,但考慮到用戶的接受程度,也可以在頁面某處顯眼位置做個“常見提問”的內容入口。
另外,”常見提問“被用戶集中點擊說明有些用戶確實是抱有疑問、有些不安的。假如疑惑沒有得到解決導致用戶離開的話,是非常不好的。需要讓那讓用戶閱覽那些常見提問,來幫助他們解決心中的疑惑,從而不要讓他們離開網站繼續訪問。
例:

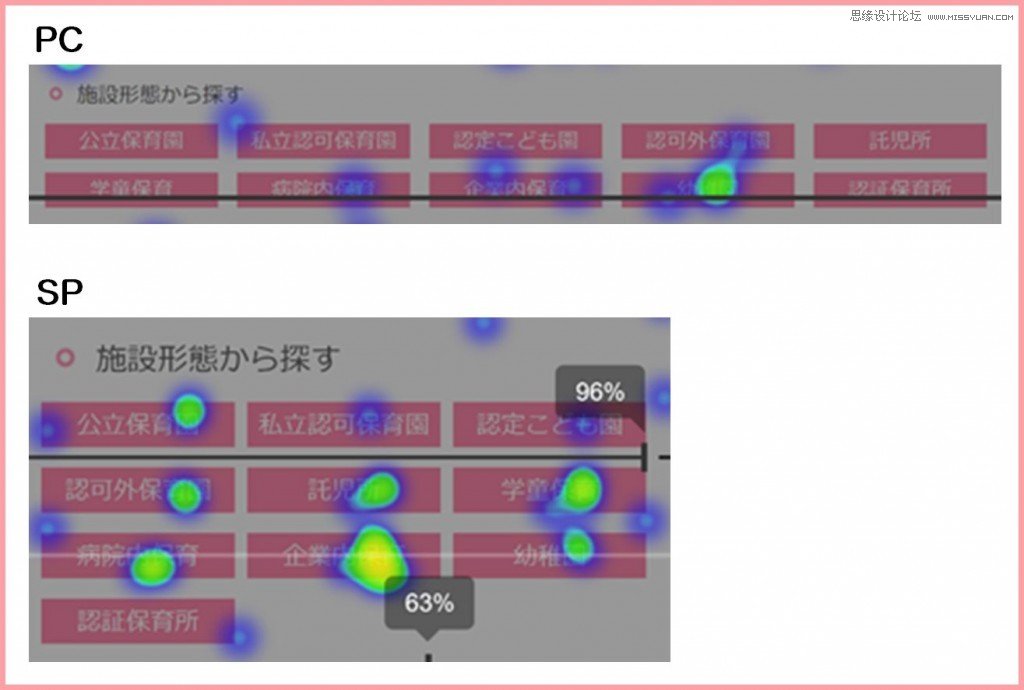
五、PC和移動終端的熱圖分析
針對這個網站是響應式網頁設計。使用Pt engine的話,即使是響應式網頁設計,也可以針對不同終端設備進行熱圖分析。查看在PC和手機上的熱圖是否有差異。

首先有差異的就是第一條幅中的banner上的點擊。有些頁面區域在PC上被點擊但在移動終端上未被點擊。由于SP受屏幕大小限制,不能較大的展示出來,所以用戶就不是很想去點擊。另外,再看看注意力視圖,PC上基本沒被怎么閱覽(不夠紅),而SP上閱覽視線就比較集中、變紅了。

下面是關于職位內容瀏覽。無論是PC還是移動終端,熱門職位都會有很多點擊,但是通過展示形態上的不同,被點擊的職位,在PC和SP上有很大的差異。PC上只有幼兒園教師被多次點擊,但是移動終端有7個不同的職位被點擊。
PC和SP上用戶的操作不一樣的原因,「PC網站的瀏覽用戶」和「SP網站瀏覽用戶」閱覽網站的方式或內容上是有差異的,通過上述比較能看出來。由于這個網站是響應式網頁設計,不能對PC網站和SP網站上的內容進行各自修改。不同終端用戶所需求的內容不一樣的情況下,那不采用響應式網頁設計,而是針對各個終端去設計網站的效果會更好。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 21個Sketch實用高頻小技巧
相關文章6572019-02-15
21個Sketch實用高頻小技巧
相關文章6572019-02-15
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 UI設計師必須要知道的平面設計基礎
相關文章4762018-11-29
UI設計師必須要知道的平面設計基礎
相關文章4762018-11-29
