幫你搞定復雜網頁布局的Flexbox相關工具
文章來源于 designmodo,感謝作者 Nataly Birch 給我們帶來經精彩的文章!在很多方面HTML和CSS是一個強大的內容發布機制——易學、靈活和強大。但復雜的布局是他不擅長的。如果你想制作一個復雜的多列布局,要做的眾多瀏覽器的兼容一致那還是很復雜的。為了應對這種情況,CSS3包含了許多模塊,使用不同的布局更加容易。現在我們將注意力轉向CSS3的 Flexbox布局模塊。
Flexbox 布局可能是CSS3中最值得期待也是最實用的功能之一。強大的Flexbox 不僅讓平板和手機上的小規模布局更加輕松自如,它還足以應對各種類型的大型項目的復雜布局設計。
Flexbox 可以通過控制容器的各個屬性(寬度高度等)來高效輕松地管理空間,這樣一來,只需要適當地縮放子項目,防止控件溢出到區域外,從而保持結構的整潔。這種縮放方式與方向無關,這使得在移動端上看起來也非常舒服。
現在對于Flexbox 唯一的障礙大概就是瀏覽器兼容的問題,不過考慮到黑莓之前的操作系統Blackberry 10 和老舊的IE10都不存在對它的兼容性問題了,總體上而言,這個障礙也算不上太大的事情。
今天的文章搜集了20個基于Flexbox的解決方案,有的是代碼片段,有的是框架,你可有根據你的需求選擇合適的來使用。
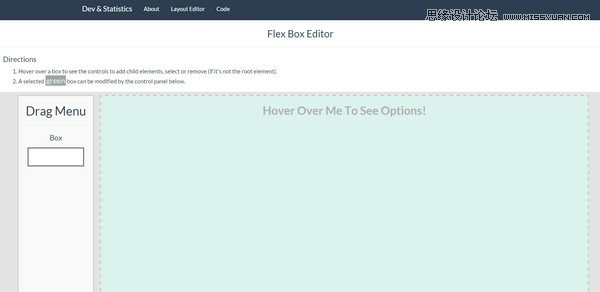
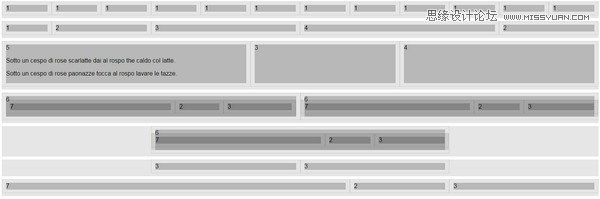
Flex Box Editor

你可以在 Flex Box Editor 上測試你的Flexbox 布局,你可以輕松添加、刪除、選取子元素,并控制它們的布局、方向、對齊方式和換行規則。
cssPlus

cssPlus 是一款標準的Web腳手架工具,它能夠生成輕量級、健壯的、能同現代瀏覽器完美兼容的響應式布局。整個UI布局非常人性化,即使是新手也相當容易上手。
Bulma

Bulma 有著安全和靈活的特色,這使得它可以很好的在項目開發上幫到你。使用方法很簡單:添加新的列,系統會幫你自動為不同的瀏覽器做好適配的。
它還配備了靈活的導航欄、多功能的媒體控件、可以輕松管控的內容、多種多樣的類和各種基礎的核心組件。
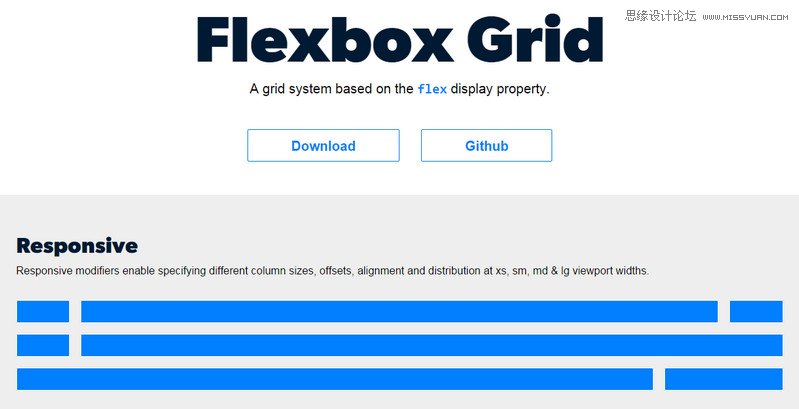
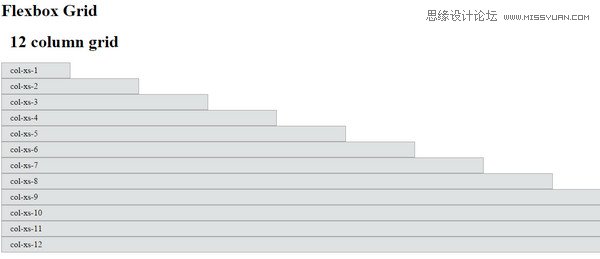
Flexbox Grid

Flexbox Grid 是一款輕量級但足夠強健的柵格系統,它可以幫你精細地管控內容。這意味著你可以使用嵌套的柵格,并且能夠針對列的尺寸、偏移、可視寬度、對齊和其他的屬性進行響應式的調整。
Kube

Kube 是一個基于CSS的框架,用來快速搭建現代的、輕量級界面的工具。它能夠制作清晰準確的排版布局,非常適合用來制作柵格系統,并且支持目前流行的桌面端和移動端瀏覽器。
Flexbox Responsive Grid Playground

Marco Lago 拿Flexbox 來做了一些響應式設計的測試,雖然結果看起來并不是特別理想,但是你可有將他的經驗視作為一個可靠的起點。以此為基礎來進行嵌套式柵格、間距可變的流態式分欄布局等等。
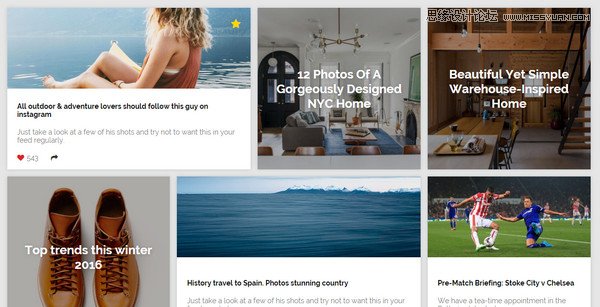
CSS Flexbox Grid

CSS Flexbox Grid 是在時下流行的卡片式布局的啟發下的產物,這個模板包含了圖庫區、側邊欄導航和頂部導航欄,整體顯得整潔而時尚。這種和諧的結構適用于眾多不同的項目。
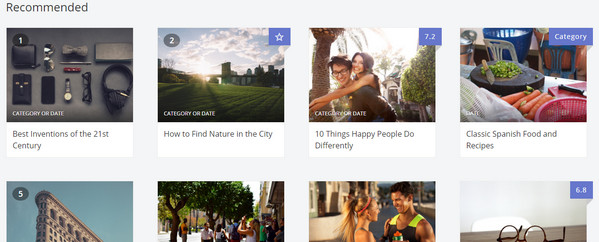
Flexbox Equal Height Columns

這種布局非常適合于圖片展示、作品展示和博客類的網站,每個區塊都可以用來承載圖片、內容甚至更復雜的展現形式。其中的柵格系統足夠靈活,可以匹配不同尺寸的屏幕。
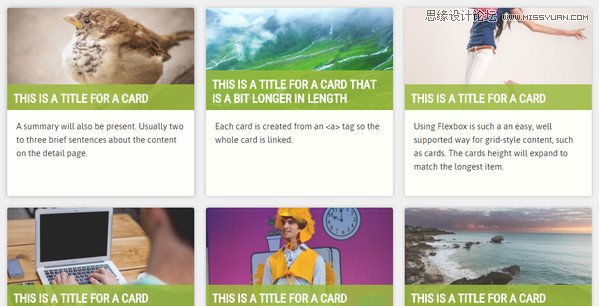
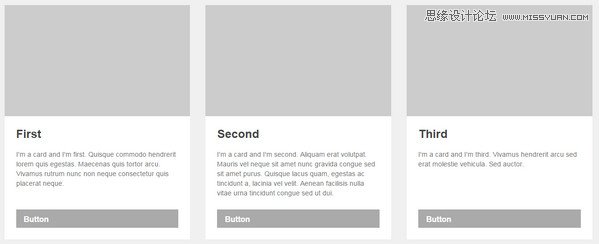
Flexbox Cards

顧名思義,Flexbox Cards 是一個基于Flexbox 和卡片式設計的解決方案,它看起來干凈而平衡。不同類型的信息被整齊地排列起來,并精心地被卡片承載起來,雖然看起來略簡單。盡管如此,它確實使用而有效。
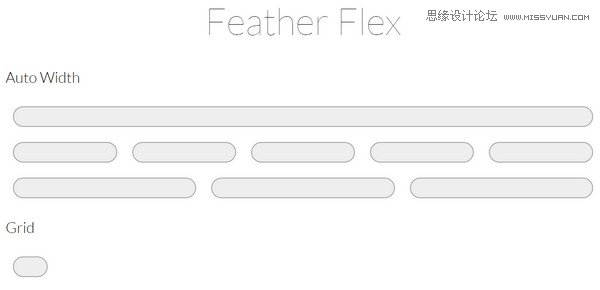
Feather Flex

Feather Flex 是一款簡單、極簡且極其輕量的、基于Flaxbox 的模板。它有著清晰的邊界,合理而審慎的間距設定,雖然結構看起來略顯乏味,但是它使用范疇相當廣泛。
Flexbox Cards Layout + Fallback

這個代碼片段同樣實現了卡片式設計,充分調用了CSS罪行的特性,并且借助檢測工具來解決瀏覽器兼容性問題。此外,在類的使用上還充分調用了BEM語法。
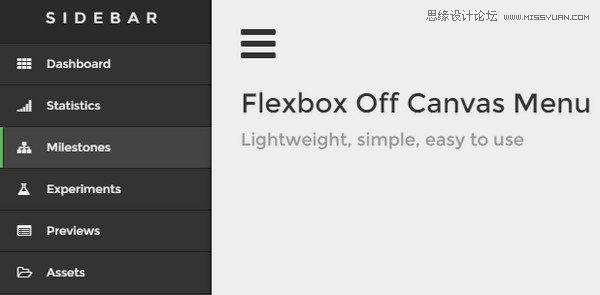
Flexbox Off Canvas Menu

Flexbox Off Canvas Menu 的設計是圍繞著觸摸屏設備來做的,隱藏的側邊欄收納了幾乎所有的選項,當用戶點擊漢堡菜單的時候,側邊欄會順滑地展開。設計的樣式并不算新穎,但是總體兼容性良好,緊湊且對移動端友好。
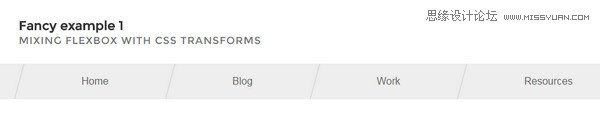
Navigation menus using CSS flexbox

這也是一個使用Flexbox來設計導航的項目。這個導航有著令人愉悅的外觀,典型的線性結構和優化過的功能。
Flexbox grid layout w/ Mobile Menu

Lindsey 為大家分享的這個模板有著良好的組織性和現代的設計,高度一致的頁頭、精簡的導航欄,大面積的展示圖片、內容塊和頁腳。這個模板有很強的一致性。
Flexbox Grid

Flexbox Grid 是在Flex的基礎上建立起來的,而整個柵格的設計則是基于Bootstrap 的規則,這樣使得它可以針對不同的屏幕良好的響應,即使作為單獨的模塊來使用或者同Topcoat協同聯動,也相當的不錯。
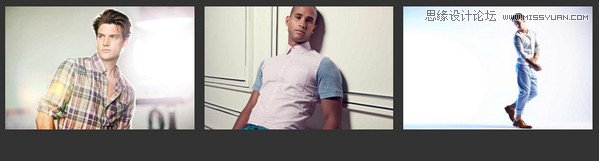
A Better Responsive Image Gallery With Flexbox

仔細看這個圖庫的設計和其他的并沒有什么差異,但是它其實經過有趣的調整,在大型的桌面顯示器上,你很難發現這些有趣的屬性。然而當你使用平板和手機開始瀏覽的時候,所有的項目都會按照柵格來布局,最后單獨占一排的圖片會被放大,寬度與整個布局相同,營造出順滑而一致的體驗。
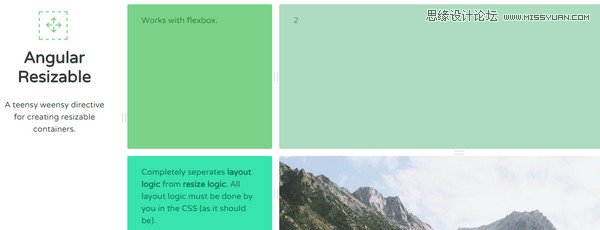
Angular Resizable

Angular Resizable 是一個用來創造尺寸可調容器的解決方案,CSS 在其中起到了決定性的作用。
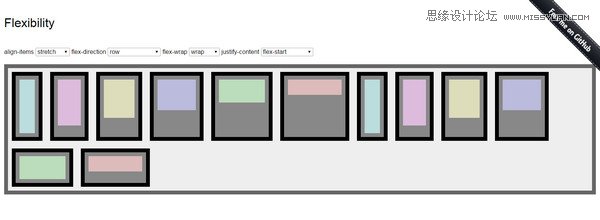
Flexibility

Flexibility 是一款在Flexbox布局模塊基礎上研發的增強型布局框架,這款工具旨在讓老舊IE之類的瀏覽器也可以用上更優秀的布局。
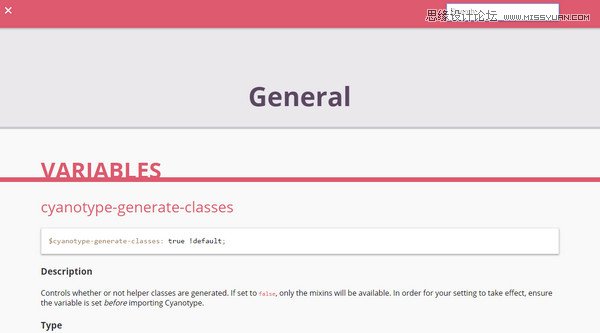
Cyanotype

Cyanotype 是一款布局框架,它適用于SASS驅動下的界面,輕量級、快速和高效是它的特色。
Ginger

Ginger 是一款擁有12個分欄的響應式柵格系統,它是柵格系統中最極簡的可行版本。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
-
 淺談WEB端布局框架的思考與設計
相關文章4912018-01-10
淺談WEB端布局框架的思考與設計
相關文章4912018-01-10
-
 2017年下半年最流行的3個設計風格
相關文章3722017-09-14
2017年下半年最流行的3個設計風格
相關文章3722017-09-14
-
 14個提升網頁設計和開發效率的工具網站
相關文章2252016-09-19
14個提升網頁設計和開發效率的工具網站
相關文章2252016-09-19
-
 詳細解析交互設計三要素之細節設計
相關文章2282016-09-09
詳細解析交互設計三要素之細節設計
相關文章2282016-09-09
-
 精選國外主流建站工具的優缺點分享
相關文章3562016-09-09
精選國外主流建站工具的優缺點分享
相關文章3562016-09-09
-
 如何從五種經典網頁布局開始設計網頁
相關文章4462016-09-09
如何從五種經典網頁布局開始設計網頁
相關文章4462016-09-09
-
 25款國外不能錯過的設計工具集合分析
相關文章2572016-08-22
25款國外不能錯過的設計工具集合分析
相關文章2572016-08-22
