精選5月最流行的網(wǎng)頁設計趨勢
文章來源于 Webdesigner Depot,感謝作者 CARRIE COUSINS 給我們帶來經(jīng)精彩的文章!幾乎所有的設計項目當中,設計師幾乎都需要借助設計來盡量抓住用戶的注意力。一些能夠更好、更快抓住用戶注意力的設計技巧就成了設計師最喜愛的東西。進入5月之后,會發(fā)現(xiàn)正在流行的幾個設計趨勢都呈現(xiàn)出這樣的特點,無論是時髦小巧的導航,還是有趣的圖層裁剪效果。接下來,我們就看看5月流行的3中設計趨勢。
1. 時髦小巧的導航設計
之前流行過大型的導航設計,隨后漢堡圖標又大行其道。可能對于漢堡菜單的隱藏式設計不夠明顯,傳統(tǒng)的導航設計又逐步回歸,不過在風格上,倒是呈現(xiàn)出時髦而小巧的特點。這種導航在細節(jié)和體驗上更加考究,更重要的是,小巧的布局和信息量的控制使得它一目了然,如果想要更多的導航信息則需要點擊「更多」按鈕。
這種導航設計的優(yōu)點在于,它為下面的主要內(nèi)容留下了足夠的空間和焦點,又確保了導航本身的功能性。
而缺陷也同樣明顯,由于導航設計得過于小巧,可能會讓部分用戶感到困惑。就目前來看,這種導航適合單頁式的網(wǎng)站或者是訪問量相對沒有那么大、個性十足的網(wǎng)頁,結(jié)構(gòu)復雜的網(wǎng)站就不適合這樣的設計趨勢了。
下面的三個網(wǎng)站不同程度地運用了這一設計趨勢:

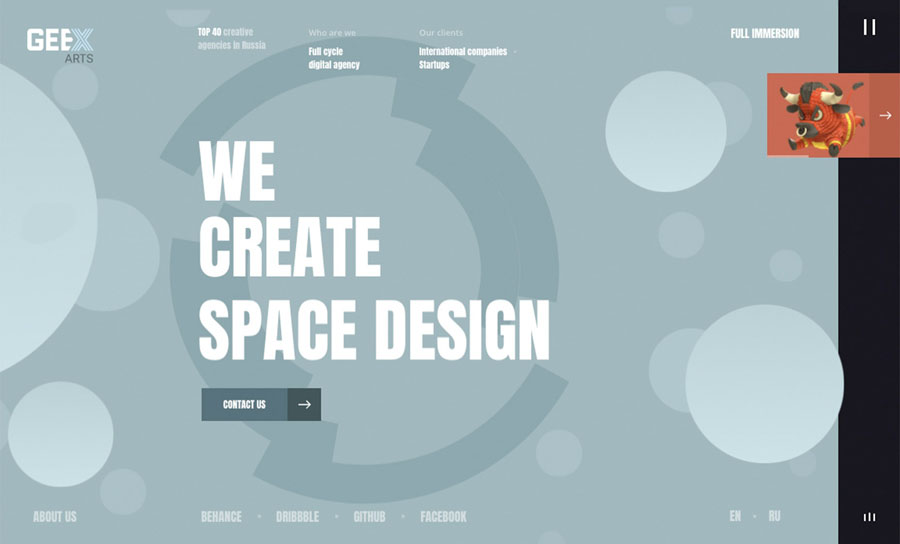
Geex Arts 在頁面的右側(cè)加入了一個黑色的垂直條,用一個小的暫停按鈕和小巧的動態(tài)圖片來吸引你切換頁面。小巧的導航被置于頁面底部。

IC Creative 這個網(wǎng)站采取了一個相對折中的方案,采用了側(cè)邊欄導航,而其中包含了 LOGO、漢堡圖標和搜索按鈕,這樣保證了菜單的顯著,也保持了整個設計的簡約性。當你點開漢堡圖標的時候,會發(fā)現(xiàn)這里面真的隱藏著大量的鏈接,甚至包含了文章推薦。

Weekend Creative Agency 的導航欄同樣置于側(cè)邊欄,不過是在左側(cè),所有的鏈接都擺在明面上,但是從名稱到樣式都非常的簡約小巧。
2. 有趣的圖層剪切效果
學會通過圖層控制來營造充滿視覺吸引力的設計,會讓你在設計的時候如虎添翼。通過控制不同圖層的元素互動,可以創(chuàng)造令人著迷的視覺效果。
值得慶幸的是,以往令人撓頭的各種設計效果,現(xiàn)如今對于網(wǎng)頁前端而言已經(jīng)是小菜一碟了。越來越成熟的前端技術(shù)讓圖層的控制和管理更加得心應手。最近,最為流行的圖層相關(guān)的技術(shù),是圖層剪切的效果,這種效果指的是將部分元素切除為前景中的元素騰出位置。
這種圖層剪切效果幾乎適用于任何類型的網(wǎng)站和設計,被裁剪的部分可以是任意大小、位置的,而使用這一效果的訣竅在于控制元素之間的協(xié)同,前景的元素要和背景的元素之間完美地配合起來。
被裁剪的部分應該和整個設計的信息傳達息息相關(guān),和設計目標保持一致。比如,它應該能夠輔助導航,引導視覺,幫助用戶獲取信息,促進功能,幫助用戶理解信息。

Tilted Chair 這個網(wǎng)站中,設計師將標題中切割出空間,放上了一只眼睛,非常引人注意。

 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
-
 網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
-
 網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 5個網(wǎng)站設計實例解析網(wǎng)頁設計趨勢
相關(guān)文章4452018-11-29
5個網(wǎng)站設計實例解析網(wǎng)頁設計趨勢
相關(guān)文章4452018-11-29
-
 實例分析9款驚艷的網(wǎng)頁設計作品
相關(guān)文章5142018-10-10
實例分析9款驚艷的網(wǎng)頁設計作品
相關(guān)文章5142018-10-10
-
 10種網(wǎng)頁設計中字體的運用方式
相關(guān)文章3472018-05-10
10種網(wǎng)頁設計中字體的運用方式
相關(guān)文章3472018-05-10
-
 優(yōu)秀的網(wǎng)頁設計和開發(fā)資源干貨集合
相關(guān)文章5102018-05-10
優(yōu)秀的網(wǎng)頁設計和開發(fā)資源干貨集合
相關(guān)文章5102018-05-10
-
 解析2018年移動端UI設計趨勢預測
相關(guān)文章5272018-01-11
解析2018年移動端UI設計趨勢預測
相關(guān)文章5272018-01-11
-
 詳細解析10個2018年網(wǎng)頁設計趨勢
相關(guān)文章5182017-12-17
詳細解析10個2018年網(wǎng)頁設計趨勢
相關(guān)文章5182017-12-17
-
 流行配色板合集和在線mockup制作網(wǎng)站
相關(guān)文章2692017-12-17
流行配色板合集和在線mockup制作網(wǎng)站
相關(guān)文章2692017-12-17
-
 設計師須知的已過時的網(wǎng)頁設計趨勢
相關(guān)文章3012017-12-11
設計師須知的已過時的網(wǎng)頁設計趨勢
相關(guān)文章3012017-12-11
