詳細解析10個2018年網頁設計趨勢
文章來源于 優設,感謝作者 CARRIE COUSINS 給我們帶來經精彩的文章!年底最后一個月是總結頭一年,思考和展望下一年的月份。經過2017年一整年的沉淀和總結,在最近的這些設計作品,重設計甚至小幅度的設計改版中,窺見一些即將在2018年流行開來的設計趨勢。在網頁設計上,這些設計趨勢將會深刻地影響著設計師們接下來的設計方向。
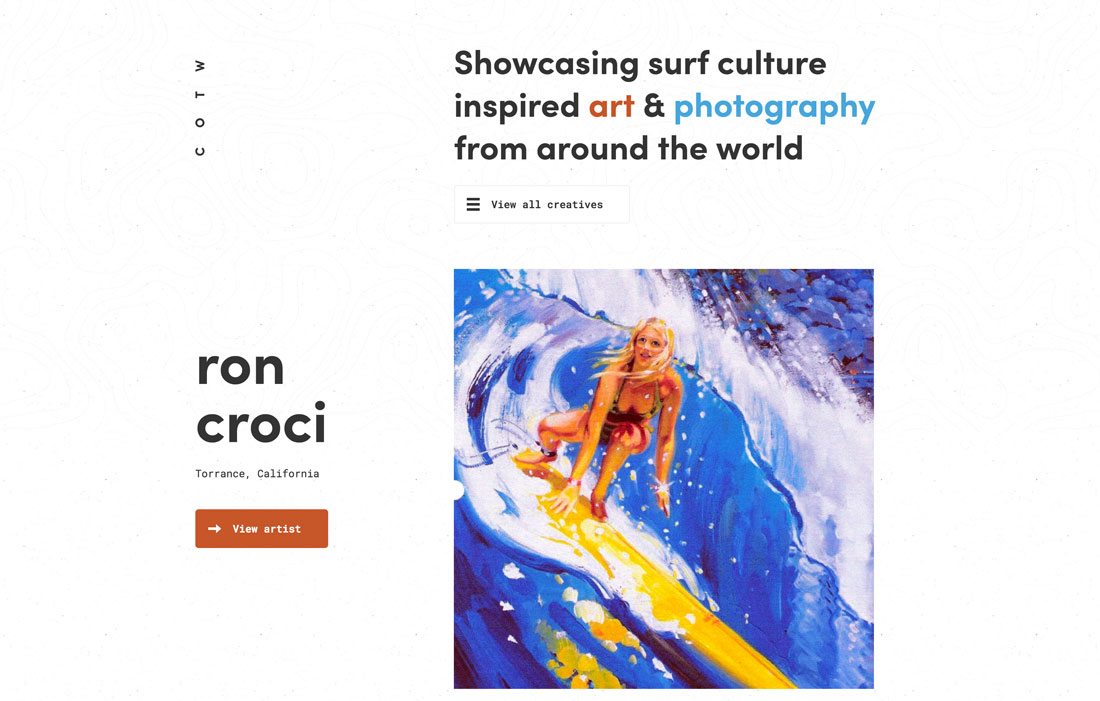
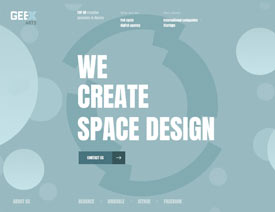
1、不對稱網格

完美對稱的時代已經過去了。雖然分屏設計在2017年流行得一塌糊涂,但是這一趨勢在逐步的沉淀和演進之下,開始有了新的變化。
均勻的對稱式布局并沒有非對稱式的分屏設計有表現力,這促使不對稱網格開始逐漸流行開來。
為了使得不對稱的設計更為有效,設計師需要一些獨特的元素讓不對稱的網格下,整體設計是足夠平衡的。在整體布局下,留白,文本和圖片等視覺元素需要進行合理的配比,在吸引用戶的同時,不至于失衡。
而網格也是這種設計中必不可少的組成部分。雖然整體上不對稱,但是網格的約束下,能讓各個元素各司其職,不至于隨意擺放以致失控。
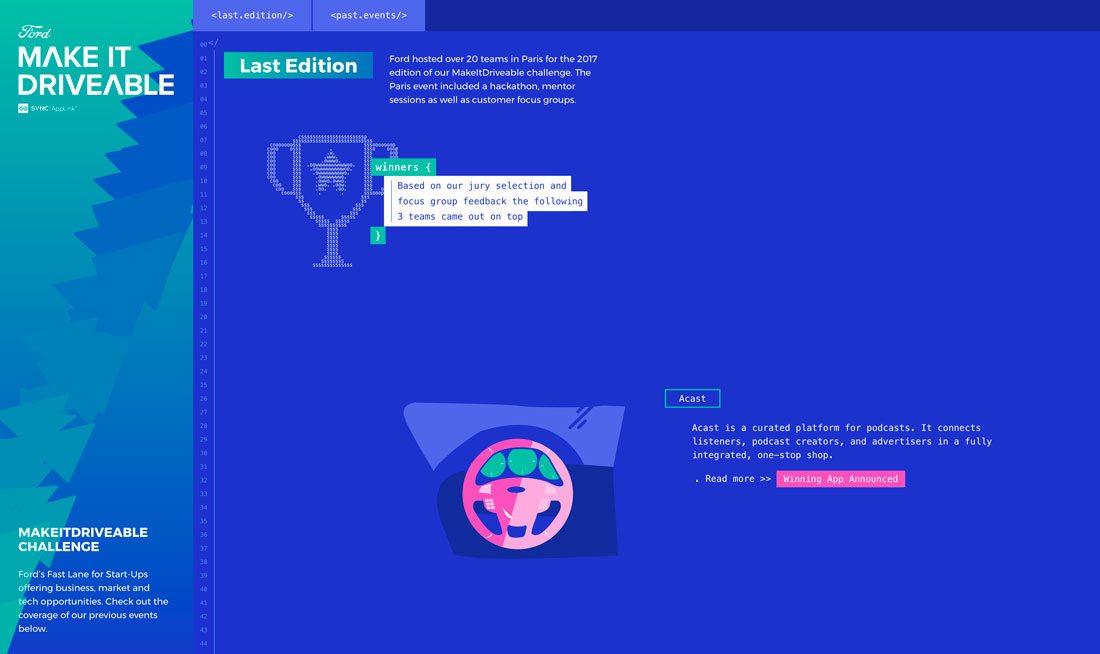
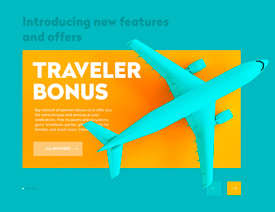
2、更多明亮的色彩

這兩年霓虹色著實是狠狠地流行了一把,并且就目前來看,它依然非常堅挺地站在流行的最前沿。對于扁平化設計和Material Design,明亮的色彩同樣是非常重要的組成部分。
撇開扁平化設計,大膽明亮的色彩也始終是引人矚目的,它們會吸引人進入設計,關注設計。明亮的色彩如果用好了,能夠成就品牌和產品,為網站和APP創造獨特的氛圍和氣質,營造出令人著迷的情緒和體驗。
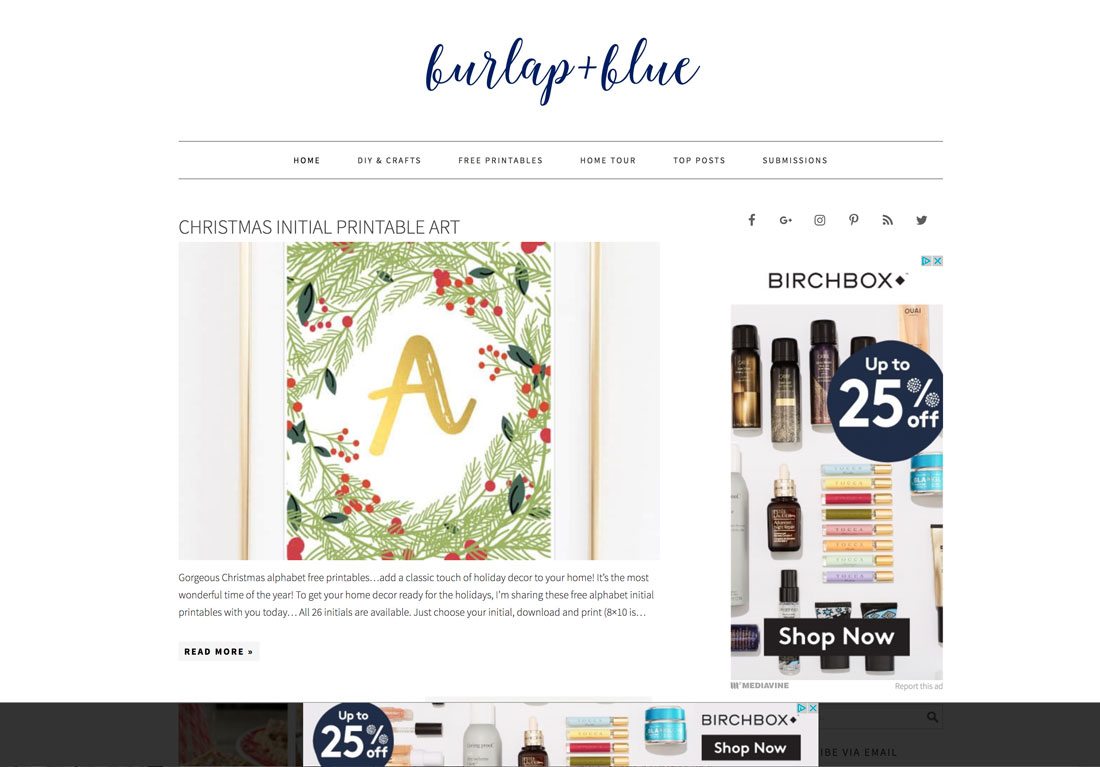
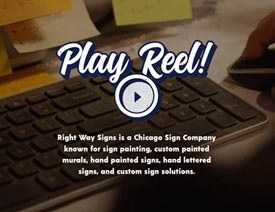
3、底部懸浮固定元素

曾經流行于APP和移動端網頁底部的小廣告開始越來越多地出現于桌面端的網站了。而有意思的地方在于,出現得越來越多的不僅僅是廣告,還有對話框,彈出框,通知,甚至導航欄。
用戶閱讀的習慣使得底部的這個位置并不會第一時刻進入用戶視野,但是它是主要的視野區域,并且不具備明顯的視覺侵略性,更容易被接受。被懸浮固定在屏幕底部的內容比起彈出的大面積廣告以及頂部廣告要來的更加自然,不會遮蓋到主要內容,更為有效。
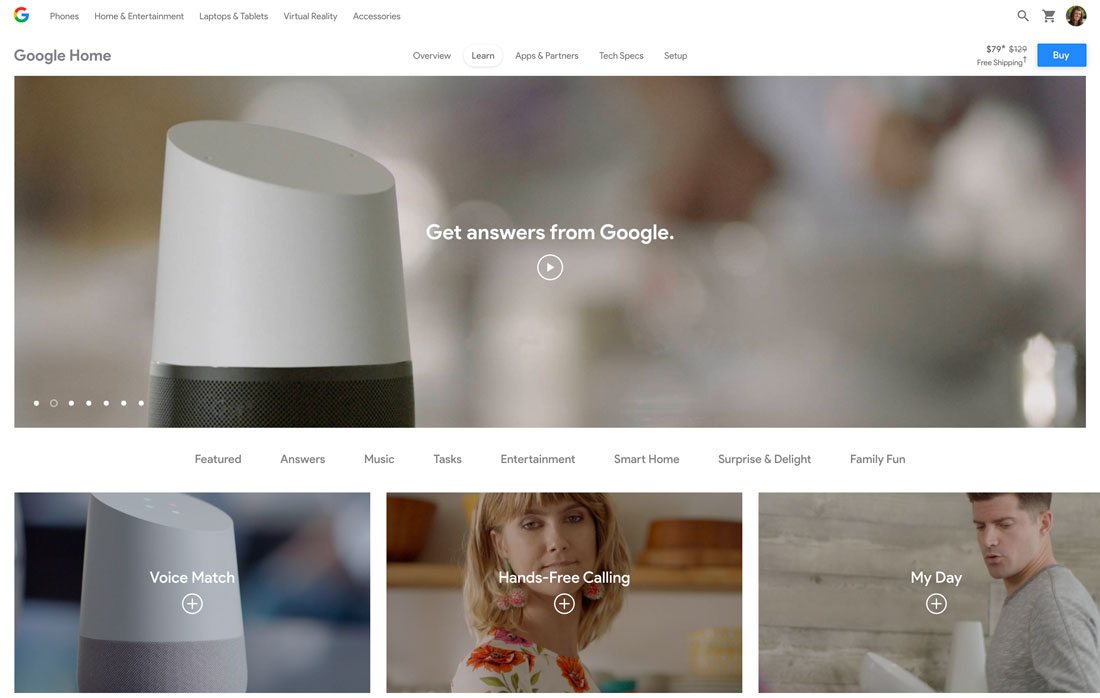
4、語音交互和語義搜索

可以想見的是,網頁設計的未來不會是100%純視覺的,其中或多或少會設計到音頻。
從設計可以被「聽到」的界面,到可以理解自然語義的搜索工具,語音的輸入將會成為網頁交互的一個組成部分。就目前來看,技術上自然語言和語義并不那么容易被計算機爭取而完整地理解,相應的技術也還沒有那么受歡迎,但是語音交互和語義搜索只會越來越流行,也許你需要注意一下這些技術的走向,以便你在接下來的項目中使用到它們。
 愛你不要你
愛你不要你
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 詳細解析iPhone 2018全面屏適配詳解
相關文章2572018-09-14
詳細解析iPhone 2018全面屏適配詳解
相關文章2572018-09-14
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
