解析設計師常用的6大構圖方法
文章來源于 優設,感謝作者 美工美邦 給我們帶來經精彩的文章!說到「構圖」一詞大家并不陌生,設計中的構圖也可以理解為作品的骨架,就好比蓋房子,如果剛開始的地基和整體鋼筋結構不穩,那么就會有一棟棟的危房拔地而起,你敢住嗎?所以延伸到設計中也是如此,設計構圖也是要求一個「穩」字,也就是重心穩,平穩的構圖更符合大眾的視覺感覺以及信息傳遞,反而重心不穩的作品會給人一種搖搖欲墜、站不穩的視覺感受。而在設計中影響畫面結構穩定的因素有很多,如何才能讓設計作品構圖更加穩重?如何提升自己的構圖能力?希望本期內容能夠幫助到大家。
影響穩定的因素
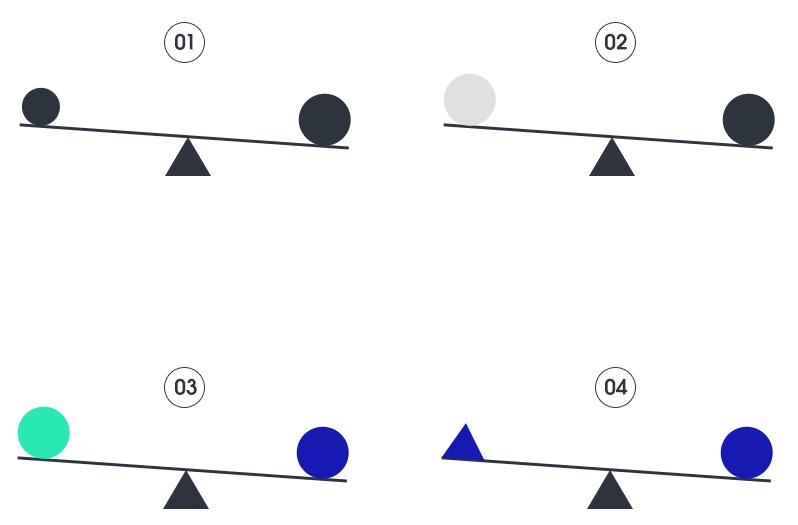
設計中的平穩和現實中并不完全一樣,現實中想要達到平穩我們可以通過天平、稱重工具進行測量,而在設計中,我們雖然無法做到質量上完全 1:1 的平穩,但是只需視覺感受上達到平穩即可,往往影響視覺構圖平穩的因素不止一種,示例如下:

示例中分別向我們展示了設計中影響畫面構圖平穩的因素,可以分別總結為:
①和④:在顏色相同的情況下,體積大的所占視覺比重更大。
②和③:在大小相同的情況下,重色較輕色而言所占整體視覺比重更大。
所以在設計中除了大小之外,色彩也是影響畫面重心穩定的一個主要因素,當我們在進行版面編排的時候,為保證重心結構的平穩,可以結合實際視覺感受進行色彩以及大小關系上的調整,直至視覺平穩即可。
常見的平穩結構
平穩的構圖方式在設計中已經成為一種構圖準則,有哪些常見的且比較實用的構圖形式可供我們參考的?下面我們總結一下:

1. 居中式
不管是文字排版還是版面構圖,居中的方式都是運用最多的,最主要原因就是居中的方式對于平穩的體現最直觀,而且也最好把控,舉個例子:

案例中的構圖方式就是居中式構圖,不管是產品還有其他元素,都充分的以居中的原則進行擺放,畫面整體看起來非常的平穩,這也是居中式構圖的優點,畫面結構本身就具有絕對的平穩,易于上手。
2. 上下式
上下式的構圖形式可以理解為圖文上下結構分開,比如:上圖下字或者上字下圖,在有些時候和居中式也很像,這也是一種相對直觀的平穩構圖方式。舉個例子:

畫面構圖結構為上下式,即上字下圖,這種構圖形式能夠很容易地維持視覺的相對平穩,如果將文案信息采用居中的形式擺放,又和居中式的構圖結構很雷同,需要注意的是:視覺元素的擺放最終要能形成視覺上的平穩。
3. 左右式
左右式相對而言就更好理解了,即視覺元素左右分開的方式,這種構圖形式在設計中也是很常用的一種,下面看個例子:

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
