設計師如何解決作品視覺缺少層次感
文章來源于 優設,感謝作者 美工美邦 給我們帶來經精彩的文章!「層次感」這個詞在設計中的出現頻率是很高的,主要體現在信息層級關系和視覺豐富度這兩點,而缺少層次感的設計會給人一種信息雜亂、畫面單調的視覺感受,甚至枯燥、乏味,這也恰恰與設計目的相悖。那么當我們的作品出現層次感缺失時,應該從哪些方面著手改善、解決呢?本期內容希望能對大家有所幫助。
視覺元素差異化
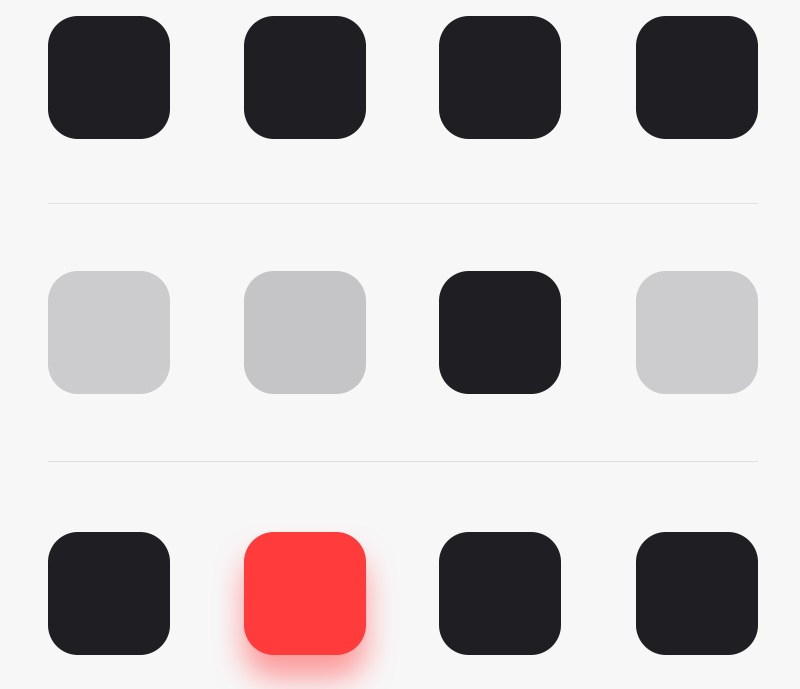
營造視覺元素的差異化可以起到很好的改變畫面信息層級關系的作用,從而增強設計作品的層次感,這和對比手法很雷同。無論是畫面中的視覺元素多還是少,都要做到有主有次、有大有小、有粗有細、元素與元素之間形成對比關系,舉個簡單的例子:

很明顯第一排的形狀之間是完全相同的,在視覺上給人的感覺就會很平,缺少變化;而下面兩排在視覺上都營造了一個與周圍存在差異化的視覺元素,使得整體在視覺上有了閱讀的先后順序,形成了簡單的信息層級關系。
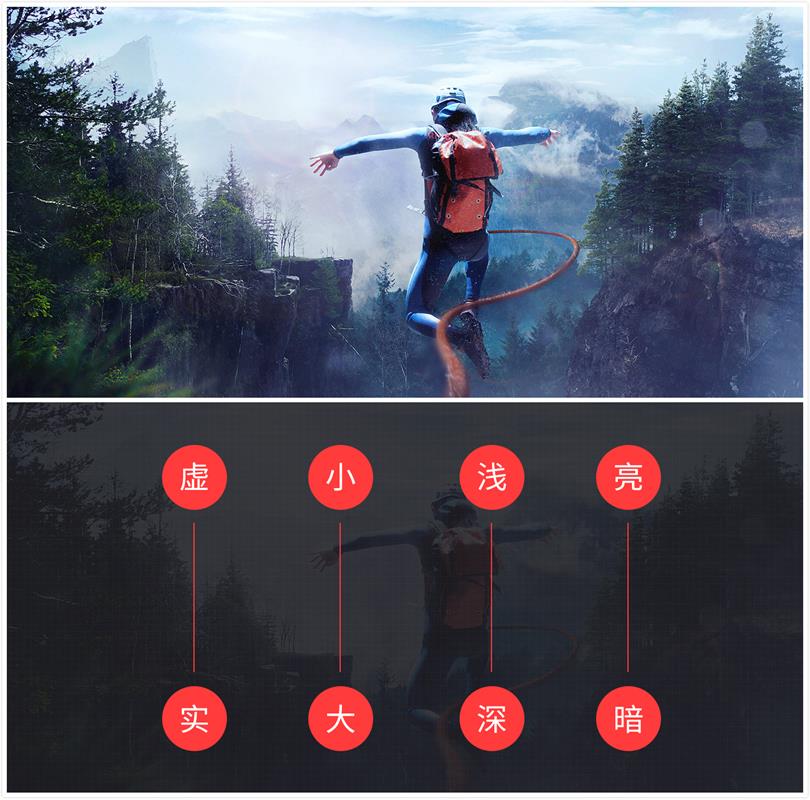
當畫面中的視覺元素相同或者相似時,信息的層級關系就相對而言不容易體現出來,那么此時就需要我們營造具有差異化的視覺元素打破這一現象,從而增強畫面的視覺層次感,無論切入點是什么。再比如我們看到的風景照:

從近到遠在視覺上存在著很明顯的差異化,比如:近實遠虛、近大遠小、近處的飽和度高遠處飽和度低、近處的明度暗遠處的明度亮等等,大自然的風景本身就能很好地詮釋視覺層次感,所謂「設計源于生活」正是如此。那么這些應用到設計中又應該如何體現呢?下面再看一個例子:

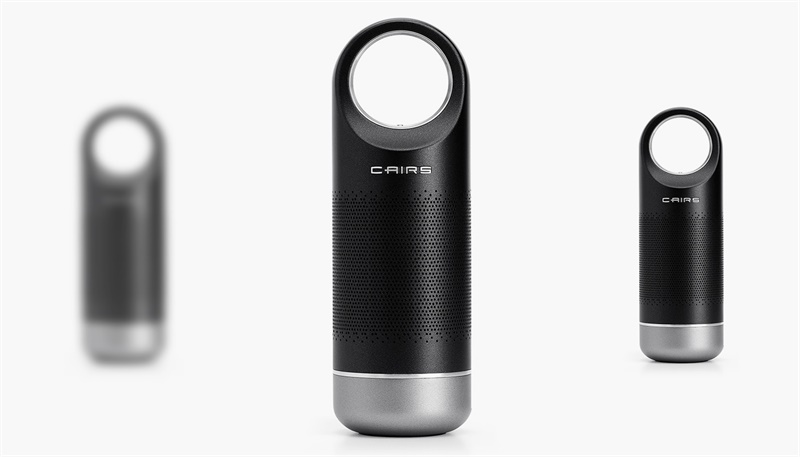
如果產品這么擺放的話,那么何來層次感而言呢?只能理解為重要的事情重復三遍。做個小小的改變:

畫面有了大小關系,故而有了主次關系,此時視覺的層次感已經有所體現:

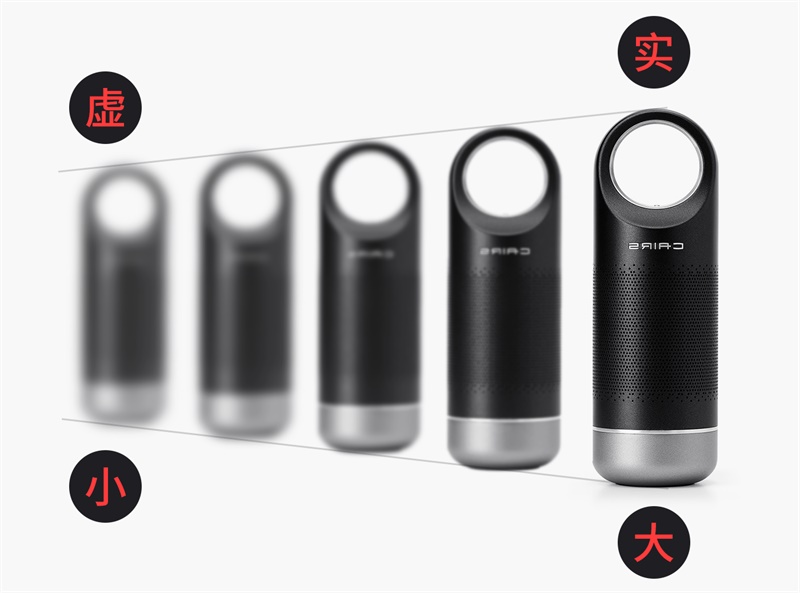
大小與虛實的雙重結合,視覺層次感更加強烈了,加點透視看看:

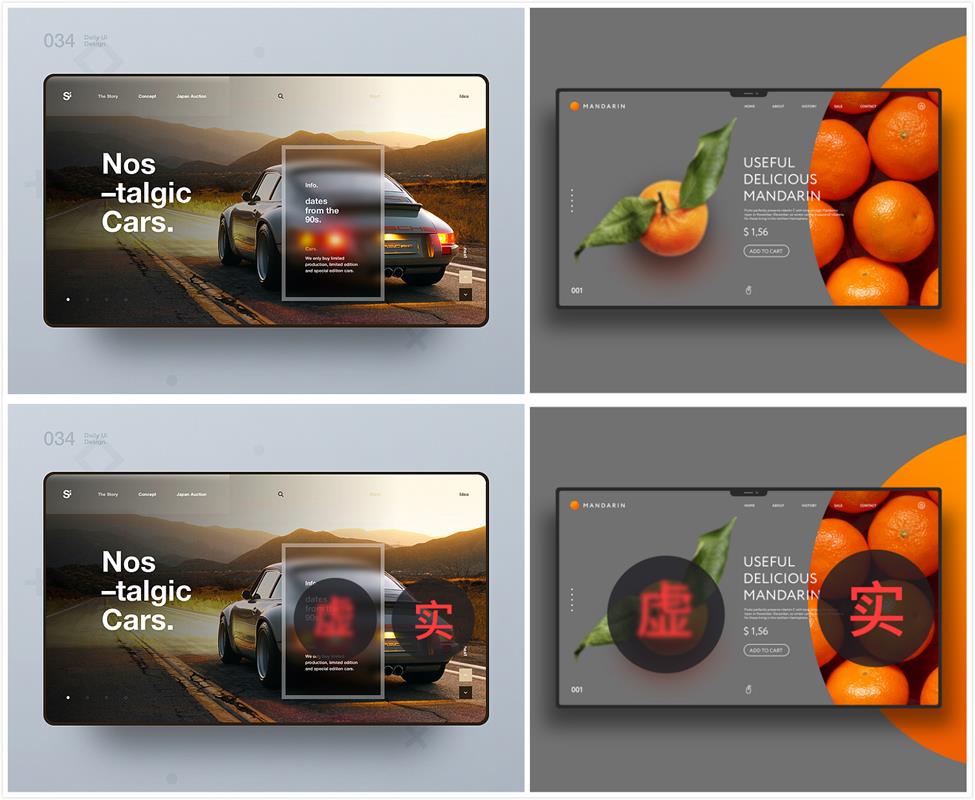
這里做了點透視效果,結合大小、虛實的變化,是不是有種由近到遠的既視感?通過營造視覺元素的差異化,視覺層次感也更加強烈,這種虛實結合的形式在設計中也非常實用,下面我們再看案例:

這種虛實對比的形式也是視覺元素差異化體現形式之一,很直觀地提升了整體的視覺層次感,包括在一些文字排版中也很實用。所以當我們的作品整體視覺層次感不夠強烈時,不妨試試通過營造視覺元素差異化的形式進行提升和改變,只是既然用了這種表現手法,就要做得足夠明顯,否則只會適得其反。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
