6個新手設計師容易上手的排版套路(2)
文章來源于 優設,感謝作者 我們的設計日記 給我們帶來經精彩的文章!設計教程/設計理論/設計理論2017-12-17
三. 平衡原則 平衡原則是界面排版布局的首要原則,大到整個官網,小到一張圖文,都需要我們對頁面的視覺平衡有很好的節奏控制。 △ Fancy為了避免左側視覺重點過多導致畫面不平衡,設計師將分享按鈕放置于頁面右側
三. 平衡原則
平衡原則是界面排版布局的首要原則,大到整個官網,小到一張圖文,都需要我們對頁面的視覺平衡有很好的節奏控制。

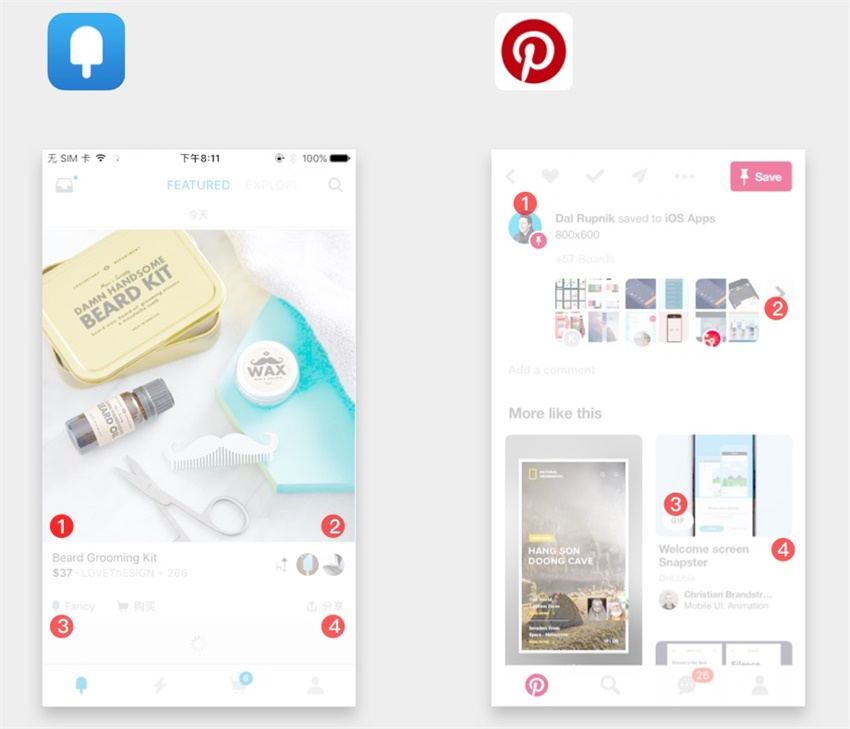
△ Fancy為了避免左側視覺重點過多導致畫面不平衡,設計師將分享按鈕放置于頁面右側達到左右平衡
△ Pinterest為了保持平衡,將用戶頭像放置左邊作為視覺焦點,右側放置入口按鈕,起到互相平衡的作用

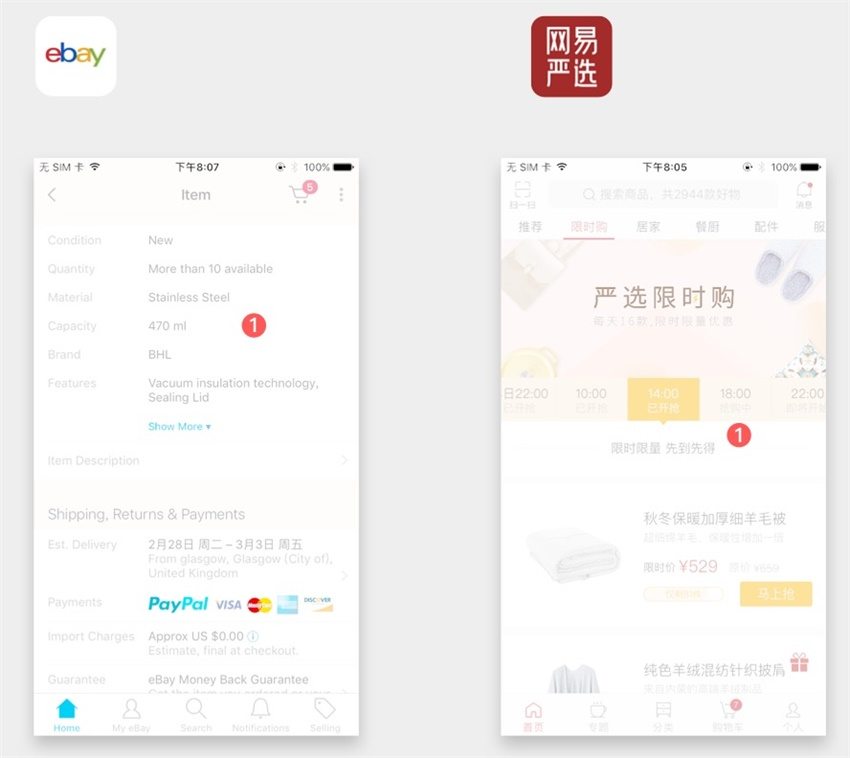
△ Ebay為了避免信息過多導致沒有視覺重點,設計師在設計列表時,采用加大右側信息間距以及顏色、字重來保持平衡。
△ 嚴選在設計時為了保持平衡,在標題上方兩側加上線條,讓頁面感覺更舒適。
四. 相似原則

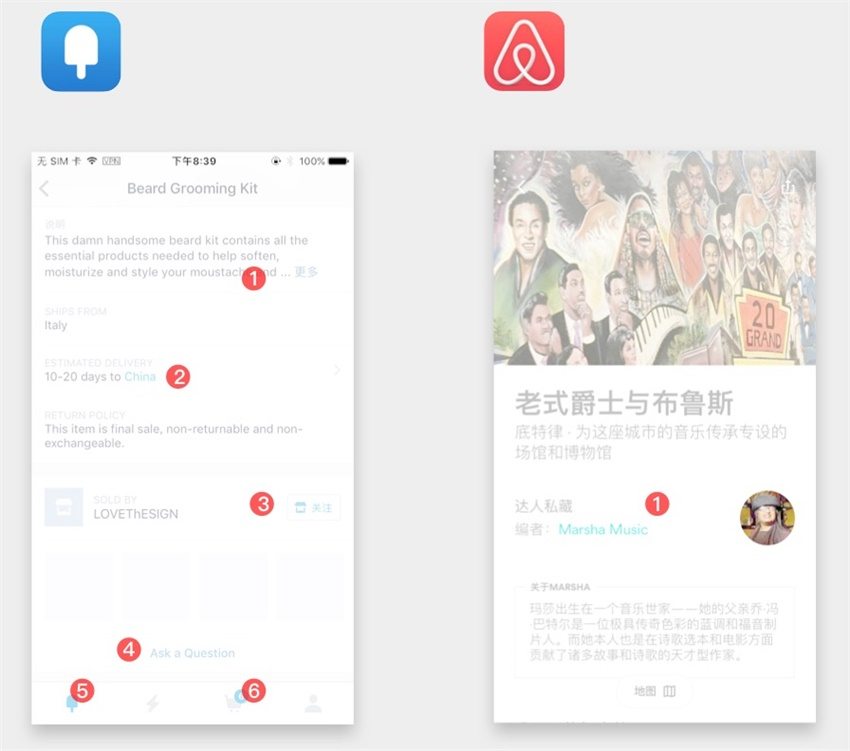
△ Fancy頁面中所有與點擊相關的控件,比如,氣泡、按鈕還有鏈接都采用品牌藍色作為行動點。
△ Airbnb頁面中,只要是可以點擊的都是綠色文字。

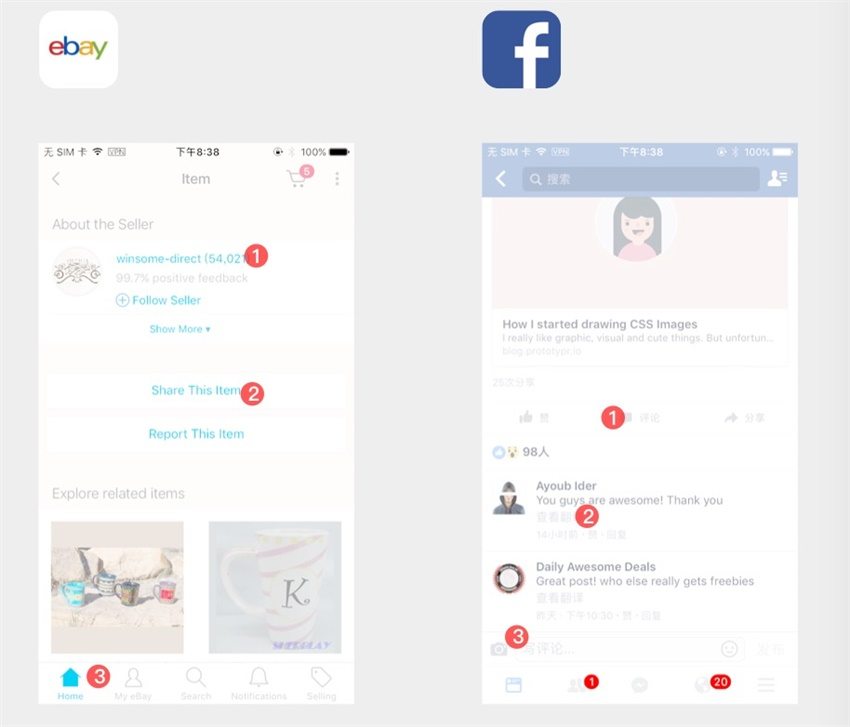
△ Ebay的頁面中,所有能操作的頁面、按鈕、圖標、行動點,全部采用藍色做為行動點。
△ Facebook的頁面中,能點擊的圖標、文字按鈕都是灰藍色來協調統一。
 愛你不要你
愛你不要你
推薦文章
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
熱門文章
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
-
 淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 8個高手設計師常用的排版方式
相關文章10632020-03-19
8個高手設計師常用的排版方式
相關文章10632020-03-19
