設(shè)計(jì)師解讀移動(dòng)APP中Loading設(shè)計(jì)
文章來源于 優(yōu)設(shè),感謝作者 Qinsman 給我們帶來經(jīng)精彩的文章!設(shè)計(jì)移動(dòng)端應(yīng)用產(chǎn)品時(shí),我們絕大多數(shù)的精力和時(shí)間都會(huì)花在各個(gè)頁面的設(shè)計(jì)上。但與此同時(shí),網(wǎng)絡(luò)環(huán)境的復(fù)雜性,會(huì)造成在網(wǎng)速偏慢、弱網(wǎng)、無網(wǎng)的條件下,用戶相當(dāng)一部分停留時(shí)長(zhǎng)會(huì)用在Loading上——無論頁面最終呈現(xiàn)出來的狀態(tài)我們?cè)O(shè)計(jì)得多么精美,它的加載總是需要一個(gè)過程。

而頁面打開和跳轉(zhuǎn)時(shí)的加載過程,很多時(shí)候會(huì)在設(shè)計(jì)中被嚴(yán)重忽視,最后在項(xiàng)目上線前倉(cāng)促、隨意地進(jìn)行設(shè)計(jì),甚至任由開發(fā)找一個(gè)「菊花」放上去轉(zhuǎn)一轉(zhuǎn)就完事了。
Loading過程的設(shè)計(jì)缺失對(duì)用戶體驗(yàn)的傷害無法量化,但長(zhǎng)此以往,猶如一劑慢性毒藥,總有突破用戶忍耐極限,導(dǎo)致用戶流失的一天。
本文將簡(jiǎn)單梳理移動(dòng)端應(yīng)用設(shè)計(jì)中常見的加載模式,并結(jié)合一些國(guó)內(nèi)外應(yīng)用的實(shí)例,探討如何針對(duì)場(chǎng)景特點(diǎn)選用合適的加載方式。
一. 模態(tài)加載
提到加載方式的分類,最明確的一個(gè)界限應(yīng)該就是模態(tài)加載和非模態(tài)加載。而說起模態(tài)加載,可能有人會(huì)根據(jù)一些經(jīng)典書籍中的觀點(diǎn)認(rèn)為模態(tài)一定是不好的,非模態(tài)才是正義。
但事實(shí)上,選用模態(tài)加載還是非模態(tài)加載,首先要做的是問自己一個(gè)問題,這個(gè)加載是否出現(xiàn)在不可逆流程?
1. 模態(tài)加載與「不可逆流程」
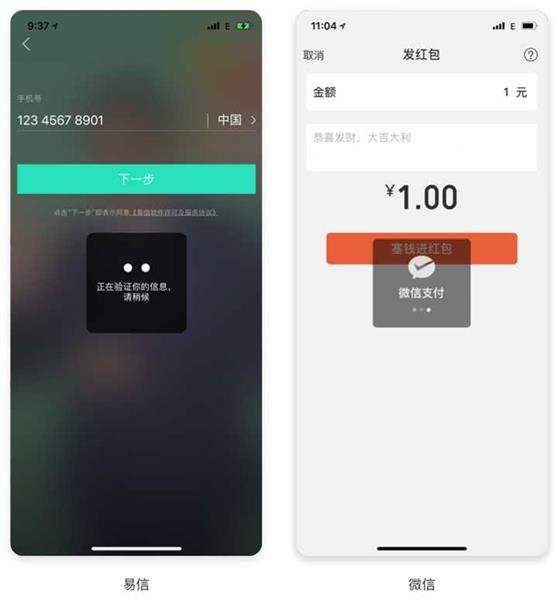
這里說的「不可逆」并非表達(dá)平日語境下「無法挽回」的含義,只是指一些單向通行的線性流程。典型如注冊(cè)類(注冊(cè)、登錄、找回密碼)、交易類(下單、支付、轉(zhuǎn)賬)流程,比如下圖易信的注冊(cè)流程和微信發(fā)紅包的流程。

在不可逆流程中,一個(gè)步驟加載時(shí)如果允許用戶隨意觸發(fā)其他行為,極易導(dǎo)致各種分支和異常。為了防止用戶犯錯(cuò),也為了設(shè)計(jì)和開發(fā)時(shí)減少異常流數(shù)量,在這類流程中使用模態(tài)加載是很正常的選擇。
2. 其他場(chǎng)景下,避免模態(tài)阻斷
而在無關(guān)不可逆路徑的情況下,確實(shí)如經(jīng)典論述所說的,應(yīng)該減少模態(tài)阻斷的使用。
采用模態(tài)加載則會(huì)讓用戶在等待期間無所事事,等待時(shí)間較長(zhǎng)時(shí)會(huì)加劇焦躁情緒的產(chǎn)生。尤其是一些APP直接在啟動(dòng)頁采用模態(tài)加載,這會(huì)導(dǎo)致用戶感覺與產(chǎn)品每次見面都有一道無法逾越的鴻溝。
在國(guó)內(nèi),這種情況已經(jīng)比較少了。不過少數(shù)金融類的APP仍然會(huì)直接在啟動(dòng)頁進(jìn)行阻斷式的模態(tài)加載,考慮到金融類APP需要保障資金安全,這樣的處理方式可能有一些行業(yè)特殊性。

一貫傳統(tǒng)的日本,時(shí)至如今,很多APP仍然保留了在登錄頁就模態(tài)加載的習(xí)慣。即使是毫無阻斷必要的。
電商類APP和交通查詢類APP也是如此,以服飾電商ZOZOTOWN和東京メトロ為例。

當(dāng)然,這兩個(gè)APP實(shí)際上內(nèi)部的設(shè)計(jì)質(zhì)量已經(jīng)非常不錯(cuò)了,有許多細(xì)節(jié)是值得借鑒的,這里只是就事論事討論它們的啟動(dòng)加載問題。
它們?cè)趩?dòng)加載中使用了蒙層式的模態(tài)加載,即使東京メトロ設(shè)計(jì)了極富特色的加載指示符(9個(gè)代表不同線路的小圓圈),仍然改變不了一種將用戶拒之門外的隔閡感。
如果說電商APP的啟動(dòng)多是在用戶較為閑暇、安靜的場(chǎng)景,模態(tài)登錄帶來的傷害相對(duì)較小。那么交通查詢類APP就不一樣了,啟動(dòng)場(chǎng)景多是在戶外移動(dòng),急于知道結(jié)果以確定下一步往哪走的情形之下,更不適合使用模態(tài)加載。地鐵查詢APP更為特殊,很大比例的場(chǎng)景是用戶正在地鐵中查詢換乘信息,在信號(hào)不佳的情況下直接模態(tài)阻斷,這樣的體驗(yàn)是致命的。
綜上,我的判斷是,除了不可逆流程外,基本上沒太大必要去使用模態(tài)加載。
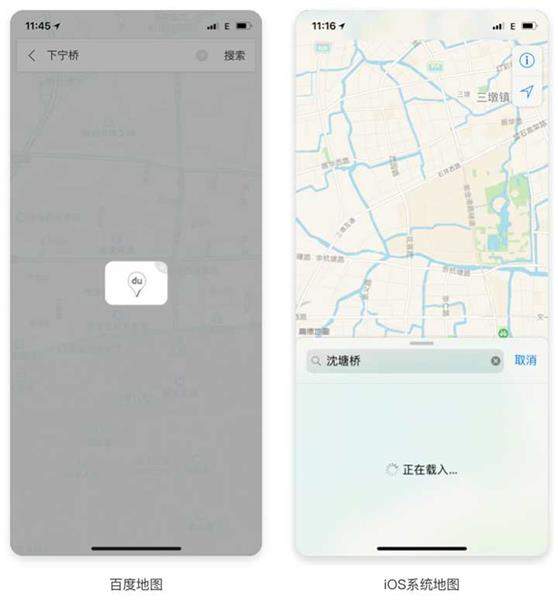
百度地圖在搜索地點(diǎn)中使用了模態(tài),相比之下,而iOS自帶的地圖,搜索地點(diǎn)就沒有采取模態(tài)加載,用戶可以在不耐煩時(shí)隨時(shí)嘗試其他操作,體驗(yàn)上的差別顯而易見。

3. 模態(tài)阻斷要有「取消」選項(xiàng)
即使確信模態(tài)加載是正確的,最好也給用戶一個(gè)「取消」的選項(xiàng),避免用戶只有殺掉進(jìn)程以結(jié)束漫長(zhǎng)的等待。
上面例子中,百度地圖的搜索采用模態(tài)或許必要性不大,但至少設(shè)計(jì)師意識(shí)到了「取消」選項(xiàng)的重要性,用戶在加載過程過慢時(shí)可以隨時(shí)點(diǎn)擊「×」終止行為。
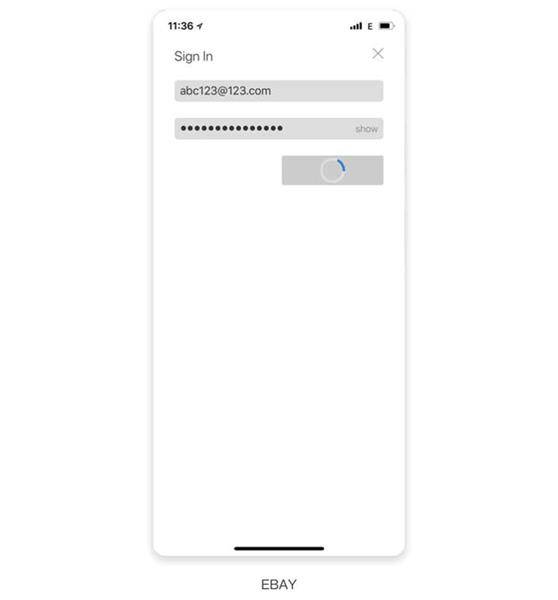
反例是EBAY的登錄頁,上面有一個(gè)「×」,會(huì)讓用戶誤以為是「取消」,但實(shí)際上是關(guān)閉登錄頁的按鈕,在登錄加載過程中是無法點(diǎn)擊的。弱網(wǎng)環(huán)境下的用戶唯有漫長(zhǎng)的等待,唯一能做的就是殺掉進(jìn)程。用戶被卡住后不停地點(diǎn)擊「×」卻毫無反應(yīng),帶來的焦躁和挫敗感可想而知。

二. 整屏加載
另一類常見的加載嚴(yán)格來說不屬于模態(tài),因?yàn)閷?duì)于產(chǎn)品整體來說,用戶可以自由選擇執(zhí)行其他操作,但對(duì)當(dāng)前正在瀏覽的內(nèi)容層而言卻又是一種阻斷性的加載。準(zhǔn)確的描述應(yīng)該稱為「局部模態(tài)」或者「內(nèi)容層模態(tài)加載」,這里為了敘述方便,簡(jiǎn)稱為「整屏加載」。
1. 整屏加載
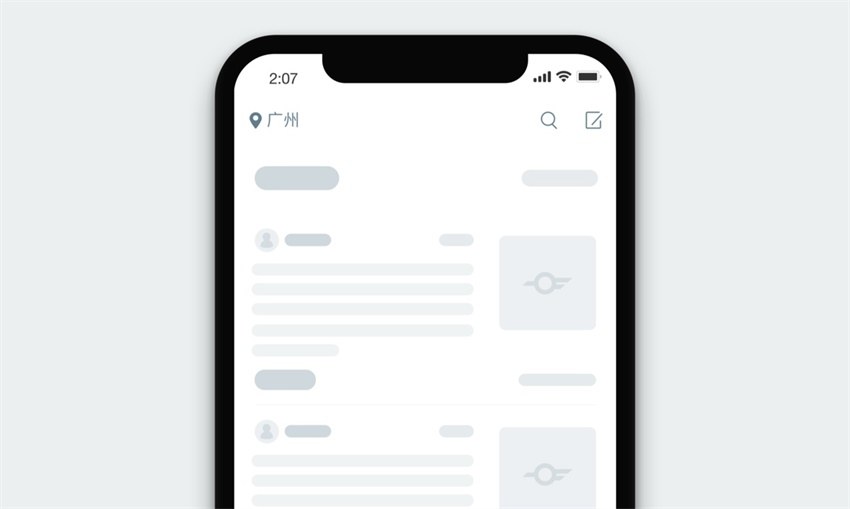
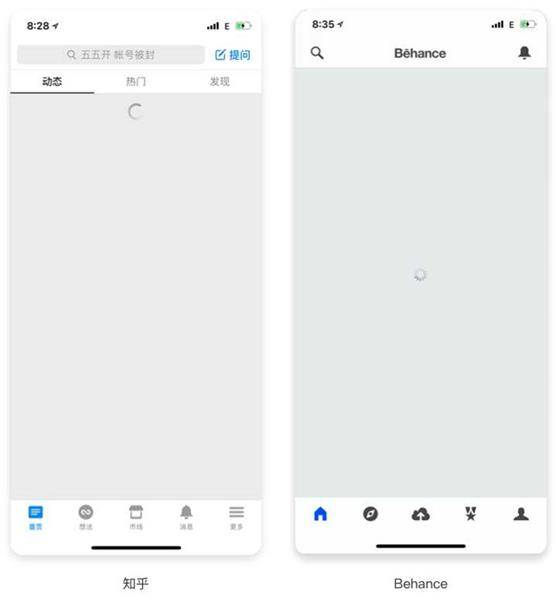
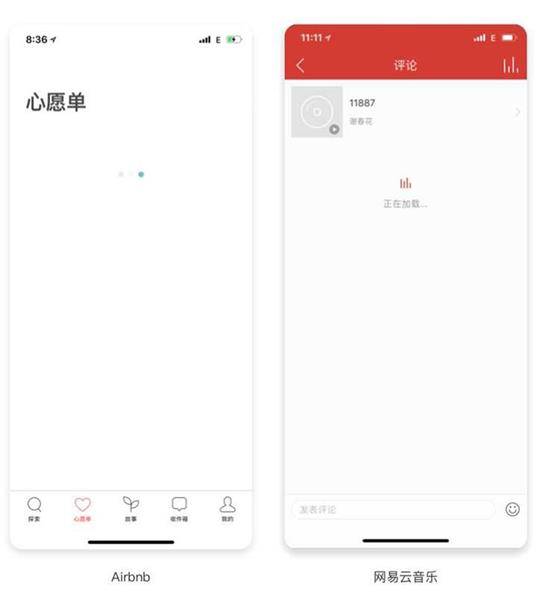
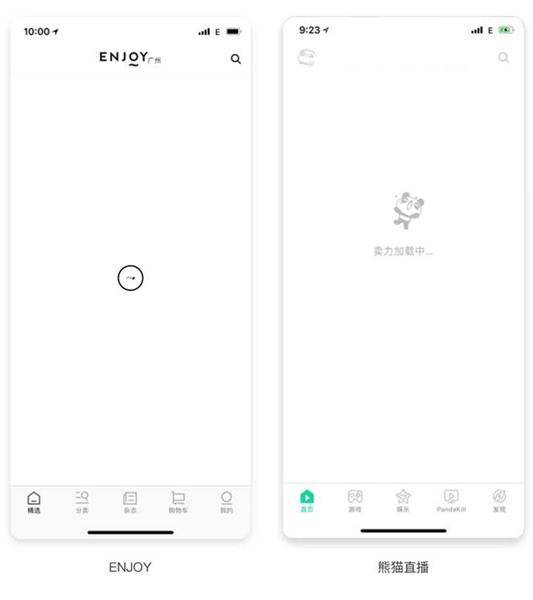
原生應(yīng)用的整屏加載,常見的做法是內(nèi)容區(qū)整體保持空白,中間或內(nèi)容區(qū)頂部有加載提示符(多數(shù)是Spinner,就是我們俗稱的轉(zhuǎn)菊花)告知用戶耐心等待,直至所有數(shù)據(jù)請(qǐng)求就緒,再整體展示整個(gè)頁面。
整屏加載是最簡(jiǎn)單的一種加載處理方法,適用于頁面中所有數(shù)據(jù),每次查看都需要重新請(qǐng)求、不存在本地?cái)?shù)據(jù)的情況。在知乎、Behance、Airbnb、網(wǎng)易云音樂、ENJOY、熊貓直播等各類型的APP中都有廣泛應(yīng)用。



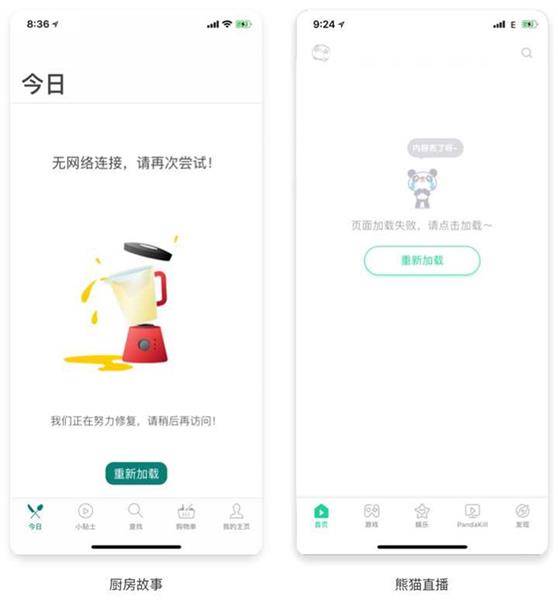
整屏加載的本質(zhì)是內(nèi)容層的模態(tài)加載,因此和模態(tài)加載一樣,需要一個(gè)明確的超時(shí)判斷,在超過指定時(shí)間數(shù)據(jù)仍未請(qǐng)求成功時(shí),告知用戶可能存在的原因和下一步行動(dòng)點(diǎn),避免一直卡在加載進(jìn)程中。
告知加載失敗的結(jié)果時(shí),融合一些品牌特征和情感化設(shè)計(jì),可以有效緩解用戶加載失敗的挫敗情緒,甚至?xí)谛牡捉o產(chǎn)品設(shè)計(jì)的用心加分。

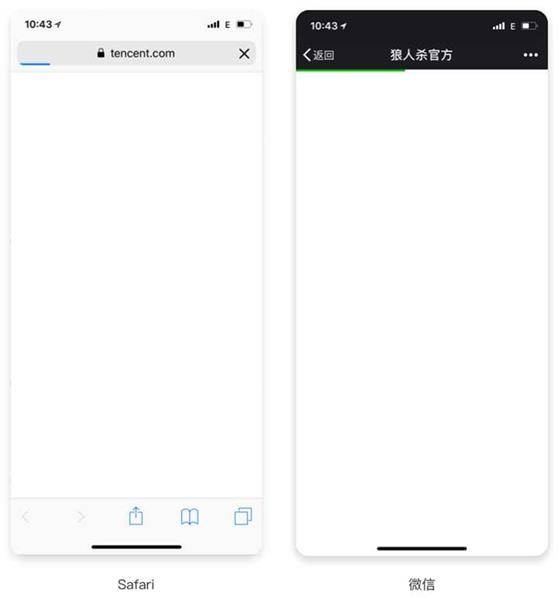
2. 瀏覽器加載
瀏覽器加載,是瀏覽器APP中最常見到的加載呈現(xiàn)方式——在地址欄下方以線性進(jìn)度條的形式告知用戶當(dāng)前加載進(jìn)度。
同時(shí),許多原生APP中也有加載Web頁面的場(chǎng)景。在調(diào)用內(nèi)置瀏覽器內(nèi)核的時(shí)候,就會(huì)自然而然地繼承很多瀏覽器的交互形式。例如微信內(nèi)置的是QQ瀏覽器內(nèi)核,所以在加載公眾號(hào)、朋友圈文章等Web頁面時(shí),會(huì)在頂欄下顯示迷你進(jìn)度條。

3. 為什么整屏加載不像瀏覽器加載一樣展示具體進(jìn)度?
這里稍微延伸一個(gè)問題。
關(guān)于Loading的很多論述中都提到,加載提示符如果有進(jìn)度提示,可以更好地讓用戶對(duì)等待時(shí)間有一個(gè)預(yù)期,有效地減輕等待的未知感和焦躁情緒。
這句話本身毫無疑問是有道理的。但我們回想一下,除了瀏覽器加載之外,無論是一個(gè)普通應(yīng)用,還是以重視設(shè)計(jì)、關(guān)心用戶體驗(yàn)著稱的應(yīng)用中整屏加載時(shí),為什么都很少見到帶進(jìn)度信息的加載提示符,而是廣泛地使用Spinner和它各式各樣的衍生形式?
我個(gè)人的判斷是,移動(dòng)端應(yīng)用需要讓用戶忽略等待時(shí)間,減少具體進(jìn)度帶來的壓迫,所以通常都要求速度極快(在網(wǎng)速正常的情況下),這種情況下進(jìn)度條連看都看不清,自然沒有必要一閃而過。原生頁面的加載,通常情況下也比一個(gè)Web頁面從DOM開始加載的速度要快,所以無論于目標(biāo)于能力,都不需要也不適合具體進(jìn)度的展示。反觀Web頁面的加載,一方面平均耗時(shí)較長(zhǎng),另一方面也有繼承PC端遺留習(xí)慣的因素,所以展示進(jìn)度條就成了一個(gè)不成文的慣例。
其次,告知用戶真實(shí)加載進(jìn)度的愿望很美好,而現(xiàn)實(shí)很骨感,絕大多數(shù)情況下,資源的加載時(shí)間都是不固定且無法預(yù)知的。預(yù)先判斷需要請(qǐng)求的數(shù)據(jù)量并迅速折算出真實(shí)進(jìn)度,對(duì)開發(fā)來說并不是一件容易的事。即使做到了,真實(shí)的加載進(jìn)度實(shí)際上是「一卡一卡」非常不流暢的過程。
所以,在瀏覽器加載中,我們所看到流暢推進(jìn)的進(jìn)度條,多數(shù)都是假的,所以會(huì)經(jīng)常出現(xiàn)進(jìn)度條走到99%,頁面實(shí)際加載完畢還遙遙無期的情況。
瀏覽器的進(jìn)度判斷是通過監(jiān)聽加載狀態(tài)實(shí)現(xiàn)的。而在大量結(jié)構(gòu)標(biāo)簽和內(nèi)容數(shù)據(jù)的加載中,只有為數(shù)不多的節(jié)點(diǎn)會(huì)有事件產(chǎn)生,最容易想到的自然是開始和結(jié)束兩個(gè)節(jié)點(diǎn)。很多情況下,會(huì)在DNS解析和資源下載完成時(shí)就讓進(jìn)度條跑到90%甚至99%,但后續(xù)的加載過程有時(shí)遠(yuǎn)比下載過程更耗時(shí),所以卡節(jié)點(diǎn)的情況在所難免。
這里補(bǔ)充一個(gè)設(shè)計(jì)上的小技巧,兩個(gè)節(jié)點(diǎn)之間同樣的進(jìn)度條,相比勻速前進(jìn)、按真實(shí)節(jié)點(diǎn)前進(jìn),先快后慢地前進(jìn)能讓用戶產(chǎn)生加載更快的錯(cuò)覺。雖然是種假象,但用戶需要的就是這樣的假象。
三. 非模態(tài)加載
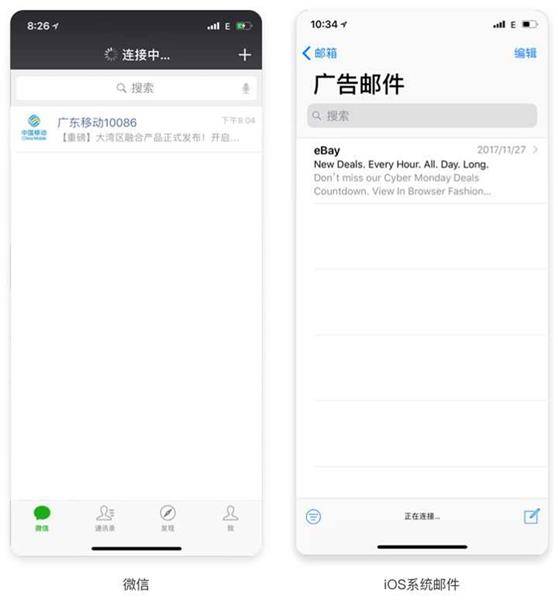
1. 標(biāo)題欄加載
IM、郵箱這類應(yīng)用在內(nèi)容加載上特點(diǎn)非常鮮明。首先,這類應(yīng)用的大量數(shù)據(jù)都是存在本地的;其次,本地?cái)?shù)據(jù)的瀏覽在任何情況下都不應(yīng)該受制于網(wǎng)絡(luò)速度。試想,沒信號(hào)的時(shí)候連歷史聊天記錄都看不了是一件多么可怕的事情。
因此,在這類應(yīng)用中通常會(huì)在頂欄(也有在底欄)顯示加載提示符(通常是以文字+Spinner的形式),這里簡(jiǎn)稱為標(biāo)題欄加載。這種方式的優(yōu)勢(shì)在于不妨礙用戶在內(nèi)容區(qū)點(diǎn)擊查看任何已有消息。

 愛你不要你
愛你不要你
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計(jì)師如何設(shè)計(jì)最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
-
 UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計(jì)師必學(xué)柵格設(shè)計(jì)原理和技巧
相關(guān)文章4992018-11-29
-
 5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
