提高中文文本框的用戶體驗
文章來源于 大臉,感謝作者 情非得已 給我們帶來經精彩的文章!對于使用中文輸入法的我來來說,文本框中不斷切換中英文是最麻煩的事情,雖然很多時候我們已經習慣了這種切換,不過在盡可能的情況,是不是因該把某些中文文本框設置得更合理一些?

我一直覺得,文本框的這個東西,在有輸入法的國家,是我們這些懶人的杯具,文本框的自動完成功能,在配合輸入法下,簡直是個雞肋。一次次的切換Ctrl+Space,是否有讓你崩潰想敲爛鍵盤呢?
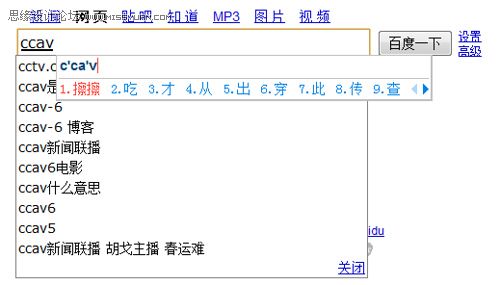
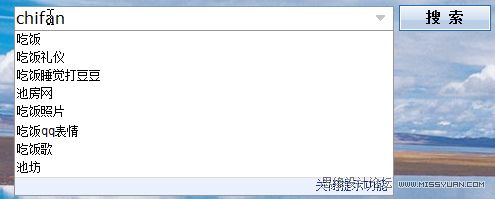
上面的那張圖已經很明顯的讓我們感覺到了三個問題:
輸入法把自動完成遮擋住了,我看不見。
使用鍵盤↑↓鍵只能切換輸入法內的選字,無法選擇自動完成內的選項。想用卻用不到。
當你懊惱的打算用鼠標去點自動完成列表內的文字時,杯具發生了,你發覺,你點了,事實上什么效果都沒有。你的文本框變成一遍空白。(在Chrome下多種中文搜索引擎有此問題,杯具啊。)
備注:經過筆者測試多種搜索引擎在不同瀏覽器的呈現效果,這三個問題出現的幾率各不相同,但在chrome下這三個問題非常明顯。(Chrome渲染有問題?)
關于問題一
在Chrome下似乎沒有解決方案,所有的搜索引擎表現都如文章開頭的圖片的效果。
IE下,大部分的搜索引擎都采用了一種笨可是最有效的方法:只有文字被完全輸入到文本框內后,自動完成才出現,這樣就避免了遮擋的問題了。

在FF下,大部分搜索引擎也是采用與IE內的做法,隱藏自動完成。當然,也有笨家伙:百度和有道,在FF下依然還是遮擋住了。
關于問題二
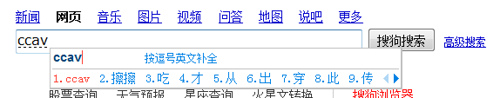
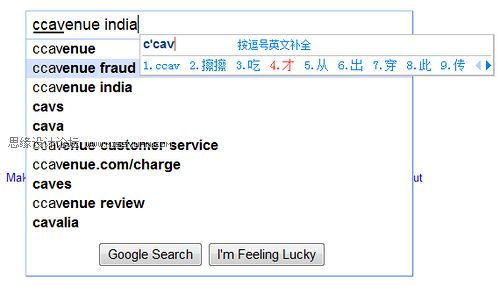
因為在IE與FF下大部分搜索引擎采用了上訴的的方法避免了出現輸入法與自動完成,所以這個問題主要是出現在Chrome內。從實際的測試中發現,國外的搜索引擎表現更佳。
在Chrome的Google與bing搜索,如果使用↑↓鍵,是可以選中自動完成的,當然,你的輸入法選字也同時切換了。

當然,也有笨家伙:Chrome下的所有中文搜索引擎,以及FF下的百度和有道,依然還是無法使用↑↓鍵選擇自動完成。
關于問題三
好了,我就直接說笨家伙吧,這次上榜的還是百度與有道。但是百度這次可以欣慰了:有道墊底了。有道在FF與Chrome下鼠標點擊自動完成后,文本框都會自動消失。百度只在Chrome下出現此問題。
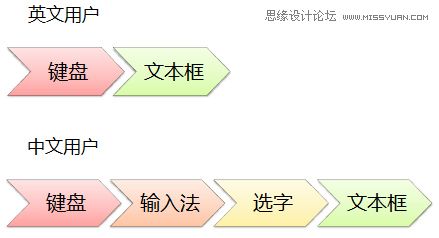
說明這些問題并不是表示我強烈的鄙視中文搜索引擎,相反我更愛好他們。但我們需要考慮的問題是:在設計文本框的時候,是否應該更加考慮到一個現實:所有的中文用戶都在用輸入法輸入文本框。我們的操作比英文用戶更復雜。
在輸入的時候,中文用戶多了一個翻譯的步驟,把鍵盤上的字母翻譯為中文漢字。這也是中文用戶偏愛鼠標操作的原因,因為輸入的工作太復雜了,雖然我們的輸入法在近幾年有著超越的發展,但對于用戶而言,這種門檻還是存在的。——至少我的爸媽想使用電腦打字,他們就不得不去學拼音。

那么,為了使用戶少按一次ctrl+space,讓用戶操作更流暢,在文本框的設計上,我們必須更加細致與謹慎。我個人總結有以下幾個方法。
禁用輸入法
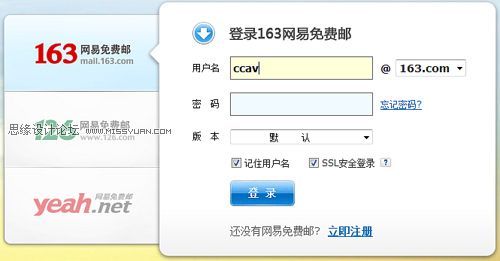
如果某些文本框只允許用戶輸入字母符號以及數字(如登陸界面的“用戶名”),那就禁用輸入法吧。

網易郵箱的登陸界面就采用了這種方法,Web界面的實現手段很簡單,只需在CSS代碼內加上:ime-mode:disabled;
當然,目前很多產品的登陸界面都進行了相同的處理,不妨挖掘下更多產品內部的文本框吧。如驗證碼輸入框。
用戶輸入之后才提供響應
只有用戶把文字輸入到文本框內才提供響應,這是主要是針對一些自動完成和即時搜索(輸入后自動搜索)功能的。

windows7的資源管理器的搜索框為即時搜索,但文字還在輸入法內時,它并不啟動搜索。這樣的設計能讓界面更簡潔且讓用戶容易理解。
提供正確的鍵盤反饋
如前面Chrome的下的Google,還是支持↑↓鍵選擇自動完成的,這樣至少保證了,在使用輸入法的時候,用戶的一些按鍵還是有效的。
當然,我也見過一種很白癡的界面,他對Enter鍵的感知錯誤(Enter鍵在輸入法內常用作用是輸入英文字母),截圖我無法找到,但大致是這樣。
注:下圖是我PS用以說明問題案例(因為暫時找不到真實案例),并不代表其真實情況如圖所示。

按下Enter之后,系統自動響應了默認的“登錄”按鈕,但事實上我只是想把郵件地址輸入文本框而已。明顯的鍵盤反饋錯誤。
用戶輸入之后才提供響應
只有用戶把文字輸入到文本框內才提供響應,這是主要是針對一些自動完成和即時搜索(輸入后自動搜索)功能的。

windows7的資源管理器的搜索框為即時搜索,但文字還在輸入法內時,它并不啟動搜索。這樣的設計能讓界面更簡潔且讓用戶容易理解。
嘗試使用拼音識別
毫無疑問,拼音識別能夠有效幫助中文用戶,就算他沒有使用輸入法,同時也有可能幫他糾正一些漢字輸入錯誤。

史上最佳中文文本框?
我把這個講頒給QQ郵箱的寫信頁面收件人文本框,原因有三個:禁止輸入法,塊狀結構,拼音識別。如果你把聯系人都加了中文名字(火星文就沒辦法了),試試輸入10個人的郵箱地址,你的速度有多快?告訴你,我只需要25秒。

![]()
從圖中可以查出,這個文本框是支持拼音識別的,同時,他采用了塊狀結構,郵件地址是整塊被刪除或增加的。
無疑QQ的設計值得學習。
史上最差中文文本框?
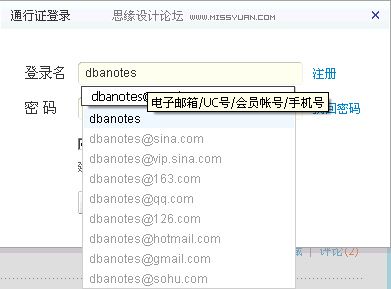
我要把這個獎頒給新浪微博的登陸框,當然,他們最近改進了這個設計,不過,這個反例,值得我們吸取教訓。(來自Fenng)

如果在這個圖內還存在輸入法的輸入框呢?夠杯具了吧,OK,我想這個圖已經算是文本框設計的經典反例了,歡迎大家膜拜學習。
寫在最后
文本框是一個很細節的東西,因為他屬于一個用戶信息收集的有效控件。而我們的中文用戶,值得擁有它們自己的特色文本框。
在設計的同時,我們更應該考慮到用戶的輸入法狀態。
文中的測試皆采用搜狗拼音輸入法測試,如有不正確的,還請指正。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 如何提高登錄注冊的提高用戶體驗
相關文章2902018-12-20
如何提高登錄注冊的提高用戶體驗
相關文章2902018-12-20
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 詳解如何寫后臺系統UI設計規范
相關文章5412018-11-29
詳解如何寫后臺系統UI設計規范
相關文章5412018-11-29
-
 詳解表單設計的常見錯誤與解法
相關文章2272018-11-13
詳解表單設計的常見錯誤與解法
相關文章2272018-11-13
