2017年下半年最流行的3個設計風格
文章來源于 medium,感謝作者 Eleana Gkogka 給我們帶來經精彩的文章!很多時候你不能通過封面來判斷一本書的價值,但是很多時候你可以通過網站的設計來判斷它的好壞。以貌取人或者以貌取物是人類的天性,用戶更加傾向于在了解產品的功能和實用性之前,就外觀來評判它的好壞。這也是為什么大家會借用設計趨勢來讓自己的網站和產品更具有吸引力,但是回過頭從網站本身價值來看,這些設計趨勢真的是提升本身價值的靈丹妙藥么?
當然,作為設計師我們其實也很清楚,設計趨勢確實是日常設計工作中難以回避的部分,甚至可以說它們還很關鍵。同時我們也都明白,設計趨勢也不能盲目使用。每一種趨勢都有其使用場景,這也意味著如果你使用不當,再有趣的趨勢也會毀掉你的設計。
讓我們看看今年流行的趨勢當中所潛藏的風險吧。了解這些雙刃劍的另外一面,才能讓我們更好地用好它們。
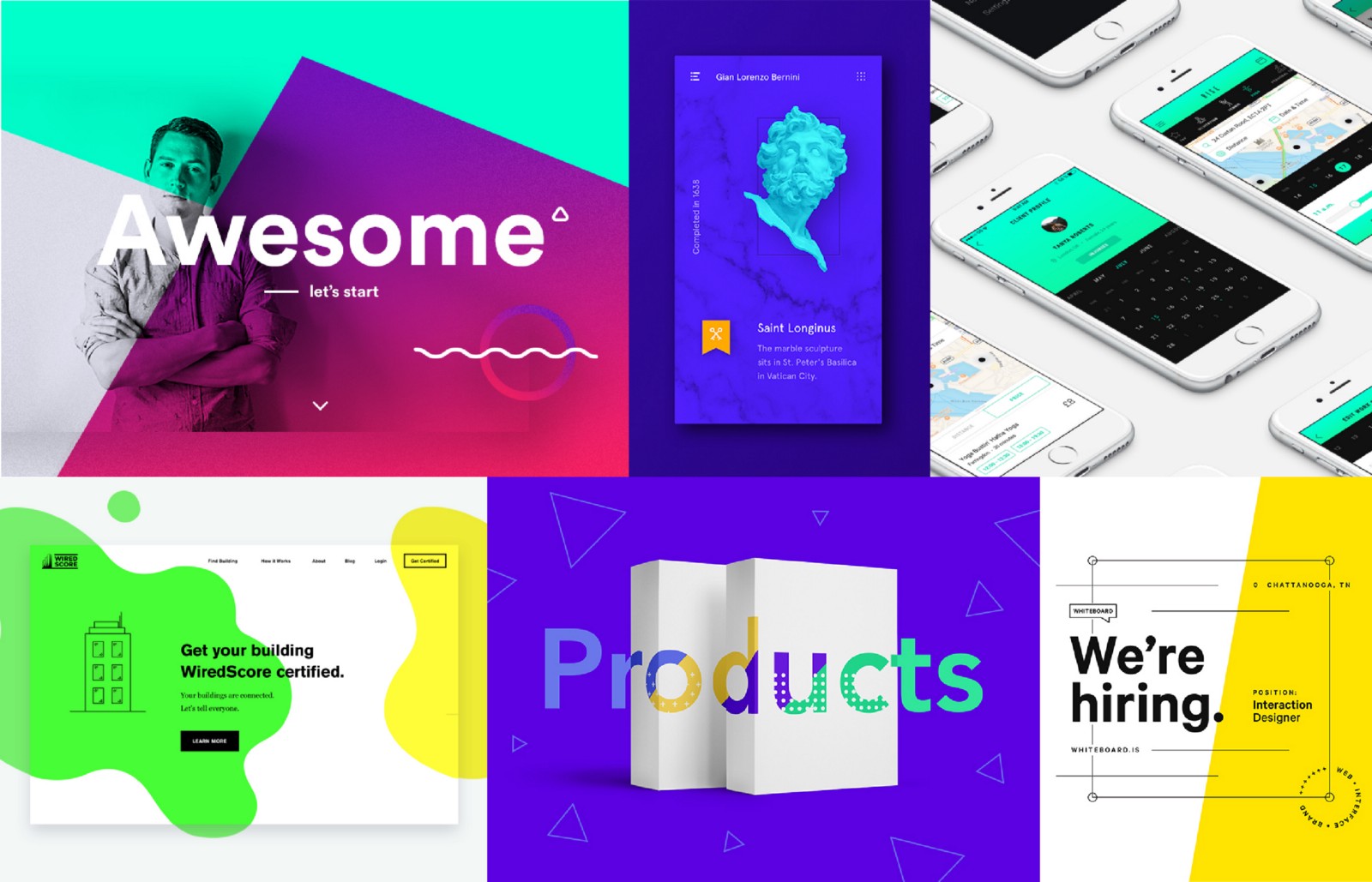
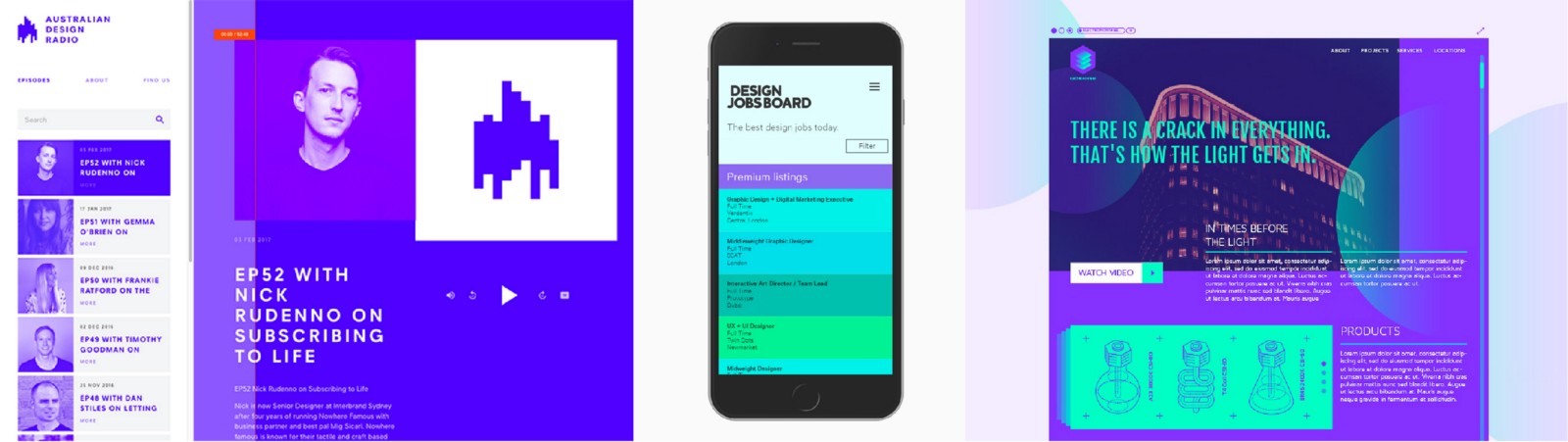
鮮艷的色彩

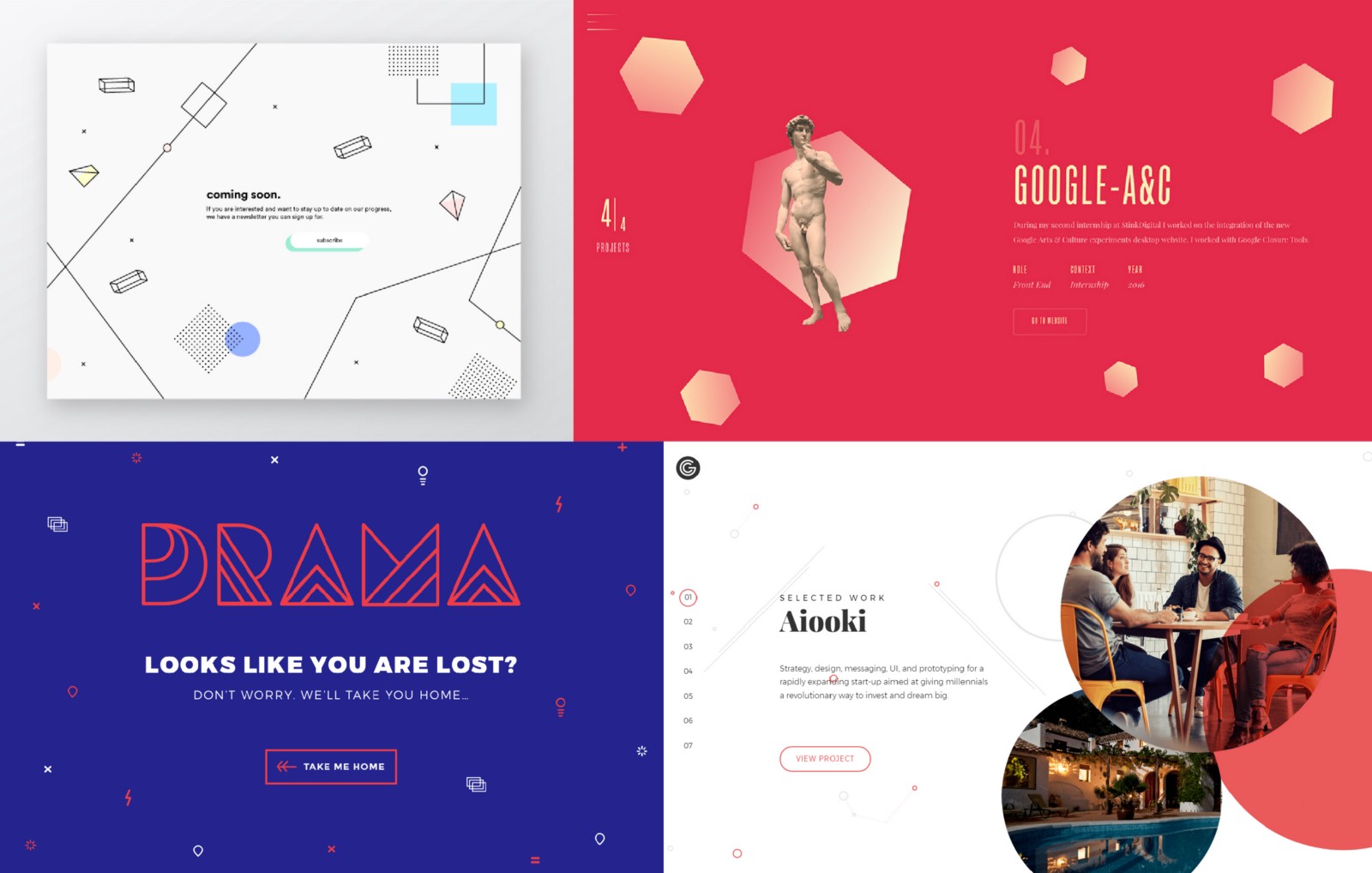
眾所周知,色彩是傳遞情緒的最重要的途徑,在品牌設計和UI設計的時候,精心設計的配色能夠帶來不同的效果。鮮艷的配色通常更加吸引人的注意力,更容易傳遞出積極的情緒。明亮而鮮艷的色彩讓人覺得有趣,給人精力充沛的感覺,而柔和的色彩更容易讓人放松。
如果你仔細觀察,會發現大量的初創企業帶來的產品,一進入市場就試圖采用鮮艷的色彩來吸引用戶,緊緊跟隨著2017年的整個用色趨勢。這樣的界面確實很顯眼,但是同樣也存在著干擾用戶的可能性。

潛在風險
鮮艷的色彩通常都有著較高的飽和度,霓虹色就是如此。如果你的配色方案采用的是色輪上相對位置的對比色,兩種高飽和度的色彩可能會產生炫光的效果,非常刺眼。
這種炫光的效果在許多高飽和度對比色中都非常常見,而這個時候和黑色或者白色的文本搭配起來的時候,會讓可讀性較低,無論是對比度還是炫光所帶來的不適,都是用戶體驗上的減分項。
推薦方案
·使用低飽和度和中性色來平衡鮮艷的色彩
·僅在細節上采用鮮艷的色彩,引起用戶的注意
·在大范圍排版中使用鮮艷的色彩作為點綴
·使用鮮艷的色彩作為強調或者互動
注意事項
·避免在大范圍元素上使用鮮艷的色彩,包括背景
·避免在一個頁面或者區域內使用太多不同的鮮艷色彩
·盡量不要在正文當中使用鮮艷的色彩
·盡量不要在圖標和按鈕這樣的關鍵元素上使用過于鮮艷的色彩
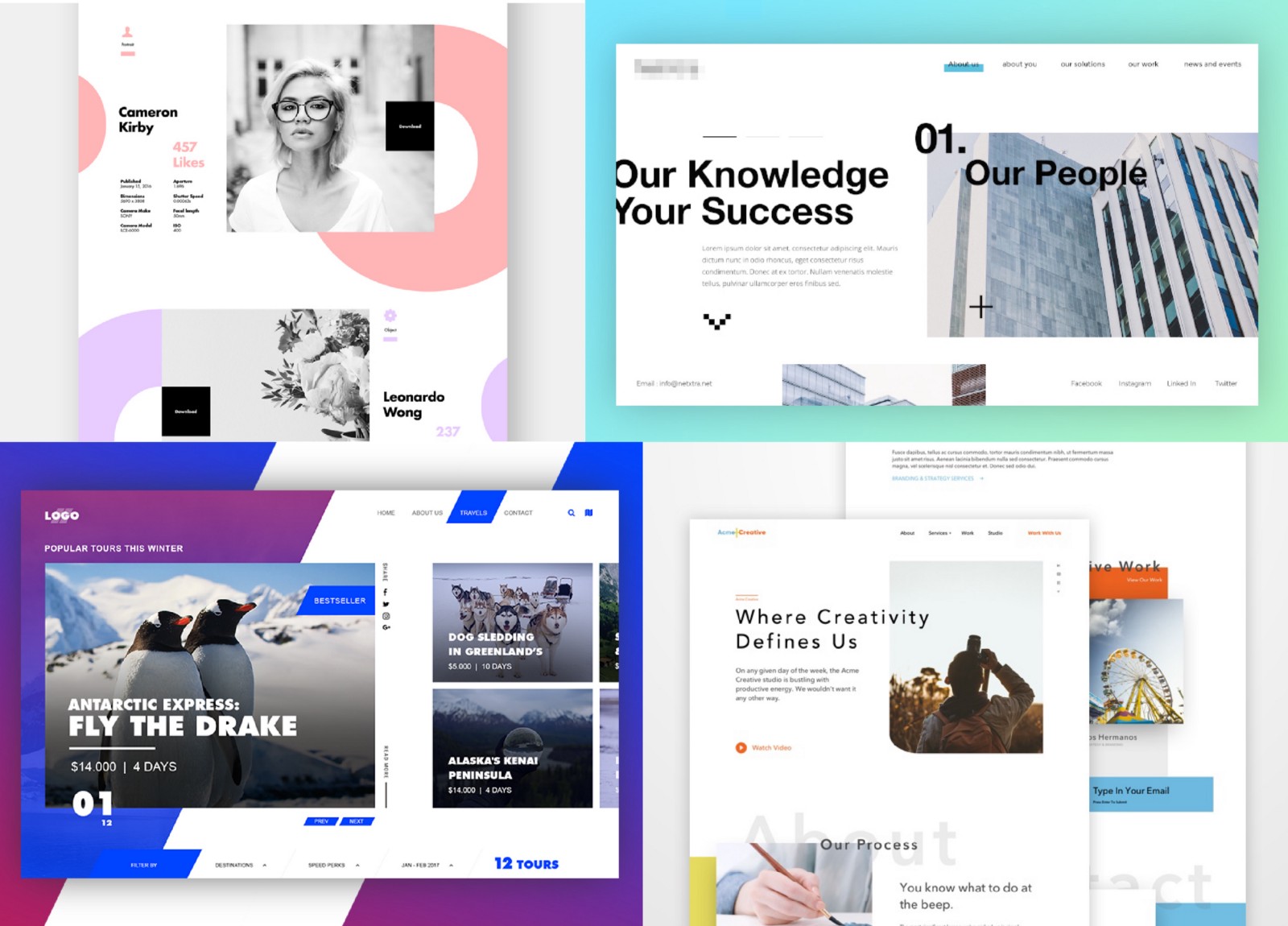
實驗性的排版布局

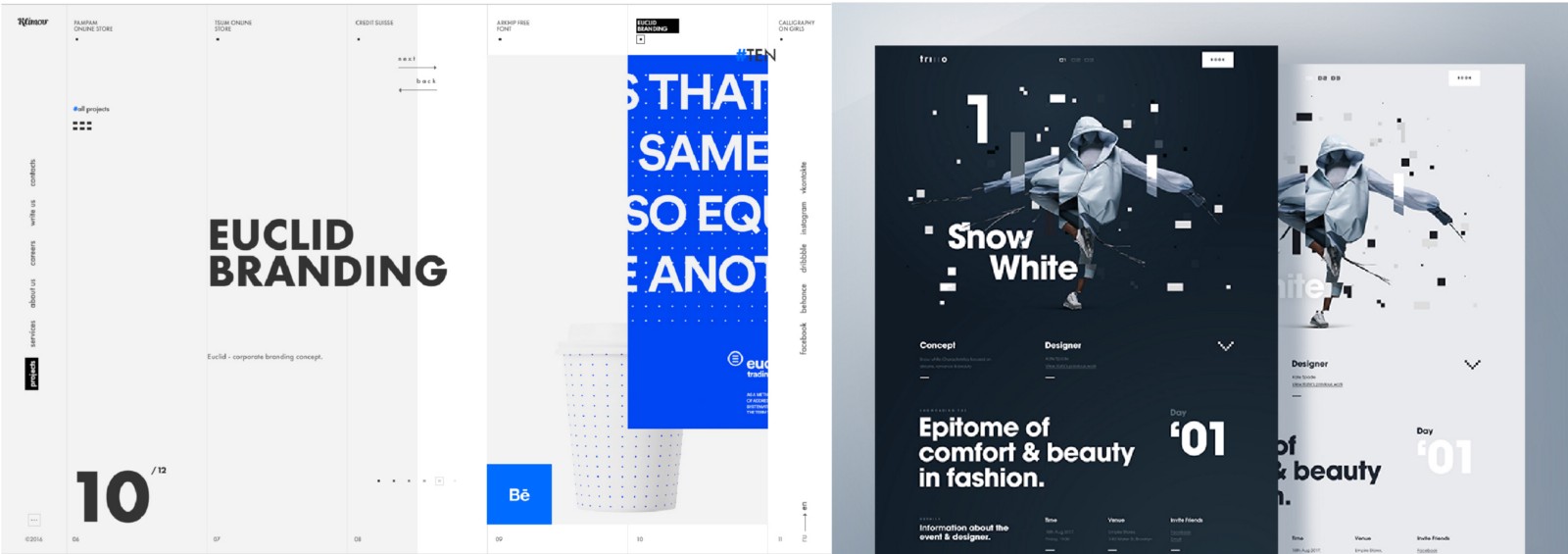
設計師從來都不會限制自己的想象力,而實驗性的布局設計很大程度上就是設計師的創造力的明證。對于實驗性布局的追求,在2017年的網頁設計領域達到了一個小高潮。
許多實驗性的網頁布局是有趣而好玩的,許多帶有藝術性的設計和時尚的構思在這些優秀的設計作品中體現了出來。有的設計干凈整潔,而有的則采用了不對稱、不均衡的設計,來營造獨特的失調感。

潛在風險
我們的生活中已經充滿了混亂失衡的元素,這已經讓人焦頭爛額了。實驗性的網頁布局帶來的設計感固然讓人眼前一亮,但是非常規的布局設計可能會導致部分元素的隱藏,偏離常規邏輯的交互會讓信息的可發現性較差,這樣一來,精心設計的布局反而成了用戶獲取信息的障礙。
視覺層次是幫助用戶了解內容的航標。但是許多實驗性的網頁布局中,會有元素不規則的、反常規地活動,這可能會讓整個視覺層次顯得混亂,難以閱讀和處理。
推薦方案
·當用戶需要閱讀的內容不是網頁主體的時候,可以采用實驗性布局
·將不對稱的布局元素是作為整個布局的細節點綴
·讓相關的內容分組靠近,并且在不同的內容塊之間保持明確的分隔
·當整個排版的對比度夠大的時候,再使用元素疊加
注意事項
·不要在重內容的頁面中使用實驗性布局
·不要在用戶需要快速瀏覽內容的頁面中采用實驗性布局
·不要在頁面中隨機排布元素,保持基本的對齊很有必要
·不要盲目使用元素疊加,應當考慮對比度和其中的含義
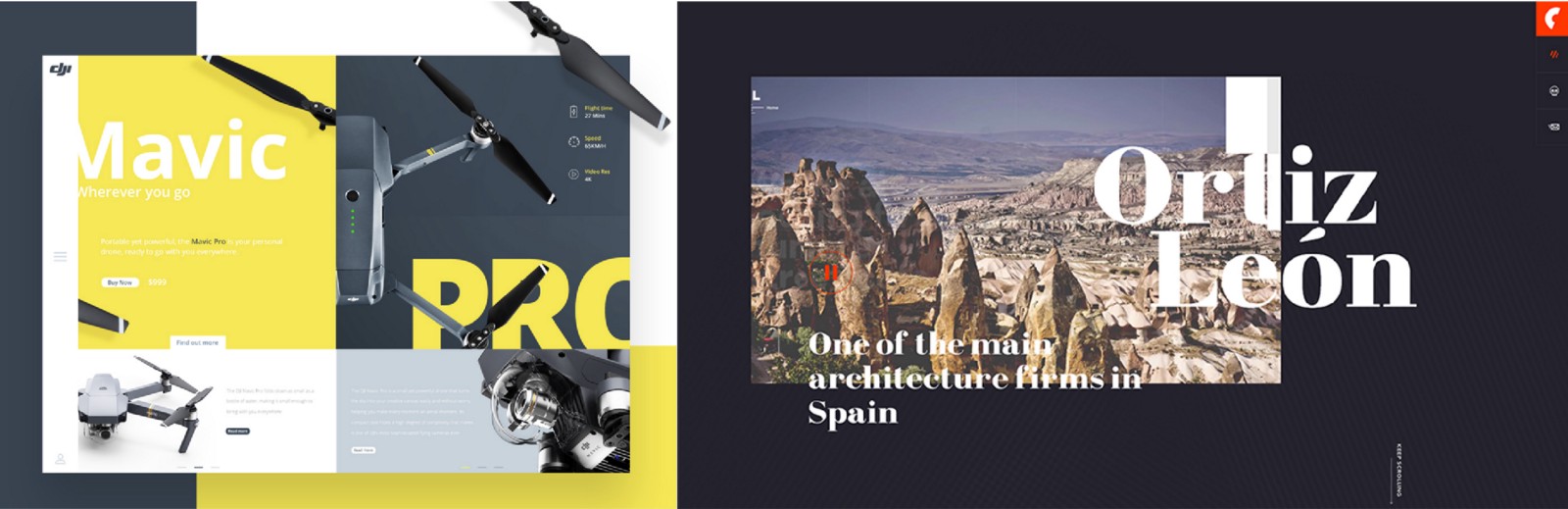
細節點綴

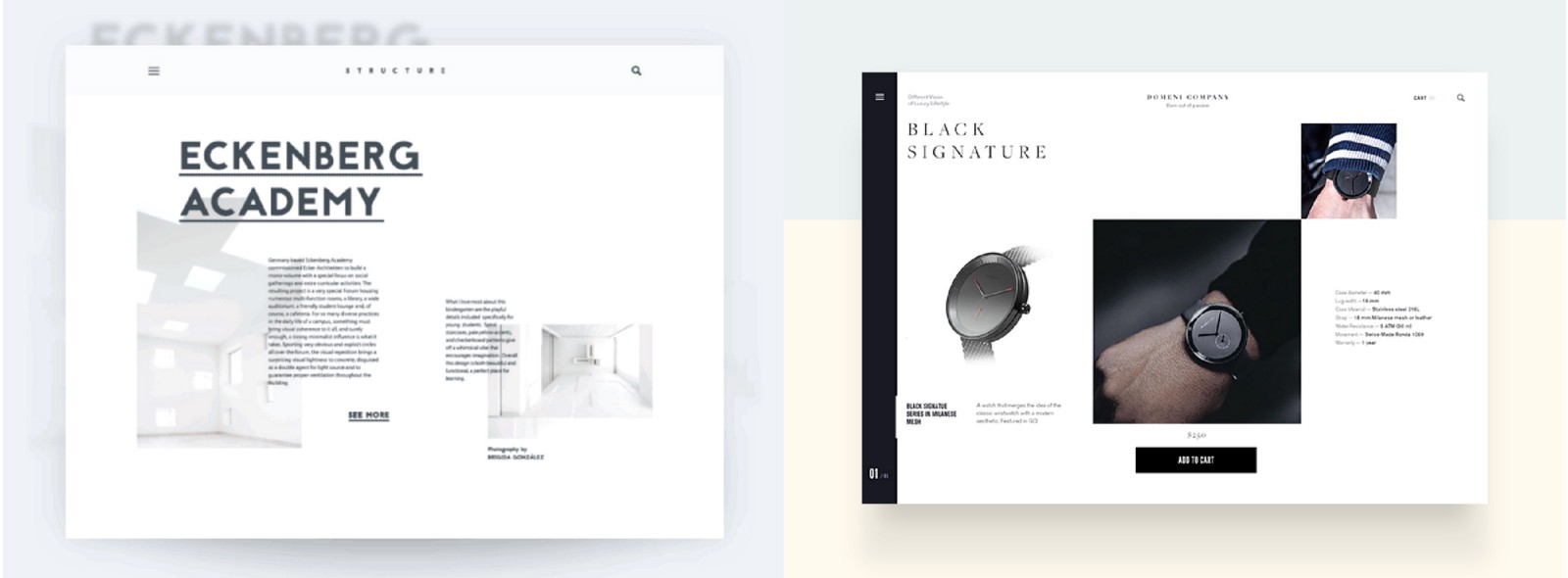
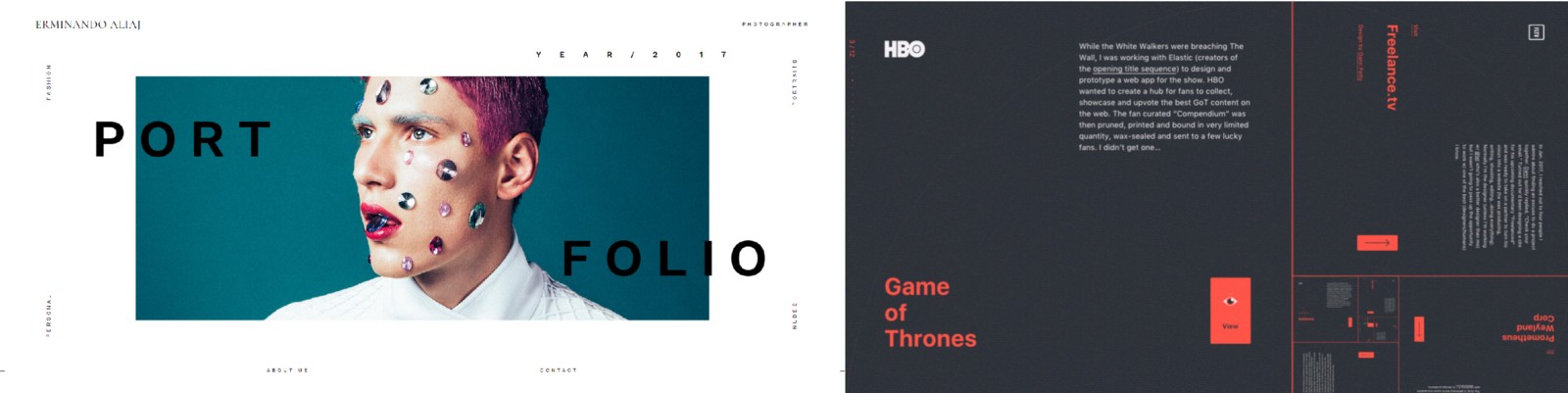
雖然極簡主義的設計依然廣受歡迎,但是設計師們仍然堅持不懈地試圖讓其中的細節更加豐富。必須得承認,有趣的細節更加吸引人。從浮動的導航元素,到裝飾性的小圖標、下劃線、幾何圖形和小碎片,它們讓整個頁面更加有趣了。

潛在風險
細節對于用戶的吸引力是非常大的。而有趣的地方在于,目前我們所說的細節點綴很大程度上指的是在極簡風的設計中,這樣一來,點綴的細節就很容易和內容主體構成競爭了。太多的細節點綴還會影響整個布局的層次結構,令人困惑,對于用戶獲取內容和信息并無裨益。
解決方案
·讓點綴的細節來襯托主體內容,確保可讀性不要被影響
·使用細節來構建引導用戶注意力的視覺系統
·使用細節來平衡極簡風的頁面,但是要以點綴作為核心思路
·讓細節和主體內容關聯、搭配起來
注意事項
·不要在重內容的頁面中使用小細節點綴
·避免隨意地點綴細節,不要讓無目的的細節影響整個故事的呈現
·嘗試把細節和導航系統分隔開來,避免可用性問題
·細節僅僅只是細節,不要成為設計的主體
這些趨勢同樣要小心使用
超小字體

超小的字體排版常常可以讓頁面顯得頗為有逼格,因為它能夠構成視覺對比,增加頁面的呼吸感。
但是另外一方面,超小的字體排版有一定機率干擾內容的閱讀,并且會讓人感到迷惑。盡量避免使用比13pt 更小的字體。
實驗性導航

實驗性的導航是另外一個設計趨勢,它和實驗性的排版布局一樣受歡迎。別具一格的導航設計讓網站顯得更加有趣。
而實驗性導航所存在的風險,就是它的不確定性。如果它有趣,而且可用性很強也就算了,如果它并不是那么直觀,那么可能不會適用于所有用戶。測試至關重要。
動效

動效為UI帶來了無限的可能性,他們確實提升了體驗。可是動效的設計同樣需要克制,它應該是服務于整個產品的體驗,而不是用來炫技的。
結語
設計趨勢是讓產品保持新鮮有趣的重要工具,但是在整個設計當中,它又是一把雙刃劍,合理地評判趨勢的價值,理智地運用到設計當中,這才是正確的思路。
原文地址:medium
原文作者:Eleana Gkogka
優設譯文:陳子木
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
