詳細(xì)解析交互設(shè)計三要素之細(xì)節(jié)設(shè)計
文章來源于 優(yōu)設(shè),感謝作者 黃紅藝Designer 給我們帶來經(jīng)精彩的文章!交互設(shè)計三部曲終于寫到最后了,今天聊聊交互設(shè)計的最后一個要素 —— 交互細(xì)節(jié)設(shè)計。本要素是在前兩個要素指導(dǎo)下的設(shè)計實踐,也是交互設(shè)計可視化與形象化的關(guān)鍵。
相對于前兩個要素的完整性和系統(tǒng)性,第三個要素-交互細(xì)節(jié)設(shè)計,就顯得瑣碎和零散。根據(jù)交互設(shè)計由淺入深的漸進(jìn),交互細(xì)節(jié)可以分為布局、控件、適配、音效與動效、流(目光與手指的循跡)等等。接下來,我們就從布局開始聊一聊交互細(xì)節(jié)設(shè)計。
首先是布局。頁面布局的首要目的就是為了頁面功能的秩序感,使其在頁面功能的分類以及輕重緩急的表現(xiàn)上更加合理,符合用戶的心智模型,在用戶使用的過程中,做到Don’t make me think !在交互細(xì)節(jié)設(shè)計中,頁面布局與前兩個要素之間的聯(lián)系最為緊密。布局的依據(jù)就是通過卡片分類法獲取的并通過流程設(shè)計優(yōu)化過的交互設(shè)計信息架構(gòu)。根據(jù)得到的信息架構(gòu),我們就可以知道頁面導(dǎo)航應(yīng)該采用什么樣的導(dǎo)航方式,抽屜式導(dǎo)航還是標(biāo)簽式導(dǎo)航,以及每個頁面應(yīng)該有哪些相關(guān)元素需要體現(xiàn)和體現(xiàn)的程度。筆者在頁面布局中主要堅持格式塔心理學(xué)的設(shè)計原則。
格式塔心理學(xué)派斷言:人們在觀看時眼腦共同作用,并不是在一開始就區(qū)分一個形象的各個單一的組成部分,而是將各個部分組合起來,使之成為一個更易于理解的統(tǒng)一體。當(dāng)一個格式塔單元中包含了太多互不相關(guān)的單位,眼腦就會試圖將其簡化,把各個單位加以組合,使之成為知覺上易于理解的整體。格式塔理論明確地提出:眼腦作用是一個不斷組織、簡化、統(tǒng)一的過程,正是通過這一過程,才產(chǎn)生出易于理解、協(xié)調(diào)的整體。由此產(chǎn)生出了格式塔的一些基本原則(適用于布局和界面設(shè)計):主要包括接近原則、連續(xù)原則、相似原則和閉合原則。

有興趣的讀者可以了解相關(guān)的知識。
在交互設(shè)計的頁面布局中,要對不同的功能進(jìn)行分類,并將其在視覺體驗上分開,這就會用到格式塔心理學(xué)中的接近原則。同理,頁面布局中,主要功能的凸顯、次要功能的弱化。總的要求就是重點突出,詳略得當(dāng)。
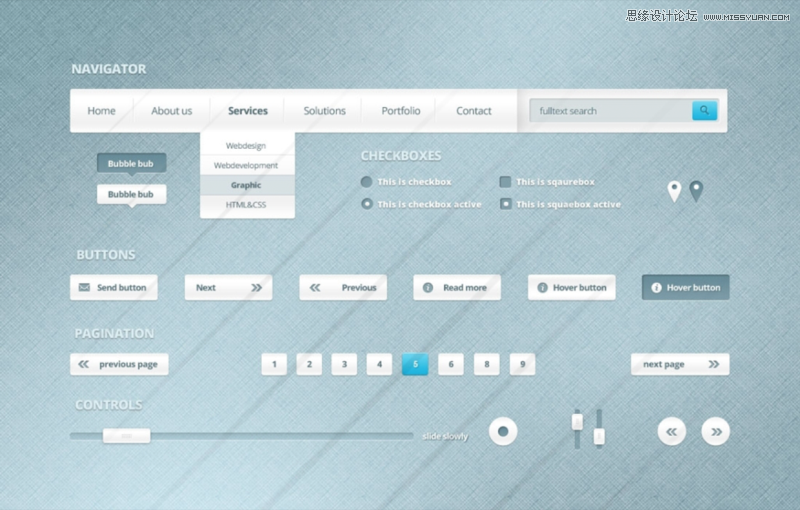
其次就是控件。說到控件,更多的是指移動端應(yīng)用,Android和ios應(yīng)用。控件的作用有兩個:一、采用同一類型的控件可以使得應(yīng)用的風(fēng)格鮮明、有個性,賦予應(yīng)用一種獨特的氣質(zhì);二、以不同平臺為基礎(chǔ)的控件,在開發(fā)的時候減少工作量,做到拿來就用。控件包括按鈕、開關(guān)、輸入框和進(jìn)度指示器。控件還可以根據(jù)自己的需要來自己定義。有些應(yīng)用在開發(fā)的過程中,制作設(shè)計規(guī)范的同時,會制作相應(yīng)的控件,便于在后期的開發(fā)過程中減少工作量。

△ 界面控件距離(來源網(wǎng)絡(luò))
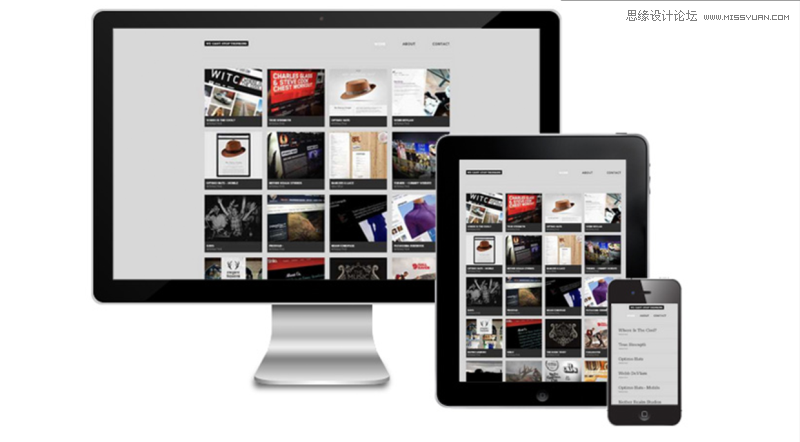
其次,是不同終端之間的界面適配。包括不同分辨率手機(jī)之間的適配、移動端和PC端的適配。適配有一個更專業(yè)的名稱叫響應(yīng)式設(shè)計(Responsive Design)。響應(yīng)式的設(shè)計分為三個等級,第一等級是最弱的適配,就是沒有適配,手機(jī)端會等比例縮小,需要放大才能查看,但是,不會出現(xiàn)圖片破損的狀況。第二個等級是輕度適配,可以實現(xiàn)移動端的正常預(yù)覽,文字大小不變,圖片等比例縮小。第三等級是圖片、文字、元素位置以及顯示方式等等,都會隨著顯示屏幕的大小而適應(yīng)屏幕顯示,達(dá)到顯示效果的最優(yōu)化,提高用戶體驗。

△ 響應(yīng)式設(shè)計(來源網(wǎng)絡(luò))
響應(yīng)式設(shè)計,第一要考慮兼容設(shè)備的范圍以及相應(yīng)的分辨率。這樣就可以確定出幾套交互稿和效果圖。第二,根據(jù)不同的尺寸以及設(shè)計規(guī)范來設(shè)計交互原型。第三,對相應(yīng)的元素和模塊進(jìn)行調(diào)整。在響應(yīng)式設(shè)計中,有兩點需要特別注意:1)菜單,PC端的頁面足夠大,能夠?qū)⒉藛稳空归_來顯示,但是移動端就要把菜單收起來或者以抽屜的形式放在左側(cè);2)圖表,圖表是做所有的頁面中最難處理的。目前筆者還沒有找到通用的有效方法,多采用PC與移動端不同的設(shè)計,PC上采用列表,移動端采用內(nèi)容單元的形式,即將列表中的一個項目單獨成為一個內(nèi)容單元,以瀑布流的形式向下滾動。但是這種方法就喪失了列表的一項重要功能,就是項目之間的對比。
再次,就是音效和動效。智能手機(jī)滿足了人們視覺和觸覺,音效則實現(xiàn)了聽覺的交互。目前,音效設(shè)計的主要作用還是現(xiàn)在動效設(shè)計師已經(jīng)單獨的獨立出來作為產(chǎn)品開發(fā)中的一環(huán)。在扁平化風(fēng)行天下的情況下,優(yōu)雅的動效設(shè)計是更多應(yīng)用的追求。
目前,有很多動效制作軟件各有優(yōu)劣點,筆者比較傾向于AE,因為AE設(shè)計出來的效果細(xì)膩,細(xì)節(jié)豐富,你想要什么效果 AE都能實現(xiàn),但是程序上能不能實現(xiàn)就難說啦。AE缺點就是不可交互+精準(zhǔn)度很難控制。正式因為效果細(xì)膩豐富,精準(zhǔn)度的控制才是考驗動效設(shè)計師水平的試金石。動效學(xué)習(xí)中,可以參考Google Material Design設(shè)計規(guī)范中的動效設(shè)計的詳細(xì)說明:
《中文版來了!新版Material Design 官方動效指南》
《中文版來了!新版MATERIAL DESIGN 官方動效指南(二)》
《中文版來了!新版MATERIAL DESIGN 官方動效指南(三)》

另外,網(wǎng)上關(guān)于動效的設(shè)計案例很多,多看、多練才能提高。在《移動設(shè)計》作者總結(jié)了動效設(shè)計的相關(guān)原則:
運動形變,萬變不離其宗(運動和形變之間的結(jié)合衍生)
節(jié)奏速度,掌控曲線時長
情感故事,擬物、隱喻、品牌
結(jié)合操作,關(guān)聯(lián)輕量自然
點到即止,切記過猶不及
尊重習(xí)慣,謹(jǐn)慎進(jìn)行創(chuàng)新
快速原型,多方溝通權(quán)衡
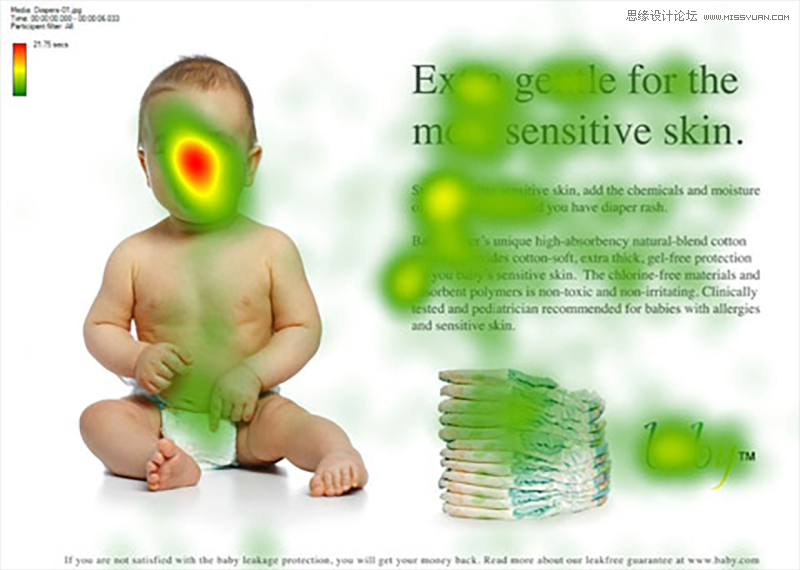
最后,就是流。流,即目光和手指的循跡,是信息在設(shè)備與人之間的流轉(zhuǎn),實現(xiàn)人與設(shè)備之間的觸發(fā)、影響和反饋交互。整個信息與反饋之間的流轉(zhuǎn)包括視線流和操作流。視線流的的形成是根據(jù)頁面布局以及頁面中的元素特點來流動的,對比越強烈越容易引起人的注意。

△ 頁面布局視覺熱力圖(來源網(wǎng)絡(luò))
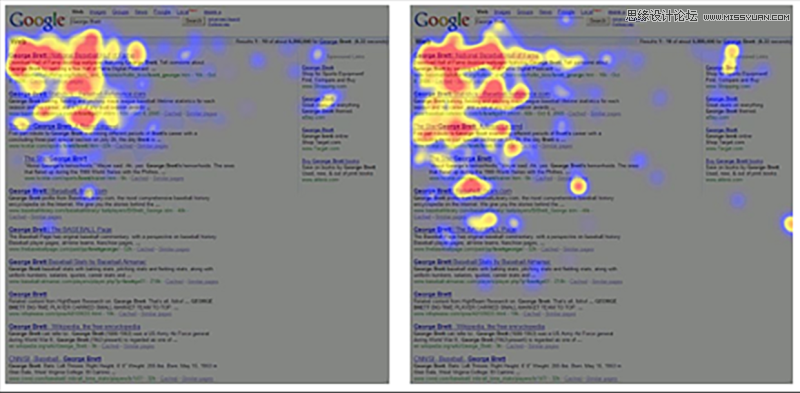
說到這里我們不得不把百度和Google拉出來說一說。通過研究發(fā)現(xiàn),用戶對于搜索的結(jié)果查看集中在前幾條,從上到下進(jìn)行閱讀。Goolge的搜索結(jié)果就是這樣布局的符合用戶的視覺流,當(dāng)用戶從上到下瀏覽完成以后自然而然就要翻頁到下一頁,所以底部是翻頁操作。百度的設(shè)計也符合這一規(guī)律,但是百度將用戶的視覺熱力圖的重點以競價方式做了廣告,這也是百度競價排名遭人詬病的原因。所以,大家用百度搜索都形成了習(xí)慣,直接跳過前幾條,從后面開始。

△ 搜索結(jié)果視覺熱力圖(來源網(wǎng)絡(luò))
從操作焦點到視覺焦點的引導(dǎo)更多的是通過動效設(shè)計來實現(xiàn)。在搜索的過程中,從搜索結(jié)果到翻頁就形成了視覺的引導(dǎo)流,當(dāng)點擊翻頁以后,頁面會顯示在頂部,引導(dǎo)用戶從頭開始閱讀,這就是從操作焦點到視覺焦點的反饋流。在界面設(shè)計過程中,要充分考慮視覺焦點到操作觸點的引導(dǎo)流,從操作觸點到視覺焦點的反饋流。
視覺流要符合用戶的視覺習(xí)慣,或者引導(dǎo)用戶去瀏覽產(chǎn)品想讓用戶瀏覽的內(nèi)容。操作流需要考慮在任務(wù)的背景下,系列操作的連貫與自然可以引導(dǎo)的手指毫不費力地進(jìn)行點擊。另一方面要順應(yīng)用戶的手指點擊習(xí)慣,保證足夠的容錯性,不要讓用戶用自然的操作卻達(dá)到了非預(yù)期的目標(biāo)。在我們操作一款應(yīng)用的時候,會因為網(wǎng)絡(luò)、內(nèi)存等原因,造成反應(yīng)不及時,用戶會產(chǎn)生多次點擊的情況,如果多次點擊的位置出現(xiàn)其他功能操作的button,就會出現(xiàn)誤操作,嚴(yán)重降低用戶體驗。流又提供了從另一個角度來審視頁面布局的新視野、新方法。在以用戶體驗為中心的設(shè)計風(fēng)潮中,這種方法會越來越受到重視。
另外,交互設(shè)計的細(xì)節(jié)還包括手勢設(shè)計等等。交互細(xì)節(jié)的設(shè)計很多、很繁瑣,無論你做的多細(xì)致都不為過。這都需要用時間、以及用心去積累。

△ 移動端手勢舉例(來源網(wǎng)絡(luò))
最后推薦大家看一下,傅小貞、胡甲超與鄭元攏編寫的《移動設(shè)計》,里面有很多設(shè)計細(xì)節(jié)的闡述,很值得一讀。筆者從中獲得很大的收獲。
交互設(shè)計三要素終于寫完了,文章更多的是從宏觀的角度,來闡述交互設(shè)計的三要素。文章概述了筆者在設(shè)計過程中的一些設(shè)計方法與設(shè)計要點,并沒有對三要素給出具體的實施方法。后期,分要素單獨介紹筆者掌握的設(shè)計方法與技巧。希望和大家一起進(jìn)步。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實例教程:十步學(xué)會用CSS建站2011-10-05
CSS實例教程:十步學(xué)會用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計精確點滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計精確點滴2010-09-13
-
 網(wǎng)頁設(shè)計中的點滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計中的點滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計中搜索欄設(shè)計的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計中搜索欄設(shè)計的技巧
相關(guān)文章6092019-03-31
-
 UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕
相關(guān)文章4042019-02-24
-
 設(shè)計師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
設(shè)計師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
-
 UI設(shè)計師需要學(xué)習(xí)的保存功能設(shè)計總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計師需要學(xué)習(xí)的保存功能設(shè)計總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計設(shè)計師方法提升表單體驗
相關(guān)文章5672018-12-07
7招表單設(shè)計設(shè)計師方法提升表單體驗
相關(guān)文章5672018-12-07
-
 UI設(shè)計師必學(xué)柵格設(shè)計原理和技巧
相關(guān)文章4992018-11-29
UI設(shè)計師必學(xué)柵格設(shè)計原理和技巧
相關(guān)文章4992018-11-29
-
 5個網(wǎng)站設(shè)計實例解析網(wǎng)頁設(shè)計趨勢
相關(guān)文章4452018-11-29
5個網(wǎng)站設(shè)計實例解析網(wǎng)頁設(shè)計趨勢
相關(guān)文章4452018-11-29
