網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴(4)
文章來(lái)源于 zhouwenqi.com,感謝作者 zhouwenqi 給我們帶來(lái)經(jīng)精彩的文章!設(shè)計(jì)教程/前端設(shè)計(jì)/前端設(shè)計(jì)2010-09-13
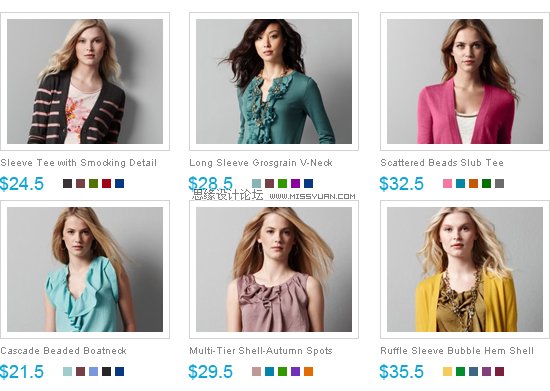
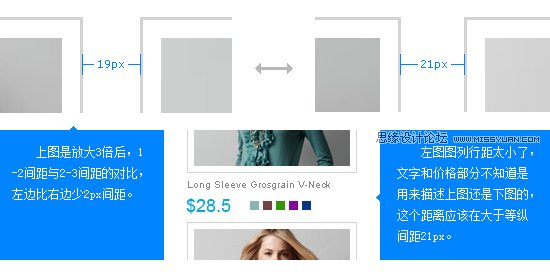
在來(lái)看圖列間距: 下面這個(gè)列圖看似沒(méi)問(wèn)題,其實(shí)有兩個(gè)細(xì)節(jié)問(wèn)題(其中一個(gè)應(yīng)該算是用戶體驗(yàn)的問(wèn)題)。首先第一列與第二列的間距要比第二列與第三列的距離要小2px,對(duì)于這個(gè)問(wèn)題,有人會(huì)說(shuō)這個(gè)間距用CSS定義就統(tǒng)一了,
在來(lái)看圖列間距:
下面這個(gè)列圖看似沒(méi)問(wèn)題,其實(shí)有兩個(gè)細(xì)節(jié)問(wèn)題(其中一個(gè)應(yīng)該算是用戶體驗(yàn)的問(wèn)題)。首先第一列與第二列的間距要比第二列與第三列的距離要小2px,對(duì)于這個(gè)問(wèn)題,有人會(huì)說(shuō)這個(gè)間距用CSS定義就統(tǒng)一了,不會(huì)存在差異!注意了,我們討論的是視覺(jué)設(shè)計(jì),不能把這個(gè)問(wèn)題丟給前端,否則你后面丟過(guò)去的更多(相信我),其次縱間距太小排的過(guò)于緊密。


調(diào)整過(guò)后如下圖:

 情非得已
情非得已
推薦文章
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
熱門文章
-
 實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計(jì)師如何設(shè)計(jì)最常見(jiàn)的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計(jì)師如何設(shè)計(jì)最常見(jiàn)的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁(yè)更出彩
相關(guān)文章10302018-12-07
設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁(yè)更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
-
 UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
-
 5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
