精選5月最流行的網頁設計趨勢(2)
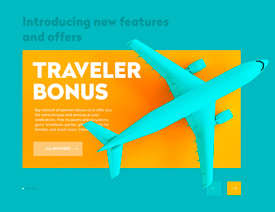
文章來源于 Webdesigner Depot,感謝作者 CARRIE COUSINS 給我們帶來經精彩的文章!RJ Investments 這個網站在圖片元素中切割出空白區域,來展示文本,放置行為召喚元素。

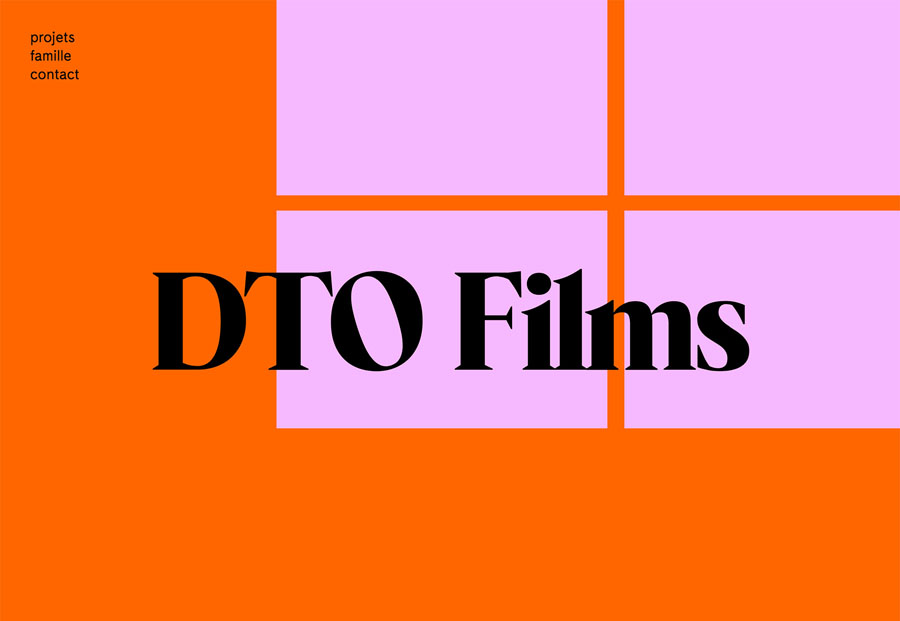
DTO Films 這個網站采用了另外一種方式,設計師在背景中裁剪出一個區域,并且以明亮的色彩填補其中,再疊加上超大的標題文本,錯落地排布,搭配上動效,營造出有趣的視覺體驗。
3. 快速剪輯的視頻
設計師一直在借助視頻來呈現設計,講述故事。不過,在視頻內容的呈現上,千變萬化,目前最流行的做法,是使用快速剪輯或者加速之后的視頻,來快速地呈現豐富的內容。毫無疑問,這樣的方式不僅貼合了如今用戶注意力集中時間短的現狀,而且更好地保持用戶的參與度。
快節奏的視頻剪輯,好處在于更加快速的信息展現。用戶在瀏覽的時候能夠很快弄明白視頻要呈現的內容,整個視頻的循環速度也更快,也能夠更好的促進用戶和網站的交互。
下面的三個網站都使用了快速剪輯的視頻元素。

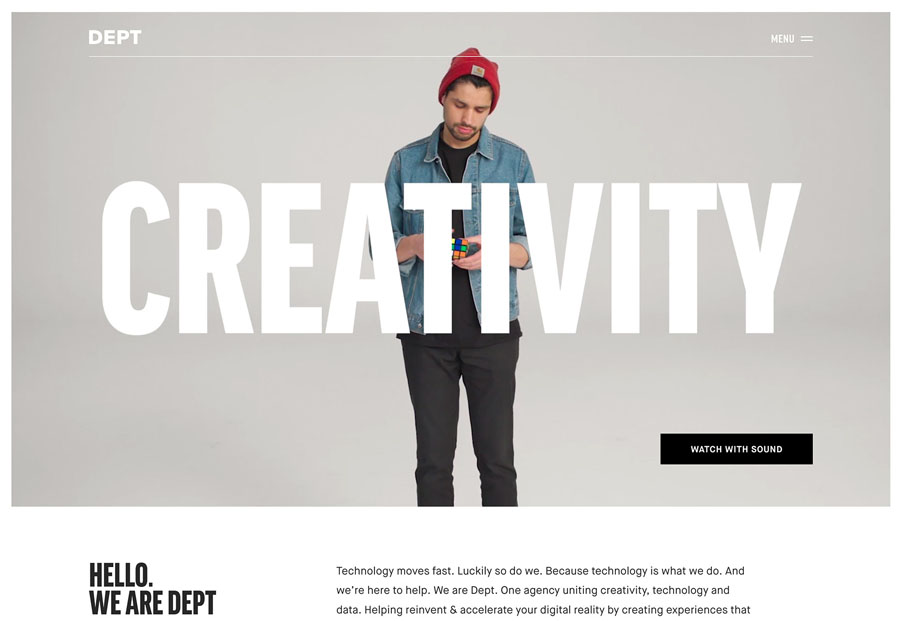
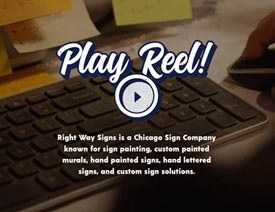
Dept Agency 當中,設計師不僅讓視頻的剪輯切換更快,而且還使用了快進的方式加速,快速剪輯的視頻當中,每以小段都包含了一個關鍵詞,用戶幾乎不需要滾動頁面就可以在快速展現的視頻中了解到很多內容。

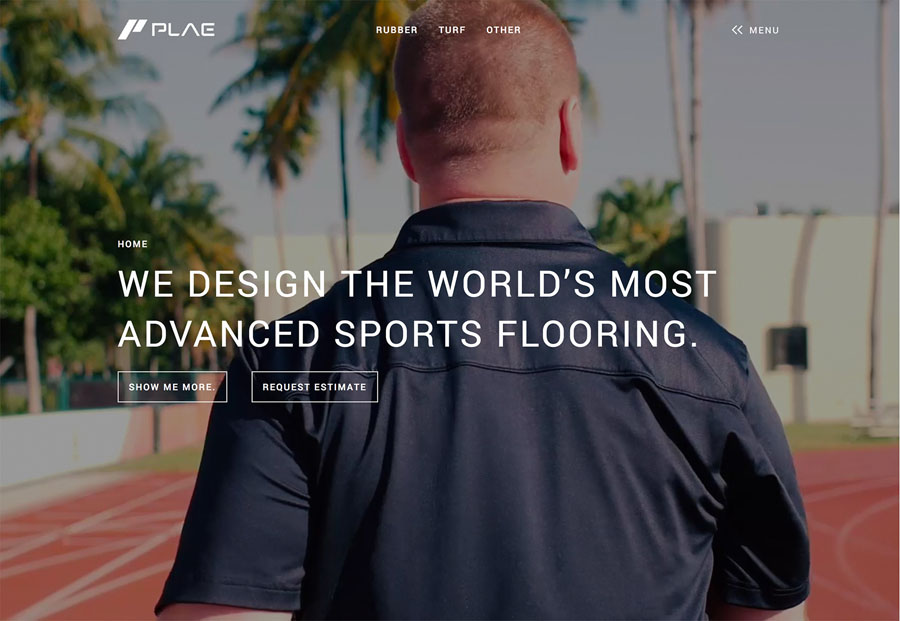
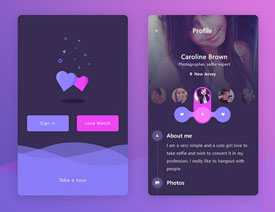
Plae 這個網站同樣采用了視頻背景,視頻是由幾段視頻組合起來的,每一段視頻的前半部分是常速播放,后半部分是加速播放,不過總體上都很短,也就幾秒鐘。這種剪輯讓訪客可以清晰地觀察到場景,又能快速獲取信息,頁面整體上布局并不會隨著視頻變化,CTA 按鈕和文本位置不變,用戶也可以便捷地同網頁交互。

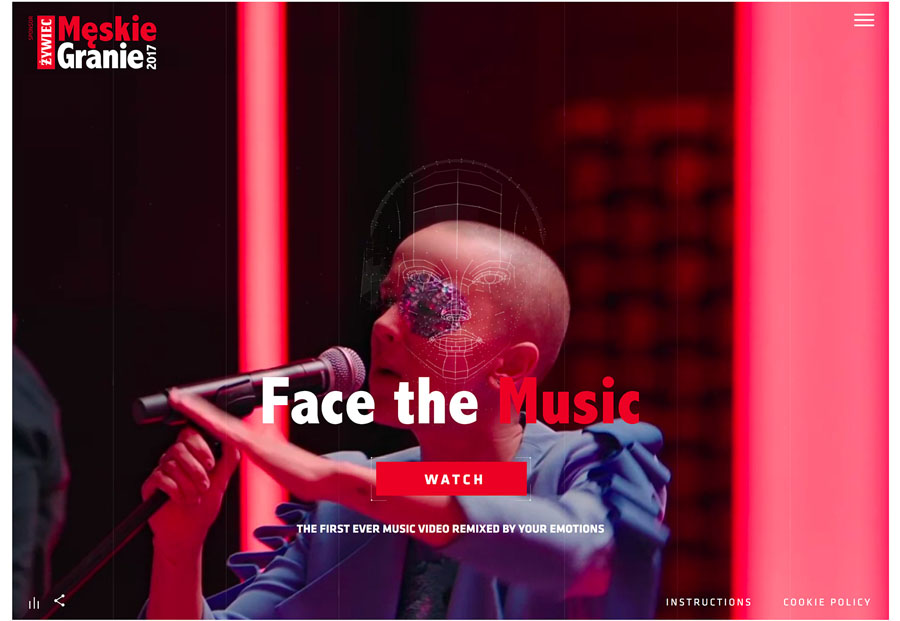
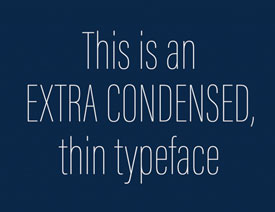
Meskie Granie Music Festival 這個網站使用不同速度播放視頻,并且通過快速疊加為用戶創造出獨特的風格體驗。
結語
許多設計趨勢相互之間可以搭配,而許多設計師也確實將它們合理地結合到一起,創造出吸引人的體驗。仔細研究一下,應該會給你不少啟發。原文鏈接:https://www.webdesignerdepot.com/2018/05/3-essential-design-trends-may-2018/
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
-
 詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
-
 流行配色板合集和在線mockup制作網站
相關文章2692017-12-17
流行配色板合集和在線mockup制作網站
相關文章2692017-12-17
-
 設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
