5個作品集網站設計中常見的問題
文章來源于 優設,感謝作者 TOBIAS VAN SCHNEIDER 給我們帶來經精彩的文章!作品集網站是設計師和設計機構的門面,客戶、甲方和企業通常會通過作品集網站獲得對設計者的第一印象。在作品集網站的設計上,設計師常常會注重個性化的表達和對趨勢的迎合。不過,在細節和整體策略上,許多設計師的作品集依然有很大的提升空間。
由于我工作時會同 Semplice 合作,這個面向設計師的作品集服務讓我有機會看到許多各式各樣的設計作品集網站,這也讓我對于作品集網站的設計有了更多的了解。什么樣的設計會讓設計師在找工作的時候失利,什么樣的作品集會更容易得到企業的青睞,對此我也看得更加明白。下面是5個作品集網站設計中常見的問題以及它們的解決方案。
1. 只有圖片,沒有案例研究
作為設計師,提升作品集本身的視覺效果是無可厚非的,畢竟作品集是用來展示設計作品的。不過,在絕大多數情況下,作為訪客在查看設計作品的時候,是有需求對于整個設計項目的背景狀況、遭遇的問題、解決的過程、思考的方向有所了解的。單純的只是在頁面上擺上一大堆圖片固然不錯,但是缺少了案例本身的介紹、分析,很難讓人對它有足夠深入的理解和記憶。案例研究的過程,分析和思考的細節不僅能夠提升設計項目展示的維度,而且能夠將作品的價值提升起來。
解決方案
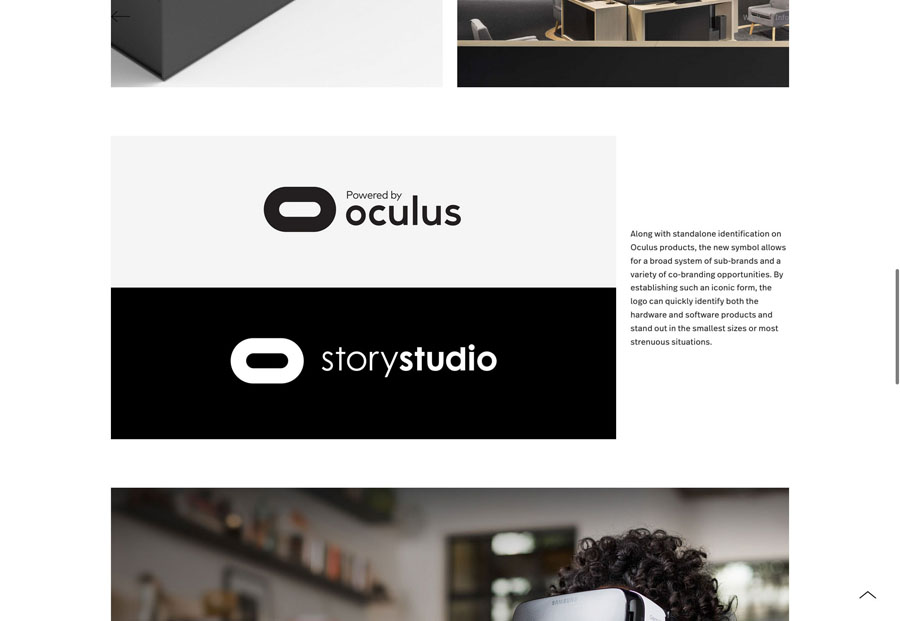
如果你的設計項目有不同的階段,將它們簡單的介紹出來,會讓整個設計項目的梗概更加清晰。你甚至可以為圖片搭配更長的說明文本,就像 Mackey Saturday 的作品集這樣。訪客會快速掃視網站的內容,并且找到感興趣的內容,然后仔細閱讀。在撰寫說明文本的時候,盡量采用簡單明了的表述方式,你會發現案例研究這件事情本身并不復雜,并且對于整個設計案例的提升很明顯。

Mackey Saturday 將說明以小段落的形式呈現。
2. 視覺上很時尚,但是自我介紹很模糊
如果你的作品集網站中是帶有自我介紹的話,盡量寫一些能讓人對你更加了解的信息。信息的傳達和翻譯有的時候很像,「信、達、雅」的表述方式總歸是更合適的,諸如「我擅長玩弄像素」這樣的模糊的表述不僅讓訪客覺得尷尬,而且顯得浮夸。真誠而清晰的自我介紹搭配視覺上突出而到位的設計,會給人留下深刻的印象。
解決方案
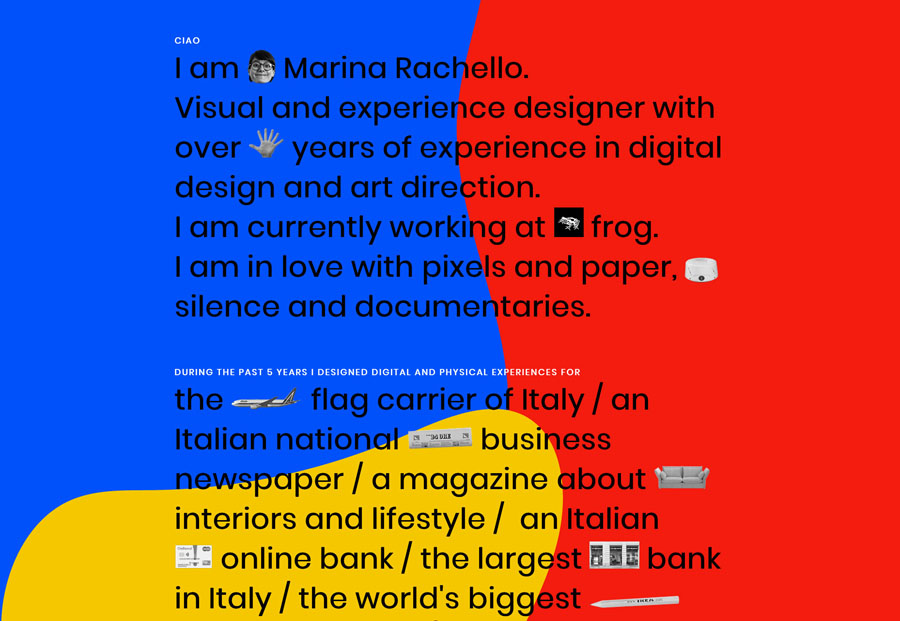
企業和客戶總希望能夠通過作品集網站對你有清晰的了解,一目了然的信息呈現方式能夠讓你更快地在他們心目中留下深刻的印象。諸如「我的名字時尚杰西卡瓊斯,目前作為品牌設計師和藝術總監在紐約工作」這樣的表述是足夠清晰明了的,在這個基礎上適當地加入一點個性化的表達是可以的,就像 Marina Rachello 這樣。

3. 過時的項目和設計風格
許多設計工作者平時都忙于實際的工作,瞬息萬變的設計趨勢之下,許多設計的風格、技巧并不會一直保持在流行最前線,忘記了更新作品集中的案例,采用著過時設計風格的設計項目一直在作品集首頁,這對于你可能會有不利的影響,尤其是在客戶和企業的審視之下。即使你沒有將網站的鏈接發送給別人,其他人在想要了解你的時候,會通過搜索引擎追溯到你的作品集網站,這個時候局面就很尷尬了。
解決方案
想要保持作品集網站緊跟趨勢其實并不難,最好不要使用默認的模板或者固定的模板,盡量定期更新內容,微調設計元素和風格,盡量不要讓作品集網站拘泥于特定的排版布局或者固定的樣式當中。
潮流趨勢本身并不會變幻太過于迅速,一些大的趨勢通常會持續相當長的一段時間,你有足夠的時間讓自己的網站在風格和細節上保持領先。不過,在內容上,盡量讓作品集的內容和自己的職業生涯保持一致,讓內容符合雇主和客戶的預期,這樣就不會在有特定需求的時候大刀闊斧地修改了。

4. 冗余的設計案例
許多設計師作品集中所承載的內容不全是面向市場的真實設計項目,有的時候會包含練習稿、廢稿和一些為自己設計的東西。這些設計實例當中,常常會包含一些冗余的、明顯沒有用的用戶流程或者單純為了展示而無實際效用的設計內容,這對于一些訪客而言其實是會產生困惑的,無效信息太多會讓人覺得無所適從,從而離開,對于抱著目的前來的客戶或者雇主可能會因此而產生一些其他的想法。
解決方案
請記住,你的作品集網站是你的主場,你應該將你的訪客引領向對的方向。你的作品集網站的存在目標是展示你的真實能力和設計經驗,并且讓對你有興趣的雇主和客戶聯系你。你的作品集網站是服務于這個目的的。
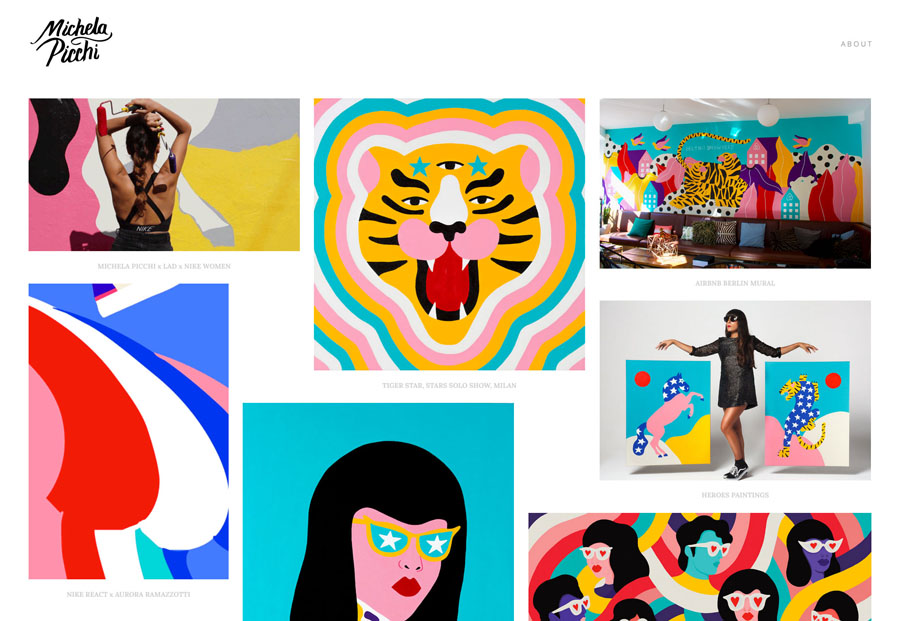
和你所設計的其他網站一樣,你應當引導著你的訪客來瀏覽,移除多余的步驟和內容。將你的聯系人信息放到「關于」頁面,你還可以像 Michela Picchi 的作品集網站一樣,在項目展示頁的結尾加入相關項目的預覽圖和鏈接,讓訪客能直接跳轉到更多項目,對你有更多了解。

5. 枯燥的「關于」頁面
「關于」頁面是承載設計師的個人信息的關鍵頁面,它和作品展示同等重要,這個頁面的存在目的是給人留下好印象,并且讓客戶盡可能快、盡可能便捷地聯系上你。但是令人遺憾的地方在于,絕大多數的「關于」頁面都沒有讓人印象很深刻或者足夠引人矚目。
解決方案
不要只是列舉出你的基本介紹和聯系方式,在確保信息準確傳達的基礎上,適當地再增加一些個性化的設計。想想看,你的客戶可能在查看你的頁面之前,已經瀏覽了上十個不同的設計師作品集,對于千篇一律的關于頁面已經疲勞了。如果你的關于頁面能夠在這個時候讓他們會心一笑,自然更容易被記住。
Alina Skyson 的作品集網站中的關于頁面加入了「關于我的10個真相」,還挺有意思的。

結語
請記住,作品集網站并不一定非得做成一個讓人欲罷不能的視覺藝術盛宴,細節和視覺固然很重要,但是你的作品、能力和經驗展示才是重點,這才是最主要的內容。只有讓你的設計能力被客戶所認可,才會有接下來更多的事情和可能性。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 詳解表單設計的常見錯誤與解法
相關文章2272018-11-13
詳解表單設計的常見錯誤與解法
相關文章2272018-11-13
-
 詳解個性化網站設計的優點和缺點
相關文章3702018-01-10
詳解個性化網站設計的優點和缺點
相關文章3702018-01-10
-
 解析用戶測試的基本步驟和溝通技巧
相關文章1972017-12-17
解析用戶測試的基本步驟和溝通技巧
相關文章1972017-12-17
-
 9個設計技巧幫助您把網站設計的更專業
相關文章2602017-11-17
9個設計技巧幫助您把網站設計的更專業
相關文章2602017-11-17
-
 淺談全鏈路設計和傳統設計的流程差異
相關文章2902017-09-14
淺談全鏈路設計和傳統設計的流程差異
相關文章2902017-09-14
-
 10個網頁設計中的常見錯誤及解決辦法
相關文章1822017-09-13
10個網頁設計中的常見錯誤及解決辦法
相關文章1822017-09-13
