2021年UI設計師值得學習的極光風趨勢
文章來源于 優設,感謝作者 Michal Malewicz 給我們帶來經精彩的文章!如果你有關注設計趨勢,那么你一定會知道新擬物化和玻璃擬物化這兩種近年被提出的設計風格,而最初提出它們的,就是著名的設計師 Michal Malewicz,他如今儼然已經是設計圈內的趨勢觀察家。最近他又觀察到新趨勢了,一起來看看吧:

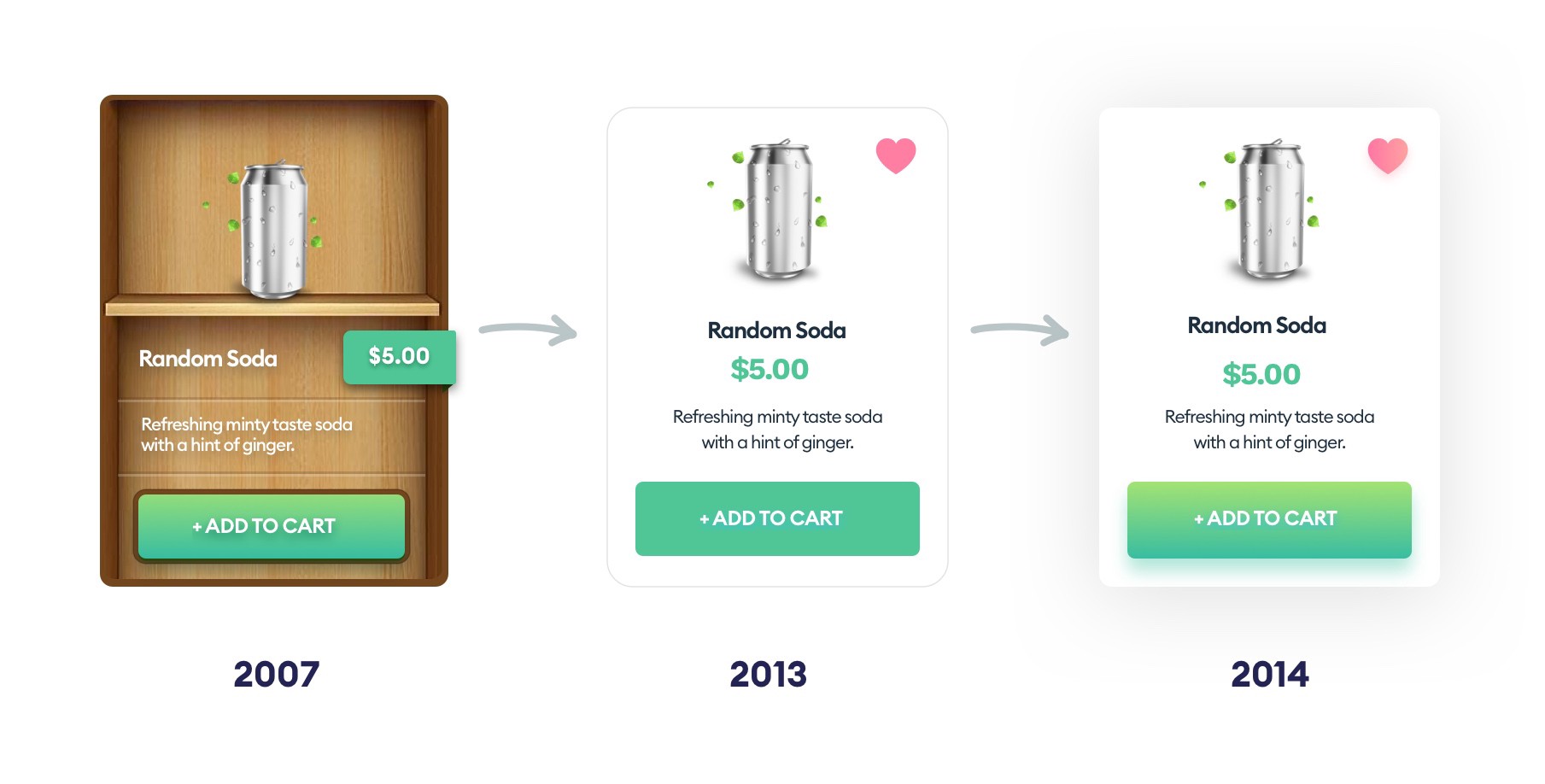
UI 是如今數字產品和用戶進行溝通的門戶,對于 UI 視覺風格的追求,則很大程度源自于激烈的競爭,以及用戶對于越發模式化界面的麻木。
高度材質化的擬物化設計風格在目前來看,不僅在視覺上顯得過重,而且相應的設計和開發成本過高。最近幾年,從原本的扁平化2.0當中,在前年演化出了新擬物化的風格,又在去年探索出了玻璃擬物化的新趨勢,這可以稱得上是從功能極簡主義逐步向現代設計過渡的幾個里程碑式的變化。
「新擬物化」過時了!此刻你最應該擁抱的是「玻璃擬物化」!
還記得今年年初大家追捧的 新擬物化(Neumorphism)風格嘛?這種風格最初在社交媒體上風靡,很大程度上,來源于資深設計師 Michal Malewicz 的文章《Neumorphism in user interfaces》,這篇文章透過 Medium 平臺,開始在各個設計師社區當中發酵,隨后被不少平臺預測為 2020 年會逐漸流行的一種視覺設計風格。
閱讀文章 >>
這種演變方式,既是補足純粹功能主義設計在視覺上的缺憾,又是克制地吸收擬物元素對于 UI 的正面影響,探索出相對新穎又具有持久價值的視覺風格。

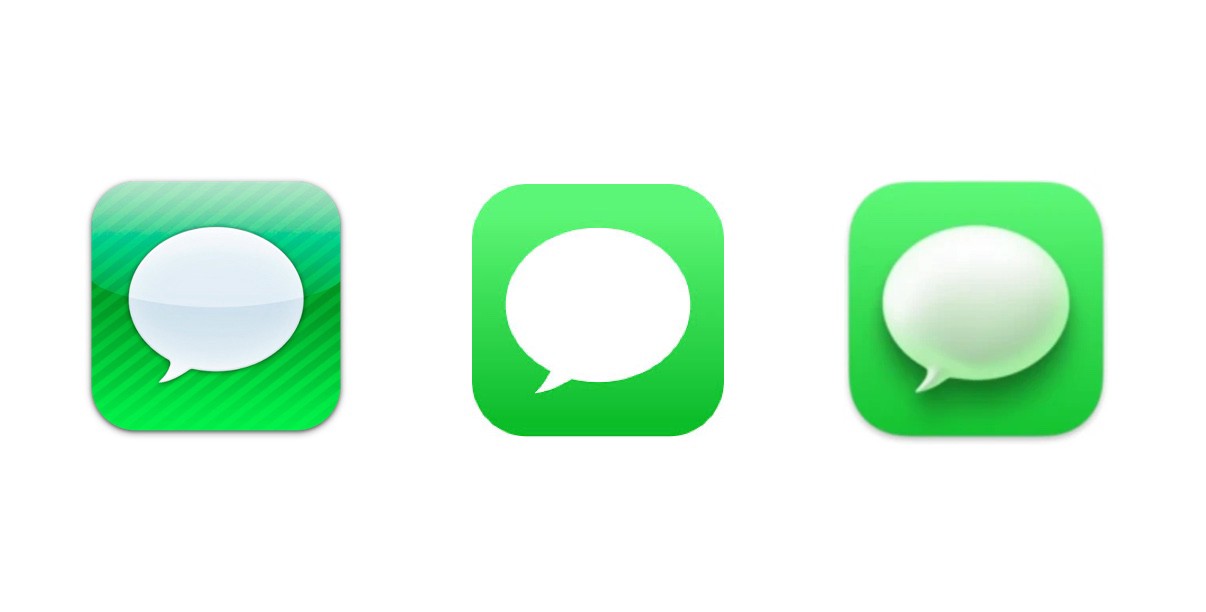
這一漫長的「文藝復興」經歷了大概7年時間,iOS 7 的扁平化設計就是全面扁平化的分水嶺,而 2020 新擬物化的成熟和玻璃擬物化出現,以及 iOS、macOS 多平臺的統一,則更像是真實質感對純功能性扁平化設計的一次勝利。

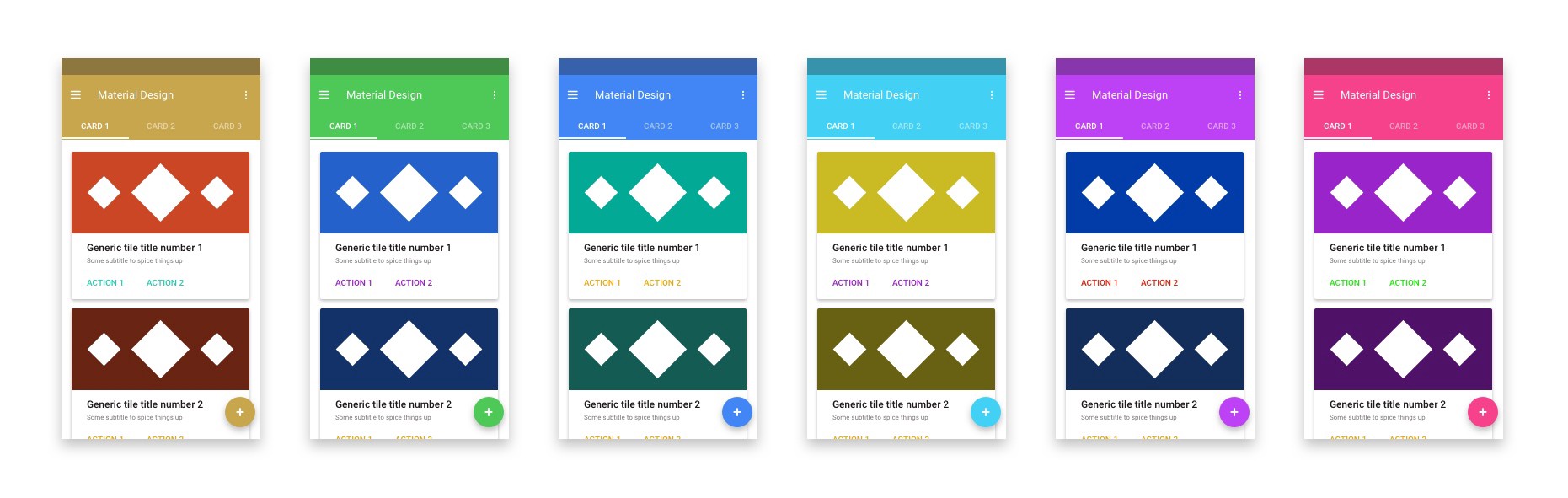
從根源上來說,無論是作為設計師還是用戶,我們都希望數字產品是被「制作」出來,而不是沒有靈魂和溫度的純粹的機械數字化和功能化的產物,從這個角度上來說,Material Design 作為數字系統的屬性,是遠遠強于它作為一種設計語言本身的質感。
極簡主義在很大程度上并沒有什么錯,只是相對而言,整體的設計多樣性,正在逐漸降低,用戶對于新鮮感有所期待的。

上面對于 Android 的范例看起來很無聊,對于一部分人而言并不重要,但是普通人的生活從來都不是待辦事項上簡單的任務列表清單,大家也希望視覺設計能夠給生活增添些許亮色。

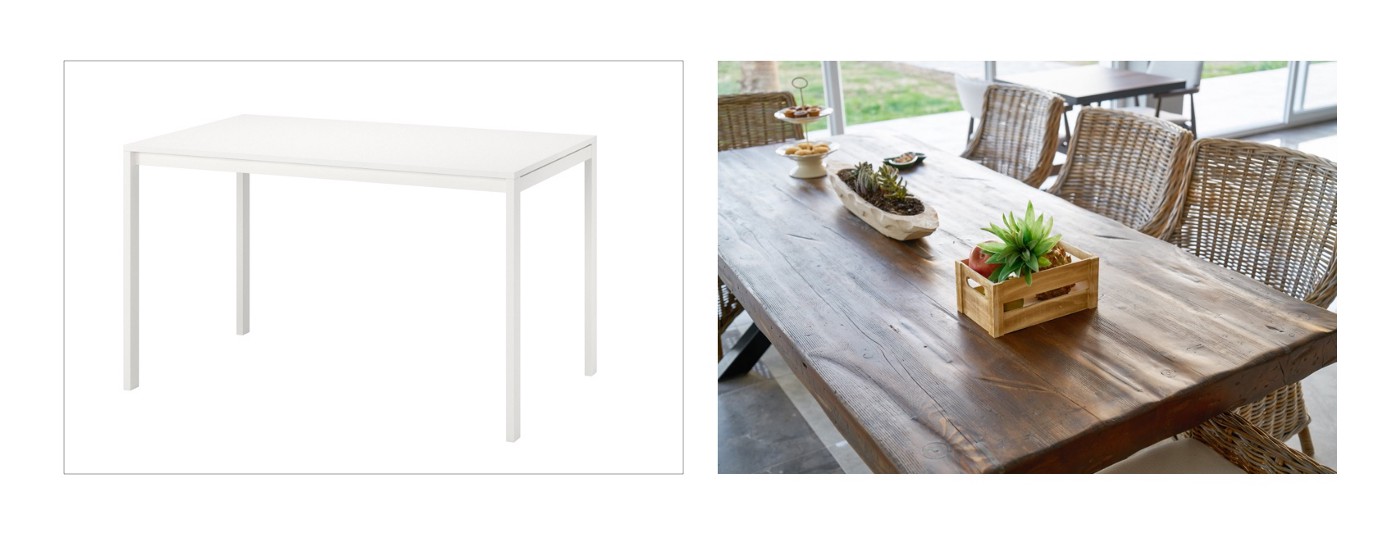
也正是這樣絲絲縷縷的期待和種種微妙的感知,在驅動著新風格新趨勢的誕生。相比于宜家極簡純白的家居,帶著原木紋理的款式會更加令人心生親近。皮質的錢包,背包的紋理,衣服的質感,帶有手作痕跡的細節是增加價值的關鍵,對于 UI 視覺設計,也同樣是如此。
2021年,極光風
對于 UI 設計,我們總不希望它在視覺上單調,但是要如何在保持功能的靈活性的同時,在視覺上還富有有機感和質感呢?
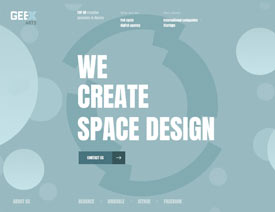
在最近流行的視覺風格當中,我注意到類似極光的視覺影像風格,正在逐步的興起,我稱之為 Aurora UI 。

當我們考慮 UI 界面的功能性的時候,需要確保UI 元素的可用性和可訪問性,視覺風格的賦予就只能盡可能借助背景和輔助性元素來賦予了。

而UI的功能性的確定,很大程度上是源自于層次結構的確定,這也意味著界面本身的按鈕、字段、表單、標簽不能改變太多。而這也正是 Aurora UI 風格的基本原理所在。
不在核心的功能性 UI 元素上進行太多的風格化裝飾,相反在背景和裝飾性元素上來做文章,而這也是它和新擬物化之間的關鍵差異。
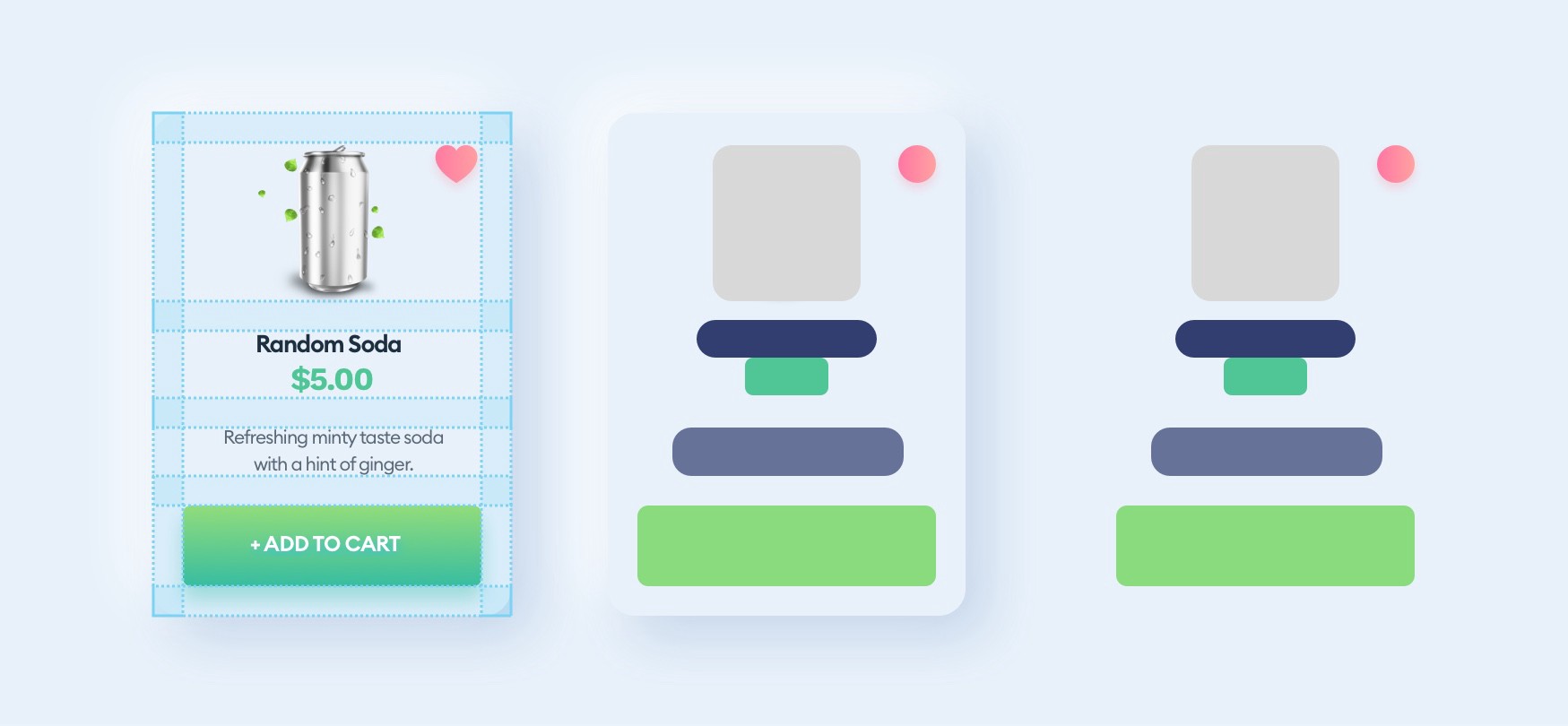
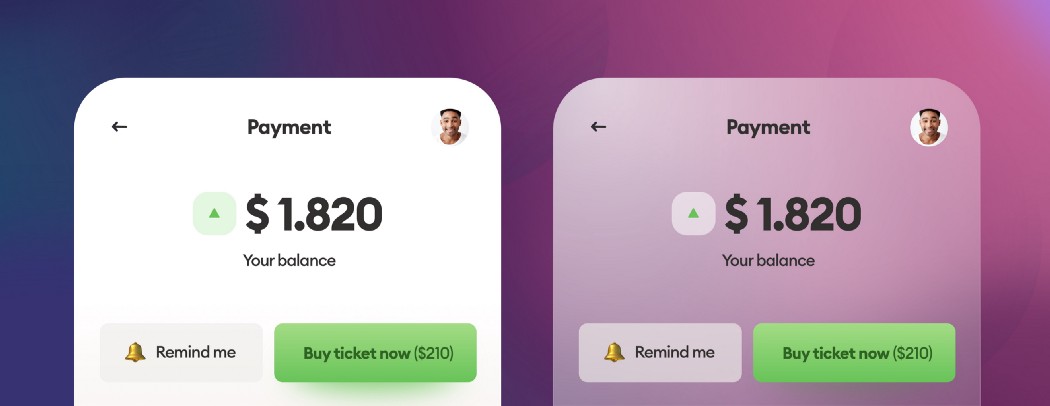
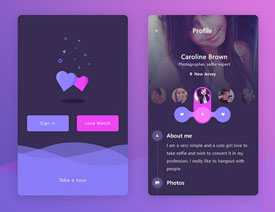
將富有創意的「極光風」背景和UI組件混合在一起使用,是確保功能可用性和整體可訪問性的最佳折衷呈現方式。

采用玻璃擬物化組件和 BigSur 背景的 UI 組合,以及采用 Aurora 式模糊背景的版本
基于「玻璃擬物化」的延伸
在之前介紹「玻璃擬物化」風格的時候,就提到過這種在 macOS、Windows 上都逐漸被廣泛運用的視覺風格:

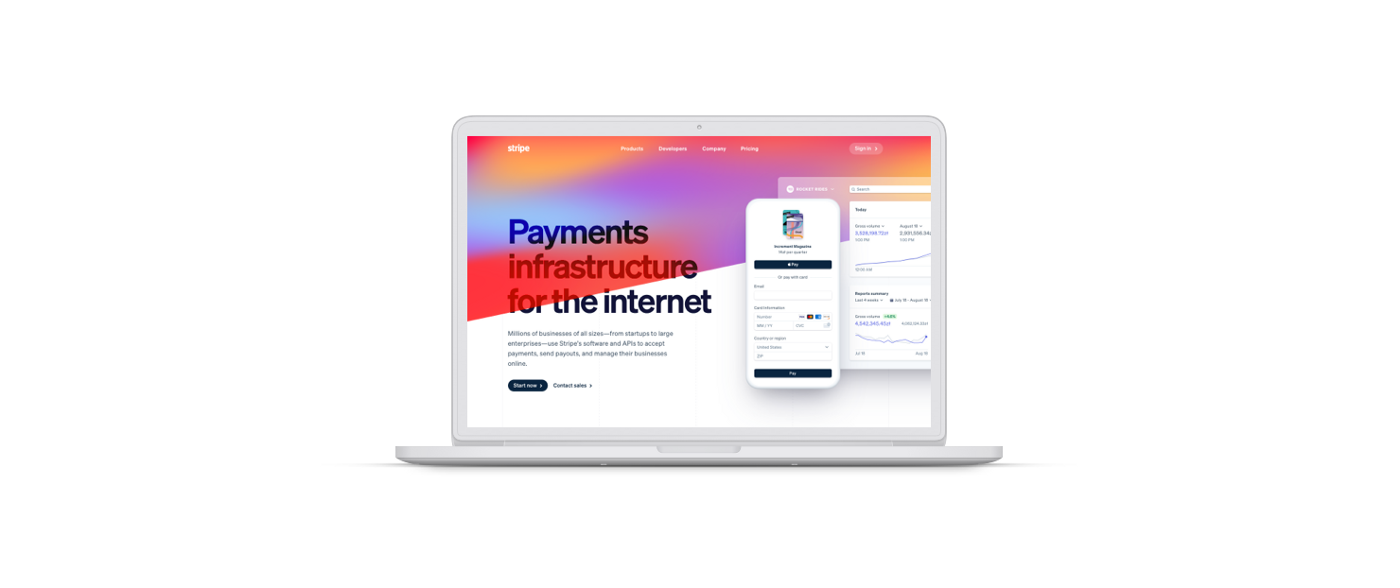
玻璃擬物化在主流的操作系統上都有不同程度的運用,并且被潤物細無聲地融入不同的UI組件上。比如上面這個 Stripe 的網站,就采用了這種風格。但是要讓 UI 中其他的元素足夠的易讀和識別,還需要技巧。
但是相比于玻璃擬物化,極光風就更加適宜不同的 UI 元素的可讀性。
如何實現「極光風」?
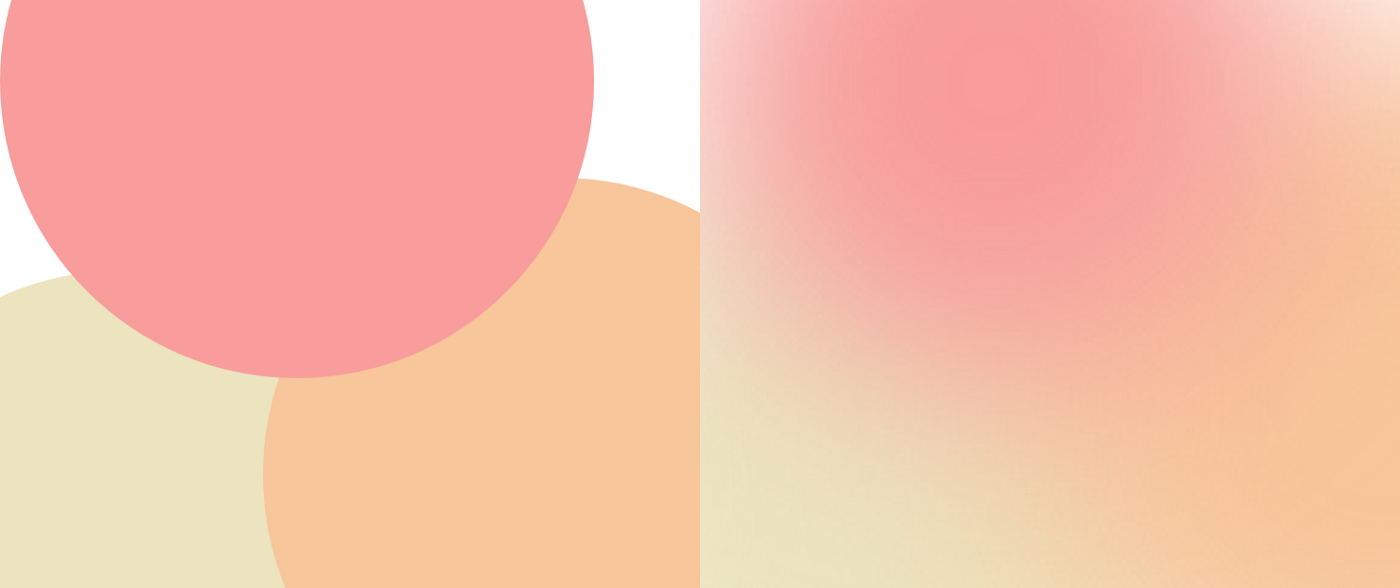
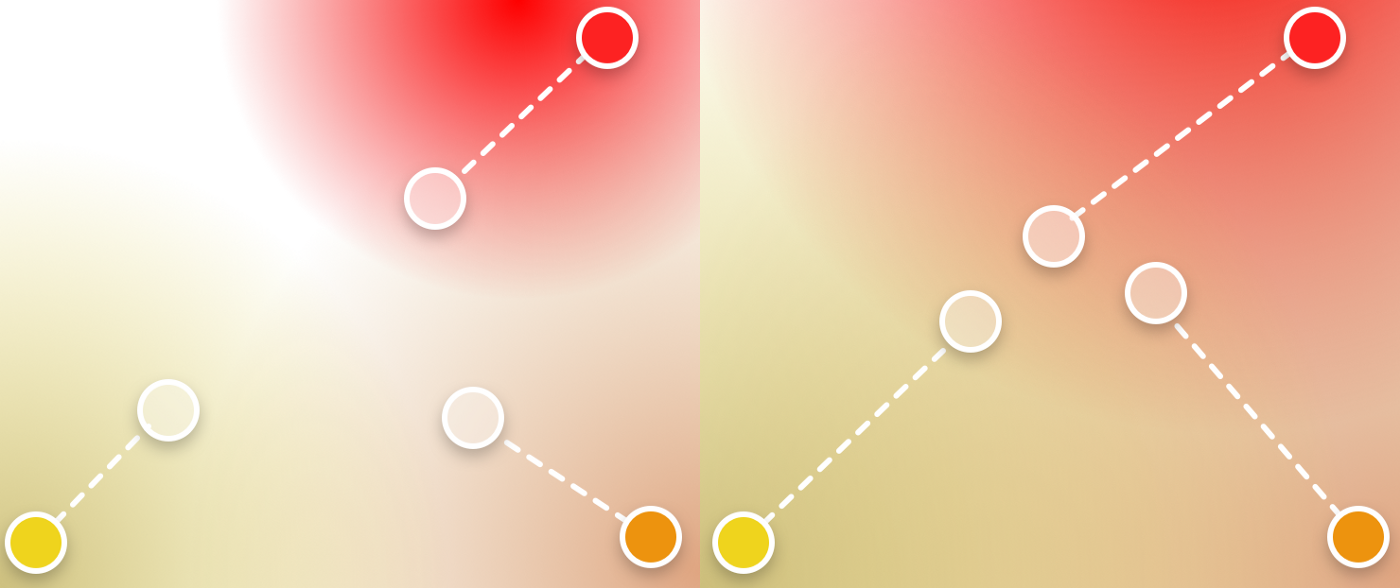
要實現這種視覺風格的UI背景并不難,關鍵但在于控制色彩的對比度。比如下面就是基于三個不同的橢圓作為基底:
方案1:形狀模糊

打底的幾何圖形最好使用幾個不同大小的橢圓型,然后對其進行模糊,并且混合在一起創建不規則的漸變。
方案2:多重漸變填充

將多個漸變填充混合到一起,并且都是從中心向邊緣的方向,并且降低不透明度。只需要多嘗試拖動手柄即可尋找最佳的組合方式,這種方式可以和第一種方案結合起來使用。
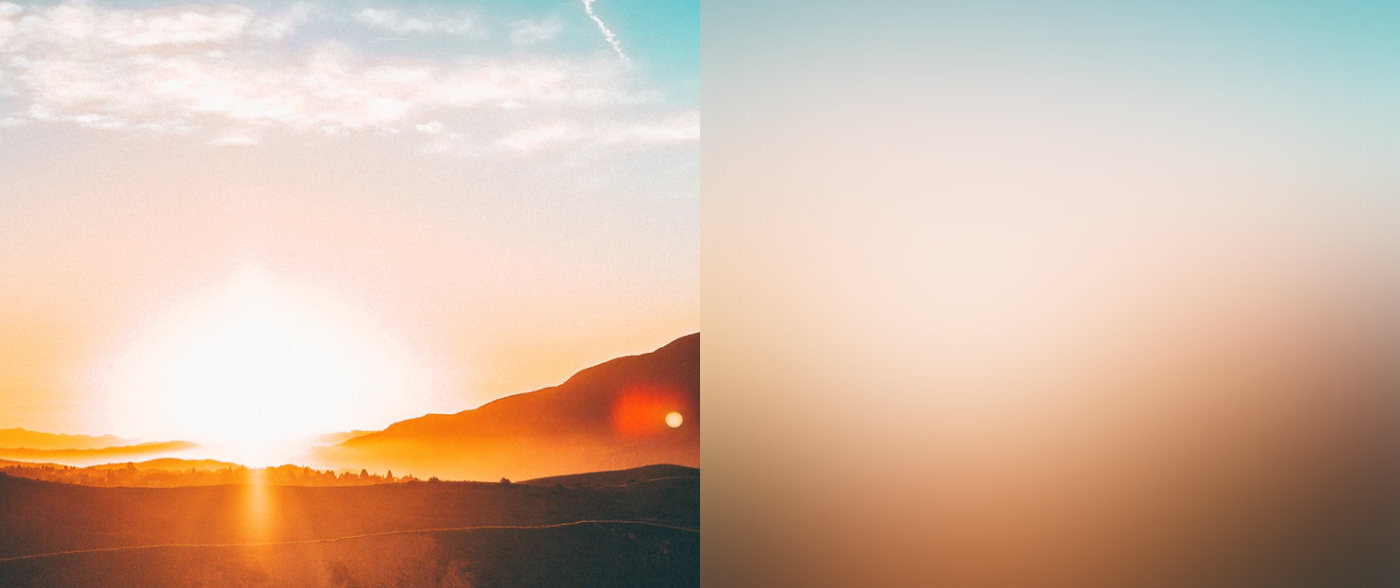
方案3:圖片模糊

如果你有一些原本已經具備相對柔和色彩過渡的照片,那么你就可以基于照片來實現模糊效果,可以參考玻璃擬物化的效果來進行執行。在模糊的過程中,可以把模糊程度提到最大,最大程度獲得自然的效果。
此外,我還制作了視頻來演示如何在 Figma 和 Sketch 中實現這種效果:
下一步:要怎么用
在實現了極光風背景之后,就可以挑選一些基于卡片的 UI 組件來搭建 Aurora UI,這個部分如果你能選擇玻璃擬物化的 UI 組件就更好了。

 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 2021年UI設計師值得學習的極光風趨勢2021-03-22
2021年UI設計師值得學習的極光風趨勢2021-03-22
-
 UI設計師需要學習的保存功能設計總結
相關文章3452018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3452018-12-07
-
 5個網站設計實例解析網頁設計趨勢
相關文章4472018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4472018-11-29
-
 11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
-
 解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
-
 詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
-
 設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
-
 神秘的黑色主題網頁設計配色技巧
相關文章4122017-11-17
神秘的黑色主題網頁設計配色技巧
相關文章4122017-11-17
