詳細解析電子商務網頁的首屏設計技巧
文章來源于 站酷,感謝作者 尛沫尛沫 給我們帶來經精彩的文章!首屏(above the fold)是指不滾動web網頁屏幕就能被用戶看到的畫面。
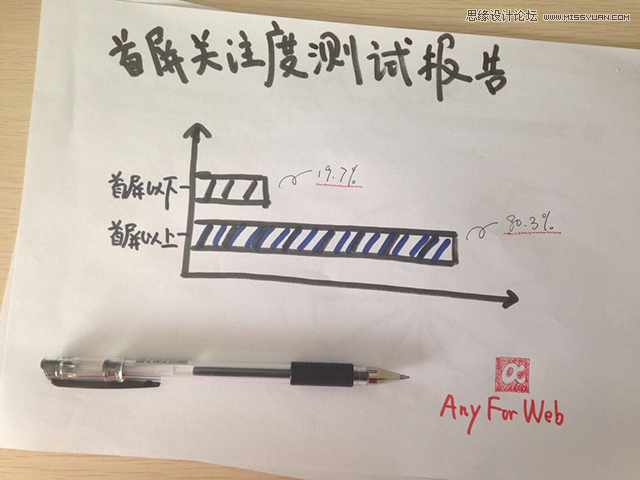
世界著名的網頁易用性專家尼爾森曾經有報告顯示,首屏以上的關注度為80.3%,首屏以下的關注度僅有19.7%。這兩個數據足以表明,首屏對每一個需要轉化率的網站都很重要,尤其是電商網站。

在電子商務網站中,用戶最急切需要獲得的不外乎兩點:吸引人的商品或店鋪,以及網站能夠給予他的信任感。信任需要積累,因此,各類宣傳推廣信息就成了電商首屏展示的不二之選。
一個能引人駐足停留的首屏一定會為網站帶來更多的客戶和利益,AnyForWeb會告訴你如何策劃設計出一個好看好用的電商首屏。
1.確定可視范圍
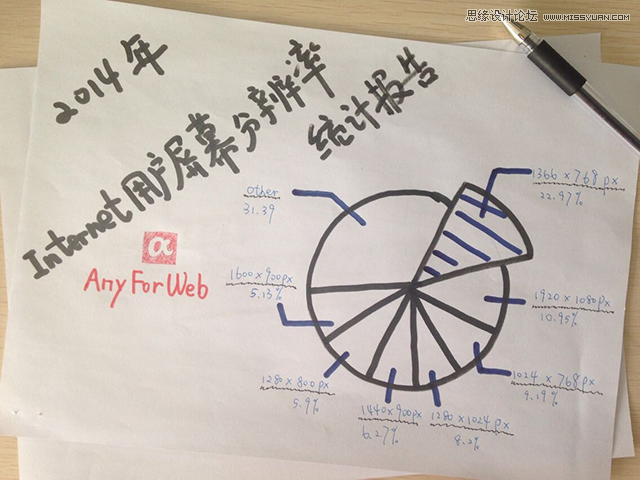
根據統計報告顯示,2014年使用率最高的Internet用戶屏幕分辨率為1366px*768px。以此為例,瀏覽器邊框寬度普遍在21左右,所以網頁首屏寬度在無干擾因素的情況下可以確定為1345;而屏幕總高度為768,除去任務欄高度40、店鋪頁頭106、瀏覽器(工具欄、邊框等)160和位置工具欄30,初步估算首屏高度控制在432較為合適。因此我們可以得出,最符合時下趨勢的首屏設計寬高基本范圍是1345*432,重要的內容可以盡量放在這個區間里。

2.展示吸引用戶的信息
首頁的首屏位置在整個網站中都稱得上寸土寸金,正因為如此,此處展示的文字應該短小精悍,盡可能用最少的篇幅就把信息表達清楚。標題性文字更應該把商家的商業訴求清晰直接的表達出來,在這類文字的策劃上需注意符合網站的整體風格。

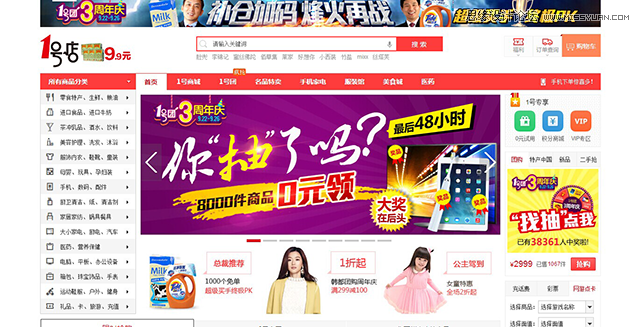
一號店的banner文案就能很好的抓住瀏覽者的眼球,有趣的標題文字加上“0元領”這樣的醒目的字眼,讓用戶充滿了好奇心。

Gap的首屏雖然沒有將廣告的下半部分很完整的展現出來,但是這似乎并沒有影響到用戶想要繼續點擊的心情,真正吸引用戶的信息點都被整齊的陳列在首屏中,供用戶逐一了解。
3.視覺焦點要顯眼
大多數用戶的瀏覽習慣是走馬觀花式的,以如今國內電商網站普遍的布局來看,用戶在第一屏中的視覺焦點基本上以Banner和導航為主。因此,其中所表現的無論是文字還是大圖,都應該讓用戶一眼看清內容,減少其思考時間。設計師在設計時可以用“去色”的方法來檢驗實際效果。
去色前:

去色后:

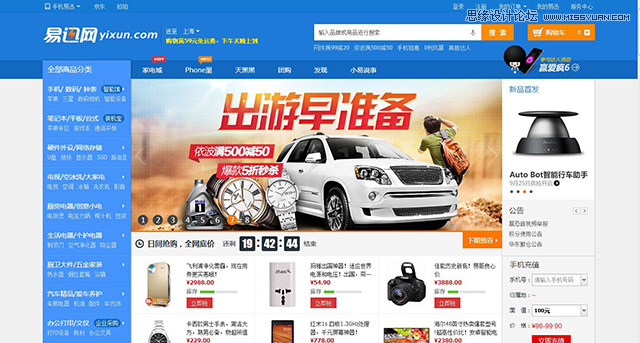
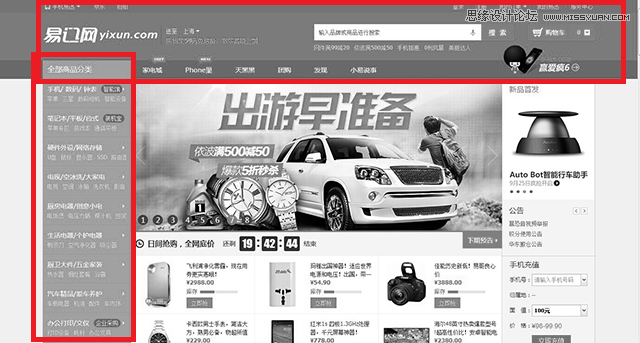
易迅首屏算是個反面教材。首屏原圖會令人覺得太過繁復,所以視覺焦點自然會分散開來。
通過去色前后的對比圖我們可以發現,去色后,導航上的文字內容會變得不夠清晰,因此我們可以得出,色彩是鎖定用戶視覺焦點的主要問題。
去色前:

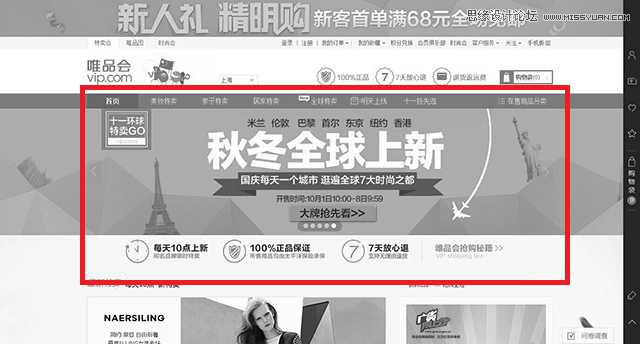
去色后:

唯品會首屏去色后的效果就截然不同了。去色后,Banner上的內容仍然可以很容易的辨認出來,文字和背景都很清晰。
4.圖片讓內容更利于理解
要讓用戶在短短的幾秒鐘之內就了解網站或商家發布的一系列信息,單憑簡短的文字是不夠的,還需借力于圖片的幫助。圖片的使用能從側面含蓄的襯托主題,因此,在圖片素材的選擇上應該保證對主旨的表達有幫助,并且在視覺上保持風格一致。

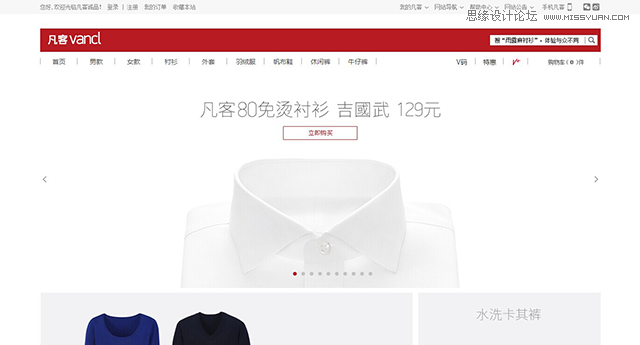
凡客誠品的首屏走的是極簡路線,沒有什么修飾,讓用戶可以專注于商品本身。配圖沒有把商品全貌都展現出來,但在極簡的風格下,也能增強用戶的點擊欲。
5.用風格強調主題
網站首屏的風格是根據目的來決定的,在設計之前,必須要了解這個首屏究竟在整個網站中會起到什么樣的作用。一般來說,電子商務網站的首頁首屏會用來進行推廣宣傳,比如單品推廣、店鋪推廣和活動宣傳等。
單品:

以單品推廣作為主題的首屏一般會用賣點組成文案,再配上簡單的圖片。
店鋪:

店鋪的推廣其實并不需要用很大的篇幅來具體說明,只要將一些用戶在意的關鍵點表現出來即可,例如優惠信息,活動形式范圍等。
活動:

一項活動的宣傳很難用簡單的文案在首屏中描述清楚,所以要盡量用有沖擊力的字詞來吸引用戶點擊到詳情頁。
6.鎖定用戶的視覺重點
當用戶對網站還不太熟悉的時候,進入首頁必然會一頭霧水,此時,給予用戶視覺上的引導變得格外重要。引導的方法多種多樣,比如醒目的大字或圖片,吸引人的標題、或是條理清晰整體布局等。所謂引導,并不只是代表讓顧客購買商品,更意味著讓用戶點擊進入其他頁面,產生更多的消費。

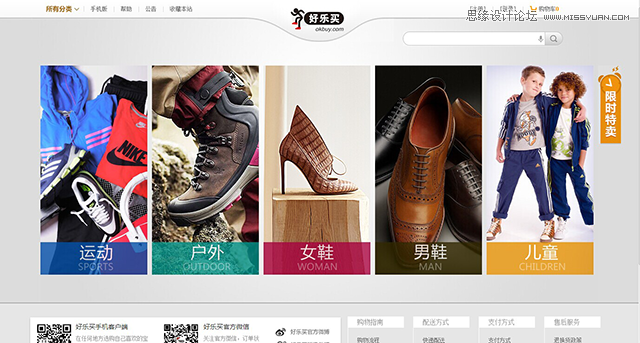
很少有電商網站的首屏像好樂買一樣干凈整潔、分類明確,清晰的布局讓用戶一眼就能找到自己的需求。
7.動畫吸引用戶視線
在網站用戶體驗比較流暢的基礎上,在首屏中可以適當的加入一些鼠標互動效果,或是Flash動畫效果會讓頁面看起來更加生動有趣,這種做法也能增加一定數量的點擊,并且吸引用戶的注意力。但這些效果只能作為點綴,大面積的使用反而會適得其反。

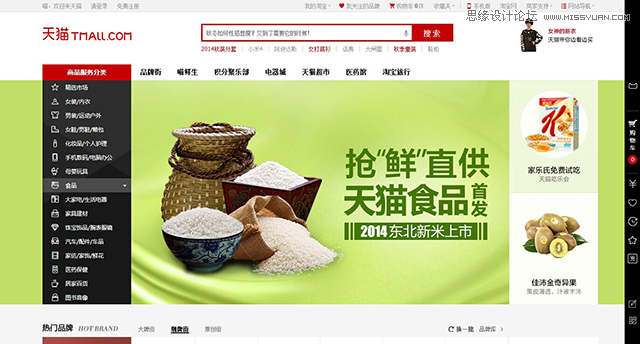
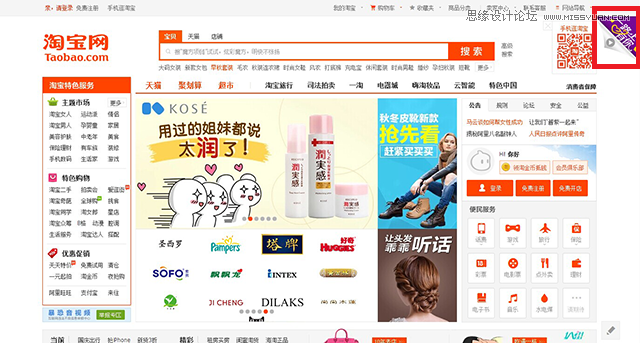
淘寶網在右上角有一個小小的鼠標交互效果,點擊后進入的是一個活動專區,翻頁效果在心理學上被認為更容易觸發用戶想要點擊的沖動。
8.符合視覺習慣的圖文混排
大片單一的文字或圖片會讓用戶產生厭倦感,而圖文混排很好的彌補了這一點。圖文混排的方式有很多,比如色彩上的對比、文字或圖片的放大等等,在布局上盡量做到錯落有致,讓用戶的視線順暢的轉移。無論用哪一種形式,都必須確保的是主要內容的可讀性。

一淘網的首屏不太符合大多數人的使用習慣。當用戶進入一個電商網站,首先一定會被圖片吸引,很少有人會愿意逐字逐句的看完大段文字,所以詳細的描述并不適合放在首屏的位置。

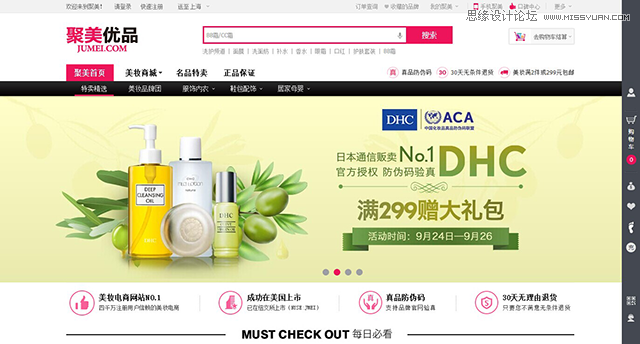
聚美優品首屏的圖文搭配恰如其分,簡單的大圖和一些短句,兩者之間相輔相成,圖片便于用戶理解,文字很精簡,重點分明。
總結:
AnyForWeb認為,首屏是吸引用戶至關重要的通道,很多網站因為對首屏的忽視,從而產生了一些用戶體驗上的問題。電商網站相比較普通的官方網站在性質上更特殊一些,電商首屏應該帶著商家的目的性去迎合用戶的常規使用習慣,而不是漫無目的地把首屏變成布告欄。
設計師在做一個設計項目之前,不妨多從用戶的角度思考,也許會有意想不到的收獲。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 21個Sketch實用高頻小技巧
相關文章6572019-02-15
21個Sketch實用高頻小技巧
相關文章6572019-02-15
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
