B端產品常用Web列表設計模式總結
文章來源于 網易UEDC,感謝作者 仉長娟 給我們帶來經精彩的文章!(一)基礎型列表

場景:web列表中基礎的表格樣式,用于業務相關的各項數據的平鋪展示,通常操作按鈕置于表格最右側。橫向基礎表格的縱列數據項不宜過多,過多時頁面大量的數據項容易造成用戶的視覺疲勞,并且會出現橫向滾動條從而降低用戶操作的易用性。
(二)網格型列表

場景:網格列表的信息承載內容更多,單一網格內可展示多行信息。數據項之間的邊界清晰,方便對網格內的數據進行對比,適用于需要展示業務數據量的需求場景。操作按鈕根據業務需求和用戶需求可置于列表右側或單個網格內。
(三)主從型列表

場景:B端產品業務場景具備多樣化的特點,實際工作中我們常常會遇到列表中非單一item展示的需求,item之間除常見的并列關系,還存在從屬關系、遞進關系等。對于主從或遞進關系的列表,筆者建議主從item總數≤3,且不適宜對每個主item進行默認展開的場景,因為B端產品的業務數據量通常較大,默認展開多個主item對服務器的性能損耗較大。建議每次展開一條主item,其他主item呈收起狀態。
當主item下的從屬表的行數較多時,可采取分步加載的方式,例如默認展示10條數據,點擊查看更多時可以繼續請求后端數據進行展示。綜上,對于主從列表的展示形式,設計師可根據實際的用戶需求和開發實現的便捷性和性能損耗的最低性方面出發進行從優考慮。
(四)綜合型列表

場景:綜合型列表適用于業務數據展示復雜的場景。列表數據之間既包含并列關系,又包含從屬關系等。
綜合型列表上常常伴隨用戶復雜的操作,如上圖所示,既包含對不同環境下key的查看、下載、修改以及更多的操作,又包含對整條key的移動、刪除操作。基于綜合型表格可方便地對業務數據進行組合、分解和重新布局排列。
列表設計思路總結:
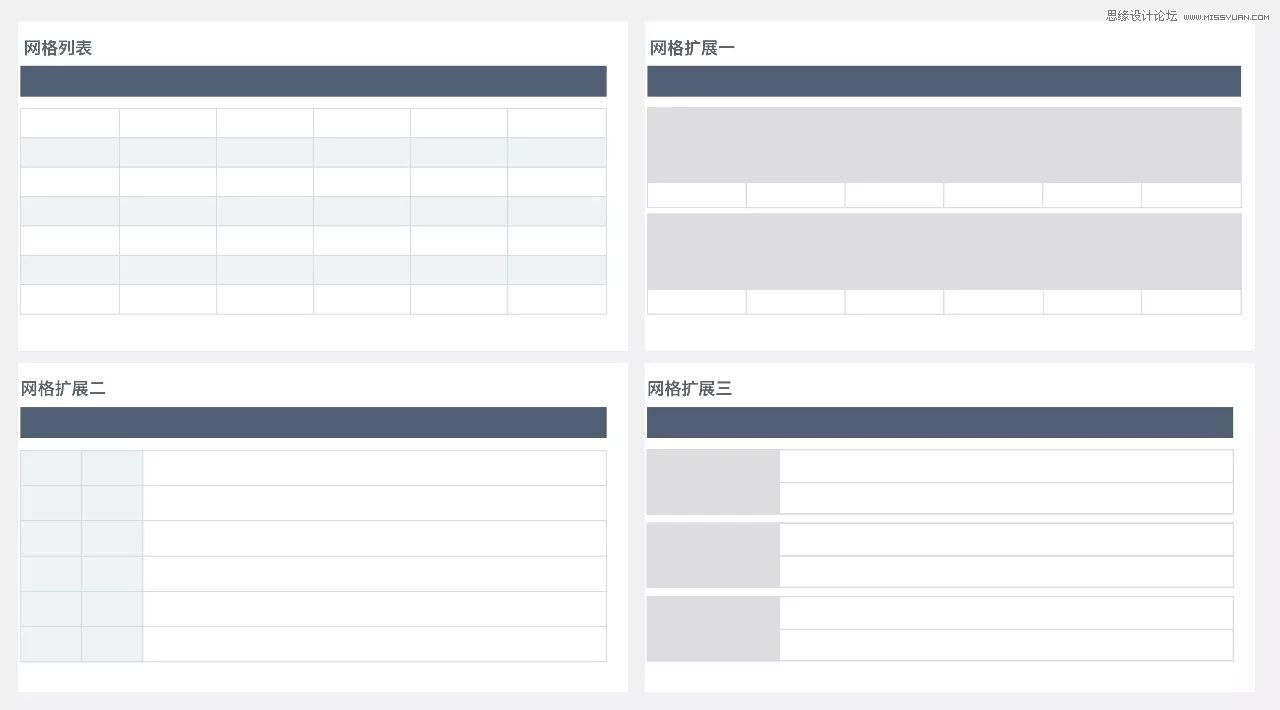
通過對工作過程中遇到的列表設計的總結,筆者發現列表設計均可以依據縱橫相間的網格列表為基礎進行擴展。以網格列表為基礎,對不同的單元格進行重組和拆解可衍生出多種不同類型的列表,如下圖所示。然后,以衍生列表為基礎,設計師可進一步采取微交互的設計方式來表現不同數據之間的矩陣、從屬、遞進、并列等關系。

除以上對列表設計布局的總結,筆者也從行內操作的角度總結出兩種類型的列表:操作顯現型列表和操作隱現型列表。
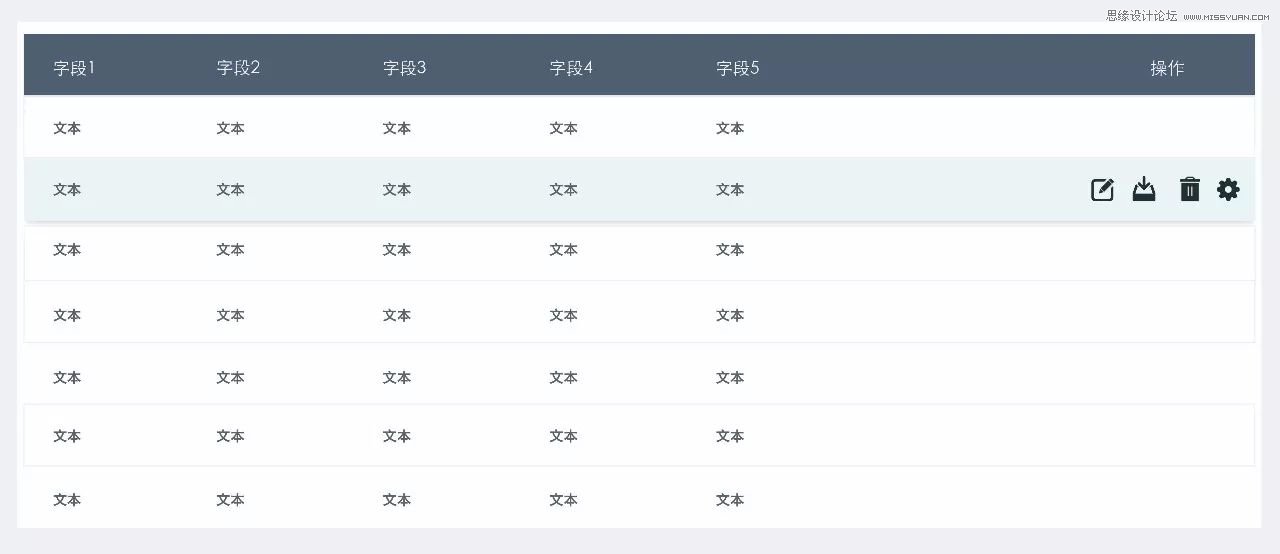
(一)操作顯現型列表

場景:一方面當列表中縱列數據較少時,頁面有足夠的空間用于展現所有的操作按鈕,此時操作按鈕外置更加直觀,用戶可以一目了然的了解到對當前列表的所有操作;另一方面就操作使用頻率而言,高頻率使用場景下的操作按鈕需要外置,例如當用戶在查看列表時80%以上時間的都是在進行編輯操作時,編輯按鈕外置更易于用戶點擊,符合用戶的心理預期。
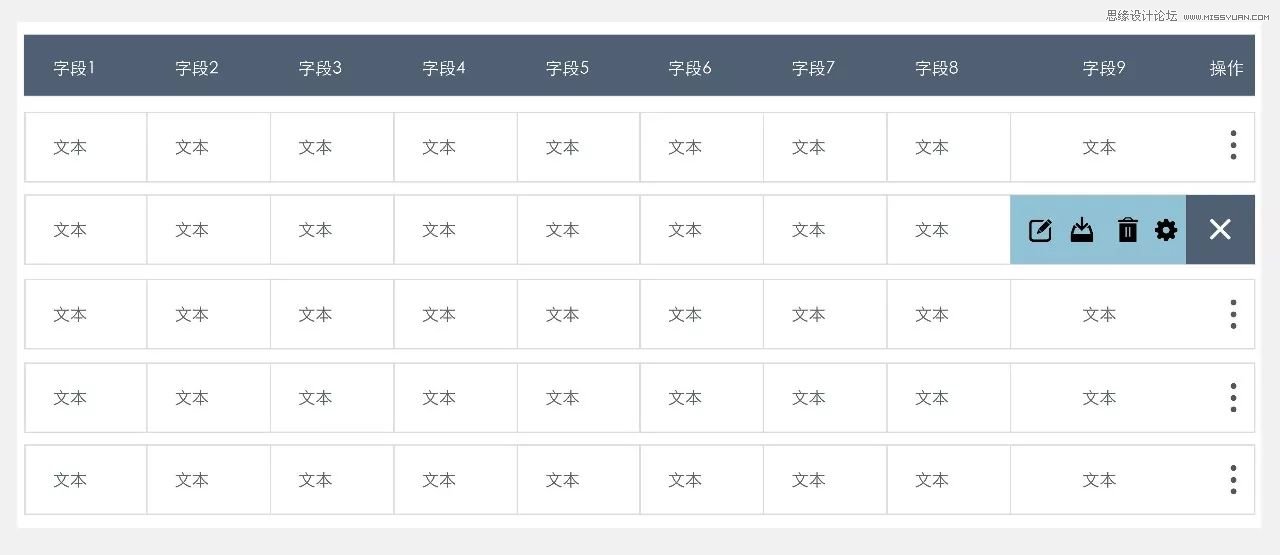
(二)操作隱現型列表

場景:
一方面當列表中縱列數據較多時,頁面缺少足夠的空間展現所有的操作按鈕,此時操作按鈕可進行隱現展示,使用“更多”或特定icon來標識有更多操作,為方便用戶操作可在鼠標hover時展現所有操作按鈕;
另一方面就操作使用頻率和危險性而言,低頻率使用場景下的操作按鈕或危險性操作按鈕可進行隱藏展示。用戶在點擊危險按鈕時可能會帶來破壞性操作,此時對按鈕進行隱藏可增加按鈕的操作難度從而減少用戶的誤觸率。
本文總結
對web端列表設計的總結可以更方便地適應B端產品突出特點:
1. 通用性
B端產品設計有其通用性的設計特點,大部分產品業務的列表設計形式類似,因此列表設計的復用性較強,總結的列表設計可覆蓋大部分B端產品業務。
2. 個性化
B端產品業務相對來說更為復雜,業務場景多樣化,產品設計存在個性化的傾向。因此,設計師可以在已總結的設計列表樣式上結合所負責的業務特點進行微創新,大大提高設計效率。
另外,在列表設計的過程中,筆者還有一些感悟與建議與大家分享:
1. 避免列表item的橫向展示信息過長
當橫向的展示信息過長(包含hover時展示的信息)超過一屏時,會出現橫向滾動條。對于使用MAC端的用戶,通過觸摸板進行橫向和豎向滾動較為方便,但是對于PC端(主要是臺式機)用戶而言,需要鼠標去滑動橫向滾動條查看一屏以外的信息,且對于單條item的操作按鈕常常置于列表最右側,每次點擊操作按鈕需要先滑動滾動條,導致操作成本和對屏幕展示信息的記憶成本提高而產品的易用性降低。
2. 適當采取表頭凍結的方式
B端產品的列表數據量大,用戶在通過滾動條上下滾動查看列表時若表頭隨列表向上滾動,那么用戶有可能會迷失,無法判斷當前列表中字段的含義。將表頭在隨列表向上滾動的過程中固定于頁面頂部,方便用戶實時了解當前字段的含義,可在細微之處提升用戶體驗。
3. 增強列表設計的美觀性
根據審美可用性效果(人們認為更美觀的設計比那些被認為不太美觀的設計更直觀),清晰、美觀的列表設計可提高產品的可用性。B端產品的業務邏輯復雜,且理解門檻很高,容易令用戶感到枯燥。列表設計中,通過字體大小、顏色、粗細,列表背景色,狀態標識icon,tag等清晰展示業務內容,可以提高用戶愉悅感,營造良好的用戶體驗。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 高級設計師如何設計優秀的引導頁
相關文章3482018-10-10
高級設計師如何設計優秀的引導頁
相關文章3482018-10-10
-
 淺談WEB端布局框架的思考與設計
相關文章4912018-01-10
淺談WEB端布局框架的思考與設計
相關文章4912018-01-10
-
 解析用戶測試的基本步驟和溝通技巧
相關文章1972017-12-17
解析用戶測試的基本步驟和溝通技巧
相關文章1972017-12-17
-
 實例解析如何提升設計產品的增值服務
相關文章2492017-11-17
實例解析如何提升設計產品的增值服務
相關文章2492017-11-17
-
 詳細解析電商產品中板式設計技巧整理
相關文章5172017-09-22
詳細解析電商產品中板式設計技巧整理
相關文章5172017-09-22
-
 詳細解析網頁表單設計總結技巧分享
相關文章2212017-09-04
詳細解析網頁表單設計總結技巧分享
相關文章2212017-09-04
-
 詳解網頁交互設計如何賦予產品安全感
相關文章1772017-08-07
詳解網頁交互設計如何賦予產品安全感
相關文章1772017-08-07
