25個設計師必收的超實在設計與工具網站
文章來源于 designyourway88888888,感謝作者 Bogdan Sandu 給我們帶來經精彩的文章!各個領域的專業人士有個共同之處,他們總是在尋找各種方法和工具來改善自己的工作。他們探索的越多,就做的越好,做的越快。對于網頁設計師而言,同樣是如此。
高素質的網頁模板,更加有效的項目管理工具,豐富的設計靈感來源,實用可靠的生產力工具,這些都能從不同的層面加速你的網頁設計項目。也許今天推薦的網站和工具中,有不少你聽說過,甚至已經開始使用了,但是有些可能是你一直在搜索的。
學習資料
The UDX Book

如果你是剛剛開始了解用戶體驗這個領域,那么這本書是個不錯的入門資料。超過170頁的技術和實戰技巧,這本書涵蓋了這個領域最基礎最核心,同時也是相當實用的知識,它值得你第一時間入手學習。
WordPress Design for Dummies

所有的“傻瓜”系列圖書都是相當優秀的入門圖書。這本的主題是 WordPress ,如果你是一個Wordpress 用戶,這本書能夠讓你更快更好地實用這套系統。內容總體上是友好而易懂的,有提示有技巧,幫你更上一層樓。
免費資源
Design Freebies by Visual Hierarchy

這是Visual Hierarchy 所提供的一個免費設計資源合集,和其他的設計資源不同,這個合集中內容的挑選更加“個人”。如果你需要的只是幾個免費字體,一套圖標,幾份視覺稿,也學這個200+免費資源的合集正好能夠滿足你的需求。
Recipe App UI Kit

有一部分設計師喜歡將自己搜集的素材分享出來,還有一些設計師則更喜歡分享自己的設計作品。這個UIKit 設計項目來自Dribbble,其中每一個iOS UI的設計都相當的細致,值得收藏學習。
原型工具
Proto.io

Proto.io 是一款強大的原型設計工具,讓你可以在幾分鐘內創建功能豐富功能完備的交互原型,無需編寫代碼。同時它還是一款協同工具,可以讓團隊成員、客戶和利益相關者都參與到項目當中來,在設計過程中實時分享設計原型。
PowerMockup

如果你更習慣使用PowerPoint,那么你應該會喜歡PowerMockup這個工具。作為一個PowerPoint 的庫,你可以使用你所熟知的PPT來快速搭建一個桌面端或者移動端界面的原型,簡單的托拽就可以搞定一切,有了它,展示起來也更加便捷。如果你愿意添加自己定制的形狀和控件,你還可以同其他的PowerMockup 用戶進行分享哦。
設計稿轉代碼服務
PSDgator

許多服務都能提供PSD轉代碼的功能,諸多服務當中 PSDgator是佼佼者。它不僅可以將PSD轉化為響應式的HTML5/CSS3代碼,還能識別 Sketch和AI的文檔,而這些設計稿還能有針對性的轉化為 Jquery/JS 代碼,甚至帶有視差效果。PSDgator 可以應對不同的需求、不同類型的項目,包括制作Wordpress主題。
PSD2HTML

PSD2HTML® 是一個專注于數字化、營銷和設計的Web前端開發公司,他們在PSD轉HTML這個領域深耕長達11年,目前團隊成員多達472人。他們能夠為你提供的代碼足夠專業,質量一流。
TheSiteSlinger

如果你需要將PSD/Sketch轉為HTML,需要郵件系統,BootStrap,或者CMS系統,那么The SiteSlinger 能幫你解決這一系列的問題。The SiteSlinger 的團隊是一個結果為導向的開發團隊,你所需要做的就是聯系他們,提交你的設計,剩下的就由他們來操心吧。
多功能 WordPress 主題
Be Theme

我們曾經推薦過 Be Theme 系列主題,這個團隊提供了超過200個預搭建網站,超過40項核心功能,覆蓋的網站類型非常的全面。如果你需要特定功能的Wordpress主題,就去挑一個吧。
X Theme

如果你更傾向于功能完備可以自行定制的主題的話,那么這個幾乎在ThemeForest 平臺上近乎登頂的X Theme 可能就是你的菜。X Theme 嚴格按照目前最高的標準來開發,基礎扎實,設計創新,功能也足夠前沿。最重要的是,圍繞著 X Theme 有一個完整的用戶社群,你可以得到最全面的幫助。
電商 WordPress 主題
Shopkeeper

Shopkeeper 是 ThemeForest 平臺上的另外一個熱賣的電商類主題。這個主題為你提供了足夠優秀的用戶體驗,并且沿著WooCommerce的思路來進行整體的設計,它能讓用戶近乎無障礙的使用,并且內置了漂亮炫酷的主題。
Xstore

XStore 是一款迷人而小巧的主題,簡單看看他們官網上提供的演示模板就能體會到這一點。主題中所使用的特效被廣泛使用,但是在這里用的恰到好處,不顯累贅。
網站搭建工具與平臺
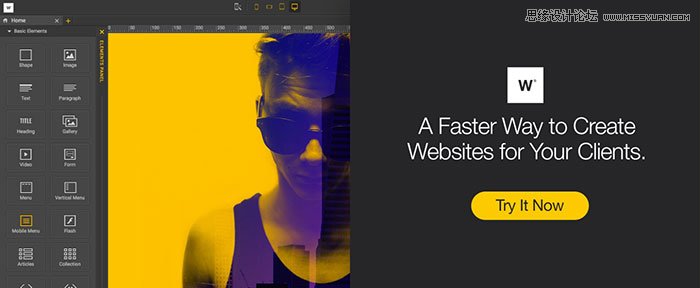
Webydo

Webydo 為專業的網頁設計師提供了無縫的網頁設計體驗,并且無需使用代碼。Webydo 一開始就是針對沒有編程經驗的設計師來研發的,雖然市場上同類工具并不少,但是Webydo 的專業性上并不弱于其中任何一款。它不僅僅是從設計師的需求出發,而且便于結算,還提供了整潔的控制面板和專業的客戶端,以及強大無比的內容管理系統。如果你是設計師,也許Webydo 就是你夢寐以求的那個工具。
XPRS

XPRS 也是一款網站搭建工具,它會讓你的網站搭建像樂高一樣簡單好玩兒。XPRS 讓你告別復雜、混亂、昂貴的開發過程,優秀可靠的設計和可靠的托管服務,加上簡單易用的集成編輯環境,還有什么樣的Web項目搞不定的呢?
WordPress 插件
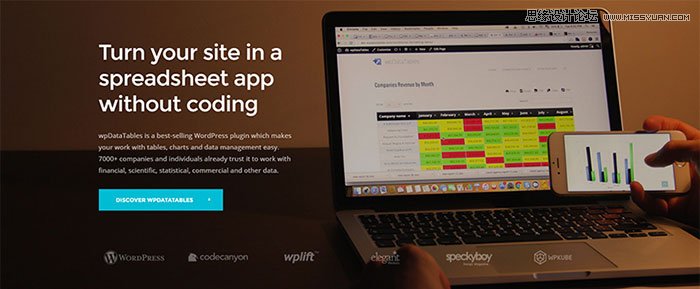
wpDataTables

wpDataTables 是一個表單和圖表相關的插件。Wordpress主題中最麻煩的東西應該就是表單和圖表了,尤其是當它們還需要跟著頁面一起響應式地聯動的時候,效果相當不可控。而這個插件就很好的解決了這個問題,即使數據量很大它也能Hold得住。
W3 Total Cache

也許你一直解決不了的問題能借助W3 Total Cashe搞定,滿足客戶對于網站瀏覽速度的需求。它提供的用戶體驗也許一般,但是它確實能讓網站的相應速度和交互效率提升到一個新的層次。它能提升服務器性能,減少文件下載的時間。
圖庫網站
PhotoSpin Royalty Free Stock Images and Subscriptions

PhotoSpin.com 提供了數以百萬計的圖片,其中圖片都已經被精心分類,并且每張圖片都提供了不同的尺寸供用戶進行選擇。這個圖庫的素質相當的高,不過是收費的(當然是物有所值了)。促銷代碼:BAW20
Stockfresh

Stockfresh 是另外一個值得推薦的圖庫,實際上在國外這個網站是相當一部分設計師的圖片來源。這里圖片的價格相對比較實惠,類別廣泛,質量也足夠上乘。收費方式也相當靈活,定期會有促銷活動。
協作與任務管理
InVision

目前InVision 是最熱門也是最有影響力的數字產品設計原型設計和協作平臺,包括Adobe、Google、Facebook在內的許多知名大公司以及先鋒的創業公司都在使用InVision 作為協作平臺。無需代碼,在原型設計階段,團隊成員可以在這個平臺上更加頻繁自由的進行設計、協同和反饋。
Azendoo

你的設計工具能夠很好的幫你完成原型設計,搞定網頁、APP的設計,但是你依然缺乏一個協同、跟蹤大型而復雜的設計項目的有效渠道,那么這個時候,你需要Azendoo。這款工具能夠讓你的團隊和項目更緊密的結合起來,從審查、反饋到推進都有條不紊。這樣一來,作為設計師的你可以更加專注于設計本身,事務上的事情更多由Azendoo來代勞。
UX 和 UI
Loop11

Loop 11 可以為你的網站提供最快速最便捷用戶體驗測試,在它的幫助下,你再也不用在大數據和用戶反饋之間進行糾結的決策了。Loop 11 所進行的測試每次會選取幾百名用戶,隨時分析任務和執行的成功率,根據點擊熱圖和回復來幫你更直觀的了解網站的實際效果,并且可以深入到用戶個人,了解他們碰到的具體問題,甚至能夠導出特定用戶的操作視頻來進行研究。
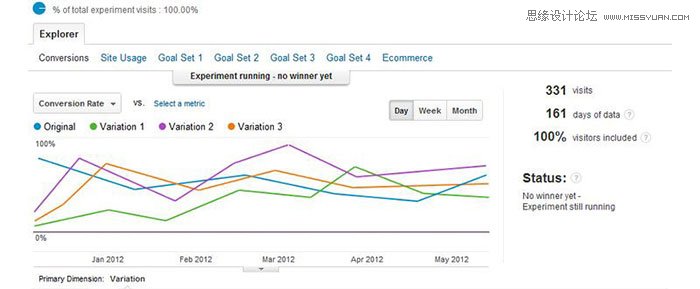
Google Content Experiments

Google Content Experiments 這是另外一個測試平臺,它的A/B 測試非常有用。這個免費的測試框架已經被整合到Google Analytics當中了。它能夠幫你針對特定的目標進行優化。
其他實用工具
Coolors

Coolors 是一款直觀的配色工具,你可以以更加簡單的方式創建色彩組合,還可以生成不同的格式,比如SVG、PDF或者SCSS,可用于Android、iOS、PS和AI等不同的平臺。
Fontea

Fontea 可以幫你在Photoshop中直接調用涵蓋700多款在字體的Google Fonts。這款插件最大的優勢是你再也不用打開瀏覽器找字體,而是直接在程序內調用了。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
