設計師須知的已過時的網頁設計趨勢
文章來源于 站酷,感謝作者 深圳Clh 給我們帶來經精彩的文章!我們經常會強調設計趨勢必須謹慎使用。正如許多趨勢可以迅速流行起來一樣,它們也可能會馬上失去人們的青睞,使設計感覺過時。
對于這個問題,不要完全忽視他們,不過通過實驗性的使用趨勢可以擴展你的創造力,并幫助你創造一些你可能沒有嘗試過的東西。但這需要你明白什么是最流行的,什么可以是永恒的,以及什么是過時的!這里有五種設計趨勢已經過時了(或者應該是)。
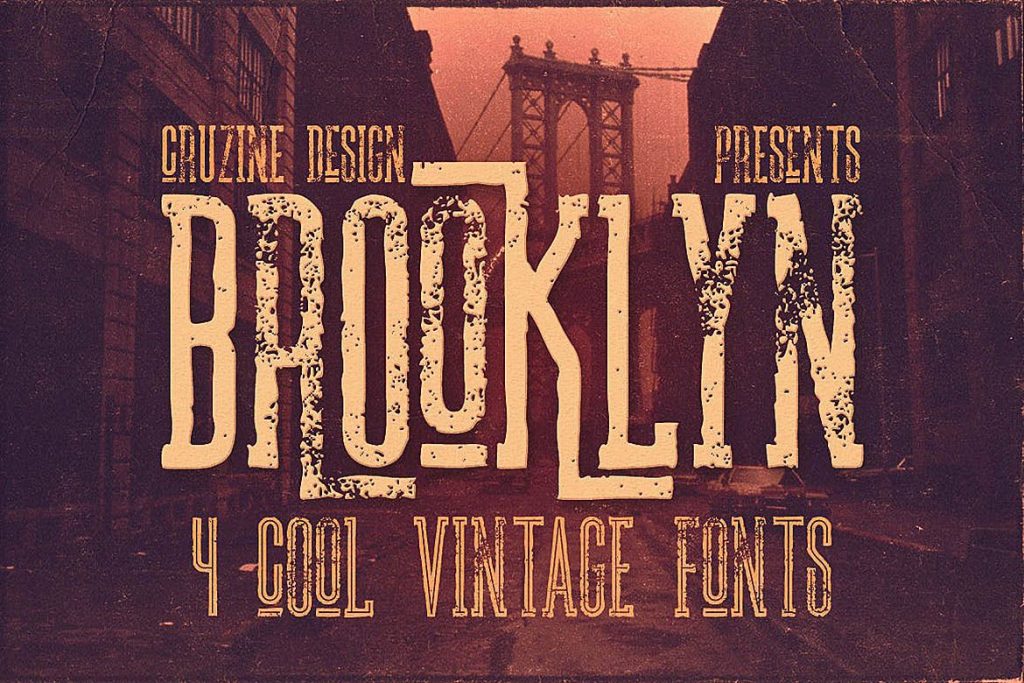
1.“復古化”所有東西

有那么一段時間,似乎所有的設計趨勢都是以“老式”的印刷字體開始的。這包括諸如葡萄酒的復古色、復古的紋理等等。
夠了!
老式風格設計的問題在于精心設計的外觀太“過分”了。年份元素的特征包括:
· 在圖像和文本上使用過于粗糙的元素或紋理。
· 腳本和字體類型上使用大量的花紋,裝飾元素等。
· 柔和的調色板。
· 在圖像上覆蓋褐色或老式色調的圖層。
· 極具質感的背景
雖然上面所列的這些技術本質上都不壞,但它們對網站設計來說可能是一項挑戰。主要的問題是在可讀性上,設計中有這么多元素和信息一次展現出來,用戶很難一眼就能清楚地了解消息。
你要知道,用戶的注意力跨度很短,所以設計需要立即傳達一些有影響力的東西來吸引用戶。
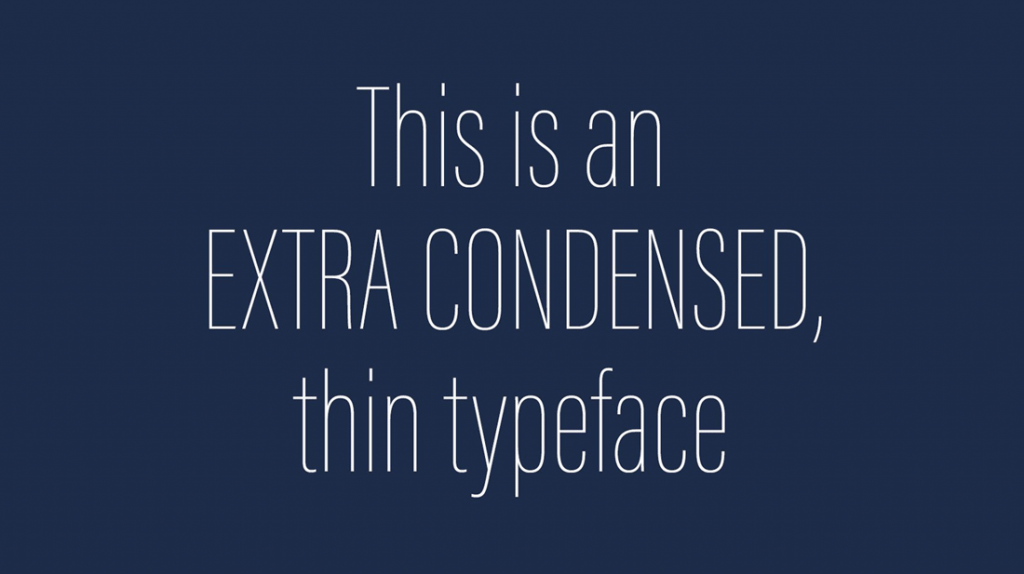
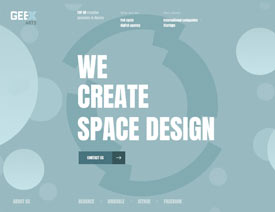
2.“超級細”的字體類型

這可能是蘋果公司一直以來所犯的最大的錯誤之一——在操作系統中使用超薄、過分緊湊的字體。當Apple因可讀性問題而立即縮減這種字體類型的使用時,薄字體卻已經開始到處出現了。而且很多網站目前仍然在使用它們。
薄的字體在屏幕上很難閱讀。
從屏幕背光到尺寸再到文本和其他元素之間缺乏對比,使薄的字體在大多數網站項目中都無法獲得實際的作用。
如果你仍在使用一種字體較薄的筆劃或超輕型或壓縮型的變體的話,請考慮將字體調整為常規的版本。更多的網站設計師一般都傾向于更大的字體,而將字重放大會使設計中的所有文本感覺更大,即便你沒有完全改頭換面設計的版本。
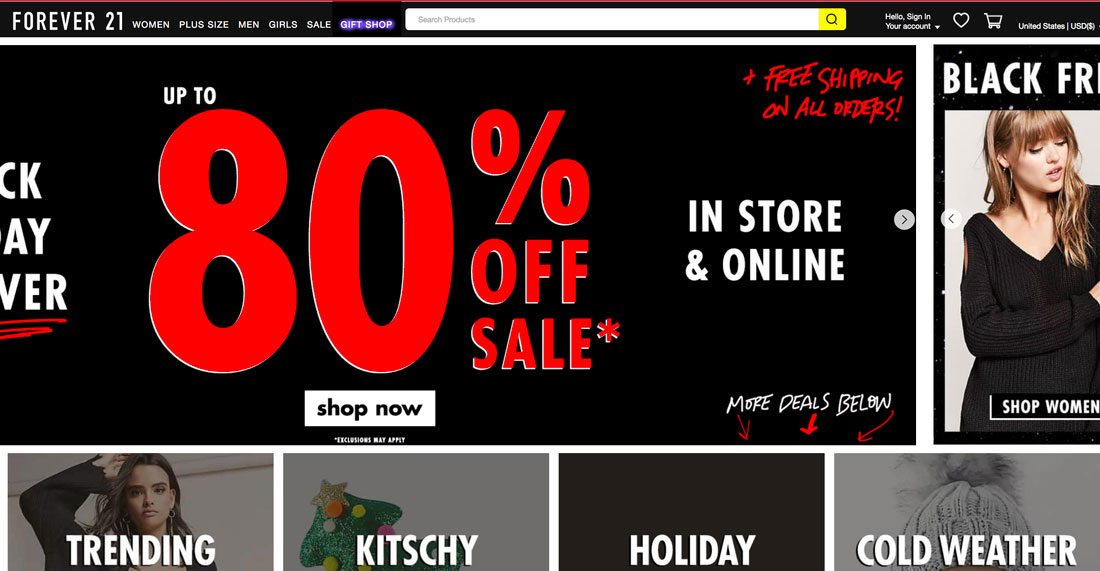
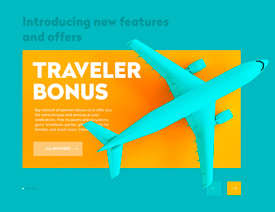
3.主視覺圖滑塊

有多少次你真的是通過主視覺圖的滑塊來點擊查看一個圖像(或多個圖像)?
大多數用戶不經常參與這種設計互動。這是有數據支持所得出的結論的,The Nielsen Norman小組在2013進行了一項研究,發現用戶幾乎都忽略了這些滑動條的作用,同時滑動條常常使查找重要信息變得更加困難。
你應該做的是計劃一個關鍵的內容,在主視覺圖的位置調用一個統一的動作。不要過多的選擇讓用戶剛到無所適從(相信我,大多數的用戶都有“選擇困難癥”)。如果你必須使用多個元素,請考慮手動更改常規設計中的單個內容元素。
這些自動播放滑塊的問題在于,你不知道用戶何時進入到頁面紅。對于許多用戶來說,一旦他們看到某件可能感興趣的東西,它就會轉移到下一件事情上。找到有趣的元素常常是用戶投入太多的工作,而你卻失去了那個人的注意力。
相反,你可以選擇一個非常有趣的照片或視頻,考慮一個超酷的動畫或插圖。不要試圖把六個不同的信息塞進同一個網站的位置,這不是你想在網頁設計中的任何地方做的事情,那么為什么你偏偏要使用在主頁上呢?
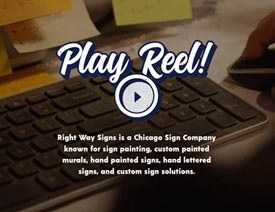
4.過于沉重的視頻

全屏的電影院風格的視頻可以很吸引人,但它并不適用于用戶消化網站設計內容的方式。
這種趨勢傾向于更高分辨率的設備支持,對于超大屏幕的用戶來說,這是非常棒的一種體驗。但對于其他人來說,這種體驗與滯后的加載時間、視頻故障或移動設備上不可見的內容是持平的以及更常見的。
這些都是你不想擁有的問題,因為它們會影響用戶是否繼續與內容發生交互的決定。
視頻內容的另一個問題是聲音。太多的網站使用視頻的同時,通過音頻組件將所有的東西連接在一起。雖然音頻在某些時候起作用,但并不是所有的用戶都想聽(想想在工作中有多少人在上網,他們可能不想讓旁邊的人聽到自動播放的視頻所發出的聲音)。
對于尺寸相對較大的視頻或設計,它不是唯一可以在第一印象上給用戶留下印象的元素,就好像長時間的加載動畫并不等同于快速加載一樣。
深入研究和分析你的網站瀏覽數據會告訴你視頻是否有效。大多數網站的一個更好的選擇是在主頁上提供一個輕量級視頻,讓用戶了解內容,并允許用戶通過點擊了解更具沉浸感的視頻體驗。
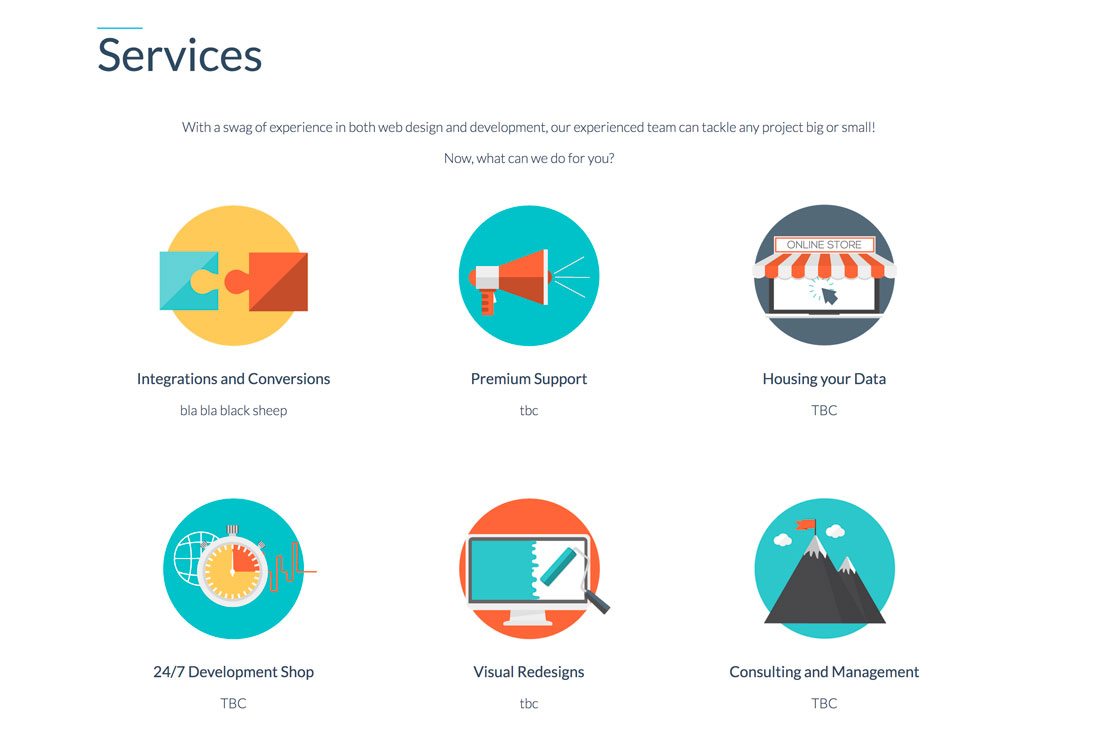
5.“泛濫”的圖標

停止在你的網站設計中瘋狂的使用圖標。
雖然一套和主題契合的圖標可以是一個有用的工具,但是僅僅只有在使用它們,以一種可以被理解或針對某項服務時,這種作用才會有價值。僅僅用圖標包裝設計來創建視覺元素是沒有用的。
大多數網站設計實際上只需要幾個圖標——用于社交媒體、購物車、搜索等等,它們不一定是大的或花哨的,一套簡單的實體圖標就足夠了。
記住你為什么首先會想到使用圖標的理由——它們是用戶可以理解的方向提示。圖標不應該是設計的主要部分,它們應該是微妙的,簡單的,幾乎“淹沒”在設計中。
使用超大的圖標曾經是一段有趣的嘗試,最大的問題是,趨勢被嚴重的濫用。似乎每個沒有合適圖像或視頻的站點都通過使用圖標來填充設計。由于圖標的性質,所有的東西看起來都太相似了,這使得設計沒有意義。
總結
當涉及到流行元素時,一定要注意你的設計。不要過分和隨意的使用,并輔助以更加經典和不受時間限制的趨勢,以使你的項目不會輕易就變得過時。
你最近正在熱衷使用的網站設計趨勢是什么?你有沒有希望在某些網站項目中使用從未嘗試過的趨勢?現在,你可以想想并準備一份清單,以便在你后續的項目中可以使用并嘗試它們。Have Fun!
----圖文來自:design shack
----由深圳網站建設公司-Clh翻譯編輯整理
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
-
 解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
-
 詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
-
 神秘的黑色主題網頁設計配色技巧
相關文章4112017-11-17
神秘的黑色主題網頁設計配色技巧
相關文章4112017-11-17
