詳細解析2016十大移動端設(shè)計趨勢總結(jié)
文章來源于 站酷,感謝作者 EthankDesign 給我們帶來經(jīng)精彩的文章!設(shè)計思維枯竭?快來看看追波上今年流行的四大設(shè)計趨勢,再不了解就out啦,瞬間提升設(shè)計稿逼格,你也可以。

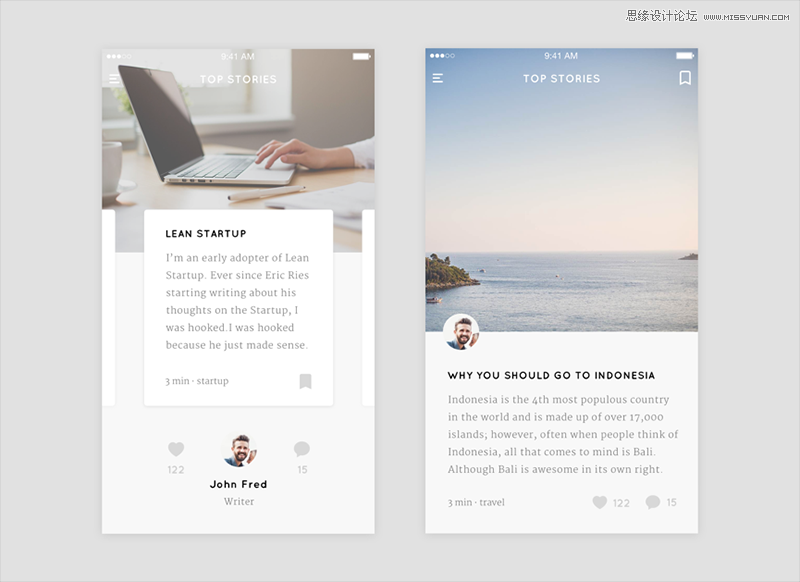
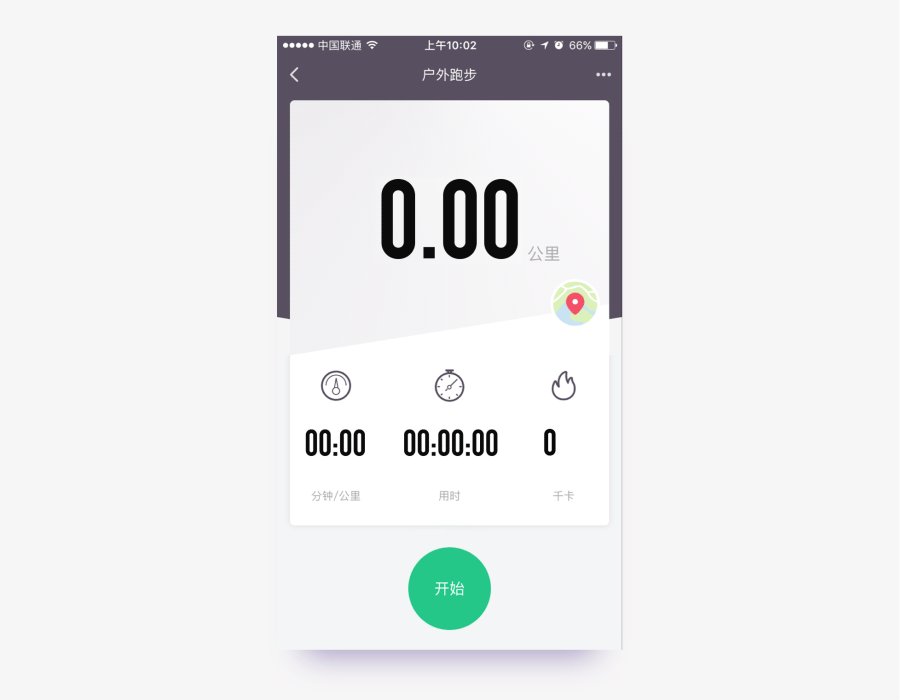
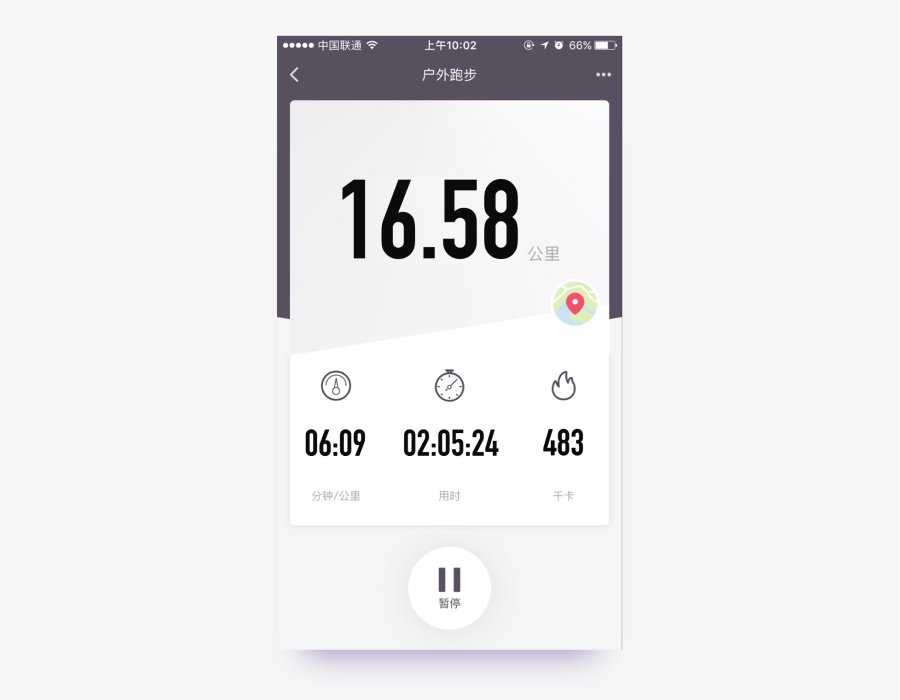
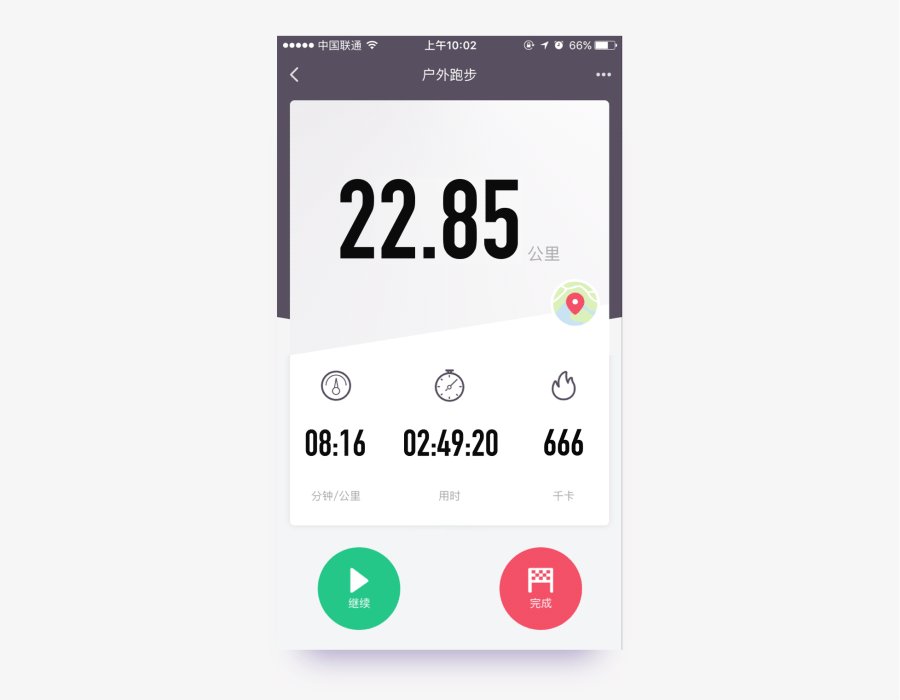
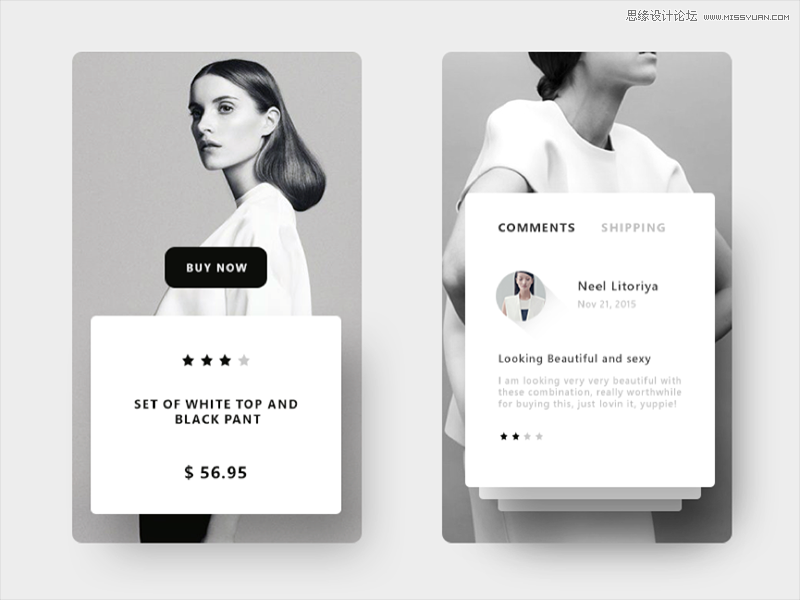
1. 極簡風(藝術(shù)、品質(zhì)、效率)
極簡風體現(xiàn)在:更少的按鈕和選項,這樣使得UI界面變得更加干凈整齊,使用起來格外簡潔,從而帶給用戶更加良好的操作體驗。因為可以更加簡單直接地將信息和事物的工作方式展示出來,所以可以有效減少認知障礙的產(chǎn)生。
此風格的具體特征表現(xiàn)在沒有多余的效果,例如復雜的投影、凹凸或漸變等;使用簡潔風格的元素和icon;大膽且明亮的配色風格;盡量減少裝飾的極簡設(shè)計。

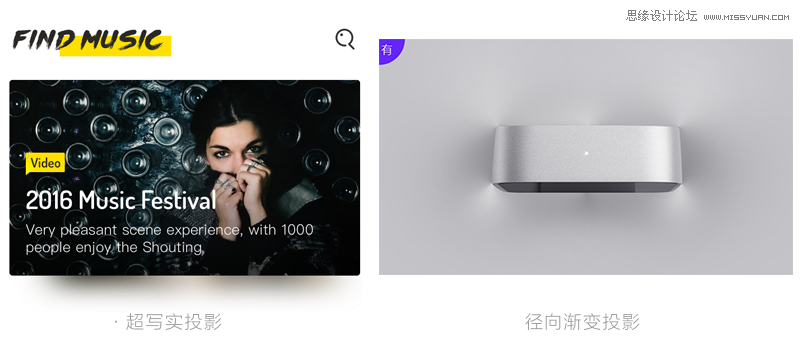
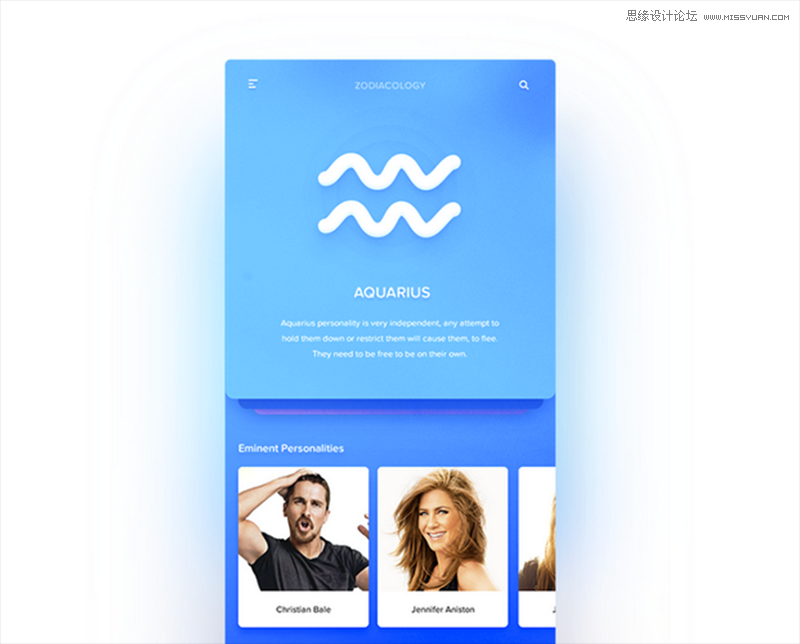
2. 輕微質(zhì)感(普通投影、彌散、超寫實,徑向漸變投影)
彌散陰影,也是現(xiàn)在比較流行的一種陰影設(shè)計技巧,就是極其微弱的投影,這是一種幾乎不被人所立刻察覺的投影,它可以點綴整個界面使其變得精致,增加元素的深度,使其從背景中脫穎而出,引起用戶的注意。但在使用這一效果時候需要注意,要讓它保持柔和感和隱蔽性。
為了避免極端的扁平主義,漸變的運用有了回暖之勢。而新的漸變不同以往,它往往是以更為低調(diào)的姿態(tài)出現(xiàn)的,比如只用于背景色或氛圍色,不再喧兵奪主,并且只在兩種顏色之間漸變過渡。
關(guān)于超寫實和徑向漸變投影,我們下期會出一篇系統(tǒng)的陰影類教程,酷友們可以先看下下圖,什么是:超寫實與徑向漸變投影


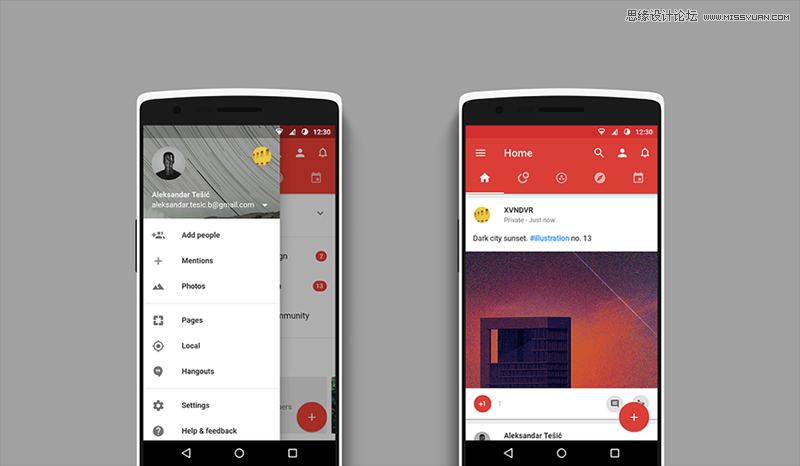
3. 銳利幾何(果斷、前衛(wèi)、個性)
Android material design風格已經(jīng)被廣大的設(shè)計師和用戶所認可了。在 Material Design 的設(shè)計風格中可以看出扁平化的影子,但后者不但繼承其簡潔的優(yōu)勢,還進一步在用戶體驗上得以發(fā)揮。
雖然MD設(shè)計風格僅局限于安卓端,但是一些設(shè)計技巧也可以借鑒到iOS端中哦~
比如MD的懸浮按鈕,很多iOS平臺上的應用均有借鑒,比如說百度地圖App。

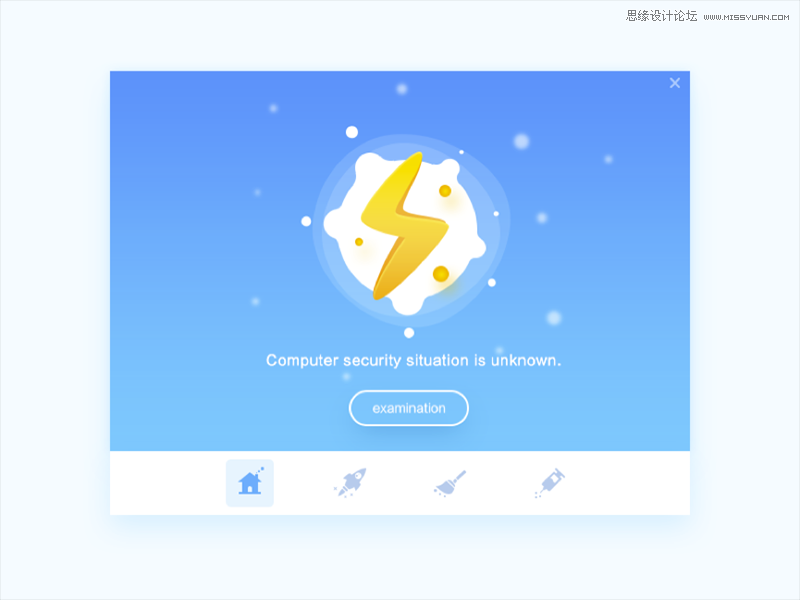
4. 動態(tài)元素(活潑、動感)
在扁平化設(shè)計中加入了越來越多的動效設(shè)計,使其更加生動活潑。
好的動效效果也能帶領(lǐng)用戶了解產(chǎn)品的層次,更快的了解并上手產(chǎn)品。

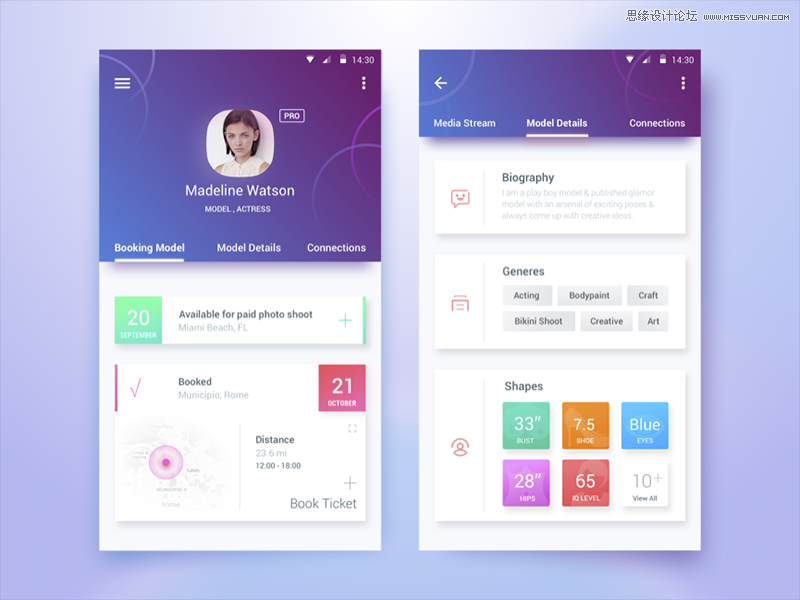
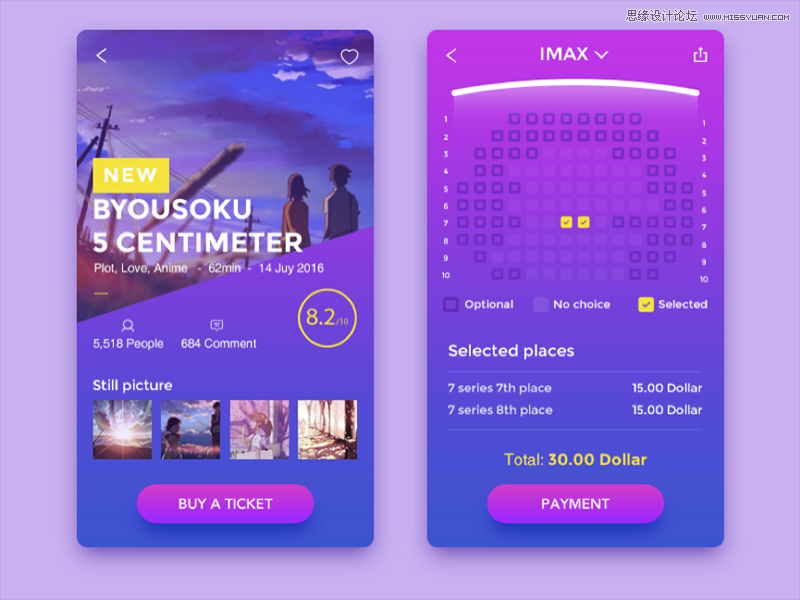
5. 動感撞色(時尚,流行)
這需要極強的色彩把控力,才能運用好各種顏色的撞色搭配。如今,扁平化設(shè)計的配色仍然朝明亮大膽的方向走,雙色調(diào)配色是目前逐漸流行起來的一種配色方向。

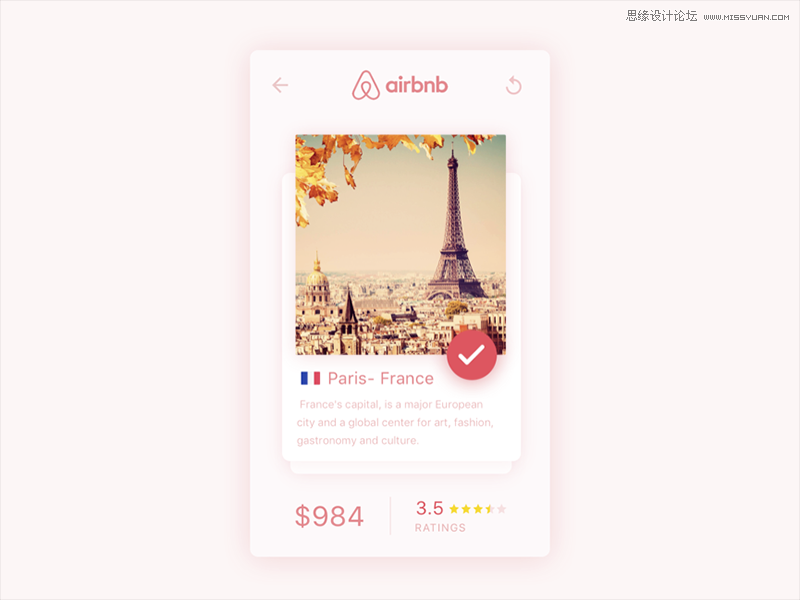
6. 舒適色彩(清新、呼吸感)
舒適的顏色用在按鈕,圖標和菜單等視覺元素上都有著非常好的效果。且記不要過度使用色彩,僅在需要引導用戶進行操作的地方才使用色彩。

7. 不呆板、趣味的插圖
插畫增強趣味性,吸引用戶的注意力,使得用戶更加沉浸在產(chǎn)品上。更加進階的,可以使插圖動態(tài)化,進一步吸引用戶的注意力。

8. 極簡曲線,適當留白
去線主義在今天也是大受歡迎,而合理的留白讓重要內(nèi)容和功能顯得更加醒目。此外,留白可以傳達一種平靜和安寧的視覺感受,它可以使設(shè)計內(nèi)容看起來更加聚焦和高效。

9. 應用黃金比例,上下屏占比為:1.618:1
使用網(wǎng)格可以幫助我們將元素對齊,但我們又應該如何確認布局中欄位劃分的比例,或者在我們確認了一些設(shè)計元素的寬度之后如何去決定它們的高度呢?這時,我們往往可以用到黃金比例——1.618。

10.讓顏色簡化
只要一個主題色。目的都是讓重要區(qū)域更加醒目。同時,也給了一個統(tǒng)一的視覺主題。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
-
 網(wǎng)頁細節(jié)教程:WEB設(shè)計精確點滴2010-09-13
網(wǎng)頁細節(jié)教程:WEB設(shè)計精確點滴2010-09-13
-
 網(wǎng)頁設(shè)計中的點滴細節(jié)把握2010-09-01
網(wǎng)頁設(shè)計中的點滴細節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細解析UI設(shè)計中搜索欄設(shè)計的技巧
相關(guān)文章6092019-03-31
詳細解析UI設(shè)計中搜索欄設(shè)計的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 設(shè)計師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
設(shè)計師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計師需要學習的保存功能設(shè)計總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計師需要學習的保存功能設(shè)計總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計設(shè)計師方法提升表單體驗
相關(guān)文章5672018-12-07
7招表單設(shè)計設(shè)計師方法提升表單體驗
相關(guān)文章5672018-12-07
-
 UI設(shè)計師必學柵格設(shè)計原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計師必學柵格設(shè)計原理和技巧
相關(guān)文章4992018-11-29
-
 5個網(wǎng)站設(shè)計實例解析網(wǎng)頁設(shè)計趨勢
相關(guān)文章4452018-11-29
5個網(wǎng)站設(shè)計實例解析網(wǎng)頁設(shè)計趨勢
相關(guān)文章4452018-11-29
