6個新手設(shè)計師容易上手的排版套路
文章來源于 優(yōu)設(shè),感謝作者 我們的設(shè)計日記 給我們帶來經(jīng)精彩的文章!設(shè)計教程/設(shè)計理論/設(shè)計理論2017-12-17
作為UI設(shè)計師,如何讓界面有規(guī)律有節(jié)奏地去展示信息內(nèi)容,今天分享的這6個技巧或許可以幫助到你,推薦給思緣的朋友一起來學(xué)習(xí),希望大家可以喜歡。
一. 親密原則
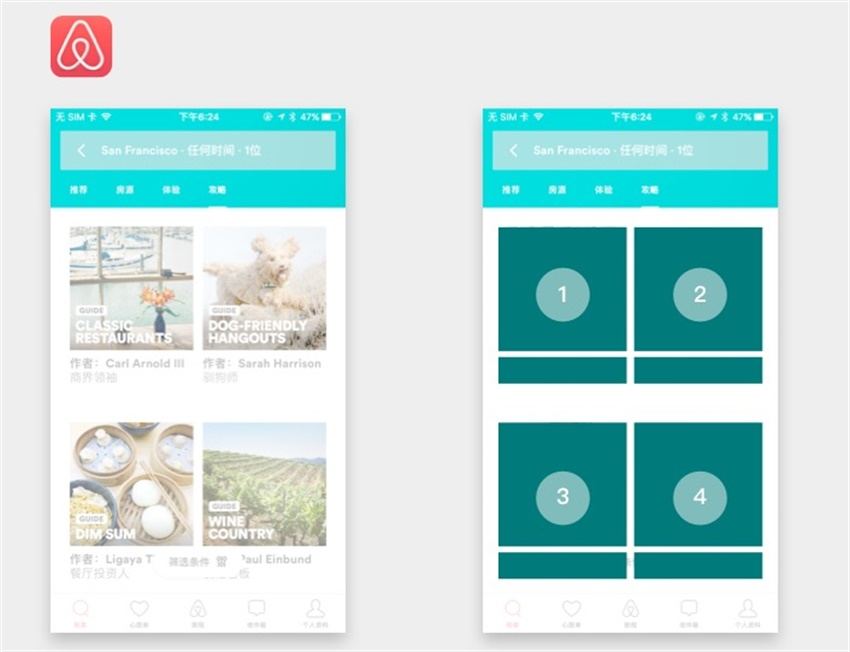
設(shè)計前對內(nèi)容進行信息分層,屬于一個層級分為一組,有關(guān)聯(lián)的內(nèi)容會離得更近,這樣的間距規(guī)律還會讓我們清晰地區(qū)分開每一條信息,不會導(dǎo)致信息干擾。

我們很容易將1、2分成一組,而將3、4分成一組,因為1、2離得更近。

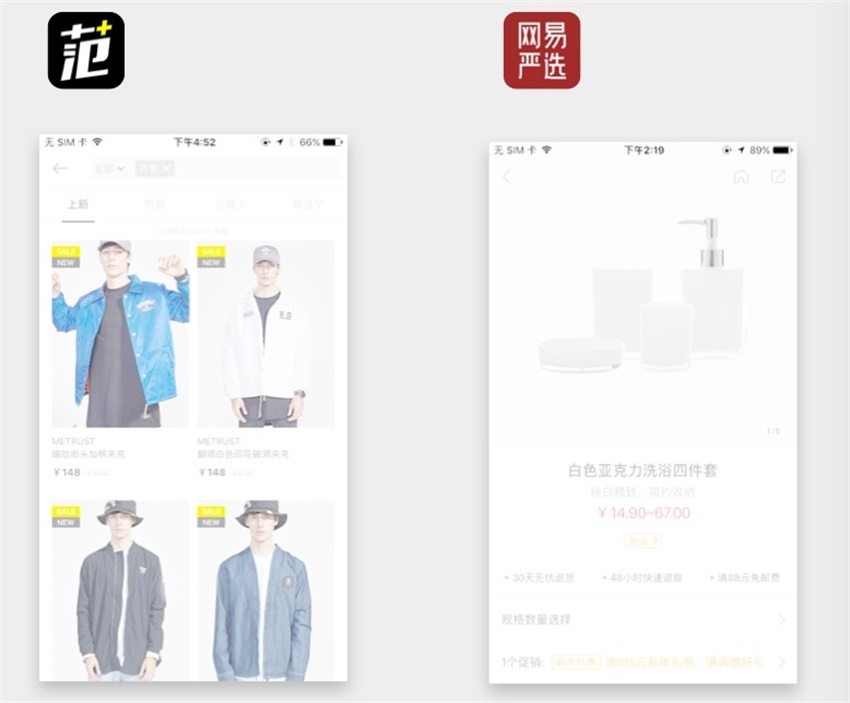
圖中內(nèi)容有三個模塊:上間距、內(nèi)容區(qū)域、下間距。
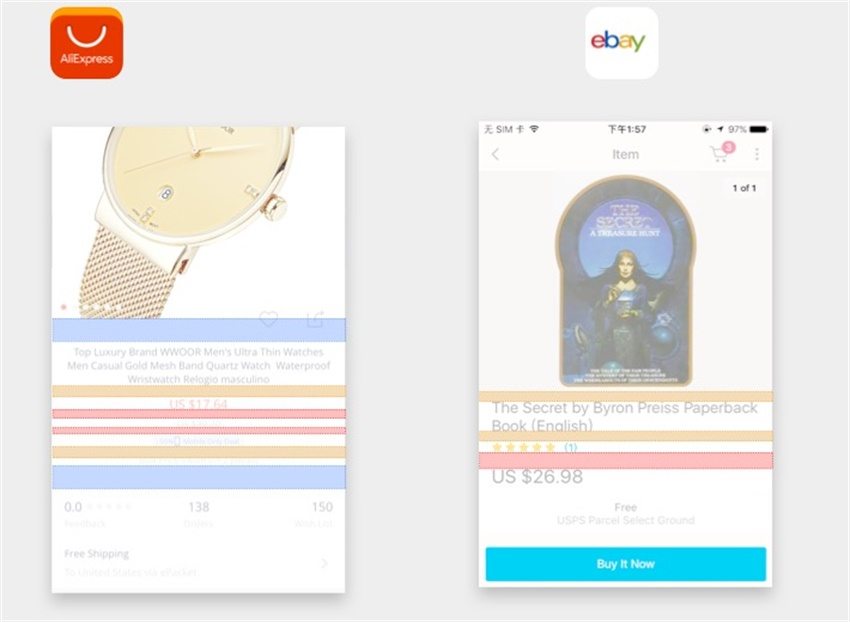
因此我們可以判斷內(nèi)容區(qū)內(nèi)間距一定小于上下間距,因為根據(jù)親密性原則,有關(guān)聯(lián)內(nèi)容會離得更近,標(biāo)題和價格又分為2個模塊,其中價格優(yōu)惠之間信息屬于一個內(nèi)容,所以他們的間距相對就比較小。

△(左圖)我們就無法弄清楚標(biāo)題是區(qū)分上面圖片還是下面圖片
△(右圖)我們采用親密原則,將1.2放一起,加上間距區(qū)分上下文關(guān)系
二. 對比原則
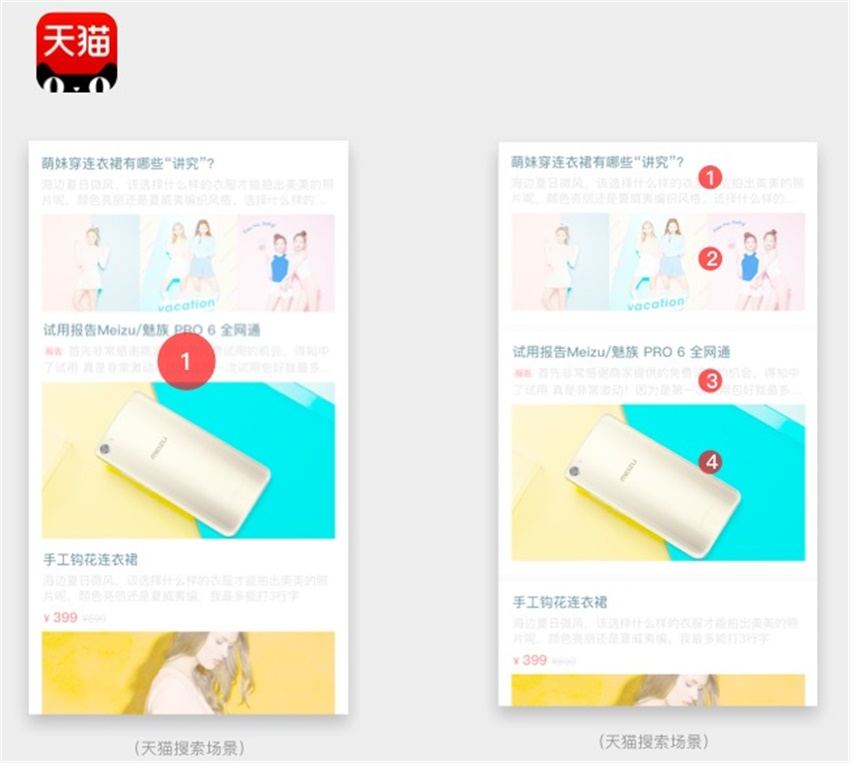
重要信息和次要信息通過顏色對比、粗細對比、形狀對比、疏密對比、大小對比,使我們聚焦在我們需要關(guān)注的信息上,在進行對比排版的時候,需要多維度考慮,找到合適的解決方案。


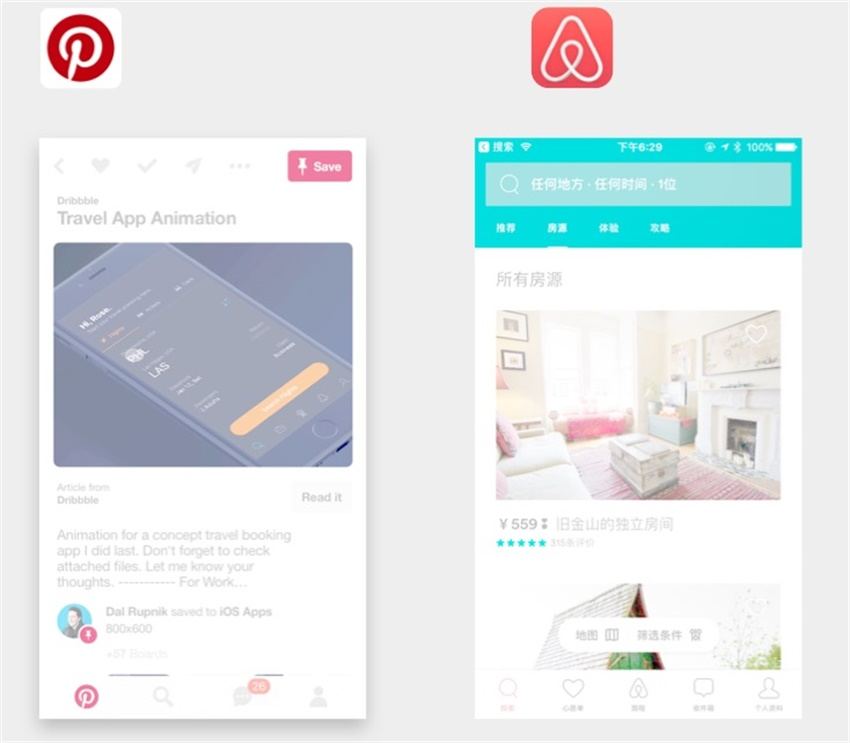
這些App都是通過字號、粗細以及間距大小進行對比來區(qū)分信息和信息之間關(guān)系,讓整個頁面動線看起來更加流暢,閱讀節(jié)奏更舒適。

△(左圖)雖然運用了親密原則但是看起來還是很混亂,原因是界面信息內(nèi)容看起來對比不強烈。
△(右圖)重要信息和次要信息對比強烈,通過字體大小、字重來突出標(biāo)題的信息,讓用戶焦點聚焦在標(biāo)題上。
 愛你不要你
愛你不要你
推薦文章
-
 3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
-
 如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設(shè)計技巧2020-03-19
7個有效提升傳達率折頁設(shè)計技巧2020-03-19
-
 設(shè)計師如何解決作品視覺缺少層次感2020-03-14
設(shè)計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設(shè)計中元素的使用技巧2020-03-13
詳細解析平面設(shè)計中元素的使用技巧2020-03-13
-
 設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
-
 解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報設(shè)計變得簡單2019-10-21
詳解如何讓板式海報設(shè)計變得簡單2019-10-21
熱門文章
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
-
 詳細解析UI設(shè)計中終極配色寶典2021-03-11
詳細解析UI設(shè)計中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧
相關(guān)文章1682021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧
相關(guān)文章1682021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
-
 詳細解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
詳細解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
-
 設(shè)計師如何快速提升LOGO設(shè)計的創(chuàng)意
相關(guān)文章5602020-09-28
設(shè)計師如何快速提升LOGO設(shè)計的創(chuàng)意
相關(guān)文章5602020-09-28
-
 淺談設(shè)計師必看的圖標(biāo)和ICON設(shè)計指南
相關(guān)文章3642020-09-26
淺談設(shè)計師必看的圖標(biāo)和ICON設(shè)計指南
相關(guān)文章3642020-09-26
-
 設(shè)計師如何用好設(shè)計中的線條元素
相關(guān)文章14102020-04-02
設(shè)計師如何用好設(shè)計中的線條元素
相關(guān)文章14102020-04-02
-
 8個高手設(shè)計師常用的排版方式
相關(guān)文章10632020-03-19
8個高手設(shè)計師常用的排版方式
相關(guān)文章10632020-03-19
