網頁細節教程:WEB設計精確點滴(2)
文章來源于 zhouwenqi.com,感謝作者 zhouwenqi 給我們帶來經精彩的文章!設計教程/前端設計/前端設計2010-09-13
2)關于邊框和背景 有些區塊需要用邊框裝飾點綴得醒目一點,有文字區塊圖片區塊等,文字區塊加邊框的建議使用同基色的背景色填充區塊,不然內容會很空洞,圖片加邊框的話,如果是CSS定義的邊框最好是加上間隔距離,因為圖
2)關于邊框和背景
有些區塊需要用邊框裝飾點綴得醒目一點,有文字區塊圖片區塊等,文字區塊加邊框的建議使用同基色的背景色填充區塊,不然內容會很空洞,圖片加邊框的話,如果是CSS定義的邊框最好是加上間隔距離,因為圖片不是固定的,所以可能會出現底色與邊框不協調,嚴重的會造成毛邊效果,下面用幾個例子來說一下:
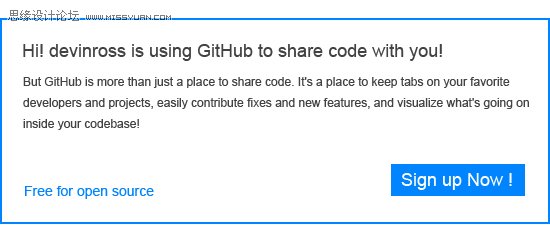
文字邊框背景:

因為區塊加了邊框后背景與邊框之外的背景顏色相同,所以感覺空洞,所以最好是區塊加上背景,而且背景色與邊框最好是同一個基色。


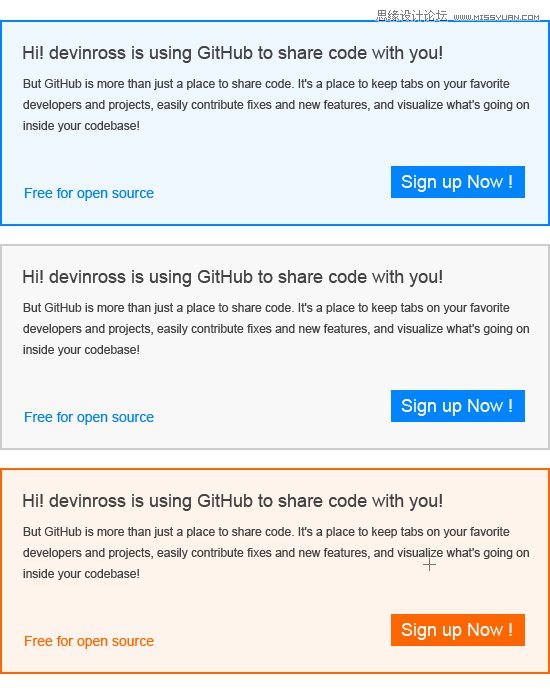
白色背景下,背景不要比邊框太深,再努力的調整區塊內容的顏色能與背景融合也于事無補,邊框成了毛邊。

在深色背景下,才使用加亮邊框。

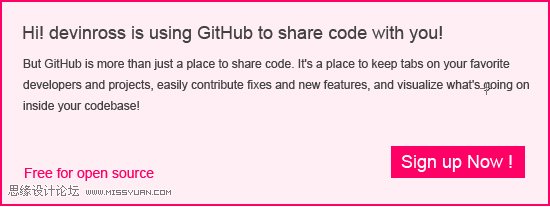
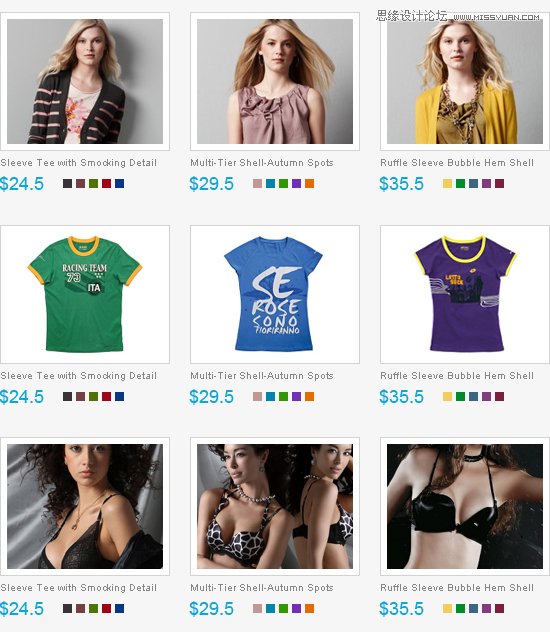
關于圖片邊框,圖片本身就有背景,而且色彩是多樣的,在給圖片加邊框時也最好是與圖片背景同一個基色的背景,而且最好是取與圖片最邊上的色彩的深基色,如果是邊上有多種顏色,取最多的那顏色,例:

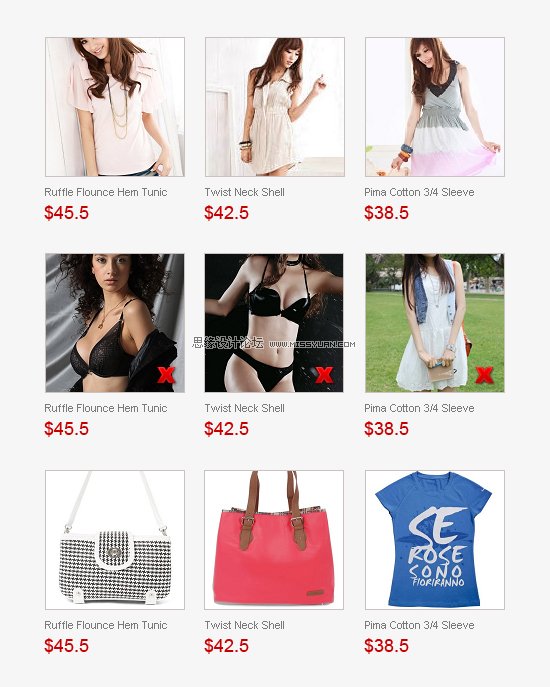
如果邊框是用CSS定義的,而且是圖列,比喻說是產品列表,而列表中的產品類別和背景色都不一致,就會出現邊框與背景同色或不協調的情況,例如:

上圖中間一排圖片邊框的色彩就不協調了,如果在圖片是不確定的情況下,加邊框時最好是給圖片與邊框之間加上邊框距。

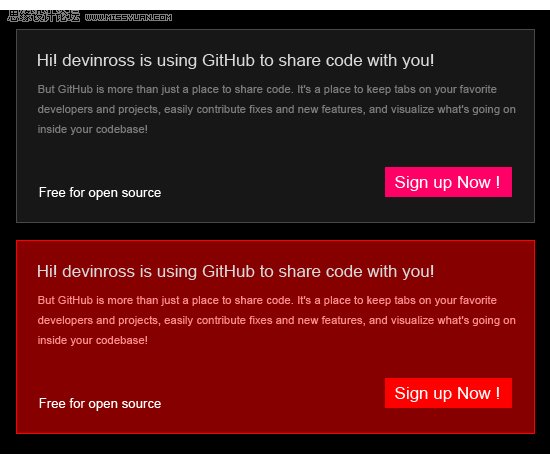
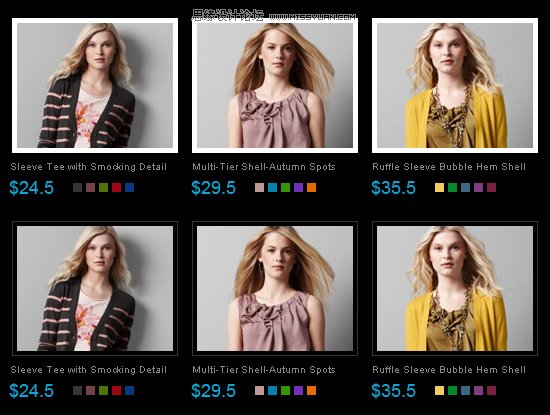
在看看在深色背景下的效果,深色背景下可以有兩種方案,一是去掉外框,以白色間距邊框,二是加亮外框,留出與背景相同顏色的間距。如下圖:

 情非得已
情非得已
推薦文章
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
熱門文章
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
