網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握(3)
文章來(lái)源于 Zhouwenqi,感謝作者 佚名 給我們帶來(lái)經(jīng)精彩的文章!設(shè)計(jì)教程/前端設(shè)計(jì)/前端設(shè)計(jì)20722010-09-01
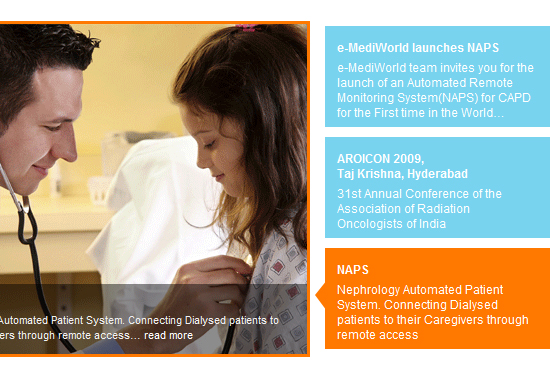
在看下面的例子: 上圖中區(qū)塊上下間距與左右間距不勻稱(chēng),和前幾的列子一樣,文字與區(qū)塊上下垂直間距不協(xié)調(diào),下圖是修正后的結(jié)果。 在來(lái)看一組給圖片加框的效果: 在來(lái)看圖列間距: 下面這個(gè)列圖看似沒(méi)問(wèn)題,其實(shí)有
在看下面的例子:

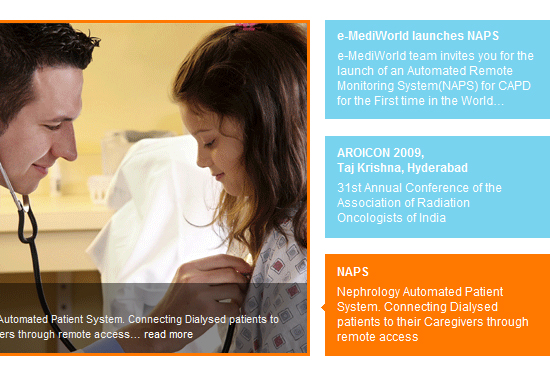
上圖中區(qū)塊上下間距與左右間距不勻稱(chēng),和前幾的列子一樣,文字與區(qū)塊上下垂直間距不協(xié)調(diào),下圖是修正后的結(jié)果。

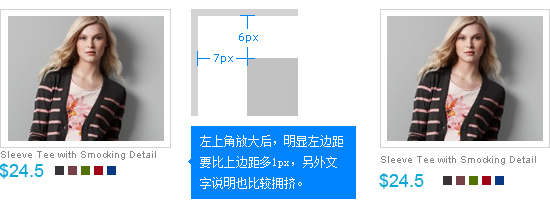
在來(lái)看一組給圖片加框的效果:

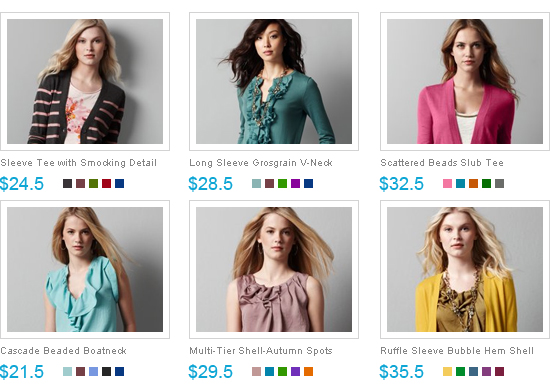
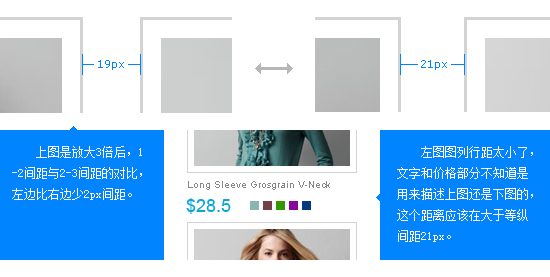
在來(lái)看圖列間距:
下面這個(gè)列圖看似沒(méi)問(wèn)題,其實(shí)有兩個(gè)細(xì)節(jié)問(wèn)題(其中一個(gè)應(yīng)該算是用戶體驗(yàn)的問(wèn)題)。首先第一列與第二列的間距要比第二列與第三列的距離要小2px,對(duì)于這個(gè)問(wèn)題,有人會(huì)說(shuō)這個(gè)間距用CSS定義就統(tǒng)一了,不會(huì)存在差異!注意了,我們討論的是視覺(jué)設(shè)計(jì),不能把這個(gè)問(wèn)題丟給前端,否則你后面丟過(guò)去的更多(相信我),其次縱間距太小排的過(guò)于緊密。


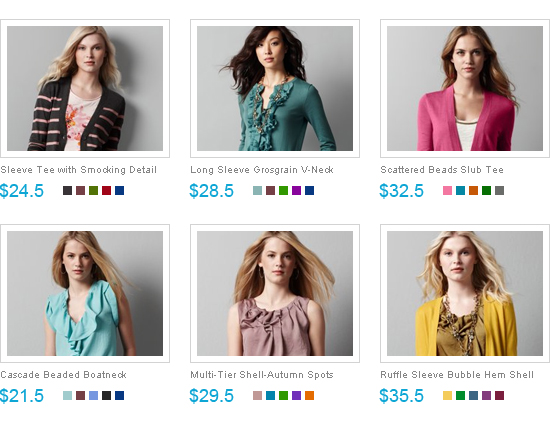
調(diào)整過(guò)后如下圖:

 情非得已
情非得已
推薦文章
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
熱門(mén)文章
-
 5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
-
 實(shí)例分析9款驚艷的網(wǎng)頁(yè)設(shè)計(jì)作品
相關(guān)文章5142018-10-10
實(shí)例分析9款驚艷的網(wǎng)頁(yè)設(shè)計(jì)作品
相關(guān)文章5142018-10-10
-
 10種網(wǎng)頁(yè)設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
10種網(wǎng)頁(yè)設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
-
 優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)和開(kāi)發(fā)資源干貨集合
相關(guān)文章5102018-05-10
優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)和開(kāi)發(fā)資源干貨集合
相關(guān)文章5102018-05-10
-
 精選5月最流行的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4832018-05-10
精選5月最流行的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4832018-05-10
-
 詳細(xì)解析10個(gè)2018年網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章5182017-12-17
詳細(xì)解析10個(gè)2018年網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章5182017-12-17
-
 設(shè)計(jì)師須知的已過(guò)時(shí)的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章3012017-12-11
設(shè)計(jì)師須知的已過(guò)時(shí)的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章3012017-12-11
-
 神秘的黑色主題網(wǎng)頁(yè)設(shè)計(jì)配色技巧
相關(guān)文章4112017-11-17
神秘的黑色主題網(wǎng)頁(yè)設(shè)計(jì)配色技巧
相關(guān)文章4112017-11-17
