淺談設計中面對需求的逆向思維設計方法(2)
文章來源于 優設,感謝作者 佚名 給我們帶來經精彩的文章!二、長頁面
下面我們來看一下內容較多的頁面,在多內容的情況下,我們是否還能以“空”的形式進行設計呢?長頁面是一個選擇。它能盡量在用戶不跳轉的情況下通過滾動獲得所有的信息。由于無需跳轉,長頁面的形式適合主題相對連貫的內容,或者在設計上使用連貫的創意以保證持續閱讀。除了頁面的連貫性設計外,長頁面還要注意因為頁面過長而產生的疲勞感。下面我們來看看幾個長頁面設計是如何解決這些問題的。
整體造型讓信息閱讀保持延續性
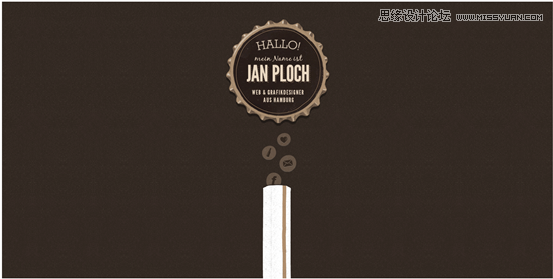
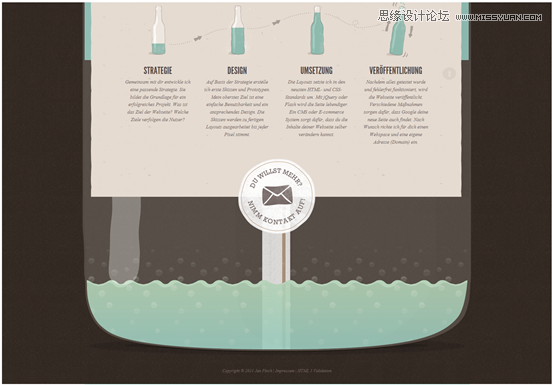
這是一個有趣的長頁面。玩家通過滾動屏幕瀏覽完頁面所有內容。首屏的信息相當簡潔,用戶進入時看到一個瓶蓋、一根吸管以及由幾個氣泡組成的按鈕,用戶可以通過滾動鼠標進行瀏覽。順延著吸管而下的瓶身逐步呈現了頁面的內容。創意連貫,交互也很有趣,視覺表現同樣精彩。

這個頁面,玩家在首屏時看到的是產品的LOGO,并通過吸管的引導瀏覽完全部內容,在形式和內容呈現上都充滿了創意。我們將幾個關鍵細節放大如下。



三、多層級頁面
層級的收納既能滿足內容的展示需要,又能保持界面簡潔大氣的需要。


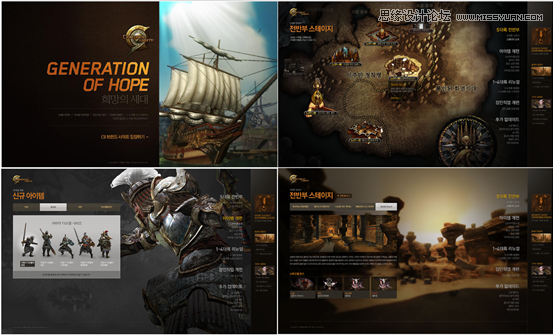
《C9》的資料站,和TERA的布局排版及理念近似,都在收納上有比較好的表現并給視覺以較大的展示空間。畫面簡潔、UI扁平輕薄卻不失游戲性。
做做——QQ西游花祭頁面

一、QQ西游花祭頁面

需求分析
我們來看看收到的需求
1、信息量:這是一個體量適中的需求,
2、主題:花祭,專題需求的大意是原來的游戲SLOGAN被勒令使用,希望玩家來禱念同時選出新的SLOGAN,參與者將獲得禮物一份。
3、調性定位:從需求方得到的調性要求為哀傷,但雖然是祭是死去,卻不能恐怖或憤恨,并且要讓人看到新的希望。這種調性區別于抽獎、慶祝等歡樂的活動。我們選擇了凄美的調性,而空白、安靜正好可以體現出這種哀傷的情懷。但內容繁多,我們應該如何處理”空”的表現。

設計分解
1. 空

1. 減小一屏顯示內容,制造一個空靈安靜的祭奠氣氛。
2. 視覺反差也讓用戶關注到了這個頁面,并且快速閱讀到了“花祭”這個主題信息。
3. 余下的內容將繼續保持空的凄美調性,并進行分頁處理。
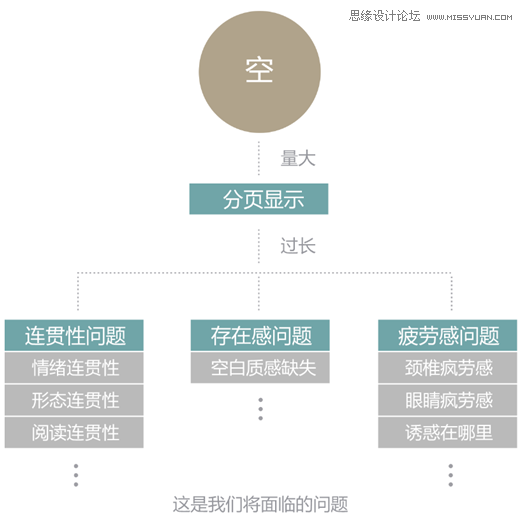
我們就來看看由分頁產生的問題該如何解決。
2. 連貫性問題

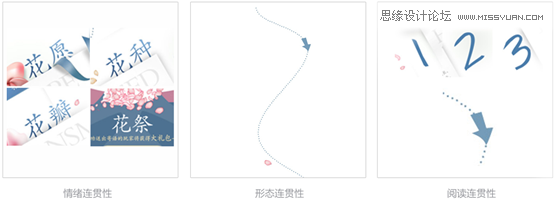
1. 為了滿足閱讀的連貫性,與需求方商量,將原來的“獻花”“選新SLOGAN”“轉發微博”“祝福墻”的無連貫性標題改為帶有情感主題色彩的并連貫的“花愿”“花種”“花瓣”“花祭”,使花祭的情緒貫穿全文,并最終收尾回到到“花祭”。
2. 用虛線隱喻花瓣飄落的曲線,被通過曲線形態貫穿整體形,不出現斷層。
3. 利用“1.2.3”暗示和提示讀者正文的內容存在。
4. 利用“箭頭”進行閱讀指引
3. 存在感問題

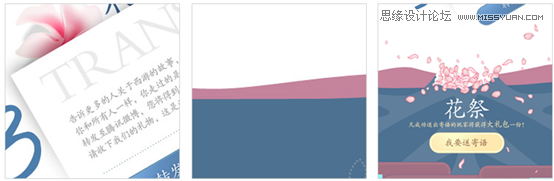
1. 利用飄落的花瓣交待上下空間感的存在
2. 利用立起的紙面交待前后空間感的存在
3. 加入花和彩帶等重點裝飾使頁面不至于過于飄浮。
4. 疲勞感問題

1. 利用斜體增加趣味性減少因長時間白色而引起的疲勞感。
2. 在滾動三屏白色主調過后進行變色處理,讓眼睛進行分類休息。增強對畫面的記憶。
3. 底部制作二級主視覺,在長時間安靜閱讀中,起到一定的提神作用。
4. 另外可以在頂部放置彩蛋誘惑,讓玩家到底部尋找答案或禮品等都可以增強閱讀興趣減少疲勞感,并保持連貫性。
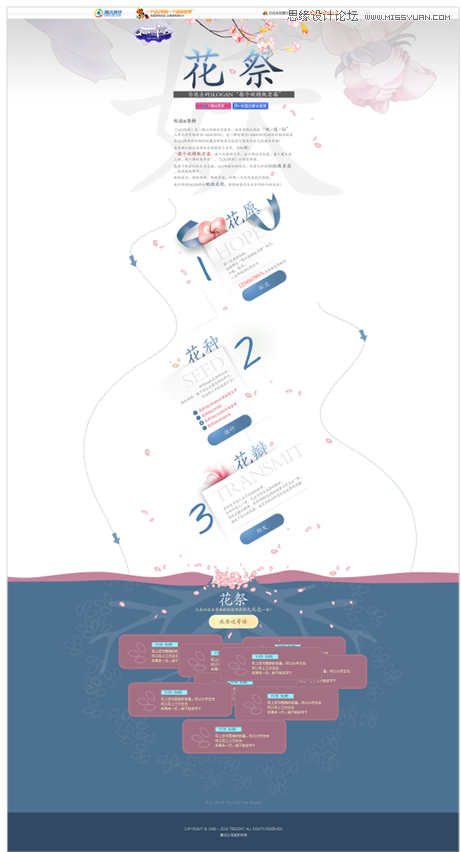
頁面展示

 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
