高級設計師如何設計優秀的引導頁
文章來源于 優設,感謝作者 呆呆U理 給我們帶來經精彩的文章!早些年入行做交互的時候,會對任何類型的頁面都做一些分析與總結,旨在提升自己的思考能力。所以當然也寫過關于引導頁的文章,但是比較淺,今天我想更深入的談談這個話題。
一、引導頁的類型
引導頁定義比較廣,往小了講,我們一般會認為在用戶初次打開應用時跳出的幾張介紹應用功能的頁面就叫做引導頁;那往大了說,在用戶使用某個功能前就能幫助用戶降低學習成本的頁面或存在引導屬性的彈窗都可以稱為引導頁。
下面我們來看看市面上存在哪些引導頁,并分析其優劣。
1. 傳統引導頁的形式
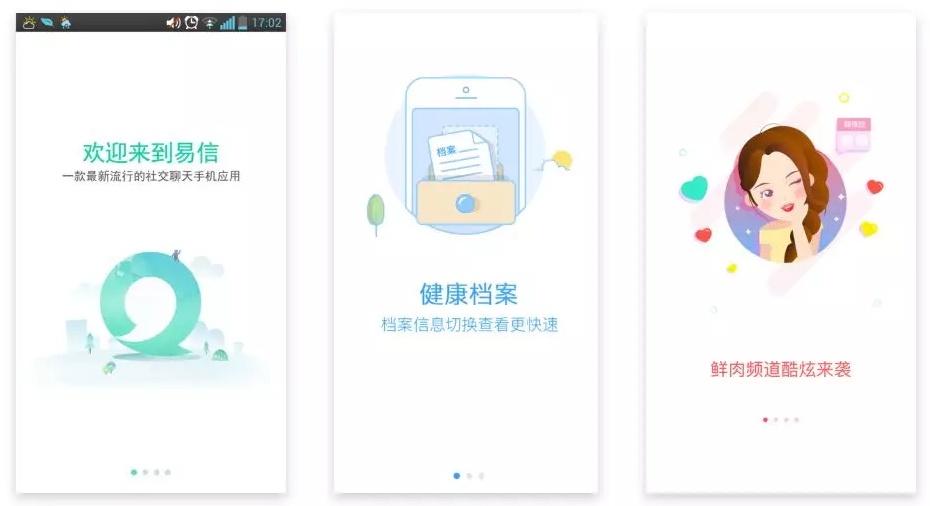
多數時候,我們初次打開應用會看到下面這樣的引導頁:

可以看到一個共通點——即頁面呈現的內容為該 App 的主功能或新功能推薦,或者是對剛迭代的功能做了哪些優化的說明。
理想情況是:用戶能了解這次產品做了哪些優化,幫助用戶更清晰地了解產品。
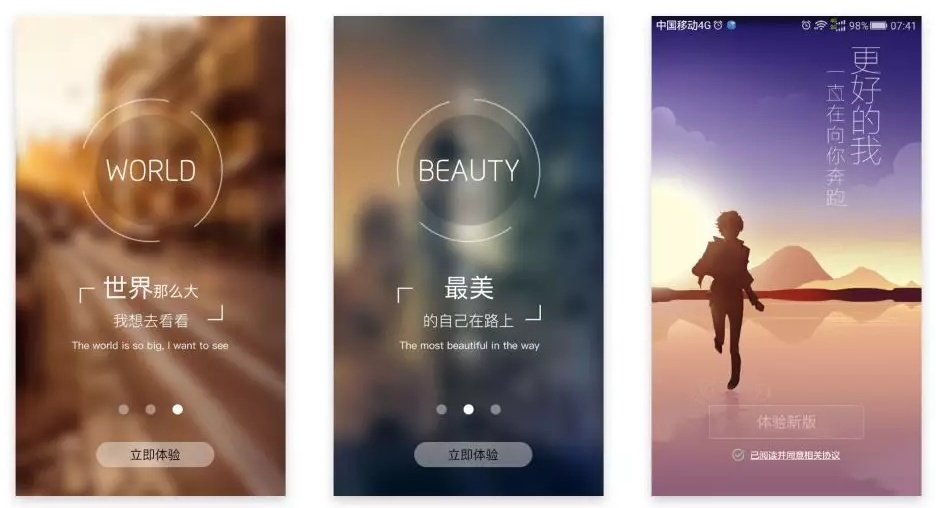
有些應用的引導頁呈現的是下列內容:

這類內容純粹是對于品牌的推廣,包含類似市場專題推廣、情感化內容運營兩類。為了給用戶植入品牌的理念,只要涉及類似場景,就希望用戶能想到自己的品牌。
以上這些引導頁希望傳遞出的作用,僅僅只是產品人的理想情況,實際上這類引導頁基本甚至完全起不到他們希望達到的效果。
那為什么市面上的各家產品都要接入這類引導頁呢?一類是跟風,另一類則是為了「儀式感」。旨在于應用更新之后能起到一種感知——我們更新了。
受傳統 PC 時代軟件說明書的影響。PC 時代的一個軟件,用戶往往不知道如何操作,甚至需要上專門的課程學習某個軟件才行,比如 office 系列。因此,每個軟件一旦售出,必然會配備使用說明書,以幫助用戶學習。但是,在移動互聯網時代,對于輕量級的 App 來說,說明書就太重了,所以使用了引導頁這種輕量級的方式。但即使如此,許多用戶仍然不買單,希望能「跳過」引導頁。
各位可以想想,你買了冰箱,會看操作說明書么?好的體驗情況當然是插上插座就能使用了。
所以有些產品甚至會出「操作流程圖」來教用戶如何使用 App,出現這種情況的產品人員應該反思,為什么用戶使用你的產品需要你教?操作成本未免太大了吧。
2. 內容操作引導
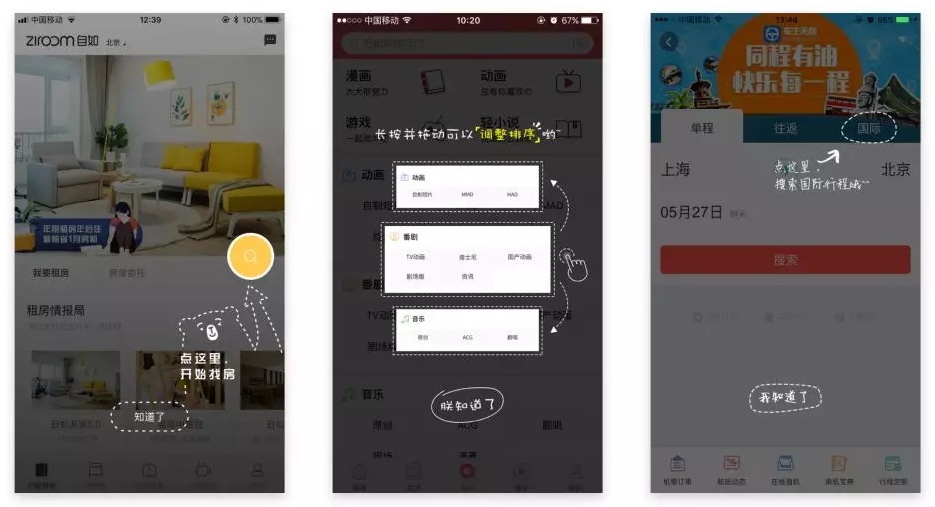
這類引導會出現在內容頁面,直接引導用戶去操作相關功能,如圖:

蒙版引導通常緊貼著界面流程進行而出現,使用透明色間隔形式加上簡單指示性文字與圖形,總是能夠簡潔明了地告知用戶產品的功能或者使用方法,并且由于其輕量的屬性會大大減少用戶的閱讀時間。設計得當的蒙版引導不僅可以與其他引導相輔相成,同時也能夠增加用戶對產品的好感度。
廣義上,這也能叫引導頁,但我更希望叫它「操作引導」。它的好處就是清晰明了,直接讓用戶知道你想表達什么。它的實際效果會比純內容引導頁好很多,但同時也會有一個問題,即打擾用戶操作。
許多小伙伴會以為這樣的方式已經解決了內容操作引導的問題,但其實這種方法也會使用戶厭倦,所以內容不易過多。
3. 卡片式說明
卡片式的引導其實跟第一個說的引導頁類型形似,無非就是在主頁彈出本次更新的內容說明,如圖:

如果是重要內容需要用戶操作,直接進入產品引導用戶去使用,且呈現出一種驚喜感,不要強制給用戶產生過多無意義的打擾,或者冗余式的推送與呈現,否則體驗無法盡如人意。
這類引導的好處是可關閉,如果用戶有興趣自會前往了解,如用戶不感興趣,則直接關閉不對其進行任何操作。
我們出引導頁的目的是提供更好的東西給用戶讓他知道,當然用戶也可以不知道,因為他的目的不是用新功能,而是該 App 滿足了其基本的訴求。所以不要做我出了新功能就一定要讓用戶使用的強引導。
但這類引導也有缺點,即沒有直接與功能產生聯系。
4. 視頻講解
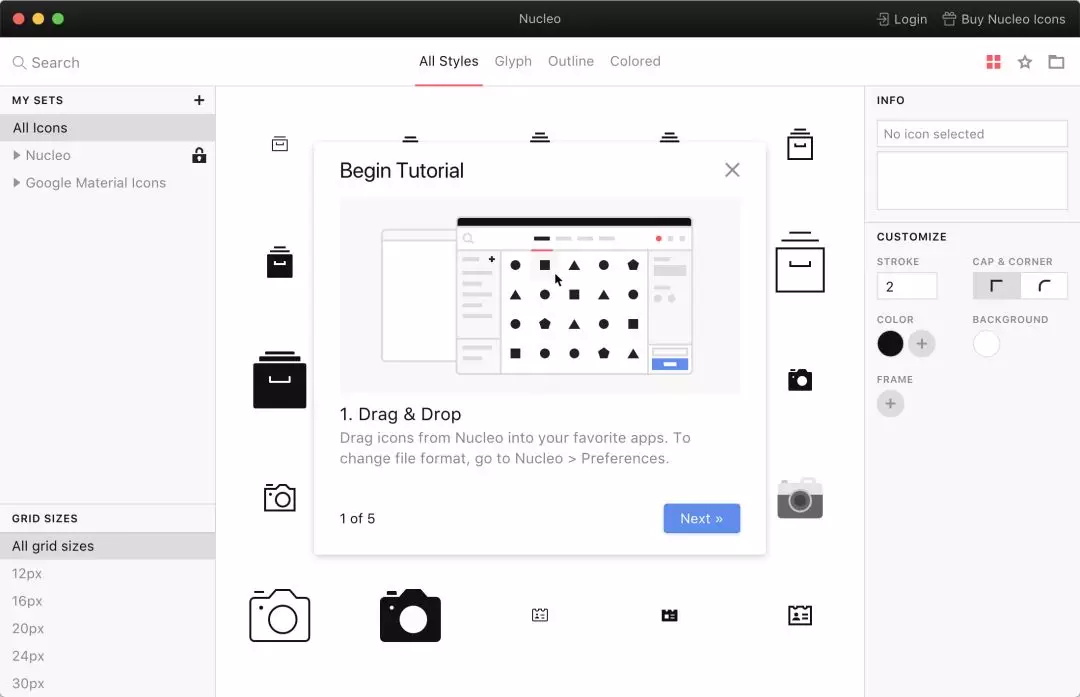
昨天在 Mac 上更新 Nucleo 這款軟件的時候,更新完彈出一個視頻操作說明,告訴我如何使用新功能:

因為我這張是截圖,所以沒法播放視頻。這類內容比較直接,之前在手機上發現一款照片 App Enlight 也是如此,在我使用沒用過的功能時,它會直接通過視頻的方式告訴我如何操作,時間短,內容清晰,一看就懂。基本沒什么閱讀障礙,就跟刷抖音一樣爽。
弊端是什么呢?對于內容型產品的新功能介紹來說,它不像工具產品,可以通過視頻就輕易展示出來,但是可以借鑒。
所以可以從1-4循序漸進的講解中發現,用戶希望得到的引導是內容少且清晰、呈現快且直接的內容,而不是好幾張引導頁、不相關的彈框來引導用戶去做他自己都不知道的功能。總結下來就是四個點:
使用文字少;
引導內容與功能產品關聯;
最好是有趣,如視頻或給予獎勵;
通俗易懂。
二、這樣的引導頁要怎么做呢?
有時候我們可以在游戲設計中借鑒到很多值得學習的內容。《好玩的設計》這本書就通過普通產品與游戲產品的對比,互相借鑒,總結出不少知識共通點,如能直接讓用戶產生興趣的操作才是合理的設計。
1. 傳統引導頁的形式
「傳統引導頁的形式」中提到的引導頁,內容表達抽象,許多用戶無法理解這個功能表述的意思,或者說這個功能與用戶有什么直接關系?但是對于新功能展示來說,確實還是具有形式感的意義存在。
2. 內容操作引導
「內容操作引導」中提到的操作引導,會打擾到用戶的正常操作,所以內容盡量少,描述簡單直接,品牌代入感要少。
3. 卡片式說明
「卡片式說明」中提到的彈框引導比較適合新用戶對于新功能的提示,如完成什么操作,就給予什么獎勵,直接引導用戶去使用,會比單純的顯示文字告訴用戶本次更新了什么要更好。
4. 視頻講解
「視頻講解」中提到的視頻引導很直接的對功能做了說明,它在 App 中的使用場景更好的是新老用戶在第一次使用這個功能時,給予提示,而不是一開始就彈出,此刻用戶可能不知道這個視頻所對應的到底是什么意思。
《界面設計模式》這本書里單獨說過引導頁這個話題,其中就通過4個點來告訴用戶該如何設計引導頁,內容與上述總結出的四個點很相近:
使用的文字要越少越好;
不要用太多內容描述功能;
讓它變得直接且有趣;
最好能通過游戲來學習。
那么通過以上內容的總結,我們分析得出:引導頁通常出現在用戶初次或更新后使用產品的過程中,我們要做到以最輕量的方式快速指引用戶了解產品的使用方法或者新功能。
現階段用戶打開一個新的產品通常會遇到各種引導提示(前置引導頁,視頻引導,彈窗提示,活動浮層介紹等等),區分這些引導,正確去使用,且合理設計,才是設計師應該做的事情。
小結
當我們在分析一個或一類功能,甚至是一款產品時,要以從舊到新的思路去分析其發展路徑,這樣就能看到它迭代優化的原因,從而推理出用戶使用習慣的改變。
這樣才有助于我們在設計功能時,有底氣的運用其中一種方式來解決問題,否則盲目跟風,無法配得上「設計師」這個稱呼。
呆呆是前阿里設計師,自學能力超強,在網絡上輸出過很多干貨。最近他推出了《呆呆郵報》,每周 1 – 2 篇會員期刊,通過郵箱發送,內容涵蓋產品設計、科技、藝術等領域,想和大牛近距離接觸,這可是個絕佳機會 → 訂閱《呆呆郵報》
歡迎關注作者的微信公眾號:「呆呆U理」

圖片素材作者:André Ferreira
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
