超全面的手機界面彈窗設計技巧分析(2)
文章來源于 優設,感謝作者 皮皮Pei 給我們帶來經精彩的文章!由于他們的形式非常多變,甚至有些很難被定義,我截了以上9個界面來幫助大家理解。
通過1、2行圖例,大家可以看出,他們都是反饋用戶的任務狀態,例如更新了多少條新動態,發送成功,正在清除緩存等等。這類toast存在的時間非常短暫,大概1s左右。第3行圖例中的Toast和前兩行有些不同,他們主動出現,用于提示用戶,對某個功能點做必要的補充。
這類Toast存在的時間會稍長一點,或者伴隨用戶滑動/點擊后才會消失,我把這類叫做引導氣泡。重點想來聊一聊他們的「形式」和「位置」。從形式上來看大概分為純文本,icon+文本,有的是氣泡(POP),有的是提示條,設計師根據權重選擇即可。
從位置上來說,這些彈窗幾乎出現在任何區域,值得注意的是,Toast出現的位置往往與用戶操作息息相關,作為設計師,我們需要確保即便是這樣輕量的反饋,也要出現在合適的位置,有效的被用戶接收,像是下拉刷新后Toast一般出現在頂部,雙擊Navbar中首頁icon后提示更新的Toast會出現在底部,引導氣泡往往出現在按鍵周圍等等,設計師不妨多多思考。
非模態:Snackbar

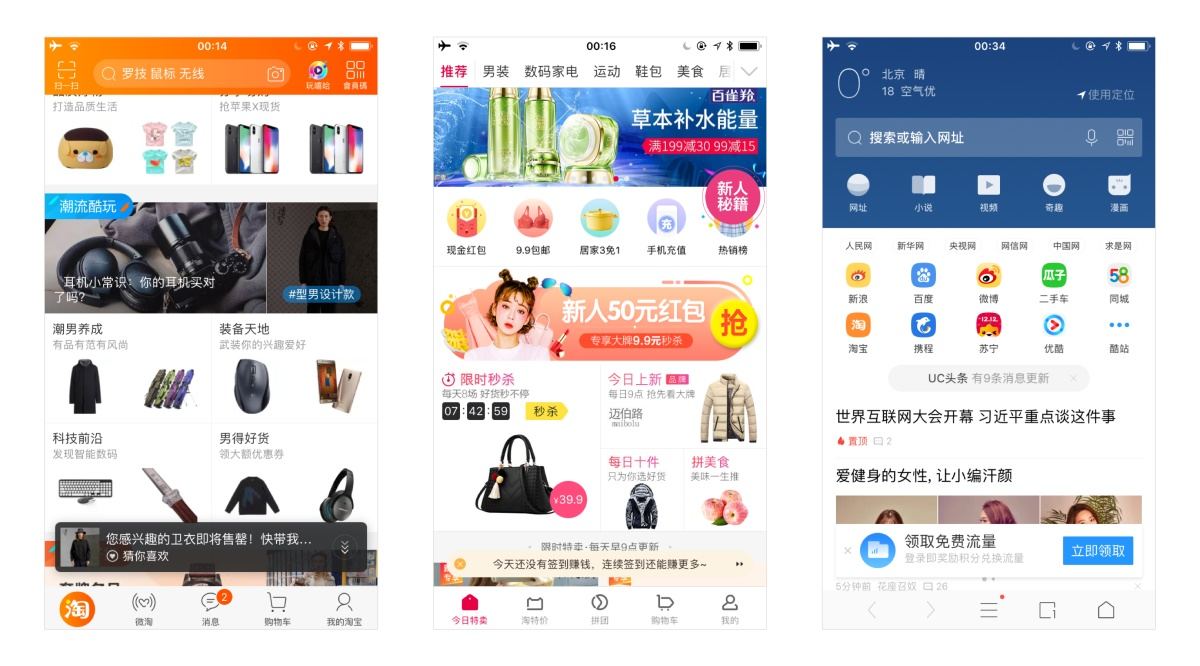
△ 售罄提示/ 簽到提示 / 登錄活動提示
Snackbar和Toast一樣是Android里的控件,也是現在通用于iOS端App提示提示的彈窗。同樣針對用戶操作的輕量反饋機制。他們通常出現在底部,可交互,短暫停留后,或滑動頁面后就會消失。這兩個端的交互方式存在一些區別,Android中Snackbar的出現更加針對用戶某個操作,iOS中可能用戶打開App,或者滑動商品列表就會出現,更像是吸引用戶,進行下一步操作,在電商 App 內尤其常見。
非模態:提示欄
提示欄是內嵌于當前頁面的一個組件,由于它和彈窗一樣與當前頁面有較大區別,所以我把它也歸入彈窗來總結了。常態下的提示欄雖然隸屬非模態彈窗,但是他們是常駐于頁面的某個區域的,并且可交互。

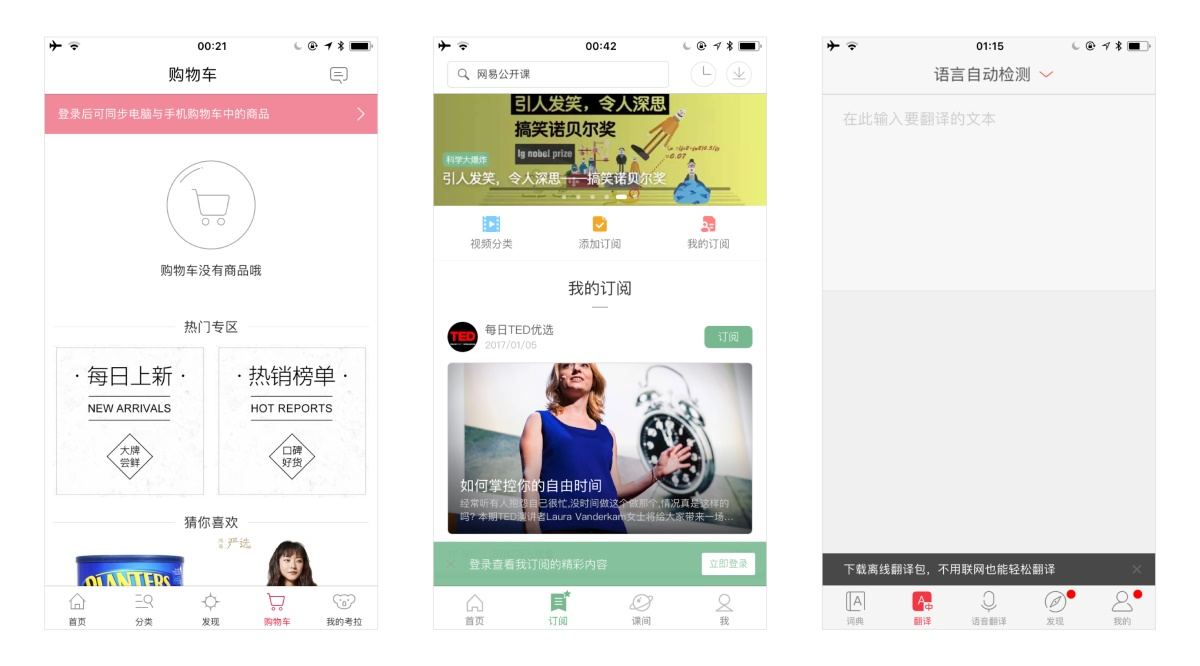
△ 登錄提示 / 登錄提示 / 離線提示
總結
彈窗設計是我非常喜歡的內容之一,我覺得它讓用戶真正感覺到自己與產品之間產生了某種聯系。同時,設計的好壞也考量了產品背后的團隊是否真正的了解用戶,了解產品。
不管是模態彈窗還是非模態彈窗,它的出現多多少少會影響到用戶當前的體驗,所以我們使用彈窗要克制,不能高頻率的使用。同時,我們選擇彈窗時也要謹慎,合理。
當出現犯錯成本很高的操作前,及時使用對話框提醒用戶規避風險,用戶才會覺得安心,可靠。如果在電量還剩10%時,蘋果只是淡淡的浮出1s的氣泡來提醒,而你恰好沒有看見導致關機,你是不是感到十分崩潰?所以,選擇彈窗也需要根據場景。
在文章的準備期我截了差不多70個界面,有的彈窗設計十分精妙,當然也有碰到「一言難盡」的設計。下面我羅列了彈窗設計的三個「反面案例」,希望為大家規避掉設計中的一些誤區。

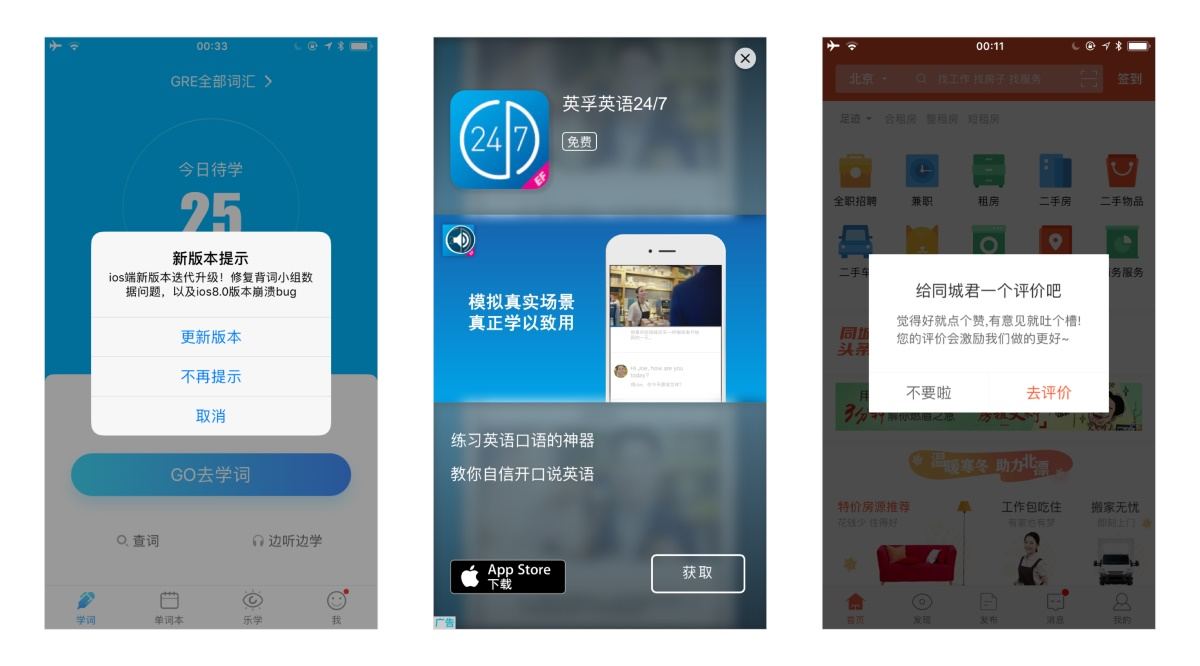
△ 版本更新提示 / 廣告彈窗 / 評價提示
反面1的問題:文案不友好
用戶并不關心新版本修復了什么問題,他們甚至連「Bug」是什么都不知道,彈窗的文案讓人覺得很迷惑。產品方不妨把思路從「我們修復了什么」換成「我們帶來了什么」,具體可以參考各大電商app的做法。
反面2的問題:錯誤的交互
當我打開這個App的時候,我甚至都沒有滑動頁面,就直接跳出一個廣告,這讓我覺得體驗非常差。并且重點是,居然設置了5s后才能點擊關閉按鈕。好吧,我立馬就卸載了并放進了反面案例中。不要在用戶沒有進行任何操作前彈窗。在高層級,高量級的彈窗上盡可能不要再次增加復雜的交互,再一次的消耗用戶耐心。這樣做實在太不合理了,建議參考一些新零售App的做法,利用設計+文案+布局,「聰明」的打廣告。
反面3的問題:糟糕的時機
這個彈窗的文案也很好,選項也很合理,看起來沒有任何問題,我把他放進反面案例的原因是,我剛下載完這個App,評價彈窗就跳了出來。我知道現在有很多App這樣做,對此我真的覺得很糟糕,用戶甚至沒有足夠的時間使用你的產品,如何給出評價呢?建議給新用戶一段使用時間,再進行彈窗評價。
歡迎關注作者的微信公眾號:「 深知與灼見」

 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 21個Sketch實用高頻小技巧
相關文章6572019-02-15
21個Sketch實用高頻小技巧
相關文章6572019-02-15
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
