詳解網頁圖文組合的三種布局方式(2)
文章來源于 海鹽社,感謝作者 海舟 給我們帶來經精彩的文章!設計教程/前端設計/前端設計2018-11-13
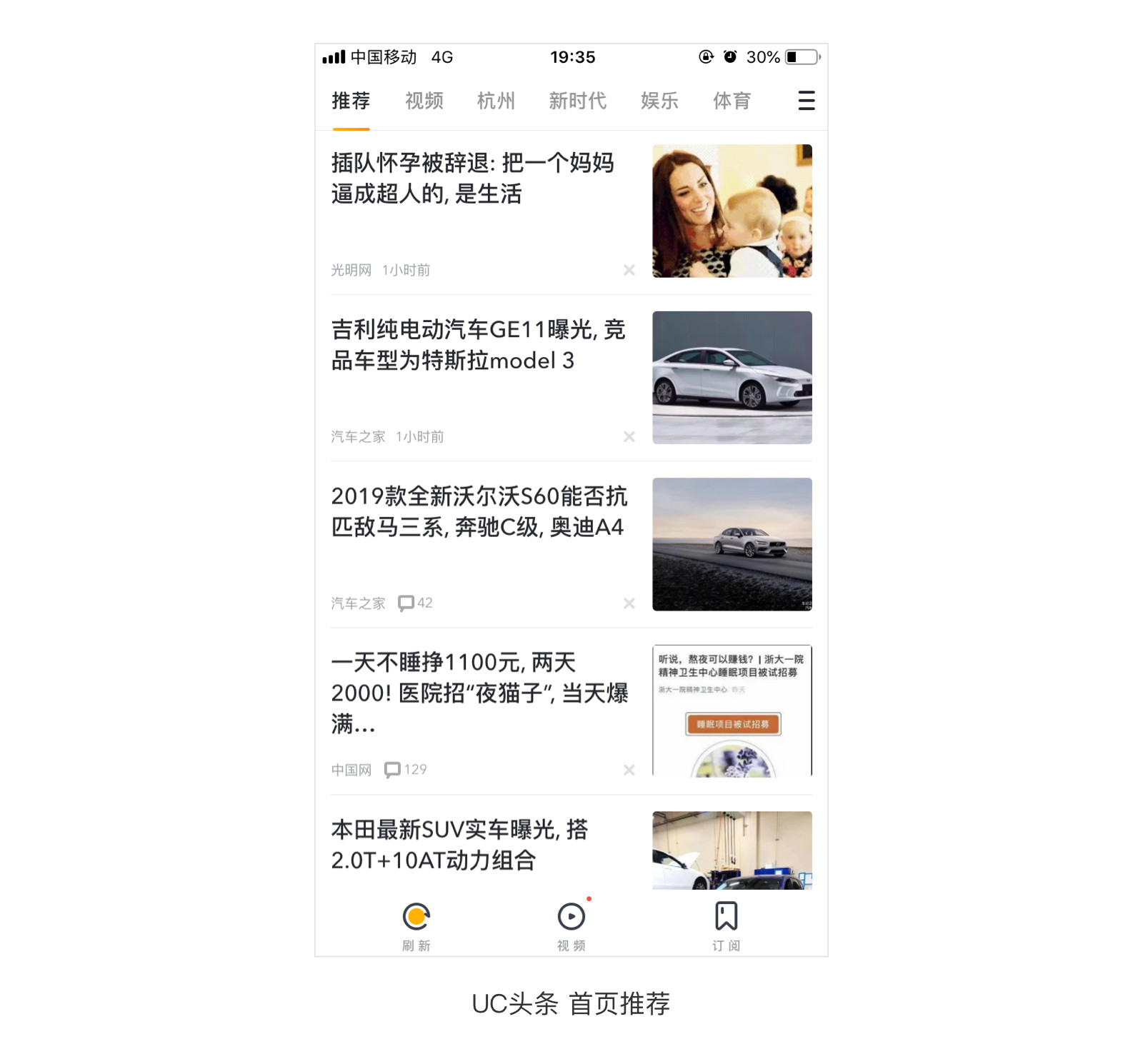
2、左文右圖 左文右圖與前者最大的差別就是提高了文字信息的重要程度。相應的,由于圖片重要度的降低,圖片質量要求和圖片大小也會有所降低,所以版面效率也會大大提高。這類布局常見于資訊類產品。如下圖,UC頭條
2、左文右圖
左文右圖與前者最大的差別就是提高了文字信息的重要程度。相應的,由于圖片重要度的降低,圖片質量要求和圖片大小也會有所降低,所以版面效率也會大大提高。這類布局常見于資訊類產品。如下圖,UC頭條,首頁都是一些新聞,文字所傳達出來的信息重要度遠高于圖片。

同時,因為圖片的重要度不高,所以縮小了圖片的尺寸,從而提高了版面效率。
左圖右文和左文右圖也是平時大家爭論的比較多的點。簡單來說,如果描述的是一樣東西,那么圖片重于文字,采用左圖右文;如果描述的是一件事,那么文字重于圖片,采用左文右圖。
圖文混排
圖文混排是指文字在Z軸方向覆蓋于圖片之上。為了適應多變的圖片,我們會在圖片與文字之間加上一個圖層以提高文字的辨識度,或者對圖片做一些優化以使文字突出。常見的有半透明遮罩、無遮罩和漸變蒙層三種方式。

1、半透明遮罩
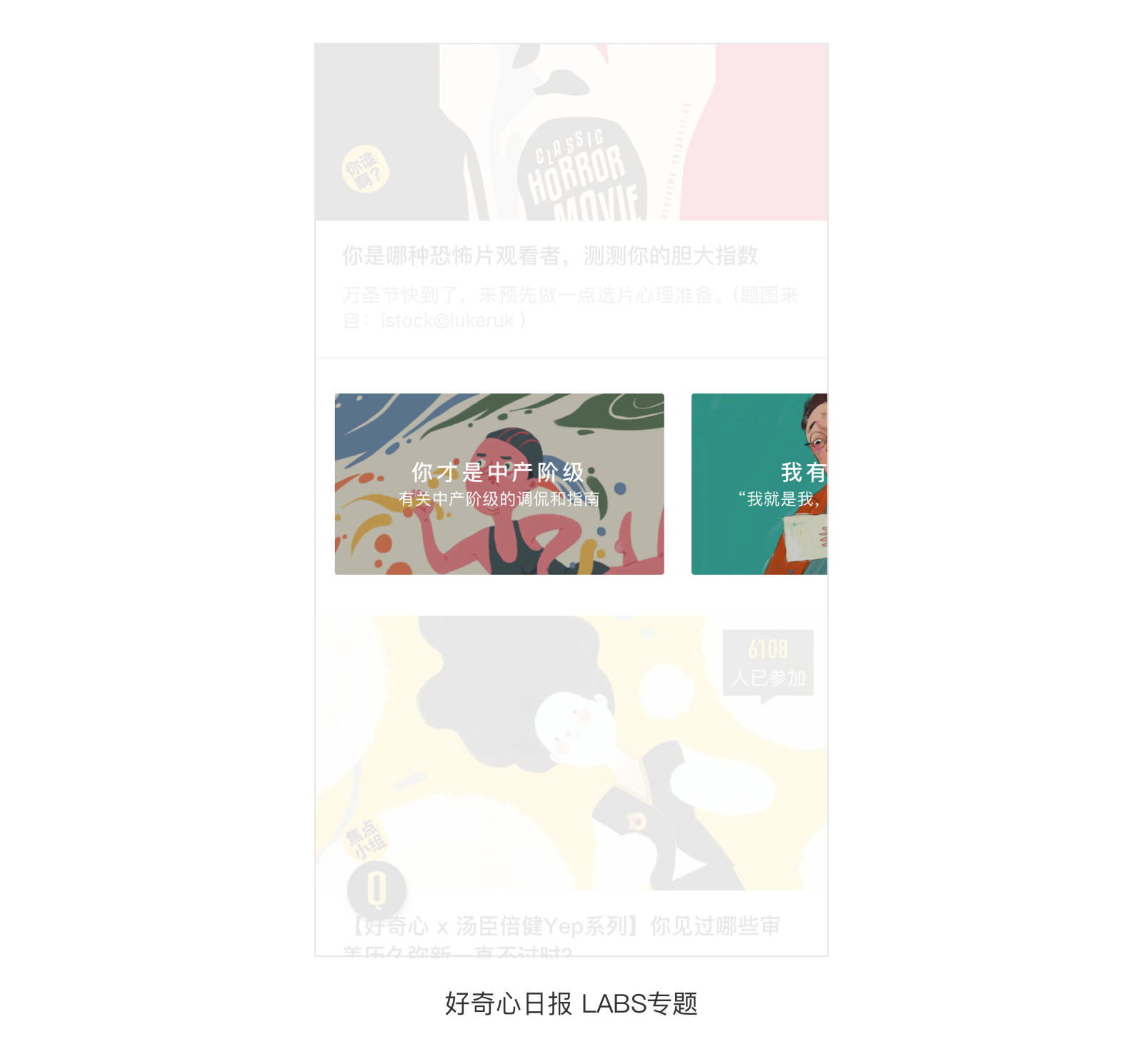
半透明遮罩由于全部覆蓋住圖片,所以文字的重要度顯然是大于圖片的。同樣因為全部覆蓋,所以圖片的質量要求也就沒有那么高了。如下圖,好奇心日報中的幾個專題,專題名稱及專題描述的重要度遠高于圖片。

2、無遮罩
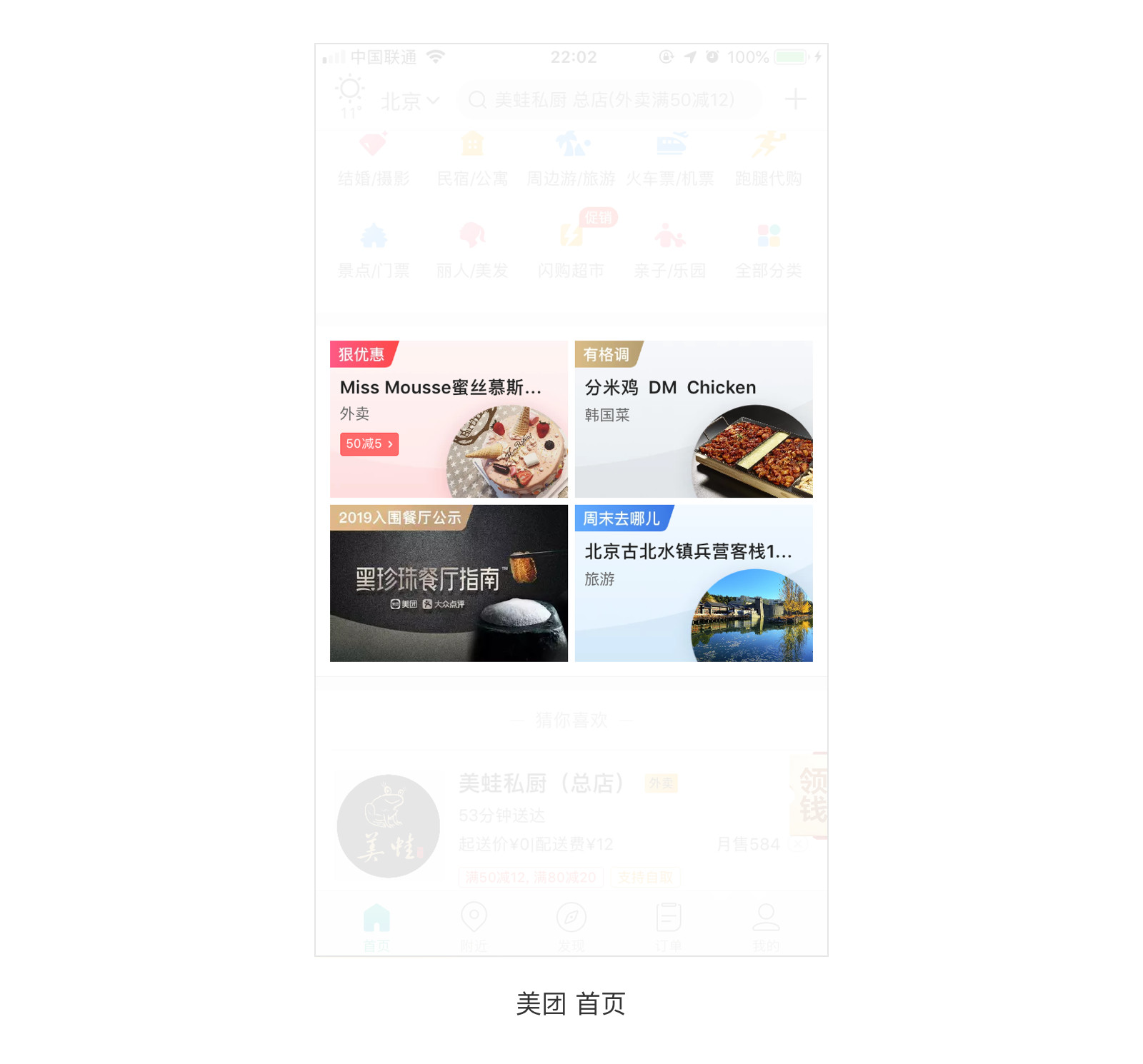
無遮罩就是對圖片做一些優化使圖片與文字相互獨立開來,且常使用文字左上-圖片右下的對角線布局,由此可見文字信息與圖片同樣重要。但這就要求圖片必須是定制的,否則圖文可能會互相干擾。此外,由于圖片部分沒有遮罩,對圖片的精美度要求相比于半透明遮罩也更高了。如下圖:美團的專題模塊就采用了這種圖文混排無遮罩的形式,美食旅游類產品相比于資訊話題類產品,更需要圖片來傳達信息。

3、漸變蒙層
漸變蒙層則只是遮蓋住圖片部分,由此可見圖片的重要度相比半透明遮罩是有所提高的。同樣,因為非全部覆蓋,所以對圖片的質量有一定的要求。如下圖:

愛奇藝的首頁推薦banner中,都是一些熱播劇。一個劇集相對來說海報的重要度肯定是高于文字的,所以采用這種部分遮蓋的內陰影形式,并且將漸變蒙層和文字置于圖片底部,進一步突出圖片的重要性。當然,如果文字也相對比較重要的話,可以將漸變蒙層和文字置于圖片頂部,就與上圖下文和上文下圖的區別一樣。如下圖:

最新版的微信訂閱號消息列表,由于是資訊類信息,所以將同樣重要的文字置于圖片頂部。
那么無論是半透明遮罩、無遮罩還是漸變蒙層,都是將文字置于圖片內部,其目的都是為了節省空間,提高版面效率。而過多的文字信息也會干擾圖片信息的傳達,所以文字信息完整度也會有所欠缺。
總結
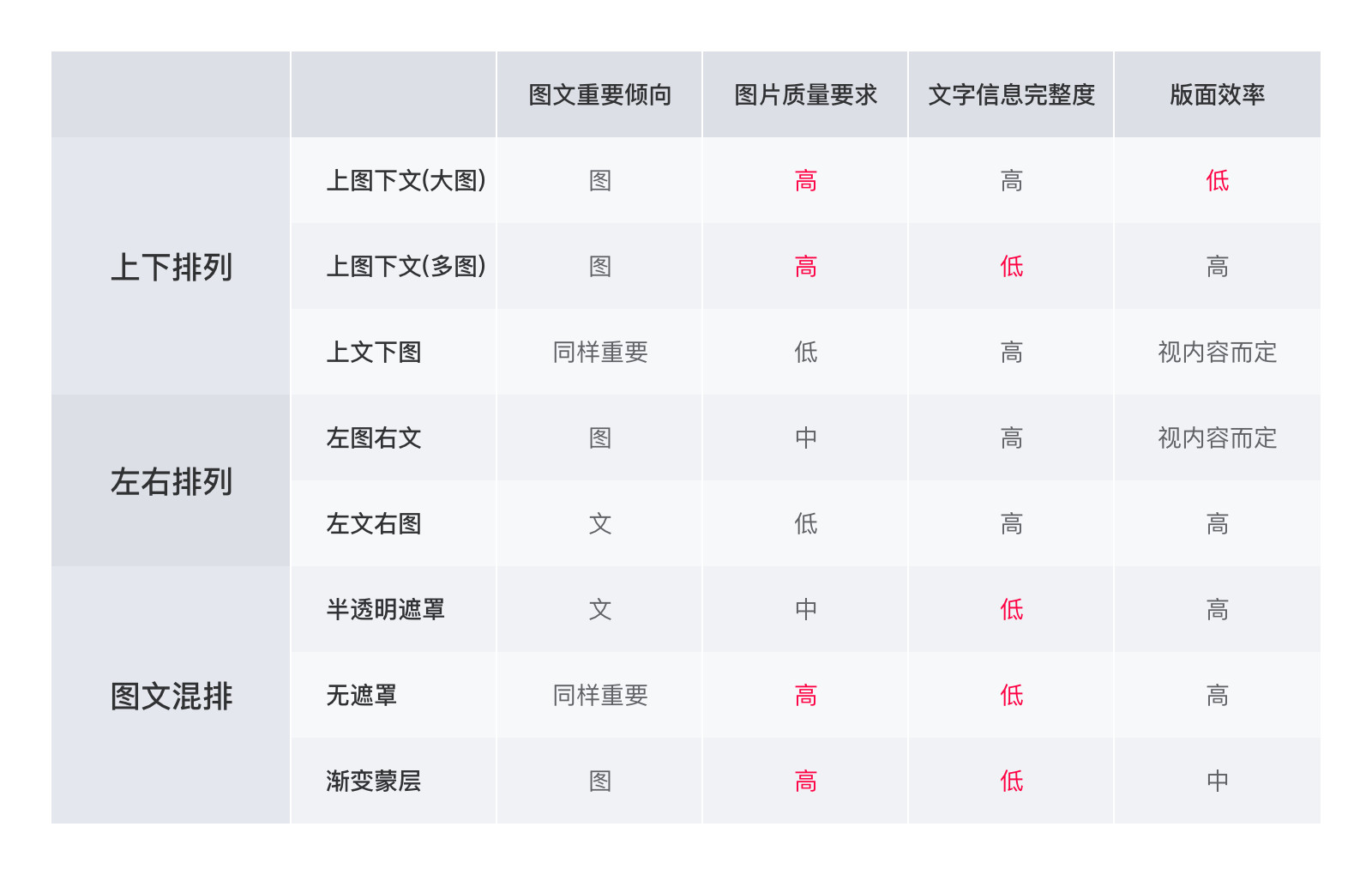
通過上面的分析,我們可以總結出這幾種布局方式在四個維度上的差別:圖文重要傾向、圖片質量要求、文字信息完整度、版面效率。(注意:圖片質量要求包括精美程度以及定制化程度)

因此,我們可以根據以上四個維度來選擇合適的布局方式。
參考文獻:
新手科普!APP 的圖文布局和按鈕總結 https://www.uisdc.com/apps-graphic-layout-button-summary
原文地址:海鹽社(公眾號)
作者: 海舟

 情非得已
情非得已
推薦文章
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
熱門文章
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 淺談WEB端布局框架的思考與設計
相關文章4912018-01-10
淺談WEB端布局框架的思考與設計
相關文章4912018-01-10
-
 2017年下半年最流行的3個設計風格
相關文章3722017-09-14
2017年下半年最流行的3個設計風格
相關文章3722017-09-14
-
 5種方式提高網頁設計中的對比度
相關文章3182017-03-09
5種方式提高網頁設計中的對比度
相關文章3182017-03-09
-
 詳細解析交互設計三要素之細節設計
相關文章2282016-09-09
詳細解析交互設計三要素之細節設計
相關文章2282016-09-09
-
 如何從五種經典網頁布局開始設計網頁
相關文章4462016-09-09
如何從五種經典網頁布局開始設計網頁
相關文章4462016-09-09
-
 詳細解析方塊堆疊式排版布局的網頁分享
相關文章2722016-05-07
詳細解析方塊堆疊式排版布局的網頁分享
相關文章2722016-05-07
-
 幫你搞定復雜網頁布局的Flexbox相關工具
相關文章2402016-04-21
幫你搞定復雜網頁布局的Flexbox相關工具
相關文章2402016-04-21
