流行配色板合集和在線mockup制作網站
文章來源于 shejidaren,感謝作者 設計達人 給我們帶來經精彩的文章!Colorbook
酷站鏈接:https://colorbook.me/
一個好的作品,至少要把握好顏色,才會讓作品更有吸引力。想看看大神們的配色嗎?Colorbook 可能會幫到你。

我們打開網站后,可以看到 Most popular 和 Timeline,前者是看最受歡迎的顏色方案,后者是看當天最受歡迎的配色。
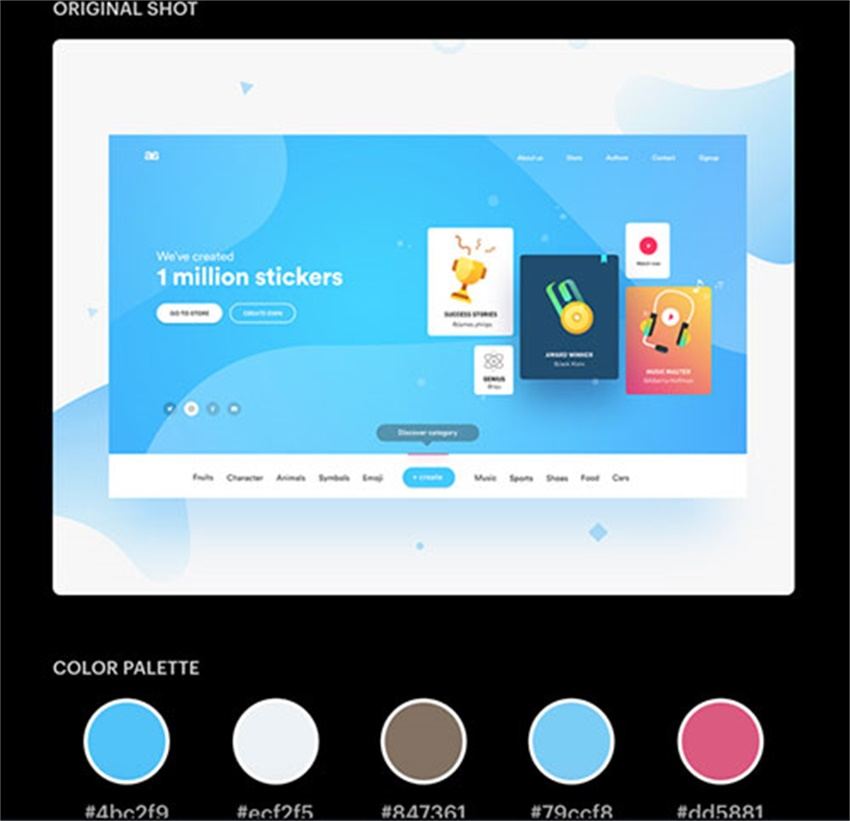
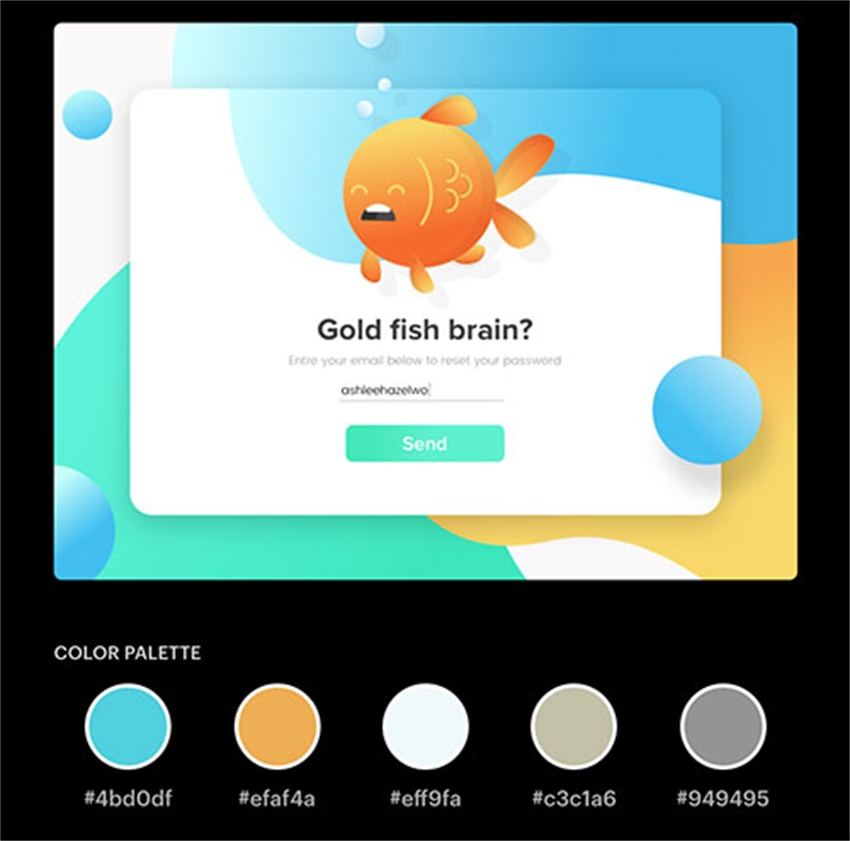
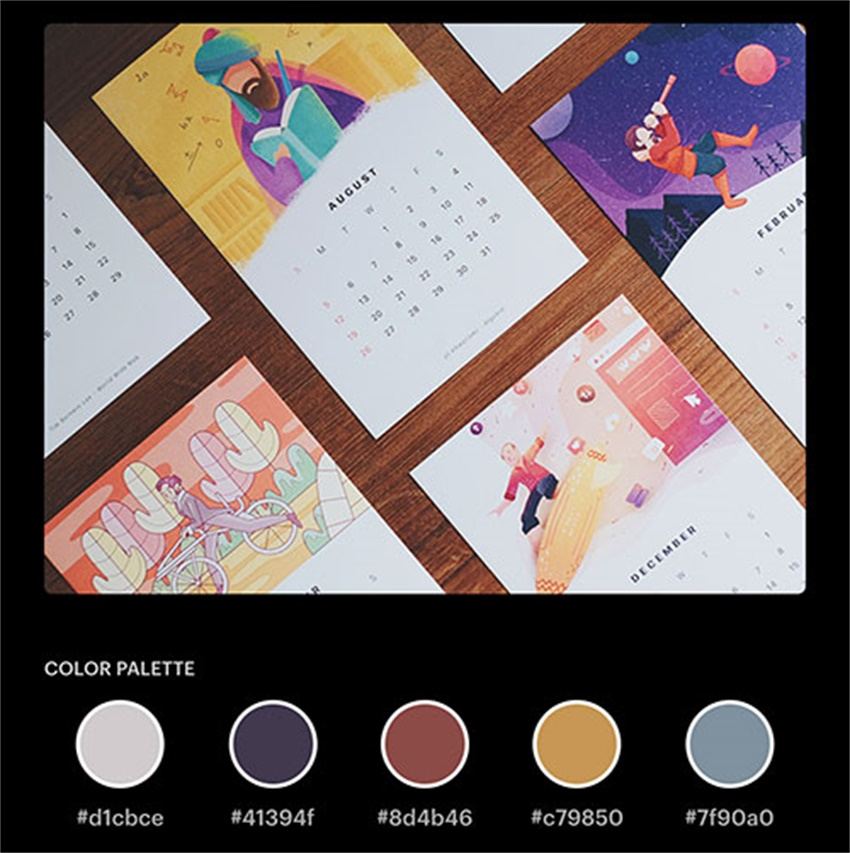
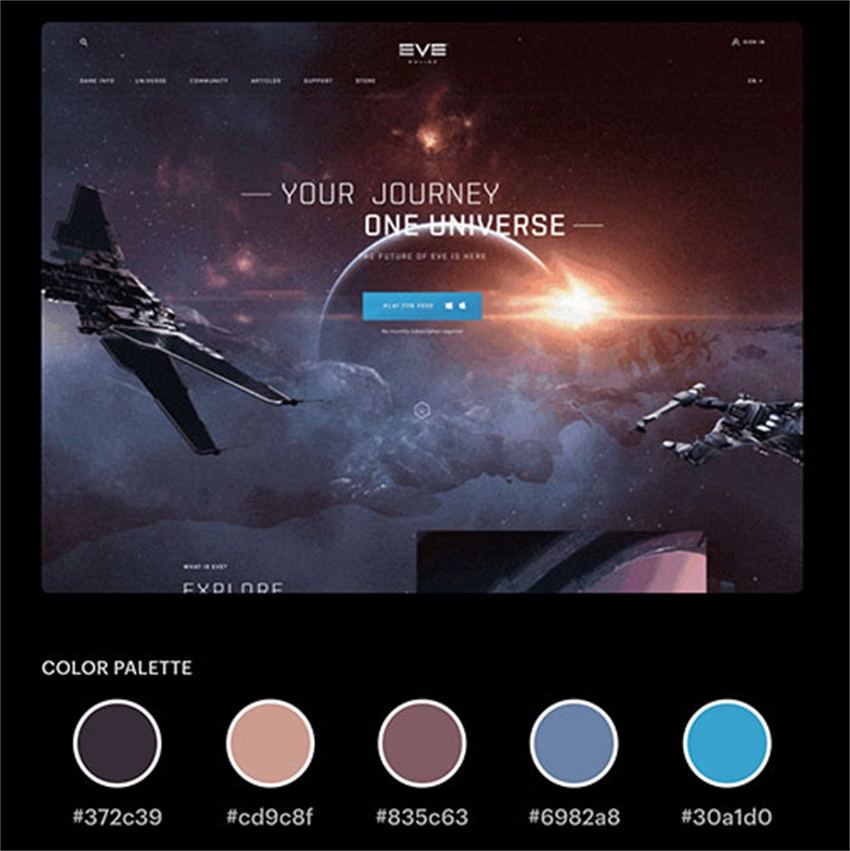
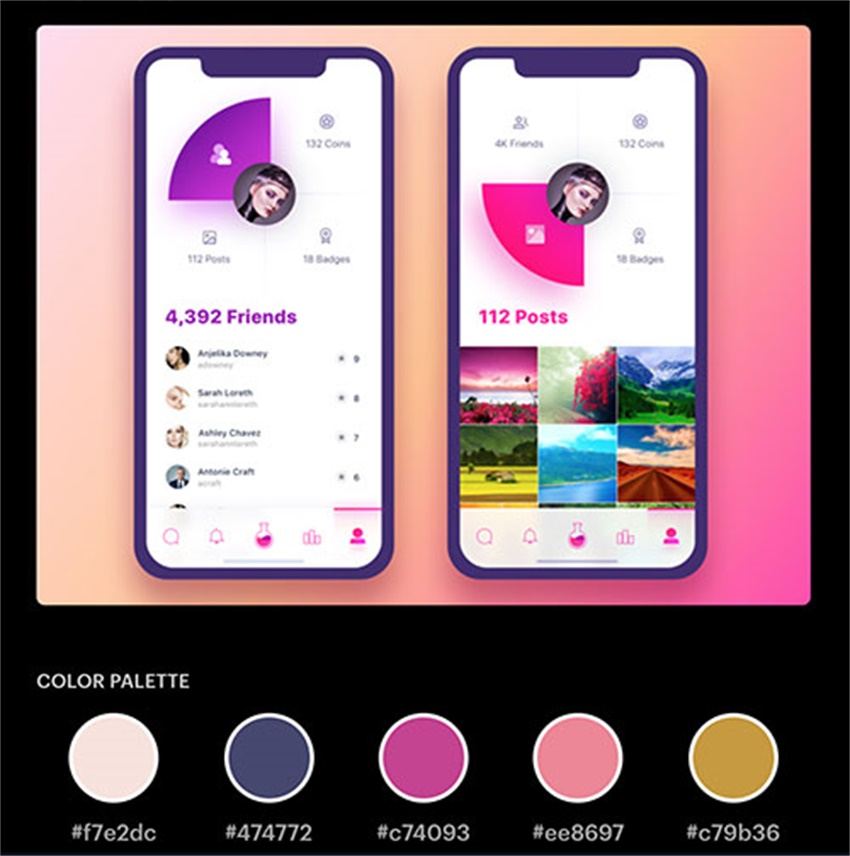
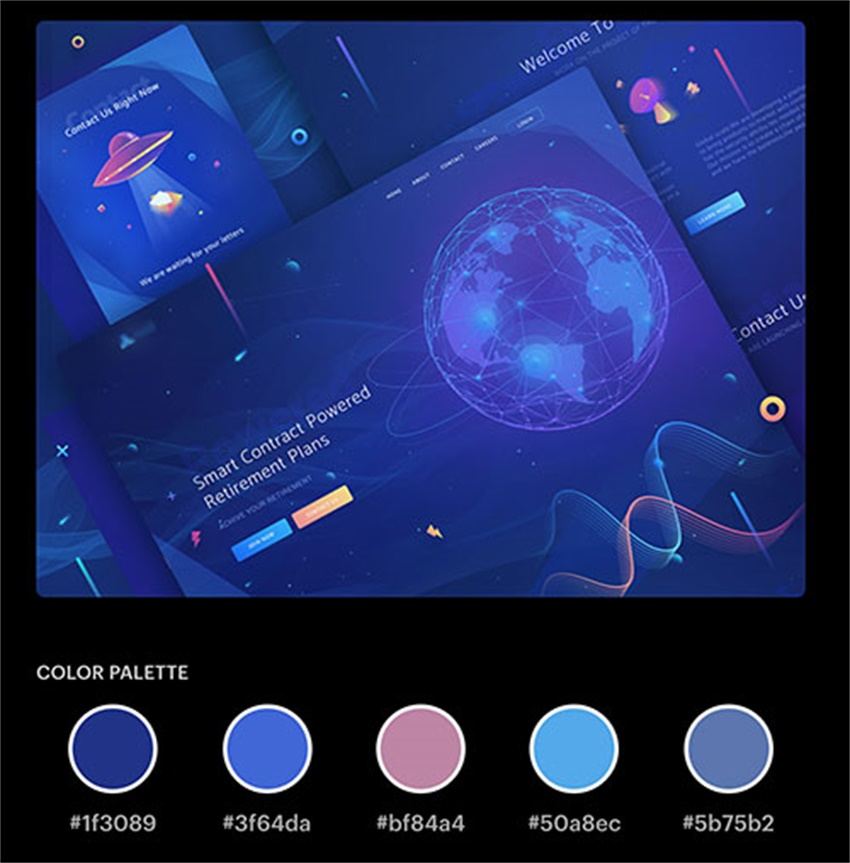
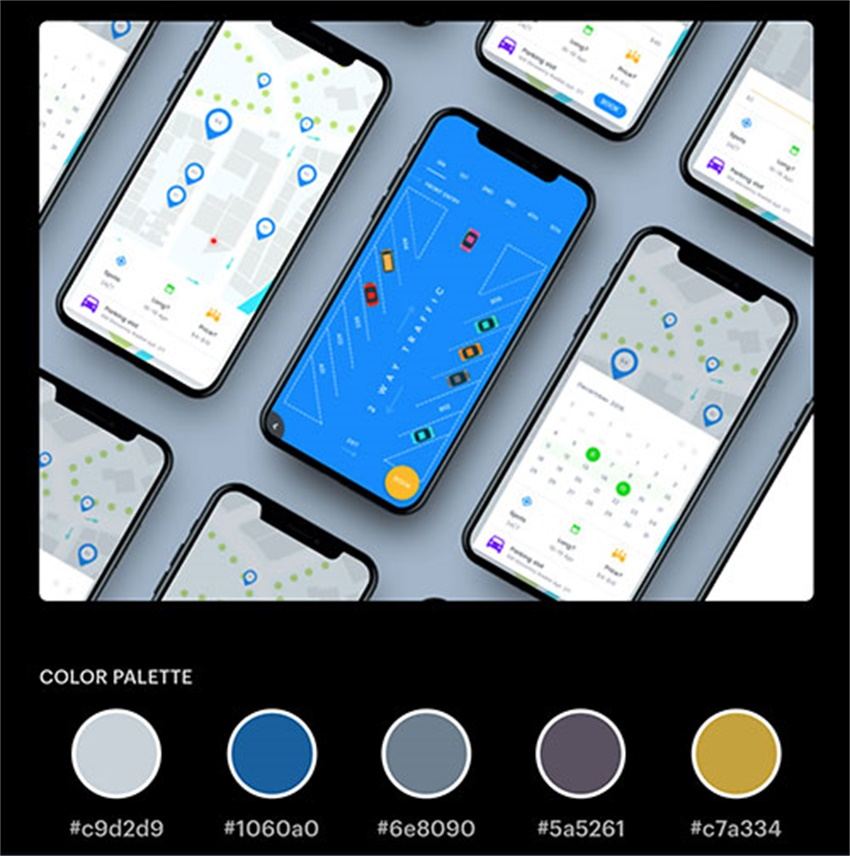
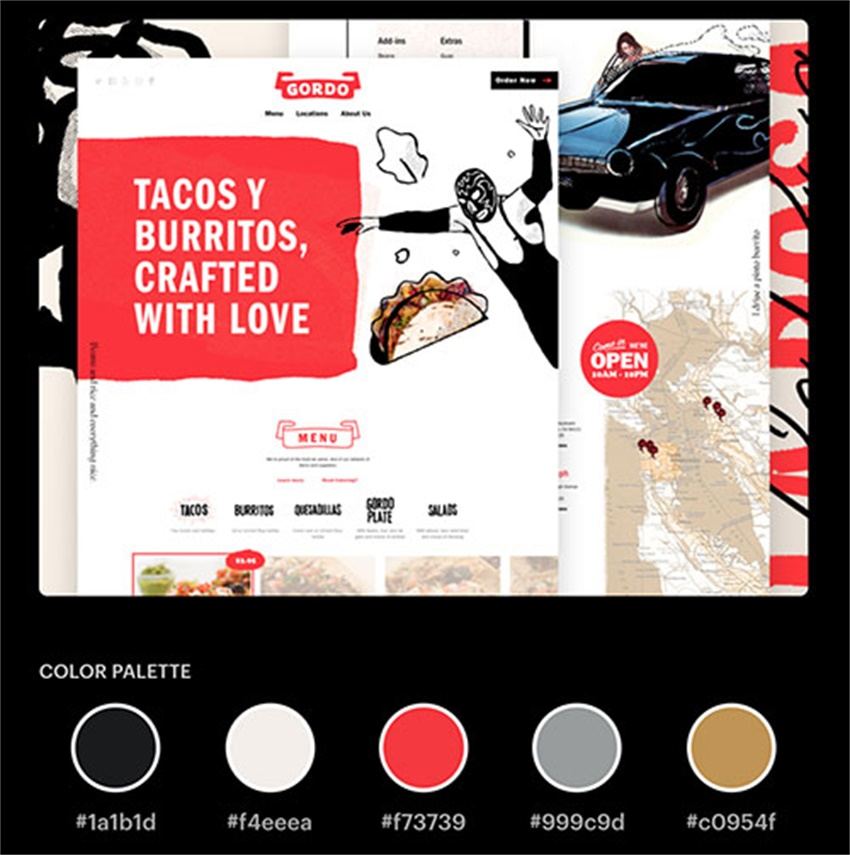
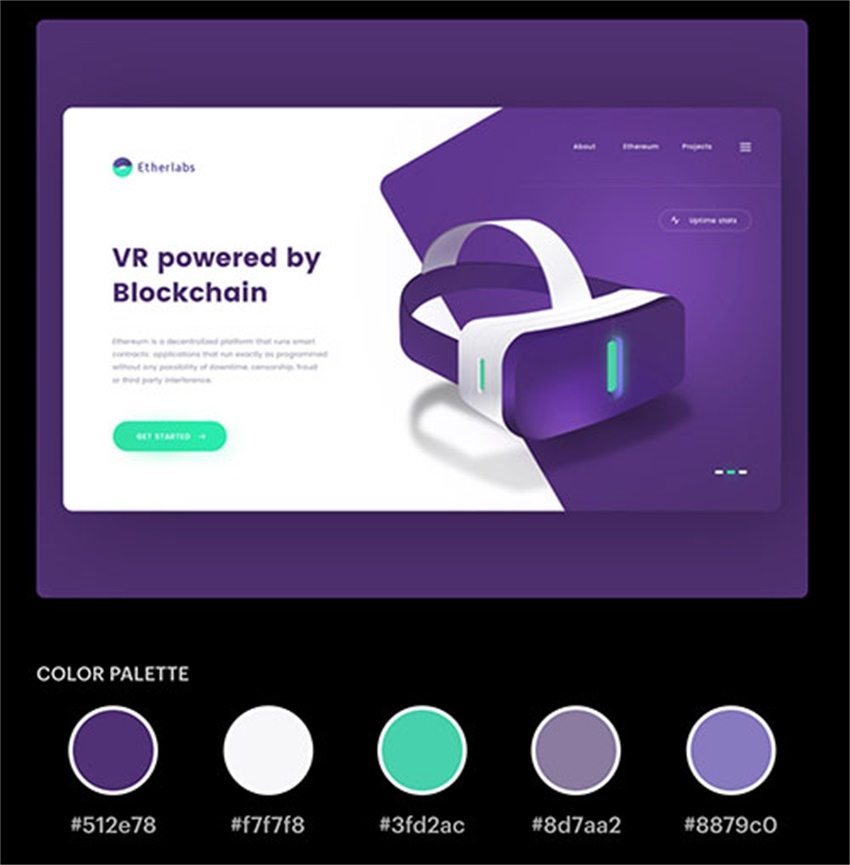
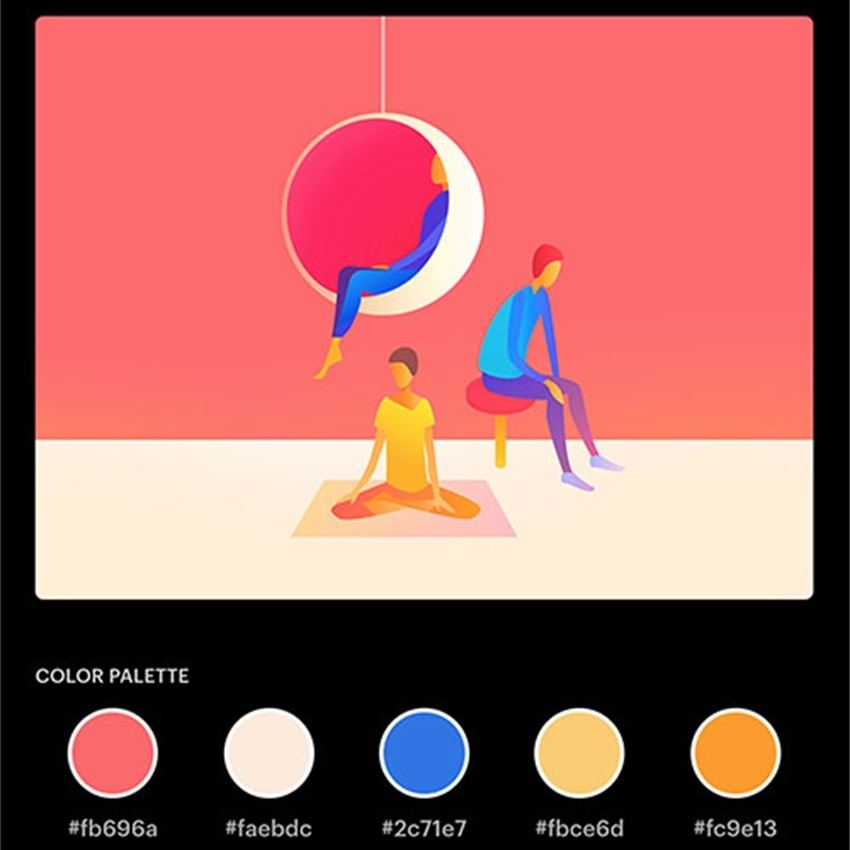
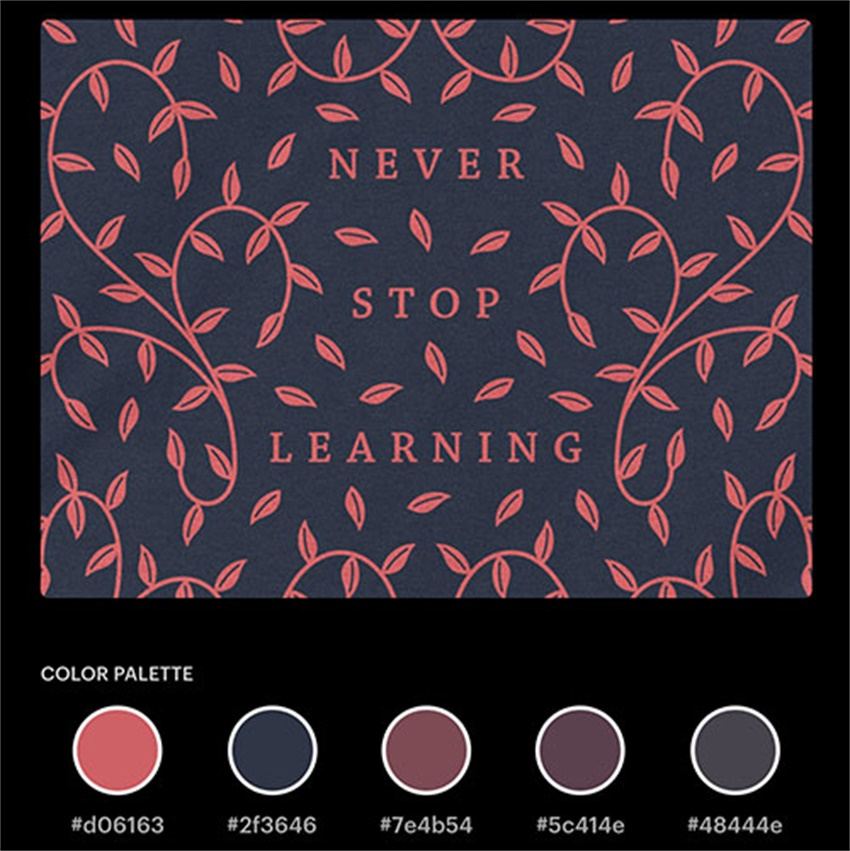
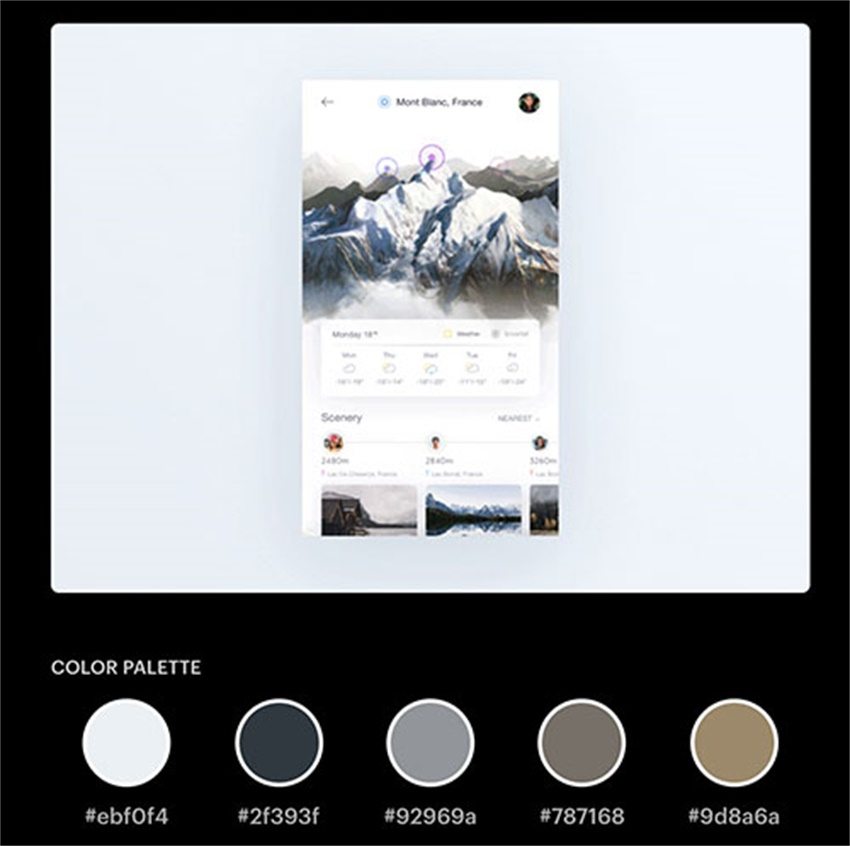
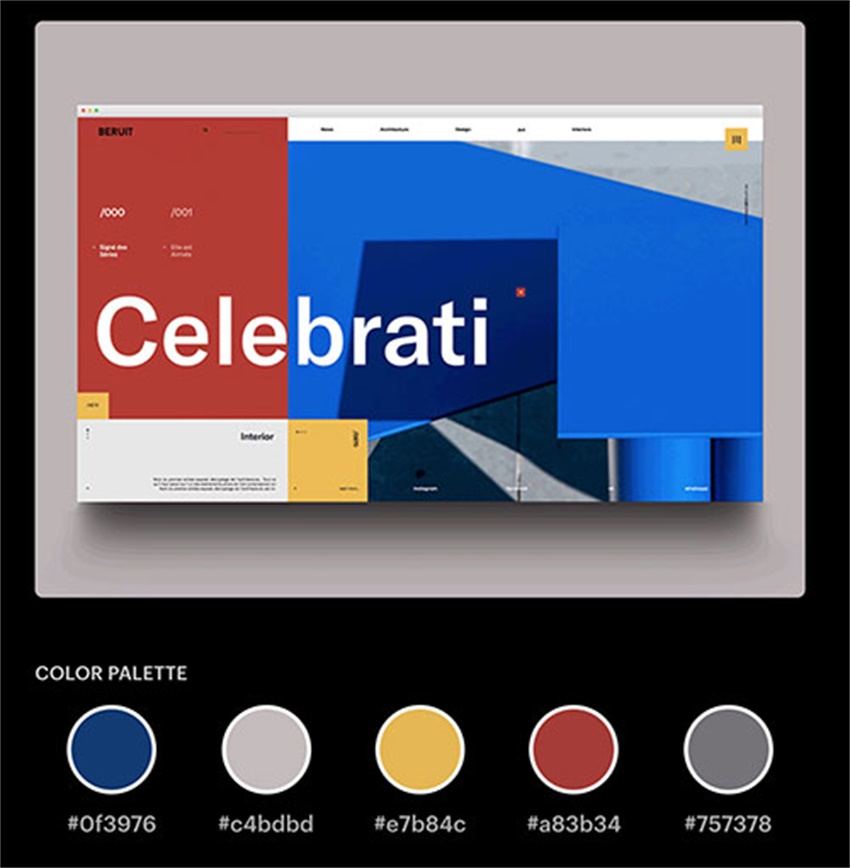
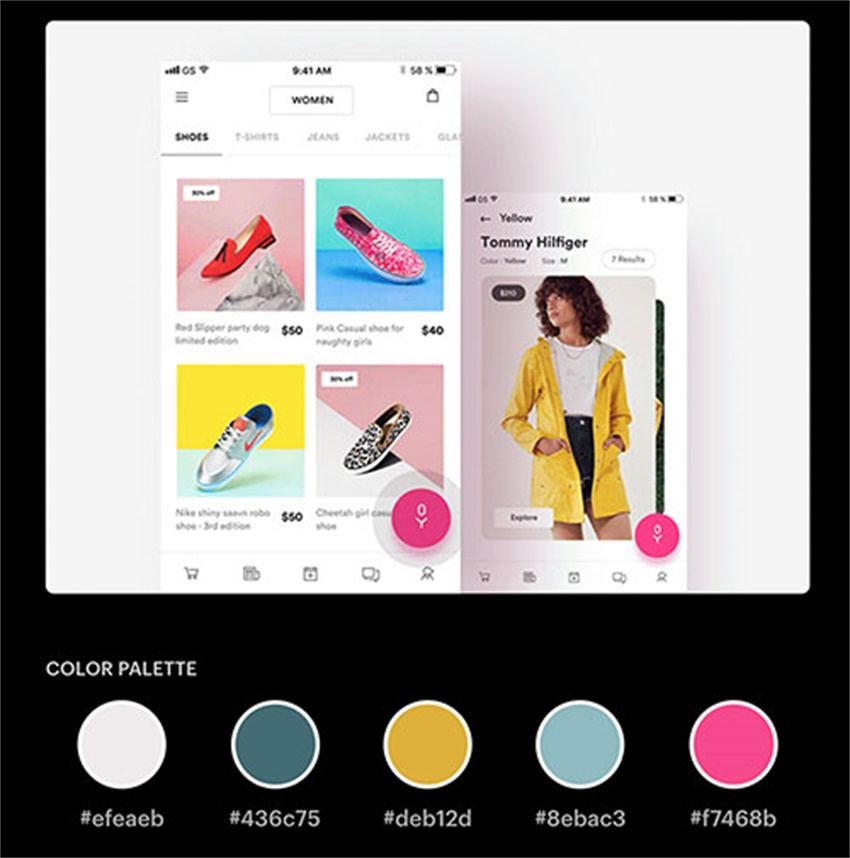
點擊某一個配色方案,就會顯示對應配色的作品圖像以及16進制值。

點擊配色方案正面的鏈接,可以轉到官網對應頁面。根據網站提示,日后還會開放 .aco 格式的色板文件下載,這樣就更加方便了。

下面小編分享幾個截圖給大家欣賞下,更多請自己瀏覽官網。

△ Forgot your password?

△ More Illustrations for the 2018 Calendar

△ El Famoso, Brand Specimen

△ EVE Online – Frontpage

△ Fame Lab Profile

△ Big Jazz

△ landing page

△ UI/UX Case: My Car parking

△ ¡Gordo!

△ Blockchain powered VR

△ Canonical forms in design

△ Get New Gear

△ Travel 3D app

△ landing page

△ Voysis – AI platform for e-commerce
這么多大神們的配色方案,還怕配不好色嗎?
Fotomock
酷站鏈接:http://www.fotomock.com/
有時候我們會看到很有質感的樣機(Mockups),可能是將網頁或應用程序畫面整合到 Macbook 或 iPhone 手機上,但其實這些照片并不是真正通過相機拍攝而成,而是以在線服務加以合成,讓它看起來很特別、很不一樣。
「Fotomock」是一款讓用戶免費制作模型樣板的在線工具,可快速將截圖上傳、整合到免費圖庫素材,打造出更完美的樣板。在 Fotomock 里可選擇臺式機(iMac)、平板(iPad)或筆記本電腦(Macbook)及智能手機(iPhone、Samsung 等等),通過用戶上傳的圖片,將畫面整合到這些設備的屏幕中,使照片看起來更出色。

雖然 Fotomock 使用方法很簡單,而且無須注冊,但它仍有一些限制存在,例如免費方案只能下載低畫質圖片(及部分高畫質圖片),不過對于網頁使用來說,其實低畫質圖片就已經相當足夠(寬度大約在 800px 左右)。目前 Fotomock 收錄的照片大約有一百多張,如果剛好需要將畫面合成到圖庫樣板,可以試試這個免費服務,或許能夠解決你當前的問題。
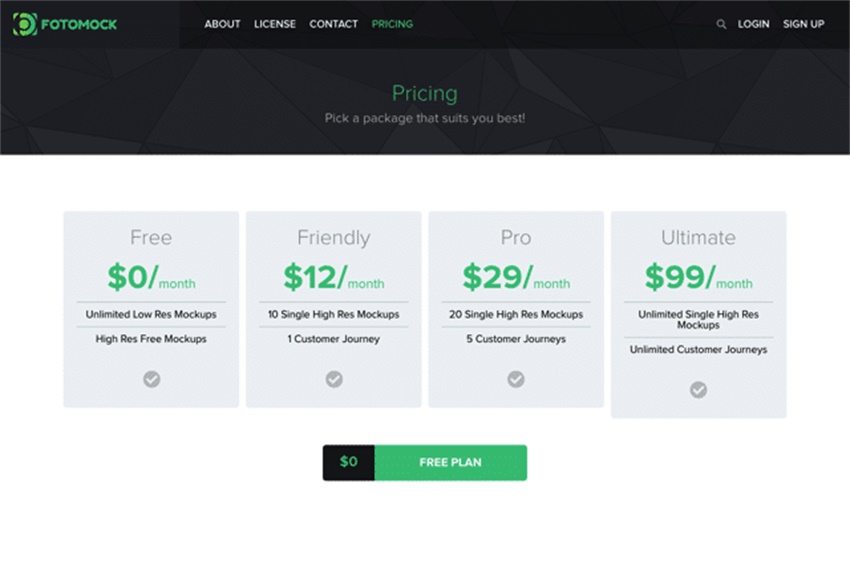
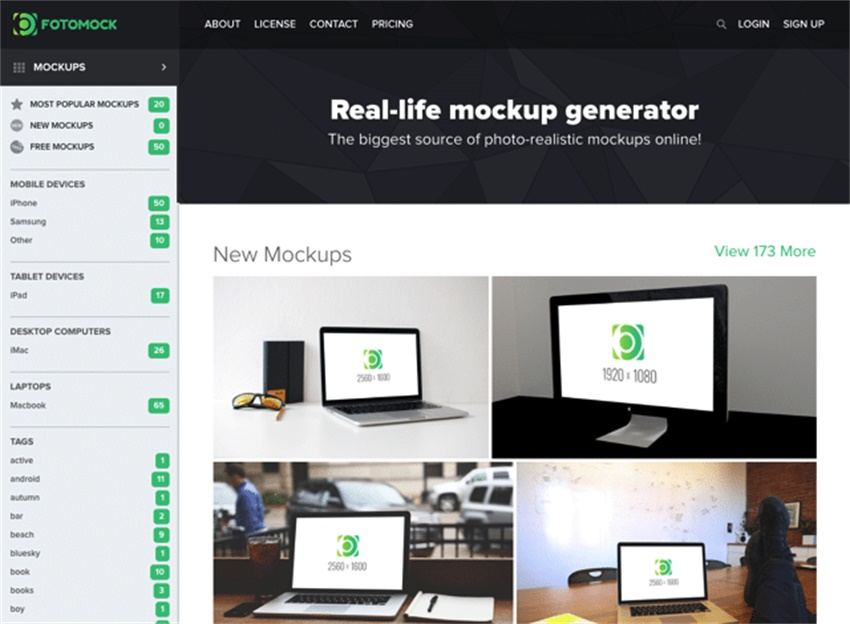
開啟 Fotomock 網站后,從左側選單找到你要使用的設備類型,有手機、平板、臺式機和筆記本電腦可選擇,或者依照類型、場景等標簽來篩選出特定素材,和一般免費圖庫一樣都會列出目前最熱門、最新的模型樣板。

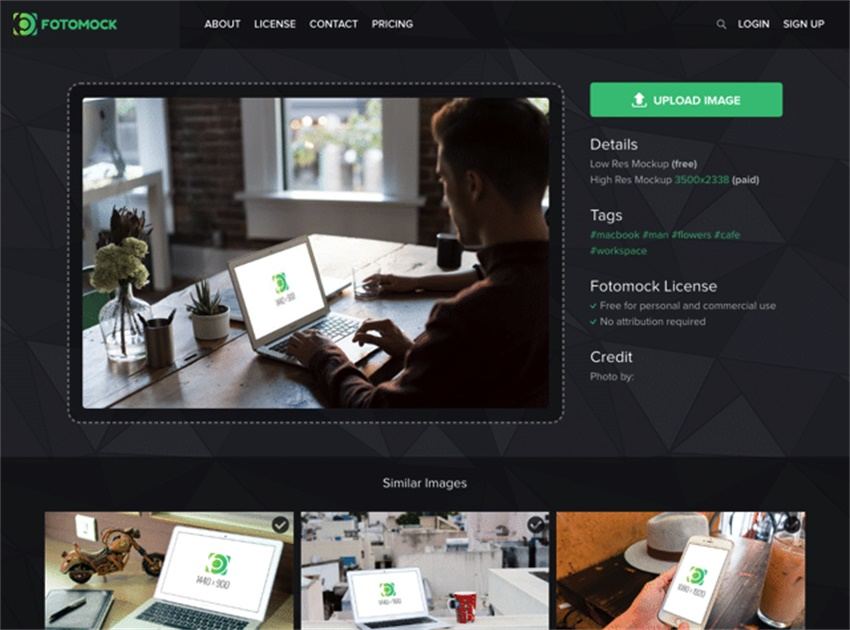
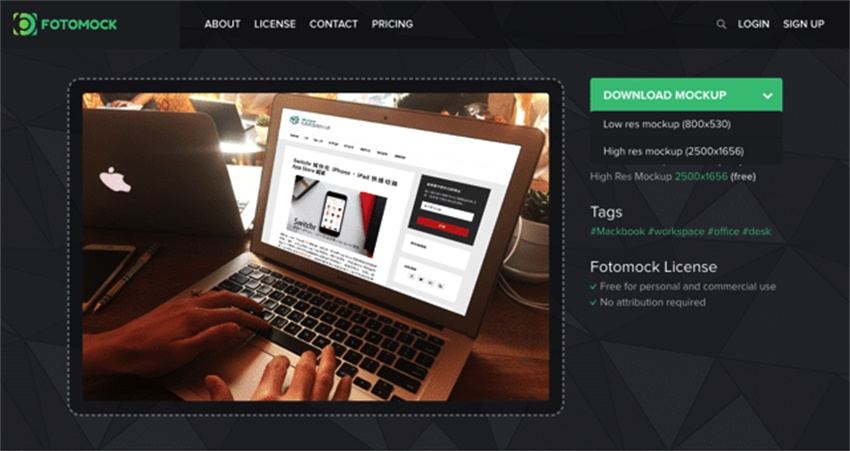
點擊要使用的模型樣板后,會有更大張的預覽圖及詳細信息,可以看到下面這張圖提供免費下載低分辨率樣板,但如果要下載高分辨率 3500×2338 圖片必須付費,此外,還能從頁面中找到授權信息。
點擊右上角「Upload Image」即可把你要合成到模型樣板的圖片上傳上去。

上傳后需要等待一段時間,Fotomock 會產生你的模型樣板。

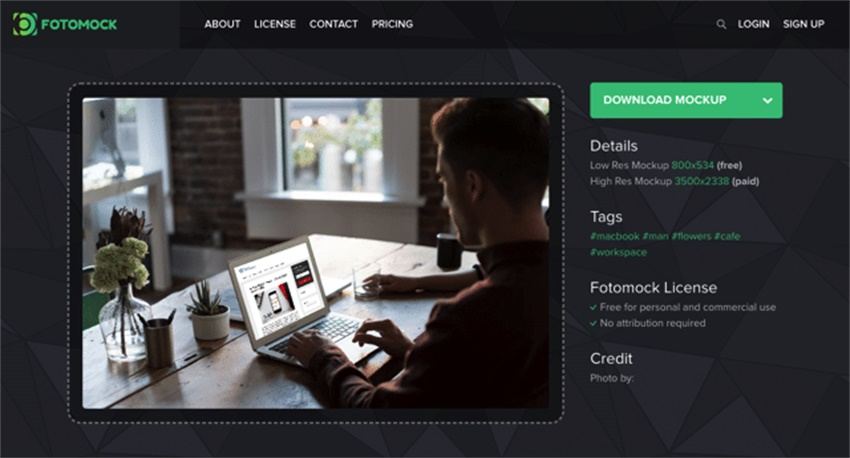
我試著上傳一張網頁截圖,可以看到 Fotomock 已經將它整合到圖庫圖片中的筆記本電腦屏幕里,看起來就像是直接開啟網頁然后拍攝而成的照片。

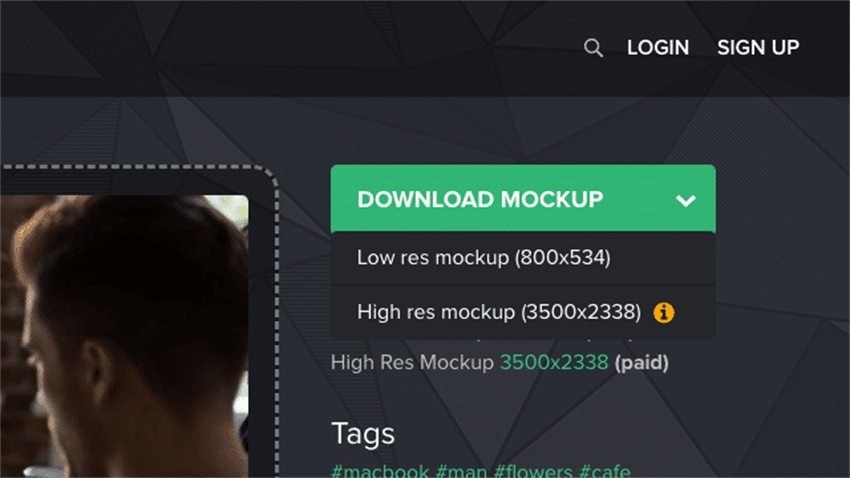
從右上角點擊「Download Mockup」下載成品,低分辨率的素材可以免費獲取,高分辨率的話部分免費提供,但如果后方標記黃色感嘆號代表必須付費才能獲取。

下圖是另一張 Fotomock 提供的素材,可以看到在這張素材中,無論低分辨率或高分辨率的模型樣板皆可免費下載,Fotomock 每張素材定價不太一樣,不過對于一般使用來說,其實低分辨率素材就可以用于網頁用途,除非要拿來印刷可能才會需要用到更大的圖片。

這是我通過 Fotomock 制作的模型樣板,看起來非常逼真,而且也很適合使用于展示產品或網絡服務,有興趣的話不妨照著本文教學,通過這項服務動手做做看吧。

值得一試的三個理由:
將網頁截圖或應用程序畫面整合到計算機或手機屏幕中。
超過百張免費圖庫素材。
免費下載低分辨率的模型樣板照片。
 愛你不要你
愛你不要你
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 5個作品集網站設計中常見的問題
相關文章3742018-05-10
5個作品集網站設計中常見的問題
相關文章3742018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
-
 詳解深色系網站界面的設計技巧
相關文章2092018-05-10
詳解深色系網站界面的設計技巧
相關文章2092018-05-10
-
 詳解個性化網站設計的優點和缺點
相關文章3702018-01-10
詳解個性化網站設計的優點和缺點
相關文章3702018-01-10
