�\Մ2017��UI�O(sh��)Ӌ��10��څ�ݷ���
����Դ�� վ�������x���� Healan �o�҂�������(j��ng)���ʵ����£����ĕ����V��2017��UI�O(sh��)Ӌ��څ�ݡ�
�W(w��ng)��O(sh��)Ӌ��UI�O(sh��)Ӌ��څ����׃���dz���ģ��еĕr���҂����y�������@����׃����څ�ݺͰl(f��)չ�� �S��2016��ӽ�β���҂����x���҂��J������(y��ng)ԓ��2017��UI�O(sh��)Ӌ��10������Ҫ��څ�ݡ�
01. Immersive, full-screen video ����ʽ��ȫ��ҕ�l

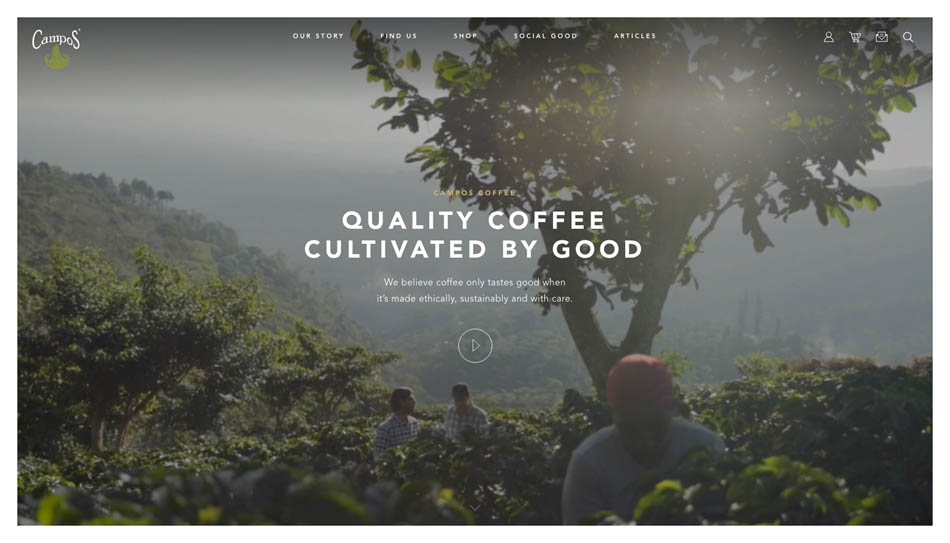
Campos Coffee�ľW(w��ng)վʹ�ú��ε��Ű�Y(ji��)�τӑB(t��i)ȫ��ҕ�l������һ�����ε������ă�(n��i)��
���Z���ƣ�“һ�����һǧ��”���@���f���ڬF(xi��n)����Ȼ����Ч�ġ���UI�O(sh��)Ӌ�����磬�D������Ȼ��һ���ܺõķ�ʽ������ץס�Ñ���ע������ ҕ�X���J������������X����ģ����Ҵ�Ćη��D���܉��Ը���Ч�����������ٵط�ʽ���Y(ji��)�Z����ӍϢ�����{(di��o)��
�D���L���ԁ�һֱ��UI�;W(w��ng)��O(sh��)Ӌ����Ҫ��(n��i)�ݣ����ijɹ���u��ҕ�l�ƽ�˵�·�� �҂�����ҕ�l�ڔ�(sh��)���O(sh��)Ӌ�б�Խ��Խ���ʹ�õ��� ���y(t��ng)�zӰ���o�B(t��i)�ģ�ҕ�l�DŽӑB(t��i)�ġ� ҕ�l�������Ñ�������v���µĽ^���ֶΡ�
���y(t��ng)�ĈD���ܿ���ʧ������һ�����ǿ϶��� ----2017�꼰�Ժ�ľW(w��ng)퓺�UI�O(sh��)Ӌ������M��(n��i)���S�������Ӹ�����ȫ��ҕ�l�����v���µ���Ҫ�ֶ�

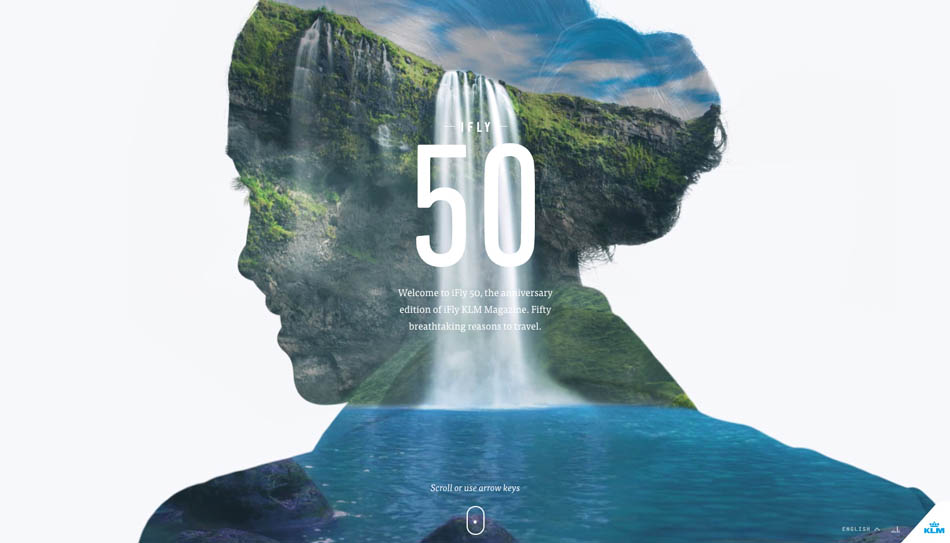
���m���չ�˾KLM���s־iFly50��ه�ڸ����L(f��ng)�ķ�����ʹ���p���ع�ҕ�l�������Ñ��������˂��^�m(x��)�g�[�W(w��ng)�
ҕ�l�ʹ�ġ����^��ȫ���D���������Ñ��Ϳ��ٴ_���W(w��ng)퓻��{(di��o)����Ч��ʽ�� �@�ɷN��ʽ���䑪(y��ng)�����Ǹ߶�ͨ�õģ��e�m�����鱳���Ű�ʹ�õġ�
02. Long form content and scrolling �Lƪ���L�ӷ�퓾W(w��ng)�

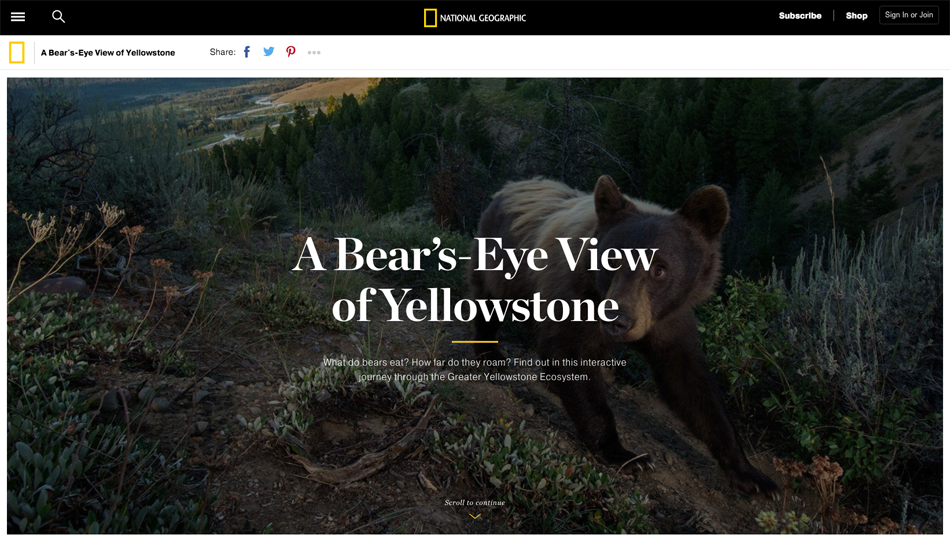
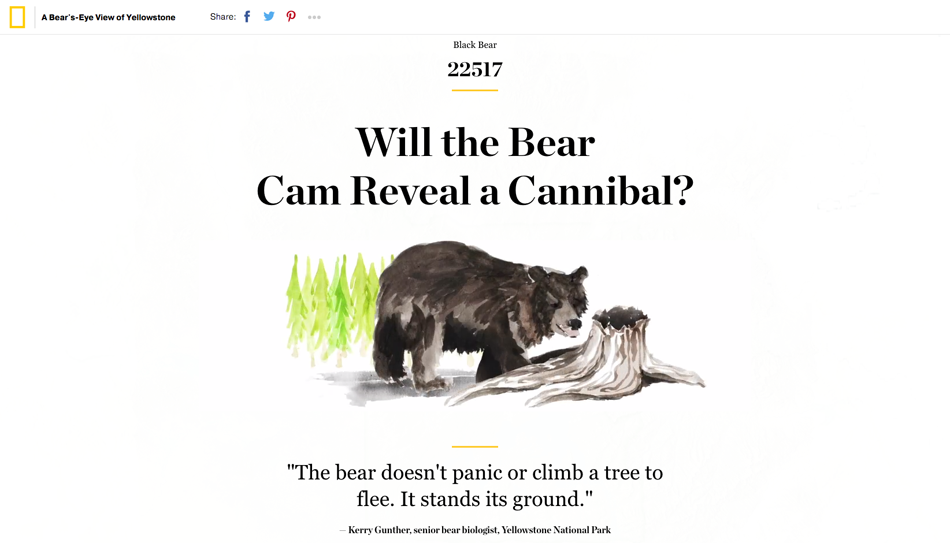
National Geographic�ľW(w��ng)վ��������ă�(n��i)����һ���ܺõ����ӣ�����������w���@ƪ�������ᵽ��ÿһ�c
�L�ӵľW(w��ng)퓽^����һ�N�µķ�ʽ��Ҳ�^������һ���������ܵ�“څ��” ���ڞg�[Web�͑�(y��ng)�ó���Ȼ�����҂�Խ��Խ��ؿ������Ǹ����������O(sh��)�������Ļ���O(sh��)����ʹ�����Lƪ���L�ӾW(w��ng)퓁��M����Ϣչ�F(xi��n)��
���^ȥ�����У������Ñ��X�����^С��Ļ�O(sh��)���ϻ��ӷ�퓸����ڲ��҃�(n��i)�ݣ�������O(sh��)Ӌ�ˆT�_ʼ���^����Ļ��ʹ���Lƪ���L�ӾW(w��ng)퓵Ľ��档
�@���S�Ñ������Ը������Ą������dz����ٵ؞g�[��������Ϣ�����������Ҫ�ГQ�������ɔ_�� ����һ���܉�V���m�õķ�ʽ���������������O(sh��)��̓�(n��i)��ý�w�ϣ��������Lƪ���������£�߀�ǵ�����ͽ����w���������m��

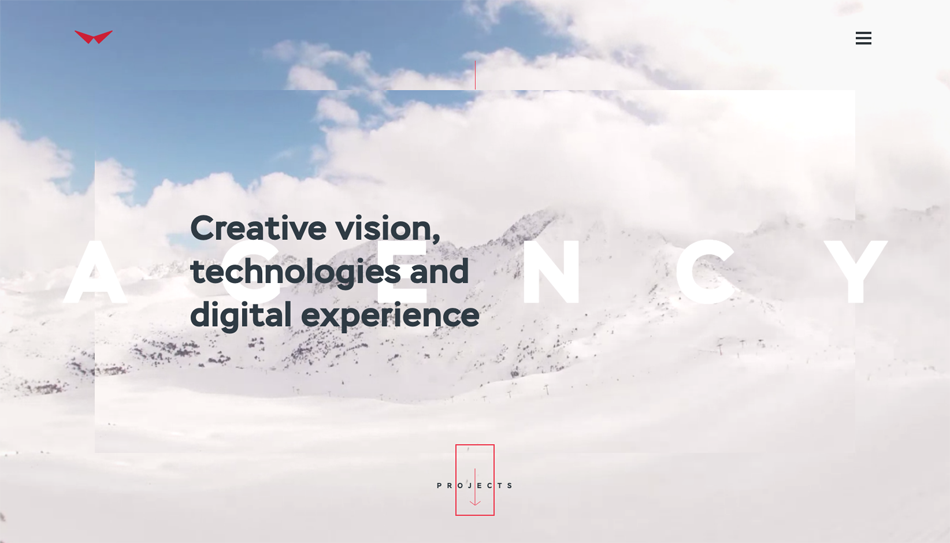
���ҵ����s־���؈D��ҕ�l���D��̈́Ӯ��Y(ji��)����һ�𣬄�(chu��ng)����һ�N��һ�����������R�侳���S����ʵĞg�[�w
�ٲ����W(w��ng)���һ���dz��õľW(w��ng)퓞g�[��ʽ�����Ծ��Եķ�ʽ����(d��o)�Ñ��g�[�W(w��ng)퓃�(n��i)�ݡ� ����һ���V���m�õķ�ʽ���dz��m�τ�(chu��ng)������ʽ���o�p���Lƪ���ă�(n��i)�ݡ������Ñ�ʹ�õ���ʲô�O(sh��)�䣬���������Ñ���һ���������w
03. Gradients and vivid colours �u׃���r�G���ɫ

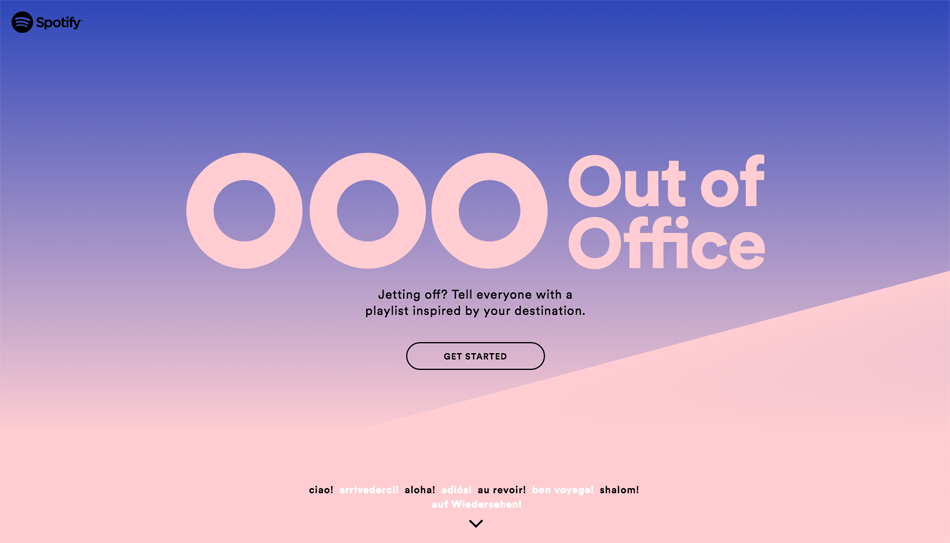
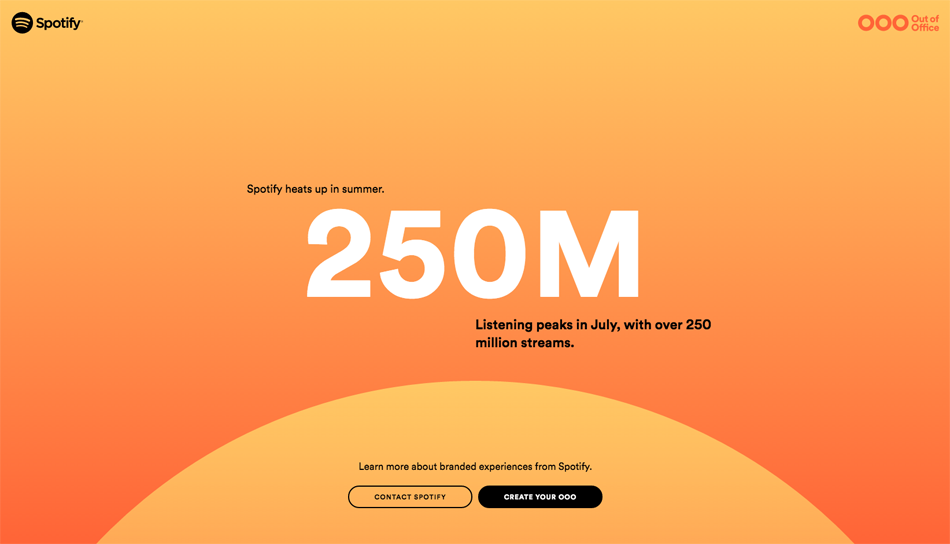
Spotify�Ǵ�Ʒ�ƇLԇ��đʹ���ɫ�͝u׃��һ���ܺõ�����
2013�꣬��ƽ��Ѹ���ڸ���O(sh��)Ӌ�������_������ƽ���O(sh��)Ӌ�������O(sh��)Ӌ��ʹ�ø������ɫ�{(di��o)�̈́h�������Ԫ�ء� �M����������һЩȱ�c����ƽ���O(sh��)Ӌ��һ�T�����܌W(xu��)����ƽ��������Ȼ���Ѓrֵ��
��ƽ��Ҫ��UI�еĺ��Ĺ�����Ԫ�أ��Ķ��@�ø�������Ч���Ñ��w
ʹ�ñ�ƽ���Ǟ��˫@�ø��õ��Ñ��w���DZ�ƽ����Ѹ��������ɺܶ��O(sh��)Ӌ���O(sh��)Ӌ���ľW(w��ng)퓶��O�����ƵĬF(xi��n)�� ����������ص�Ʒ�ƺ��O(sh��)Ӌ���������L(f��ng)ӿ���ƽ�����˳��У���(d��o)�ºܶ��O(sh��)Ӌ��ȱ�����ԣ��dz����ơ�
2016�꣬��ƽ����څ������u�@�F(xi��n)�������Ʒ�ƺ��O(sh��)Ӌ���_ʼ���{(di��o)���ӂ��Եı�ƽ�����Lԇ�r�����ɫ�͝u׃����������ǰһ��һζ�ď��{(di��o)���κ���ɫ�{(di��o)�� �u׃���r�G���ɫԽ��Խ���ڂ��y(t��ng)��UI�;W(w��ng)��O(sh��)Ӌ�У�������ܠ��h��Instagram����Ʒ�Ƶ������O(sh��)Ӌ�о��õ����r�G���ɫ�͝u׃�� �oՓ�@�Ƿ�������Ʒζ���҂�����(y��ng)�������������ʹ�Ýu׃���r�����ɫ���Ƅ�UI�;W(w��ng)퓸��߂���!

Spotify����׃���ĝu׃��(chu��ng)����һ�N�Ѻú���Ȥ�����W(xu��)
�r�����ɫ�͝u׃�܉�?q��)��������������ů�ͻ���ע�뵽һ���a(ch��n)Ʒ�У�ʹ��Ó�f������ ��đ��ȥ�Lԇʹ�ò�ͬ���ɫ����һ��Ҫ�_������������Ҫ���_�ă�(n��i)�ݺ��Cһ�£����ܛ_ͻ�� �����@����֮ǰһ��Ҫ��˼��]������o�˂�����۾����m�ĸ��X��
04. Illustrations �宋

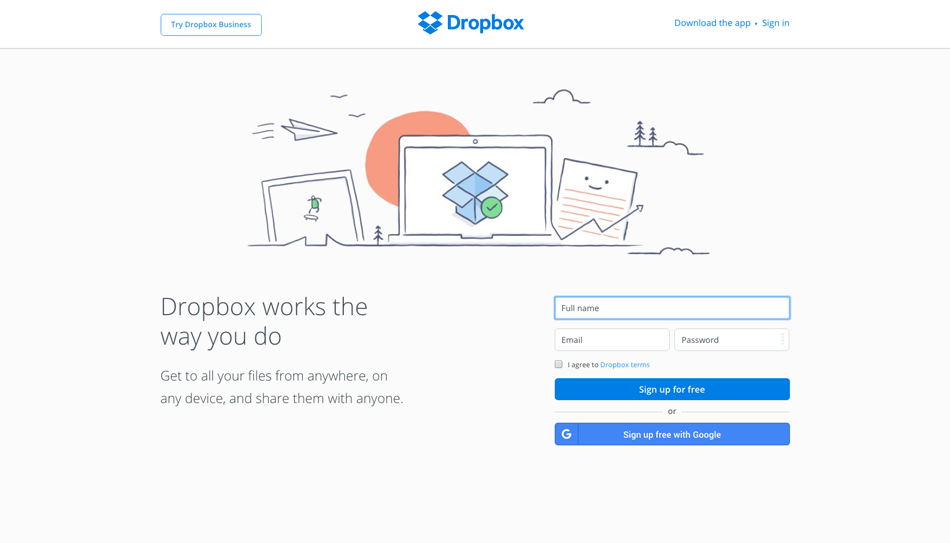
Dropbox�Ǿ��Џ��Ҳ宋�L(f��ng)��Ʒ�Ƶĺܺõ�һ�����ӡ� �@�N�֫E�����L���L(f��ng)�����X���p���䐂���������˂��������a(ch��n)Ʒ�����θС�
�宋�܉�o��һ�N�e��һ��ĸ��X���@����ͨ�DƬ���y���F(xi��n)�ġ� �����N��Ʒ�����|(zh��)�Ķ��Ʋ宋�܉�ʹ��˾���Ӽ��µĄ�(chu��ng)��һ�������N�������Ă��Ժ��Z�{(di��o)��ҕ�X�Z�� - �����ڽo�Ñ��Ϳ͑���ݔ�ɿ������εĸ��X��
�宋Ҳ���кܶ���F(xi��n)��ʽ�� һЩƷ�ƿ����x����ƽ���ľ��l�宋���@�N�宋�܉���F(xi��n)��һ�N�J�����ŵĸ��X;������Ʒ�ƿ����x����ֲ��ʲݵ����L�L(f��ng)���@�N�L(f��ng)��IJ宋�o�Ñ�һ�N��Ȥ����Ƥ�ĸ��X�� �宋�o��(chu��ng)���ṩ�����;�������宋�c�zӰ���Ű�Y(ji��)�ϕr��������ˡ�

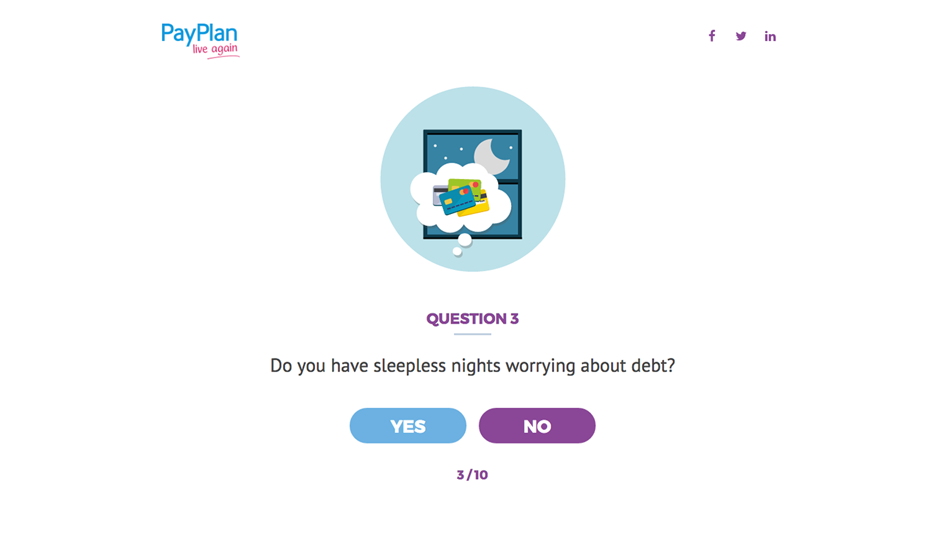
PayPlan�����¡��غ͵��f�宋�L(f��ng)����������Č�������������Ʒ�ƶ�λ���Ѻú��P(gu��n)�ѣ������Ñ�������
�宋���ƿ��Ԅ�(chu��ng)�삀�ԺͿɿ��ԣ��@���c���ڄ�(chu��ng)��Ϳ͑��L����Ч���B�������P(gu��n)��Ҫ�ġ� �宋��APP���ǿ��ԏV���m�õģ������c����ӑՓ������UI�O(sh��)Ӌ����څ�ݿ��������Y(ji��)�ϵġ�
05. Breaking the grid ͻ�ƾW(w��ng)��

Red Collar Digital�ľW(w��ng)���ͻ�ƾW(w��ng)�����Ƶ�UI��һ���ܺõ�����
�W(w��ng)���L���ԁ�һֱ���O(sh��)Ӌ�����������o��Щ��Ҫ�_��һ���ԡ�ƽ�⡢��(ji��)��������O(sh��)Ӌ�ṩ�˻��A(ch��)�� �����Ñ��w��O(sh��)Ӌ�е�һ����Ҫ���ߣ��������?y��u)��Ñ��ṩ������Ϥ��UI�wʹ�����܉���һ�N��Ȼ�ķ�ʽֱ�^�؞g�[�W(w��ng)վ��APP��
Ȼ�����c�W(w��ng)��ͬ����Ҫ��ҕ��һ�c�ǣ���Ҳ�����Եĺ̈́��Ե��Ƽs���O(sh��)Ӌ�ߵĄ�(chu��ng)�����x�� ���˄�(chu��ng)��ͻ�Ƃ��y(t��ng)�Ĕ�(sh��)���w�S��W(w��ng)퓺�UI�O(sh��)Ӌ������ͨ�^“���ƾW(w��ng)��”��ԇ�֡�
ͨ�^�h�x�W(w��ng)��̈́��ԵĻ����Y(ji��)��(g��u)���O(sh��)Ӌ�����ڄ�(chu��ng)������Ȥ�͌���ԵľW(w��ng)վ��APP�ͽ��档 ���_����һ��ȫ�µĄ�(chu��ng)�µ�·�����S�O(sh��)Ӌ��ͨ�^ʹ�÷ӡ���ȡ��\�Ӻ����@�Ľ��c���F(xi��n)�����ı��_��

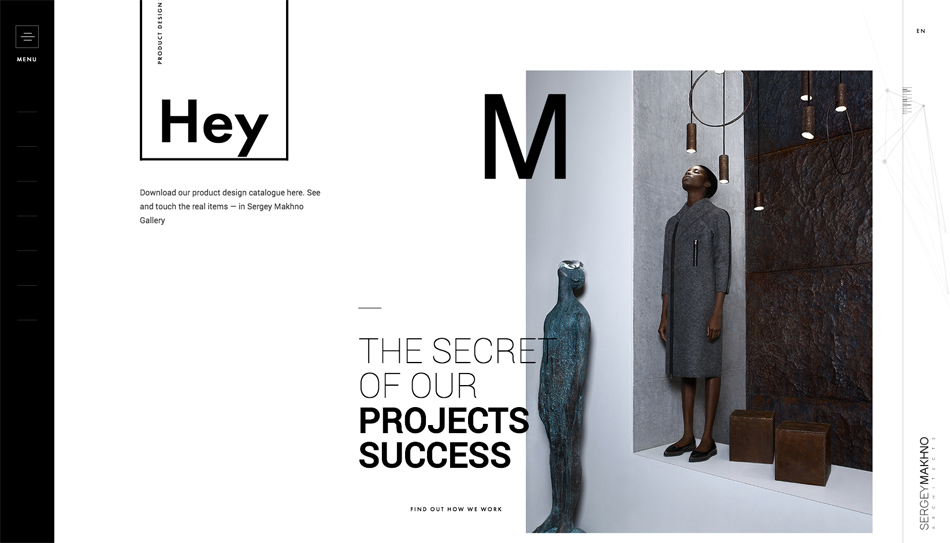
��Like Red Collar Digital��������Sergey Makhno �ÃɌ��Ű桢�D������ҕ�l��(chu��ng)����һ�������ɺ��������ӵĵ��w�
���ƾW(w��ng)���ṩ�˸���Ą�(chu��ng)���x�� �����`���Կ��Ԯa(ch��n)�������Ժ����ɶȣ��@�����þW(w��ng)���O(sh��)Ӌ�r���y�еġ� Ȼ���������@�����ĕr��һ��Ҫ���]��ȫ�� ���еĽ������ȱ�����Ñ��Ѻõģ��@һ�c����ӹ���ɵģ���t���ܕ�ʹһЩ�Ñ��dz�����! �����푑�(y��ng)ʽ�O(sh��)Ӌ��߀��Ҫ���]����������^С����Ļ���܉�l(f��)�]���á�
 ��ǵ���
��ǵ���
-
 21��Sketch���ø��lС����2019-02-15
21��Sketch���ø��lС����2019-02-15
-
 25��ֵ���ղصă�(y��u)��W(w��ng)վģ�����M���d2015-09-16
25��ֵ���ղصă�(y��u)��W(w��ng)վģ�����M���d2015-09-16
-
 20���|(zh��)�������M�W(w��ng)�ģ��PSD�ز�2013-09-02
20���|(zh��)�������M�W(w��ng)�ģ��PSD�ز�2013-09-02
-
 20�����r�д��İ��o�_�P(gu��n)PSD�ز����d2013-07-31
20�����r�д��İ��o�_�P(gu��n)PSD�ز����d2013-07-31
-
 CSS�����̳̣�ʮ���W(xu��)����CSS��վ2011-10-05
CSS�����̳̣�ʮ���W(xu��)����CSS��վ2011-10-05
-
 �W(w��ng)��O(sh��)Ӌ�����\���W(w��ng)�BANNER�O(sh��)Ӌ2010-09-27
�W(w��ng)��O(sh��)Ӌ�����\���W(w��ng)�BANNER�O(sh��)Ӌ2010-09-27
-
 �W(w��ng)퓼���(ji��)�̳̣�WEB�O(sh��)Ӌ���_�c��2010-09-13
�W(w��ng)퓼���(ji��)�̳̣�WEB�O(sh��)Ӌ���_�c��2010-09-13
-
 �W(w��ng)��O(sh��)Ӌ�е��c�μ���(ji��)����2010-09-01
�W(w��ng)��O(sh��)Ӌ�е��c�μ���(ji��)����2010-09-01
-
 ���Y(ji��)�����M����(chu��ng)�µ��ķN��ʽ2010-06-28
���Y(ji��)�����M����(chu��ng)�µ��ķN��ʽ2010-06-28
-
 ��ȫ�ć�������̄�(w��)CSSģ�����d2010-06-18
��ȫ�ć�������̄�(w��)CSSģ�����d2010-06-18
-
 ��������3�N�ęn�����m�䷽��
���P(gu��n)����2632020-03-09
��������3�N�ęn�����m�䷽��
���P(gu��n)����2632020-03-09
-
 Ԕ������UI�O(sh��)Ӌ���������O(sh��)Ӌ�ļ���
���P(gu��n)����6092019-03-31
Ԕ������UI�O(sh��)Ӌ���������O(sh��)Ӌ�ļ���
���P(gu��n)����6092019-03-31
-
![UI�O(sh��)Ӌ������O(sh��)Ӌ�Ҋ���P(gu��n)�]���o](/uploads/allimg/190224/1-1Z2241123200-L.jpg) UI�O(sh��)Ӌ������O(sh��)Ӌ�Ҋ���P(gu��n)�]���o
���P(gu��n)����4042019-02-24
UI�O(sh��)Ӌ������O(sh��)Ӌ�Ҋ���P(gu��n)�]���o
���P(gu��n)����4042019-02-24
-
 �O(sh��)Ӌ�����x�����ƽ�ľW(w��ng)퓸�����
���P(gu��n)����10302018-12-07
�O(sh��)Ӌ�����x�����ƽ�ľW(w��ng)퓸�����
���P(gu��n)����10302018-12-07
-
 UI�O(sh��)Ӌ����Ҫ�W(xu��)��(x��)�ı��湦���O(sh��)Ӌ���Y(ji��)
���P(gu��n)����3422018-12-07
UI�O(sh��)Ӌ����Ҫ�W(xu��)��(x��)�ı��湦���O(sh��)Ӌ���Y(ji��)
���P(gu��n)����3422018-12-07
-
 7�б���O(sh��)Ӌ�O(sh��)Ӌ��������������w�
���P(gu��n)����5672018-12-07
7�б���O(sh��)Ӌ�O(sh��)Ӌ��������������w�
���P(gu��n)����5672018-12-07
-
 UI�O(sh��)Ӌ���،W(xu��)�Ÿ��O(sh��)Ӌԭ���ͼ���
���P(gu��n)����4992018-11-29
UI�O(sh��)Ӌ���،W(xu��)�Ÿ��O(sh��)Ӌԭ���ͼ���
���P(gu��n)����4992018-11-29
-
 5���W(w��ng)վ�O(sh��)Ӌ���������W(w��ng)��O(sh��)Ӌڅ��
���P(gu��n)����4452018-11-29
5���W(w��ng)վ�O(sh��)Ӌ���������W(w��ng)��O(sh��)Ӌڅ��
���P(gu��n)����4452018-11-29
