6個新手設計師容易上手的排版套路(4)
文章來源于 優(yōu)設,感謝作者 我們的設計日記 給我們帶來經精彩的文章!4. 起伏邊緣簡單
起伏邊是一段文字的邊緣。當視線從行尾跳至下一行首時,大腦最好要能判斷出下一次跳躍的角度和距離,把每次跳躍都想象成跑過跳板。如果間距保持一致,就會快很多。

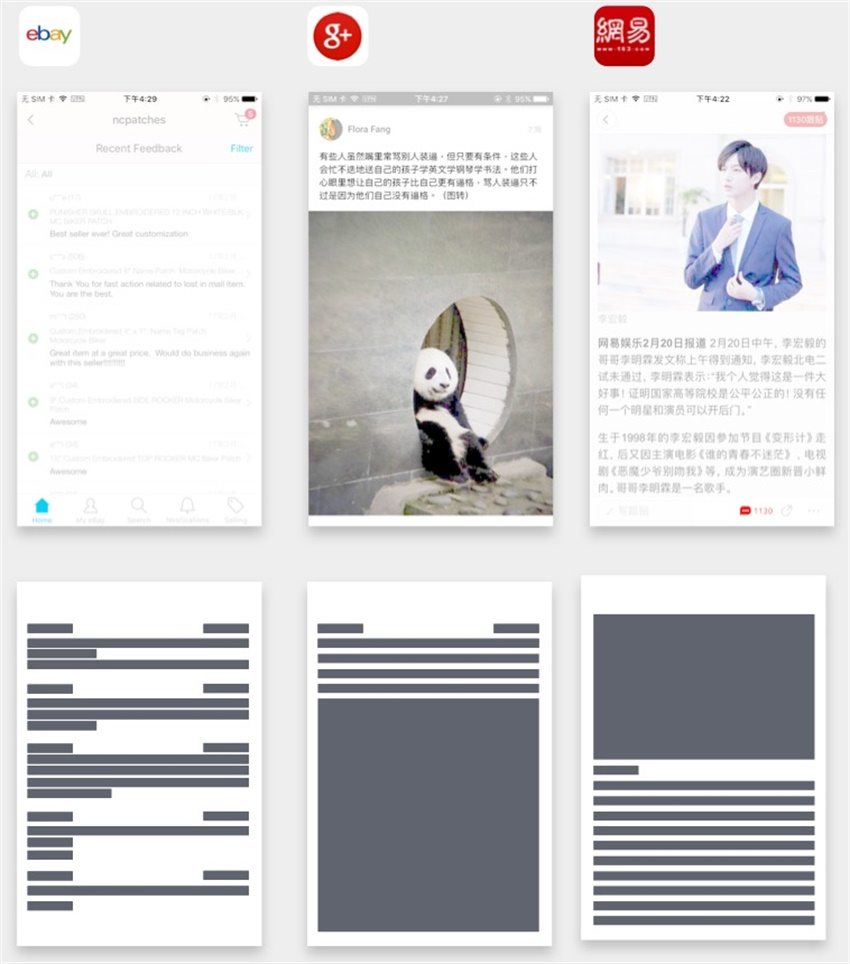
△ 在英文的段落排版中,通常是左側對齊,讓右側自然形成起伏邊(rag)。而Eaby和谷歌卻是保持左右邊緣對齊,方便閱讀。網易新聞也是采用左右兩側對齊,比較協(xié)調。

△(左圖)右側鋸齒嚴重
△(右圖)左右兩側對齊,減少鋸齒

△(左圖)右側鋸齒嚴重,參差不齊
△(右圖)左右兩側對齊,減少鋸齒
六. 封閉原則
將兩個部分的內容用線框封閉起來后,就更容易區(qū)分了。在移動端界面進行排版時,最常使用的封閉表現形式就是「卡片」,它用來區(qū)分各部分獨立的信息。

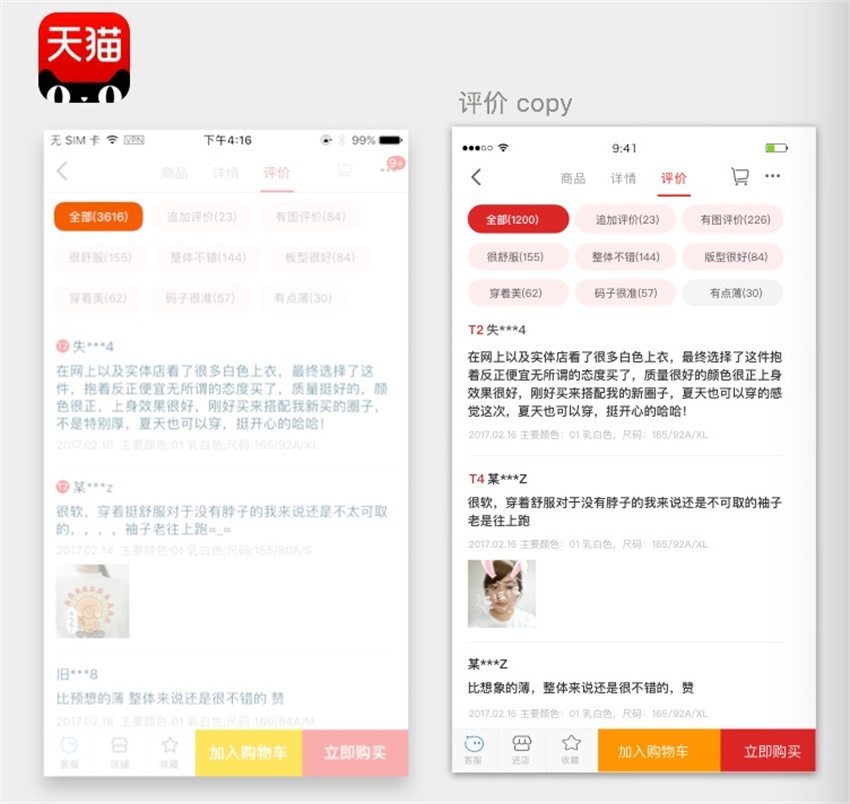
△ 同一組信息用卡片封閉

△(左圖)這張列表,由于間隔和顏色的原因,導致我們更傾向于縱向閱讀,這時候我們也可以使用封閉原則,將內容封閉起來。
△(右圖)使用封閉原則,將內容封閉起來(每隔一條信息使用深色背景)。這樣,不僅可以讓我們傾向于橫向閱讀,而且能更好的區(qū)分每條獨立的信息內容。
設計策略
親密原則:先對內容進行信息分層,屬于一個層級分為一組,有關聯(lián)的內容會離的更近。
對比原則:通過顏色對比、粗細對比、形狀對比、疏密對比、大小對比,使我們聚焦在需要關注的信息上,在進行對比排版的時候,需要多維度考慮。
平衡原則:平衡原則是界面排版布局的首要原則。大到整個官網,小到一張圖文,都需要我們對頁面視覺平衡有很好的節(jié)奏控制。
相似原則:對相似的內容賦予相同的屬性。例如同一級別的標題文字大小相同,相同顏色(如藍色等)的字體都可以點擊等等,相似原則的因素也不只有文字顏色,還有背景色、方向、大小等等。
簡單原則:對頁面所有元素避免小數點。頁面間距規(guī)則簡單通用、視覺樣式輕量化、無線化分割,同時,注意頁面右邊邊緣對齊。
封閉原則:用于區(qū)分兩個獨立的模塊部分時一般采用封閉原則。封閉原則一般使用卡片、線框或間隔的顏色來封閉內容。
 愛你不要你
愛你不要你
-
 3個平面設計技巧學會動態(tài)字體海報2020-07-09
3個平面設計技巧學會動態(tài)字體海報2020-07-09
-
 如何設計出優(yōu)秀的文字類海報排版2020-04-02
如何設計出優(yōu)秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 設計師如何快速提升LOGO設計的創(chuàng)意
相關文章5602020-09-28
設計師如何快速提升LOGO設計的創(chuàng)意
相關文章5602020-09-28
-
 淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 8個高手設計師常用的排版方式
相關文章10632020-03-19
8個高手設計師常用的排版方式
相關文章10632020-03-19
